ChatGpt折腾&接入教程&在线体验
ChatGpt折腾&接入教程&在线体验

背景
从去年十二月份到现在,chatgpt火了很长一段时间,是继Copliot之后又一个智能AI机器人,而且他的功能不限于写代码,它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码,写论文等任务。 引用一段他自己的回复:ChatGPT是一种基于自然语言处理(NLP)的聊天机器人技术,它可以根据用户的输入来生成自然的回复。它使用了一种名为“GPT-3”的深度学习模型,可以根据上下文和历史记录来生成自然的回复。
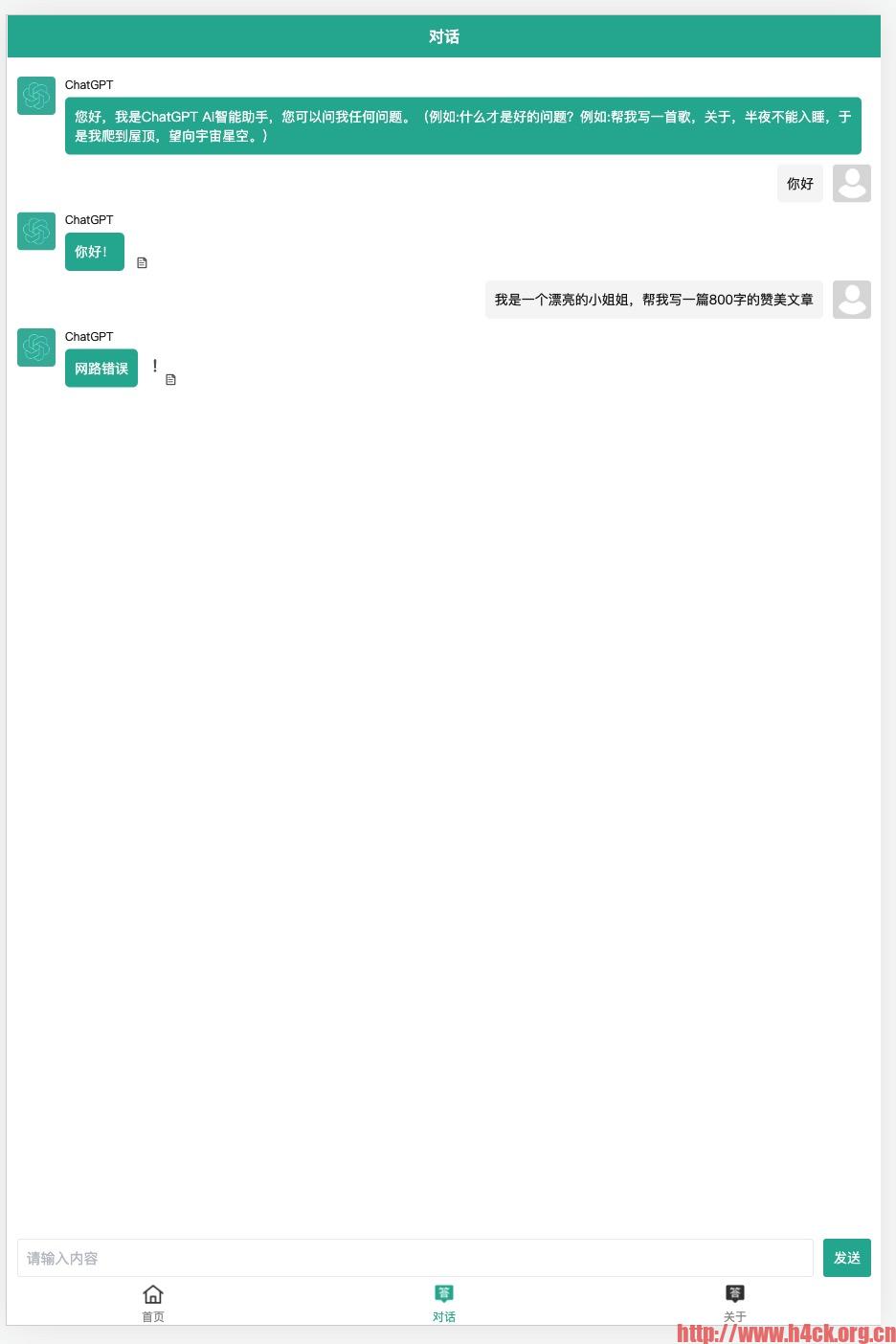
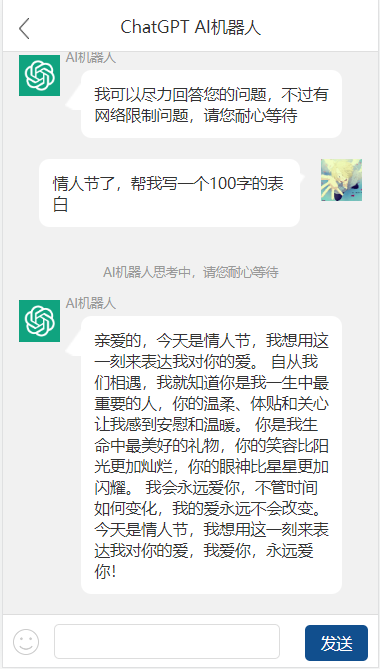
在线体验:https://qkongtao.cn/chatgpt/
注册
注册可以参考一下这一篇保姆级教程:https://www.51cto.com/article/745771.html
注册的时候大概会比较困难,说一下我注册时的大概步骤吧:
- 首先肯定就是国内无法进入注册页面,这就需要自行使用梯子进行上网
- 其次就是注册需要一个可以接受邮件的国外邮箱,我使用得到是Google邮箱,自己有Google账号,所以这一步问题不大
- 接着需要使用到国外手机号接收验证码,我们可以使用接码平台:https://sms-activate.org/ 这个站点注册一个账号,然后充值0.5$(约3.5¥)足够购买一个openai的接码服务
- 如果网络没有问题,解码平台使用完,你大概率可以注册成功,接下来就可以使用openai平台免费18$时限三个月的服务了

注意事项:
- 遇到最大的问题不是注册,而是根本就进不去,这个时候大概率的问题是你的梯子ip被限制或者屏蔽了,你需要尝试其他的梯子进行尝试,也可以使用Chome浏览器的无痕窗口进行尝试
