xml文件有哪些特点?xml与HTML有什么区别?
原创xml文件有哪些特点?xml与HTML有什么区别?
原创对于编程人员来讲,他们在平时工作中会接触和使用到许多类型的文件,其中xml是常见的一种,它也被叫做可扩展标记语言,通过它的名称就可以看出,它是可以被扩展的,并且具有标记语言的性质与作用。xml文件有什么特点?xml与HTML之间的区别是怎样的?大家一起来看看具体内容吧!

一、xml文件有哪些特点?
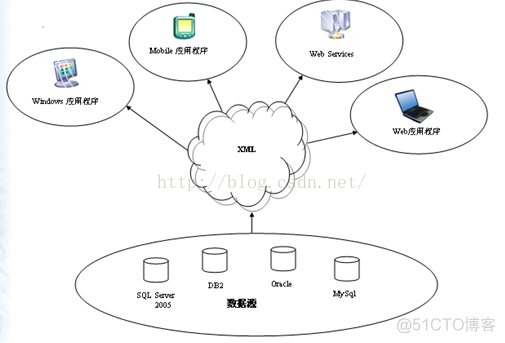
1、可用于交换数据。对于网络技术人员来讲,在不同的网络系统之间交换数据,需要花费他们很多精力与时间,因为交换数据并不是一个简单和容易的工作,使用xml则可以令交换数据的工作变得简洁,并且还可以使得这些数据,被不一样的程序读取,所以它降低了网络技术人员的工作压力与负担,有效提升了工作效率。
2、可用于共享数据。相信大家都不会对共享数据这个概念感到陌生,这是因为近些年来,共享数据的价值受到了人们的广泛关注与认可,利用xml文件可以实现数据共享,因为它可以存储为纯文本格式,所以具有容易读懂、便于记忆以及方便调试等特点,能够使得在不同操作系统、程序之间共享数据的过程变得简单。
二、xml与HTML有什么区别?
xml与HTML之间具有明显区别,xml是可以进行扩展的,用户可以根据实际情况定义属性名,HTML则不允许定义属性,xml可以包括语法描述,HTML则不支持结构校验,xml与HTML各有各的优势,它们在不同场景里面发挥着不一样的作用。
xml文件还可以用于B2B里,它逐渐成为了商业领域之间,交换信息使用的主要语言之一,也就是说它具有一定商业价值,受到了许多商业人士关注。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有