绿巨人
作者相关精选
Java: Replace a string from multiple replaced strings to multiple substitutes
前往小程序,Get更优阅读体验!
立即前往
Java: Replace a string from multiple replaced strings to multiple substitutes
绿巨人
发布于 2018-05-16 09:56:13
发布于 2018-05-16 09:56:13
76700
代码可运行
举报
运行总次数:0
代码可运行
Provide helper methods to replace a string from multiple replaced strings to multiple substitutes
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class StringHelper {
/**
* This is test method to replace a string from:
* aaa > zzz
* \t > /t
* \r > /r
* \n > /n
*/
public static void run()
{
String[] replacedStrings = new String[] {"aaa", "\t", "\r", "\n"};
String[] replacements = new String[] {"zzz", "/t", "/r", "/n"};
Pattern pattern = getReplacePattern(replacedStrings);
// The result is "zzza/tb/rc/nd/te/nf"
System.out.println(replace("aaaa\tb\rc\nd\te\nf", pattern, replacedStrings, replacements));
// The result is "zzza/tb/rc/nd/te/nf/r"
System.out.println(replace("aaaa\tb\rc\nd\te\nf\r", pattern, replacedStrings, replacements));
}
/**
* Return a Pattern instance from a specific replaced string array.
* @param replacedStrings replaced strings
* @return a Pattern instance
*/
public static Pattern getReplacePattern(String[] replacedStrings)
{
if (replacedStrings == null || replacedStrings.length == 0) return null;
String regex = "";
for (String replacedString : replacedStrings)
{
if (regex.length() != 0)
{
regex = regex + "|";
}
regex = regex + "(" + replacedString + ")";
}
regex = regex + "";