- 注册完成之后使用chatgpt服务是不需要梯子的,我使用正常上网打开登录即可以进去官网的chatgpt页面
- chatgpt可以使用官方提供的接口进行国内调用,不需要梯子。但是接口数据是2021年前的数据,接口调用的chatgpt看起来会没有那么聪明,如果想让chatgpt帮你干活,写代码等,还是选择使用官网提供的chatgpt服务
相关链接:
- chatgpt注册:https://chat.openai.com/auth/login
- chatgpt官方对话界面:https://chat.openai.com/chat
- openai后台界面(个人中心获取api的key):https://platform.openai.com/
- chatgpt注册保姆级教程:https://www.51cto.com/article/745771.html
- 接码平台:https://sms-activate.org/
chatgpt接口使用
获取 API KEY
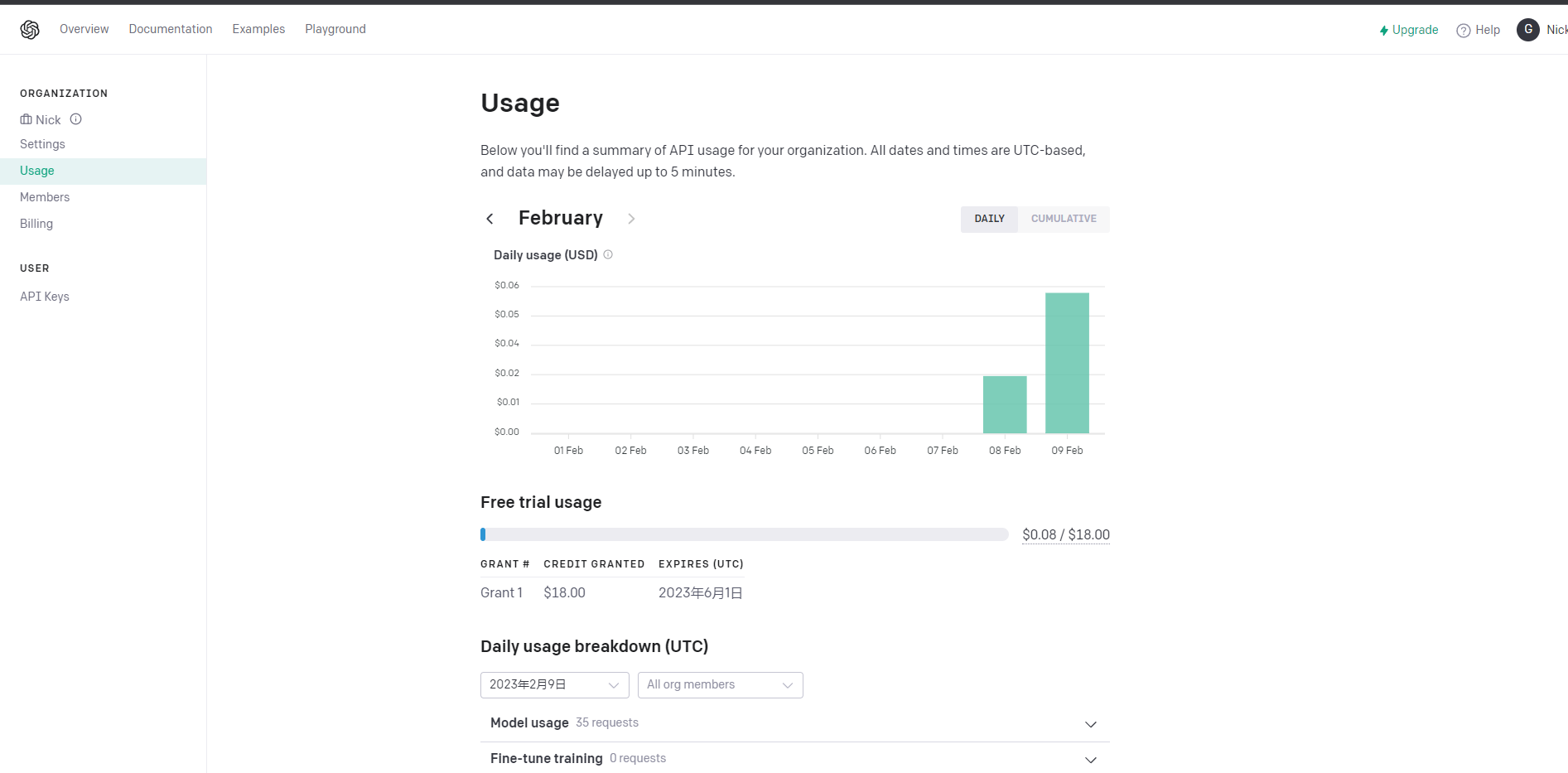
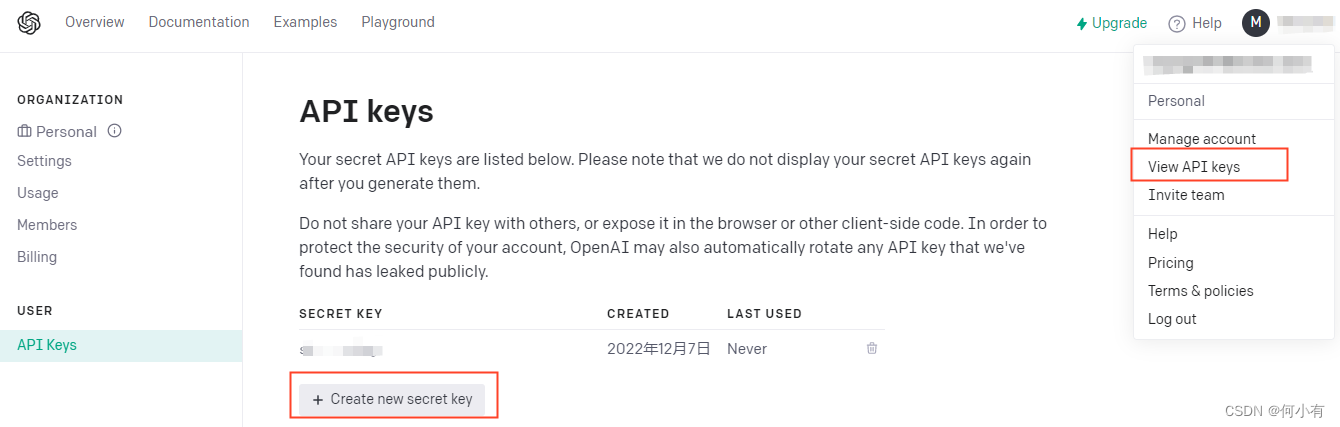
需要开全局的梯子,选择没有被屏蔽的节点,登录openai后台界面的个人中心(https://platform.openai.com/ ),访问 View API keys → API Keys 页面,点击 Create new secret key 获取一个 openai.api_key 再继续后面的内容。

调用chatgpt的api接口
调用形式
url:https://api.openai.com/v1/completions
method:post
header:{Content-Type:application/json}
