HTML5
HTML5

一、基础认识
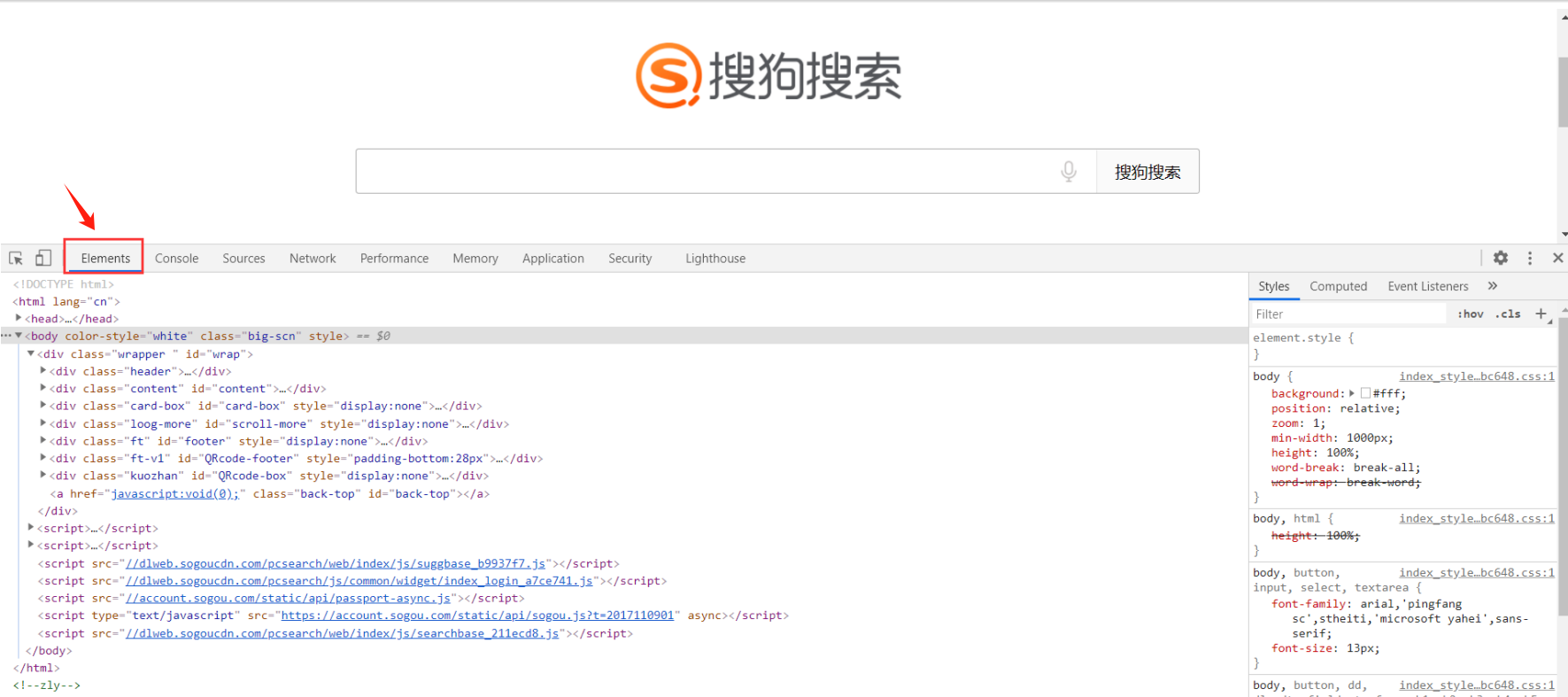
浏览器:网页运行,显示平台、五大浏览器

浏览器渲染引擎

不同浏览器遵循一个Web标准

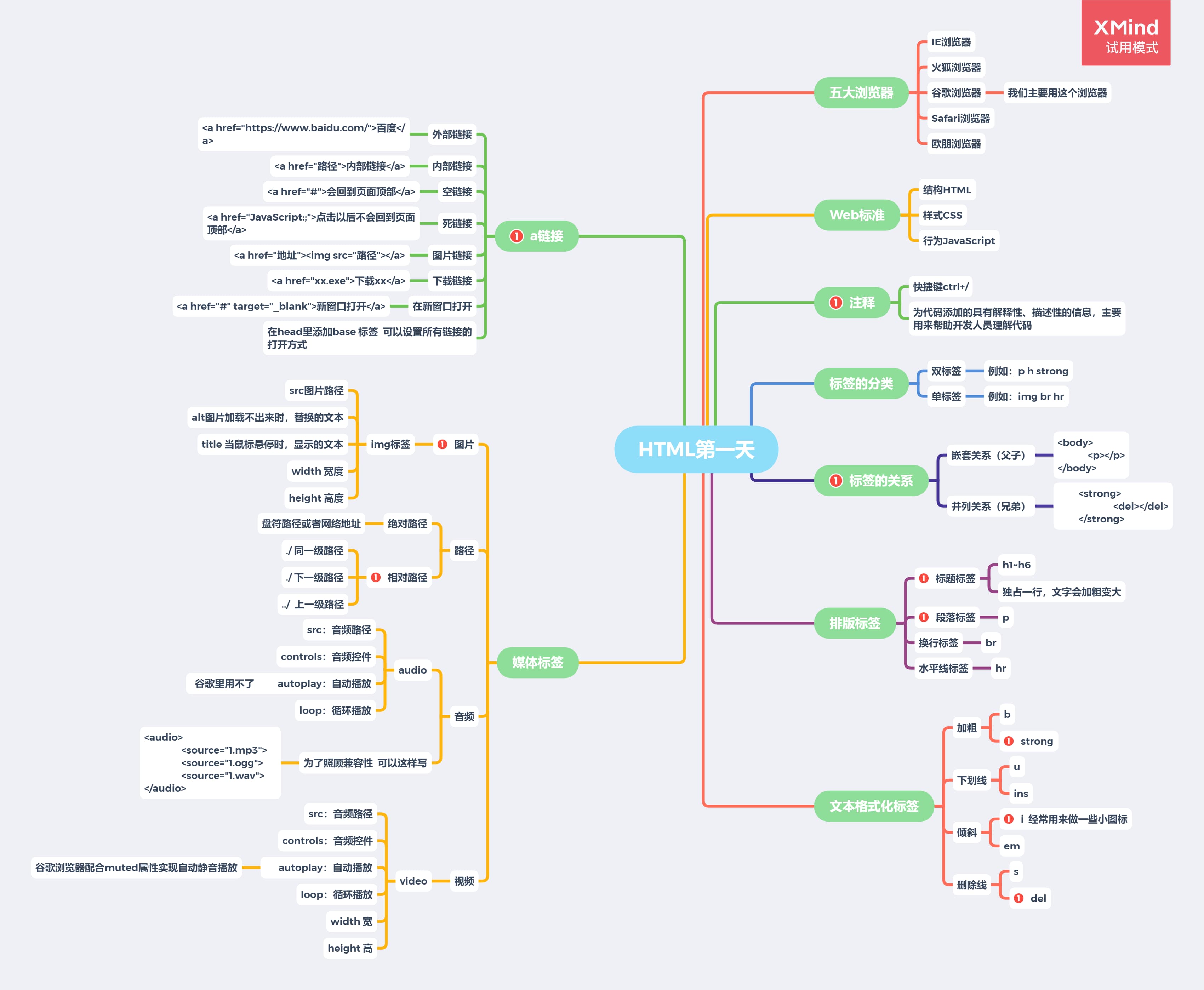
二、HTML
(Hyper Text Markup Lanuage)==>超文本标记语言
注释:
标签:
双标签:
eg:
<strong>自体加粗</strong>- 单标签:不可包裹内容
排版标签
标题标签:
<h1>一级标题</h1>
<h2>二级标题</h2>
。。。。。
<h6>六级标题</h6>段落标签:
<p>段落内容。。。</p>若(。・・)ノvsCode段落标签中内容过多,可ALT + Z自动换行
换行标签:
<br>水平线标签:
<hr>文本格式化标签

媒体标签
图片标签:
<img src="路径" alt="替换文本(src失效显示)" title="鼠标悬停提示文本">更多属性:width、height(只设置一个会保持原图比例,两个都设置自定义图片比例)
路径:
- 相对路径:(当前文件)
- 同级文件:

- 引用下级文件:


或<img src="./images/图片.jpg">
- 引用上级文件:
<img src="../目标文件.gif">
- 绝对路径:
目录下的绝对位置,可直接到达目标位置,通常==从盘符开始==的路径

音频标签(双标签):

常见属性:


目前此标签支支持三种格式:==MP3、Wav、Ogg==
视频标签:(常见属性见音频标签)
<video src="" controls></video>

连接标签

href=”#”表示空链接,还没有确定目标页面
属性:
- target:(打开网页的形式)


列表标签
无序(点),有序(序号),自定义列表

无序列表

有序列表

自定义列表



表格

标题标签,caption表格大标题
常见属性:






表单标签

input

常用属性:

单选功能:

checked默认选中(也适用于多选)
文件上传功能:多文件上传属性:multiple
按钮功能:需要在同一域下<form></form>

按钮加value属性,显示按钮文字显示
button
(双标签)

select
下拉菜单,selected默认选中


textarea
文本域标签,(简介输入框)

实际开发会使用CSS
label
场景:不止点按钮触发,点按钮对应的文字也会触发



语义化标签
无语义布局标签

有语义布局标签
html5新版本加入,和<div>一致


字符实体

- 一、基础认识
- 二、HTML
- 排版标签
- 文本格式化标签
- 媒体标签
- 连接标签
- 列表标签
- 无序列表
- 有序列表
- 自定义列表
- 表格
- 表单标签
- input
- button
- select
- textarea
- label
- 语义化标签
- 无语义布局标签
- 有语义布局标签
- 字符实体

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有