return Pattern.compile(regex, Pattern.DOTALL | Pattern.MULTILINE);
}
/**
* Replace a string.
* @param value the string.
* @param pattern the Pattern instance.
* @param replacedStrings the replaced string array.
* @param replacements the replacement array.
* @return
*/
public static String replace(String value, Pattern pattern, String[] replacedStrings, String[] replacements)
{
if (pattern == null) return value;
if (replacedStrings == null || replacedStrings.length == 0) return value;
if (replacements == null || replacements.length == 0) return value;
if (replacedStrings.length != replacements.length)
{
throw new RuntimeException("replacedStrings length must same as replacements length.");
}
Matcher matcher = pattern.matcher(value);
StringBuffer buffer = new StringBuffer();
int lastIndex = 0;
while (matcher.find()) {
buffer.append(value.subSequence(lastIndex, matcher.start()));
lastIndex = matcher.end();
String group = matcher.group();
for (int i = 0; i < replacedStrings.length; i++)
{
if (group.equals(replacedStrings[i]))
{
buffer.append(replacements[i]);
break;
}
}
}
buffer.append(value.subSequence(lastIndex, value.length()));
return buffer.toString();
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2016-04-01 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
相关推荐
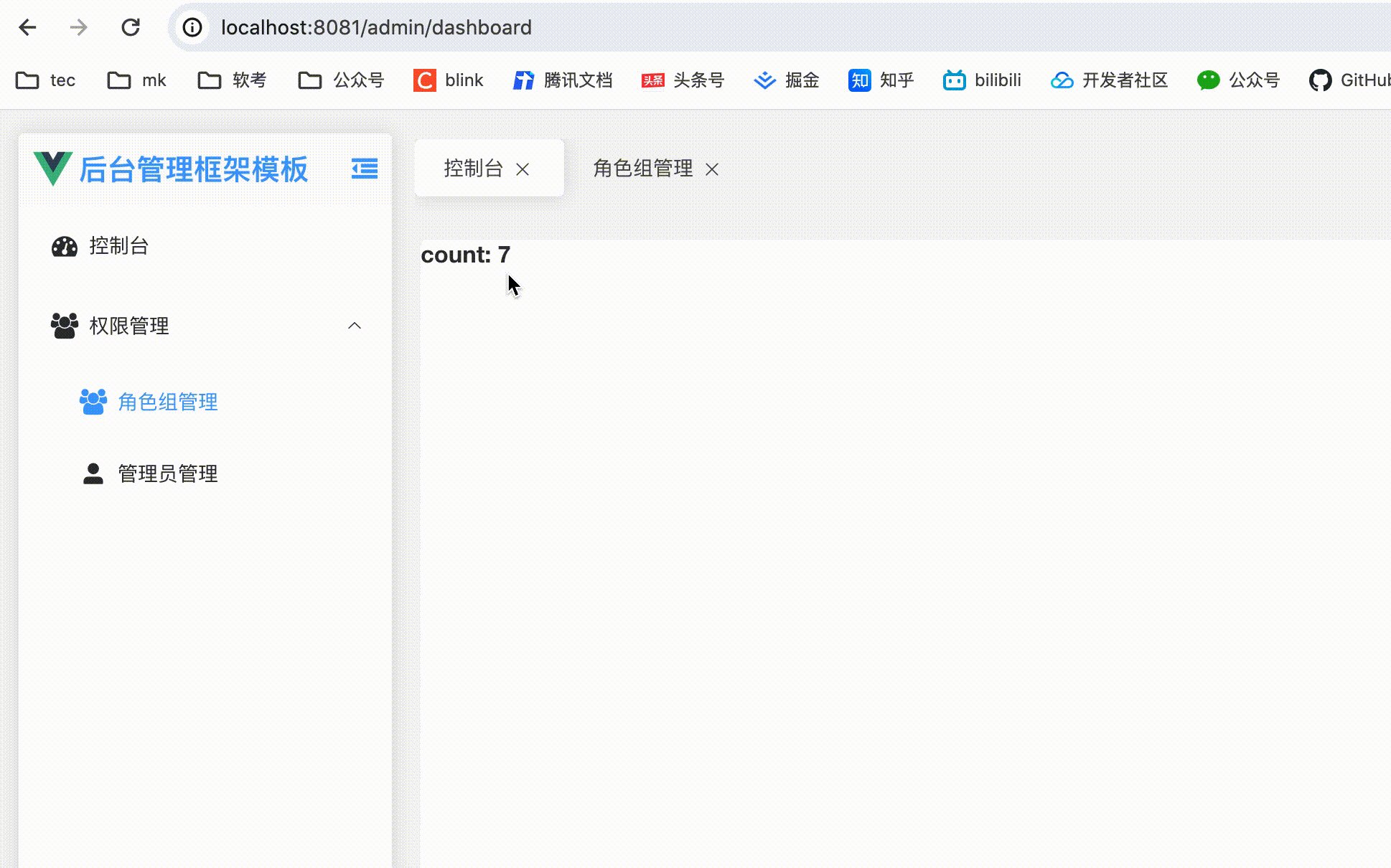
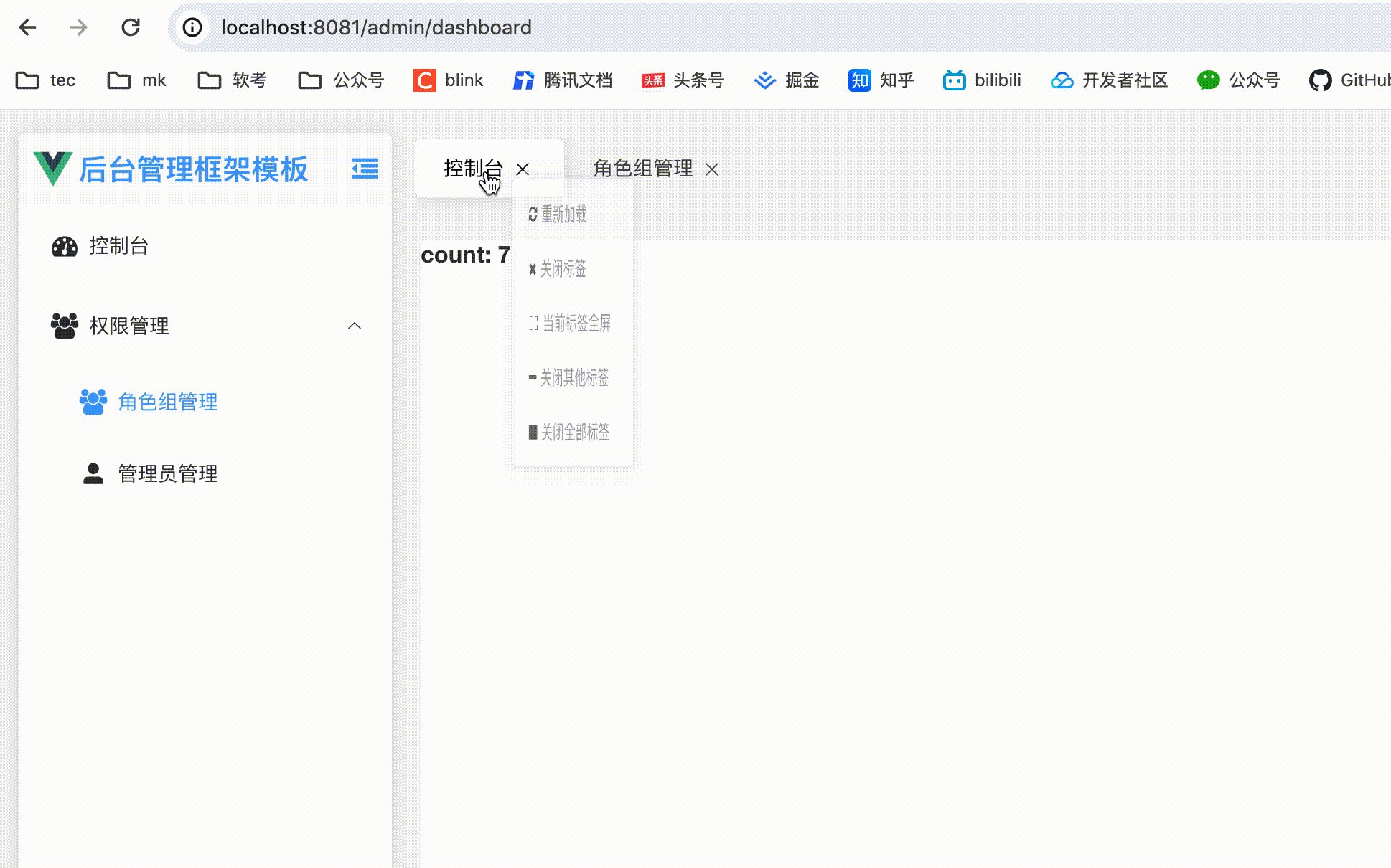
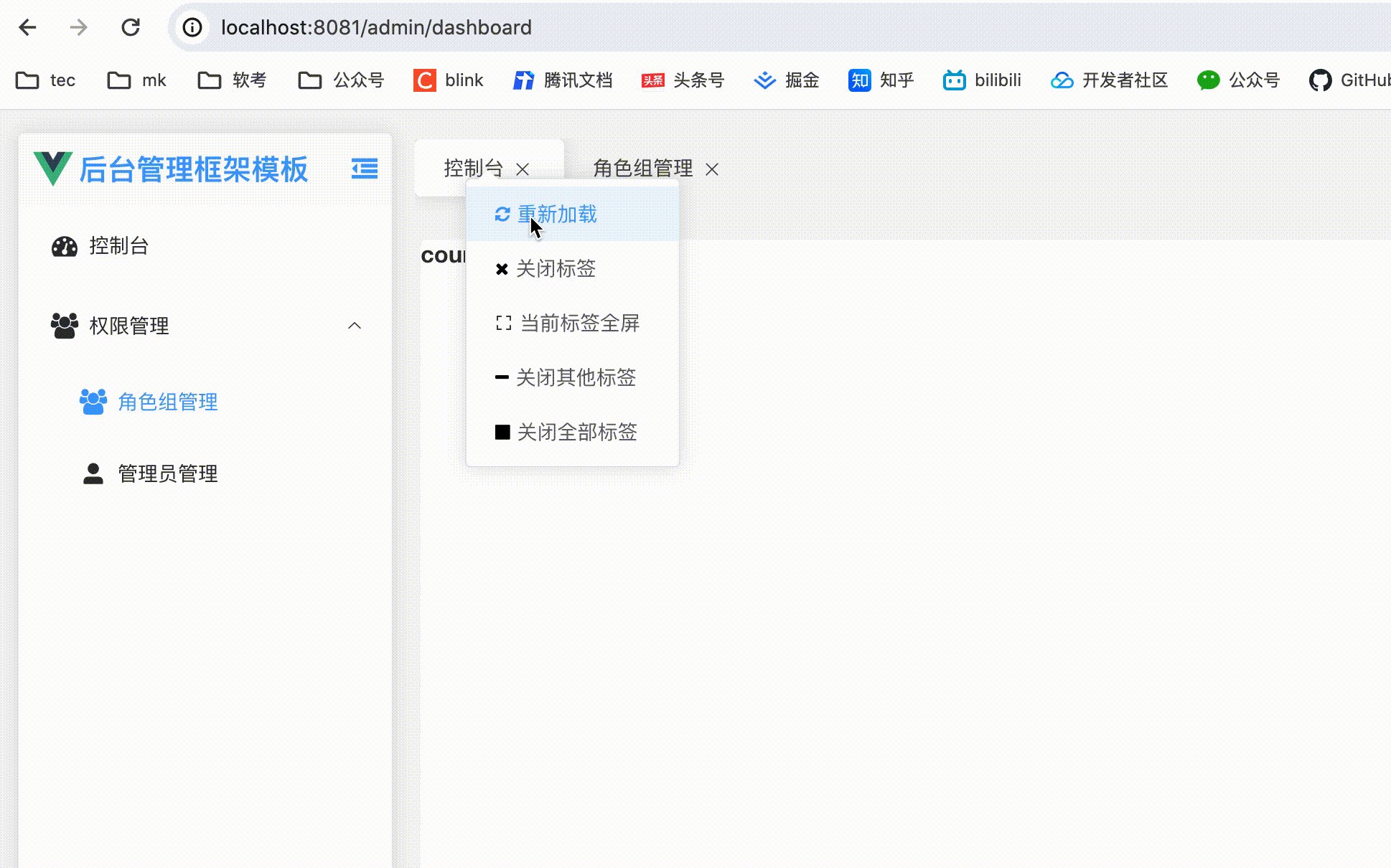
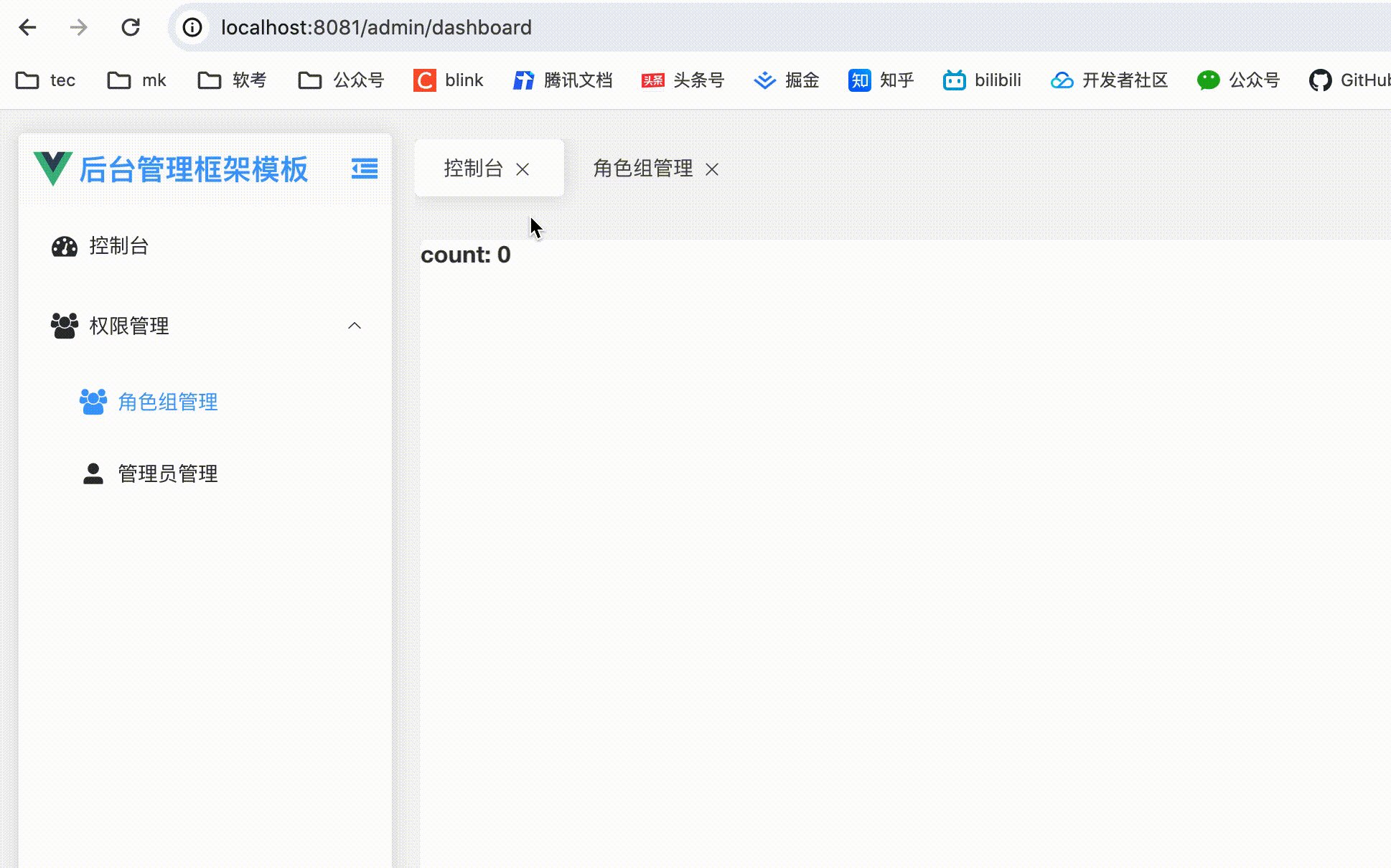
Vue3如何优雅的跨组件通信🚀🚀🚀
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1
1