Authorization: Bearer 你的OPENAI_API_KEY
{
"model": "text-davinci-003",
"prompt": "今天星期几",
"temperature": 0.9,
"max_tokens": 2048,
"top_p": 1,
"frequency_penalty": 0.0,
"presence_penalty": 0.6
}参数说明:
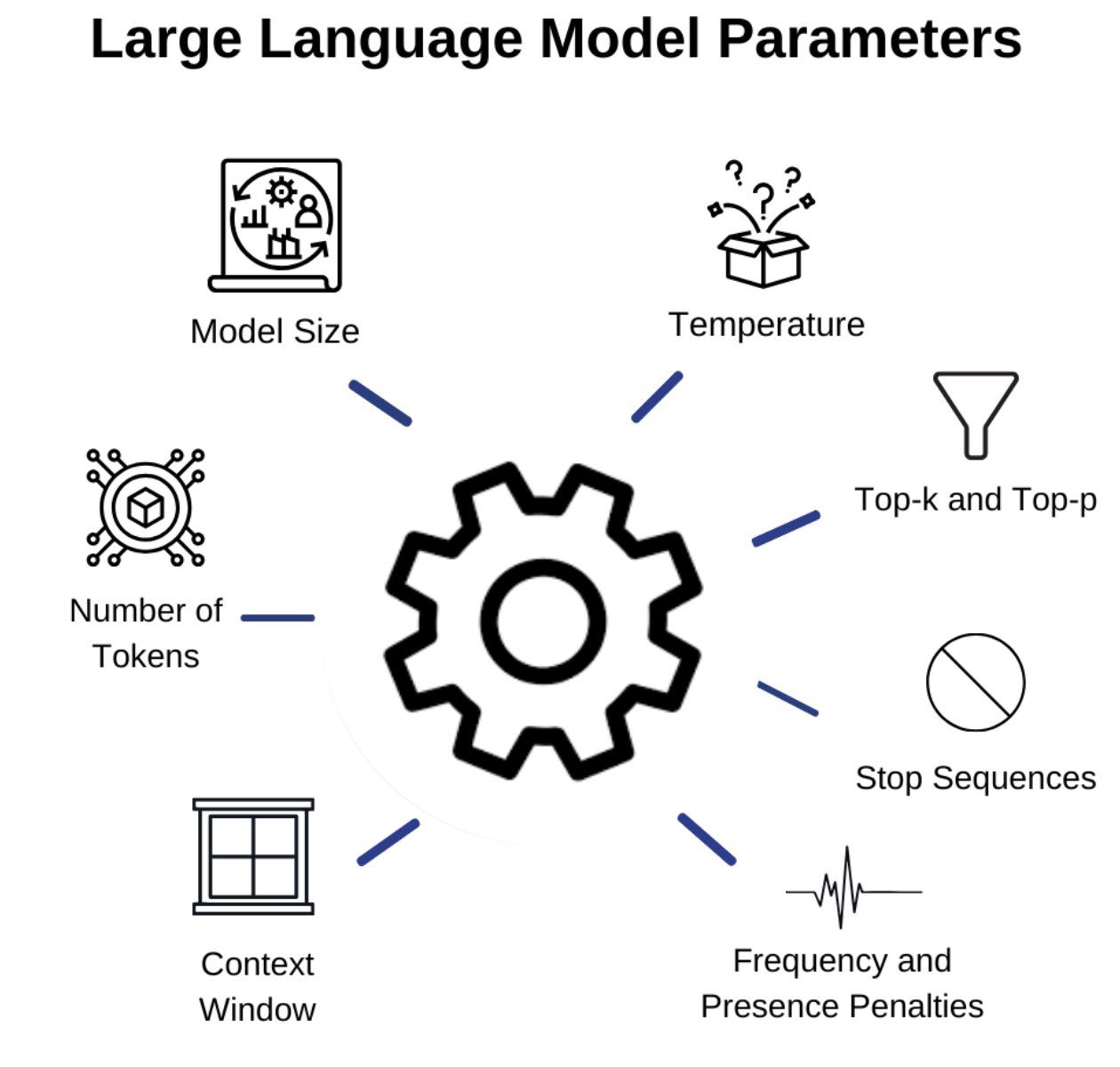
调用 openai.Completion.create 函数需要了解几个基本参数:
- model: 要使用的模型的 ID,访问 OpenAI Docs Models 页面可以查看全部可用的模型
- prompt: 生成结果的提示文本,即你想要得到的内容描述
- max_tokens: 生成结果时的最大 tokens 数,不能超过模型的上下文长度,可以把结果内容复制到 OpenAI Tokenizer 来了解 tokens 的计数方式
- temperature: 控制结果的随机性,如果希望结果更有创意可以尝试 0.9,或者希望有固定结果可以尝试 0.0
- top_p: 一个可用于代替 temperature 的参数,对应机器学习中 nucleus sampling,如果设置 0.1 意味着只考虑构成前 10% 概率质量的 tokens
- frequency_penalty: 控制字符的重复度 -2.0 ~ 2.0 之间的数字,正值会根据新 tokens 在文本中的现有频率对其进行惩罚,从而降低模型逐字重复同一行的可能性(以恐怖故事为例) = -2.0:当早上黎明时,我发现我家现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在现在(频率最高字符是 “现”,占比 