国庆假期,你买的特产「保真」吗?
你的国庆返程行李箱里,都塞了哪些当地特产?
买特产的时候,你是否有一个问号:它保真吗?
在西藏那曲市,作为全国海拔最高的城市,也吸引了不少游客,当地的特产就很特别——
冬虫夏草。

这,是今年西藏那曲比如虫草大会上的「虫草王」,就一根,猜猜它的价格是多少?
答案是,41800元。
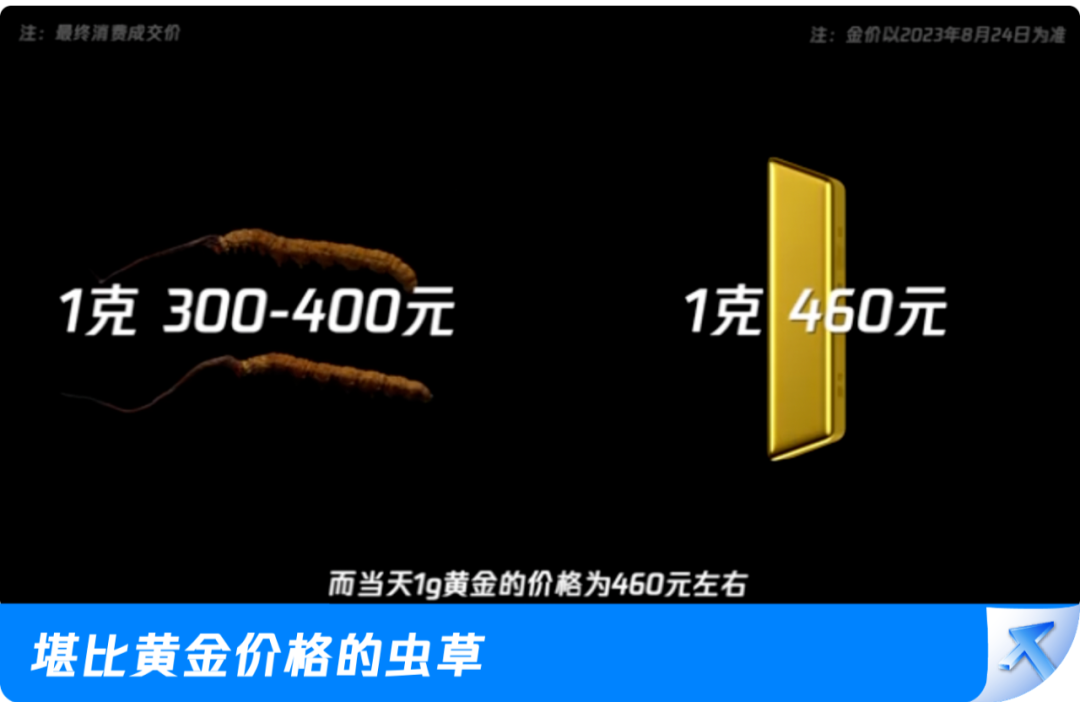
即便是普通的冬虫夏草(1g 2根左右规格),市场价也要三四百元左右,比1g黄金的价格差不了多少。

但跟黄金不同,虫草市场鱼龙混杂,有人以次充好,有人掺金属粉末压秤......如何买到正宗的比如冬虫夏草呢?同理,如何买到正宗的____地生产的____呢?
今年,我们在比如县落地了一套「虫草防伪溯源码」,给消费者一双「火眼金睛」,也帮助当地虫产业的健康发展。
截止目前,虫草防伪溯源码已经落地比如县10个乡镇、175个行政村,覆盖近5万采集牧民。
我们的腾讯企点优码防伪溯源能力已服务零售等15+细分行业、100+品牌客户,连接线下超过200亿商品。
有疑问,“码”上见分晓。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有










