大公爵
作者相关精选
Android高德之旅(7)绘制点标记
前往小程序,Get更优阅读体验!
立即前往
Android高德之旅(7)绘制点标记
大公爵
发布于 2018-09-05 09:20:49
发布于 2018-09-05 09:20:49
1.4K00
代码可运行
举报
运行总次数:0
代码可运行
废话
本系列第7篇,终于讲到了绘制。说到吃饭...呸,说到绘制,这在地图应用中是非常重要的一部分,很多时候我们集成地图SDK时,都不可能仅仅使用默认地图元素,在默认元素不能满足需求时,绘制就派上了用场。这篇文章来记录下最简单的绘制点标记。
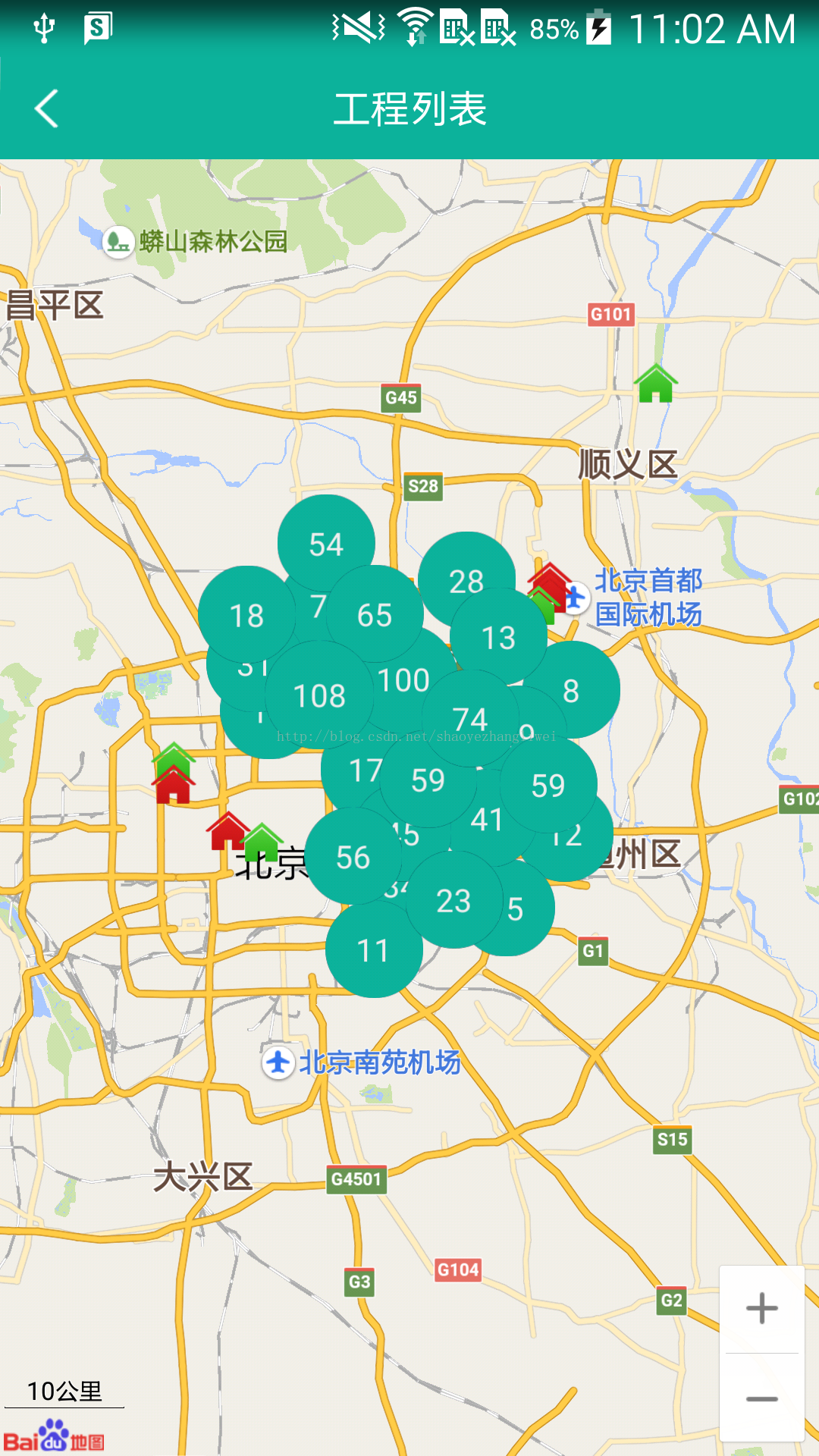
Marker和InfoWindow
点标记功能包含两大部分,一部分是点(俗称 Marker)、另一部分是浮于点上方的信息窗体(俗称 InfoWindow)。SDK 对 Marker 和 InfoWindow 封装了大量的触发事件,例如点击事件、长按事件、拖拽事件。
(1)添加一个marker
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
LatLng latLng = new LatLng(39.906901,116.397972);
MarkerOptions markerOptions = new MarkerOptions().position(latLng)
.title("北京")
.snippet("简单描述")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.custom_location_icon))
.draggable(true)
.visible(false)
.anchor(0.5f, 1f)
.alpha(0.8f);
marker = aMap.addMarker(markerOptions);展示一个marker最基本的是要有一个经纬度,否则marker就不知道显示在哪里了。 其次还有很多有属性可以设置。
- position 经纬度位置
- title 标题
- snippet 片段,可以理解成一个非常简短的描述
- icon 自定义图标,如果不设置就展示默认的定位icon
- draggable 是否可以拖拽
- visible 是否可见
- anchor 图标的中心点
- alpha 透明度

(2)开始动画
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
Animation animation = new RotateAnimation(0, 360, 0, 0, 0);
animation.setDuration(1000);
animation.setInterpolator(new LinearInterpolator());
marker.setAnimation(animation);
marker.startAnimation();
(3)Marker事件
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 点击事件
aMap.setOnMarkerClickListener(new AMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
Log.e("TAG", "onMarkerClick:" + marker.getTitle());
return false;
}
});
// 拖拽事件
aMap.setOnMarkerDragListener(new AMap.OnMarkerDragListener() {
@Override
public void onMarkerDragStart(Marker marker) {
Log.e("TAG", "onMarkerDragStart:" + marker.getTitle());
}
@Override
public void onMarkerDrag(Marker marker) {
Log.e("TAG", "onMarkerDrag:" + marker.getTitle());
}
@Override
public void onMarkerDragEnd(Marker marker) {
Log.e("TAG", "onMarkerDragEnd:" + marker.getTitle());
}
});(4)显示InfoWindow
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
marker.showInfoWindow();
// marker.hideInfoWindow();
总结
绘制是个大头,先开个简单的头,后面还有很多值得研究的点。本期节目就到这里,感谢大家的收看,我们下期再见~
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2017.11.02 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
Android 高德地图API(详细步骤+源码)三
更多 >目录
- 废话
- Marker和InfoWindow
- (1)添加一个marker
- (2)开始动画
- (3)Marker事件
- (4)显示InfoWindow
- 总结

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3