44.79%) = -1.0:他总是在清晨漫步在一片森林里,每次漫游每次每次游游游游游游游游游游游游游游游游游游游游游游游游游游游游游(频率最高字符是 “游”,占比 57.69%) = 0.0:当一道阴森的风吹过早晨的小餐馆时,一个被吓得发抖的人突然出现在门口,他的嘴唇上挂满血迹,害怕的店主决定给他一份早餐,却发现他的早餐里满是血渍。(频率最高字符是 “的”,占比 8.45%) = 1.0:一个熟睡的女孩被一阵清冷的风吹得不由自主地醒了,她看到了早上还未到来的黑暗,周围只有像诉说厄运般狂风呼啸而过。(频率最高字符是 “的”,占比 5.45%) = 2.0:每天早上,他都会在露台上坐着吃早餐。柔和的夕阳照耀下,一切看起来安详寂静。但是有一天,当他准备端起早食的时候发现胡同里清冷的风扑进了他的意识中并带来了不安全感…… (频率最高字符是 “的”,占比 4.94%)
- presence_penalty: 控制主题的重复度 -2.0 ~ 2.0 之间的数字,正值会根据到目前为止是否出现在文本中来惩罚新 tokens,从而增加模型谈论新主题的可能性(以云课堂的广告文案为例) = -2.0:家长们,你们是否为家里的孩子学业的发展而发愁?担心他们的学习没有取得有效的提高?那么,你们可以放心,可以尝试云课堂!它是一个为从幼儿园到高中的学生提供的一个网络平台,可以有效的帮助孩子们提高学习效率,提升学习成绩,帮助他们在学校表现出色!让孩子们的学业发展更加顺利,家长们赶紧加入吧!(抓住一个主题使劲谈论) = -1.0:家长们,你们是否还在为孩子的学习成绩担忧?云课堂给你们带来了一个绝佳的解决方案!我们为孩子提供了专业的学习指导,从幼儿园到高中,我们都能帮助孩子们在学校取得更好的成绩!让孩子们在学习中更轻松,更有成就感!加入我们,让孩子们拥有更好的学习体验!(紧密围绕一个主题谈论) = 0.0:家长们,你们是否担心孩子在学校表现不佳?云课堂将帮助您的孩子更好地学习!云课堂是一个网络平台,为从幼儿园到高中的学生提供了全面的学习资源,让他们可以在学校表现出色!让您的孩子更加聪明,让他们在学校取得更好的成绩,快来云课堂吧!(相对围绕一个主题谈论) = 1.0:家长们,你们的孩子梦想成为最优秀的学生吗?云课堂就是你们的答案!它不仅可以帮助孩子在学校表现出色,还能够提供专业教育资源,助力孩子取得更好的成绩!让你们的孩子一路走向成功,就用云课堂!(避免一个主题谈论的太多) = 2.0:家长们,您有没有想过,让孩子在学校表现出色可不是一件容易的事?没关系!我们为您提供了一个优质的网络平台——云课堂!无论您的孩子是小学生、初中生还是高中生,都能够通过云课堂找到最合适的学习方法,帮助他们在学校取得优异成绩。快来体验吧!(最大程度避免谈论重复的主题)
- stop: 最大长度为 4 的字符串列表,一旦生成的 tokens 包含其中的内容,将停止生成并返回结果
postman测试
如果没有postman,下载地址如下:
链接:https://pan.baidu.com/s/1ASJgyMRAw7RFmteiPXmzSA
提取码:v3ca
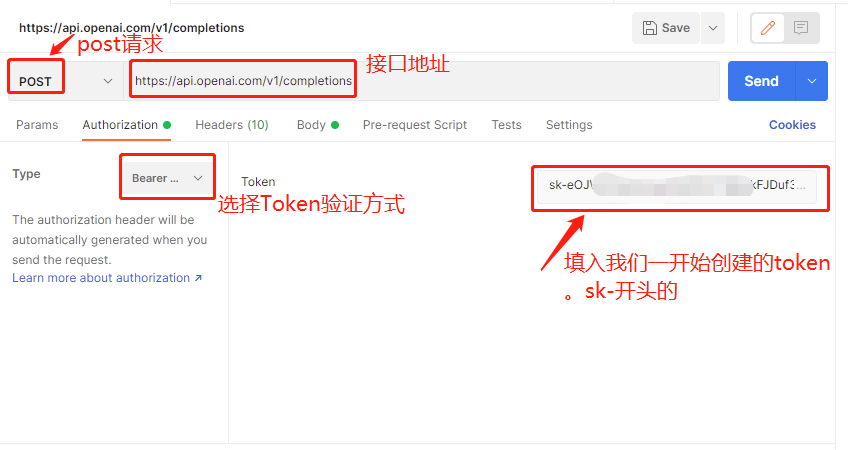
使用步骤:
- 选择请求方式,接入地址,添加自己账号创建的Token

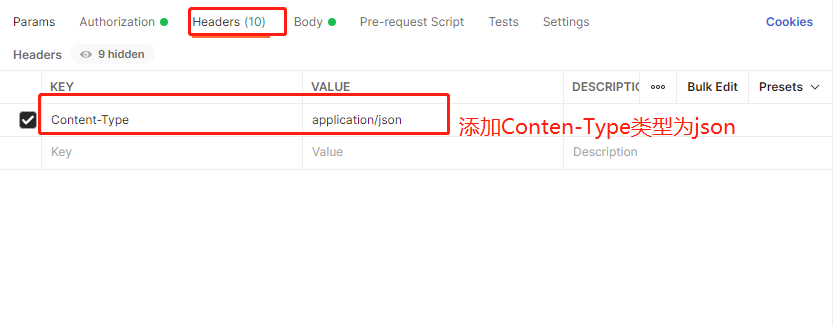
- 请求头中添加Content-Type类型为json

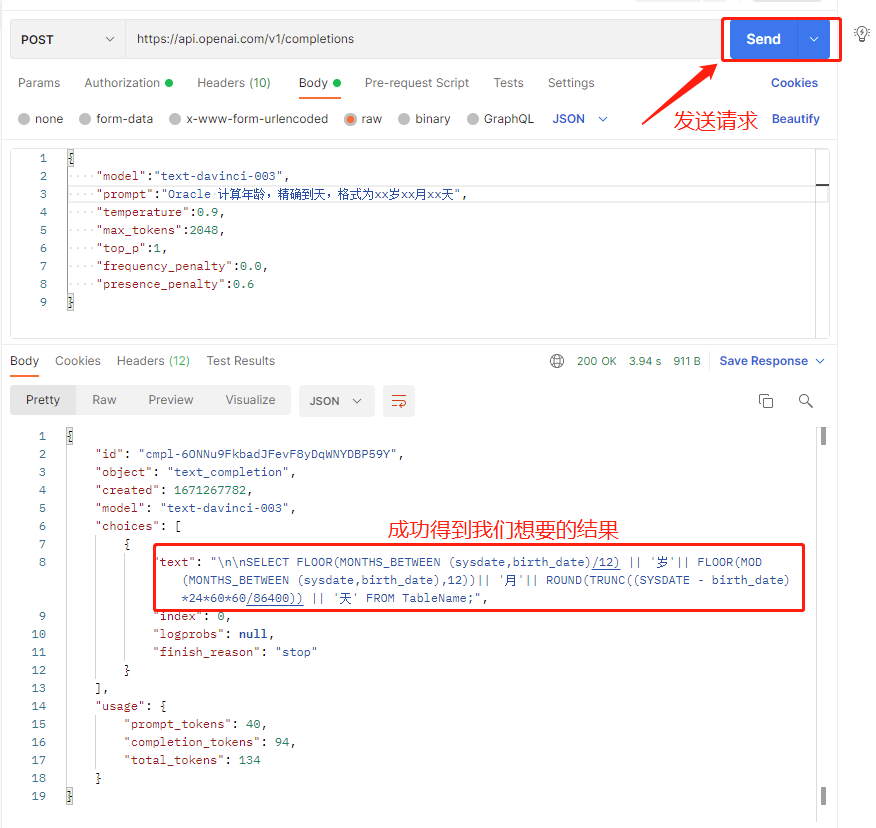
- 拼接json格式的入参

- 调用成功,返回我们想要的结果了

使用java调用
这里就简单的使用Hutool工具和一个main方法直接请求吧
- Hutool官方地址:https://hutool.cn/docs/ 引入maven <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.8.10</version> </dependency>
- Java 代码 注: 下面贴出的代码中,.bearerAuth("填写自己注册的token") 需要替换成自己创建的Token密钥 import cn.hutool.http.*; import cn.hutool.json.JSONObject; import java.util.HashMap; import java.util.Map; public class ChatGptDemo { public static void main(String[] args) { Map<String,String> headers = new HashMap<String,String>(); headers.put("Content-Type","application/json;charset=UTF-8"); JSONObject json = new JSONObject(); //选择模型 json.set("model","text-davinci-003"); //添加我们需要输入的内容 json.set("prompt","在中国一个25岁的男生应该有多少存款?"); json.set("temperature",0.9); json.set("max_tokens",2048); json.set("top_p",1); json.set("frequency_penalty",0.0); json.set("presence_penalty",0.6); HttpResponse response = HttpRequest.post("https://api.openai.com/v1/completions") .headerMap(headers, false) .bearerAuth("填写自己注册的token") .body(String.valueOf(json)) .timeout(5 * 60 * 1000) .execute(); System.out.println(response.body()); } }
- choices节点下text节点即为我们想要的结果 { "id": "cmpl-6jkLNMajgwtKxnhdob05avTK7d91a", "object": "text_completion", "created": 1676360925, "model": "text-davinci-003", "choices": { "text": "\n\n这取决于他的收入水平和生活方式。在中国,人们期望一个25岁的男生应该有至少10万元存款。如果他拥有稳定的收入,他应该尽可能多的投资并制定一个合理的储蓄计划。以便日后能够达到这一目标。", "index": 0, "logprobs": null, "finish_reason": "stop" } , "usage": { "prompt_tokens": 37, "completion_tokens": 172, "total_tokens": 209 } }
源码&在线体验
在线体验:https://qkongtao.cn/chatgpt/

java api封装后台源码
注:使用的是之前Ipcount文章项目的代码:Springboot&websocket实现IP数据实时统计
- 背景
- 注册
- chatgpt接口使用
- 获取 API KEY
- 调用chatgpt的api接口
- 调用形式
- 参数说明:
- postman测试
- 使用java调用
- 源码&在线体验

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有