flex布局 原
flex布局 原
Flex是Flexible Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。在处理垂直方向的对齐比较方便,现在越来越多的浏览器已经支持flex布局,最近出的轻应用也都是flex布局,对于前端来说,学习flex布局还是非常必要的。

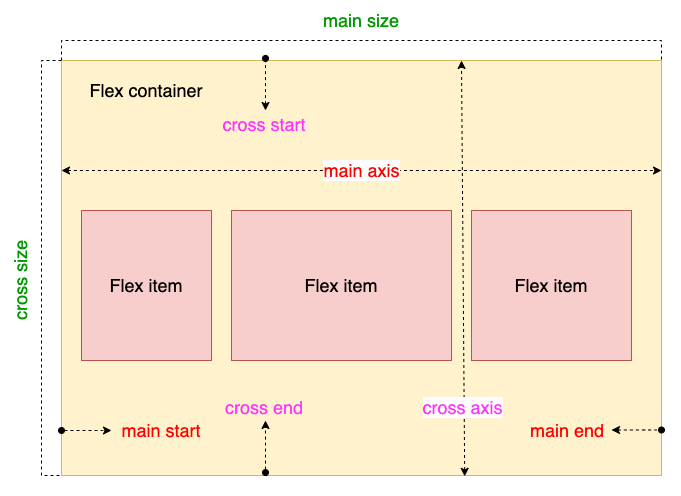
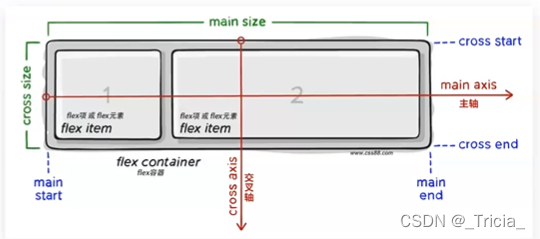
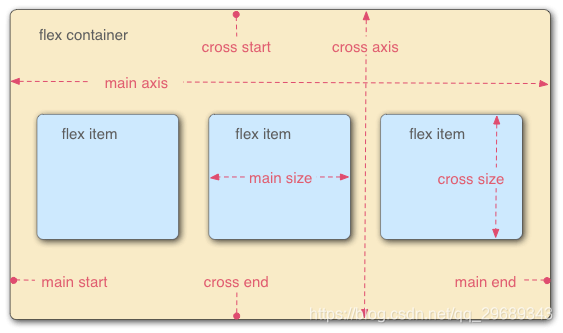
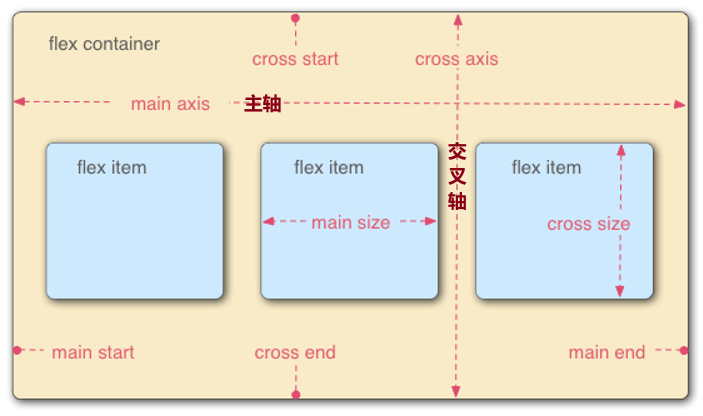
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。 容器默认存在两根轴,水平的主轴(main axis),和垂直的交叉轴(cross axis),主轴的开始位置 叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
任何一个容器都可以指定为Flex布局
.box{ display:flex; }
行内元素也可以使用Flex布局
.box{ display:inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀
.box{ display:-webkit-flex; display:flex; }
1、容器的属性,以下6个属性设置在容器上
(1)flex-direction (2)flex-wrap (3)flex-flow (4)justify-content (5)align-items (6)align-content
1-1:flex-direction属性决定主轴的方向,含有下面4个值
row(默认值):主轴为水平方向,起点在左端 row-reverse:主轴为水平方向,起点在右端 column:主轴为垂直方向,起点在上沿 column-reverse:主轴为垂直方向,起点在下沿
.box { flex-direction : row | row-reverse | column | column-reverse }
1-2: flex-wrap:默认情况下,项目都排在一条线上。如果一条轴线排不下,如何换行
(1)nowrap(默认):不换行 (2)wrap:换行,第一行在上方 (3)wrap-reverse:换行,第一行在下方
.box { flex-wrap : nowrap | wrap | wrap-reverse; }
1-3: flex-flow属性是flex-direction属性与flex-wrap属性的简写形式。
1-4: justify-content属性定义了项目在主轴上的对其方式(即水平方向的对齐方式)
(1)flex-start:左对齐 (2)flex-end:右对齐 (3)center:水平居中 (4)space-between:两端对齐,项目之间的间隔相等(靠边) (5)space-around:每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍
.box{ justify-content : flex-start | flex-end | center | space-between | space-around }
1-5: align-items属性定义项目在纵轴(交叉轴)上如何对齐(即垂直方向)
(1)flex-start:交叉轴的起点对齐 (2)flex-end:交叉轴的终点对齐 (3)center:交叉轴的中点对齐 (4)baseline:项目的第一行文字的基线对齐 (5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
.box { align-items : flex-start | flex-end | center | baseline | stretch }
1-6: align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线 ,改属性不起作用
(在换行后垂直对齐,换行代表有多个主轴),
.box { align-content : flex-start | flex-end | center | space-between | space-around | stretch }
2、项目的属性,以下6个属性设置在项目上
(1)order (2)flex-grow (3)flex-shrink (4)flex-basis (5)flex (6)align-self
order 属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow 属性:定义项目的放大比例,默认为0,如果存在剩余空间,也不放大,如果所有项目的flex-grow属性都为1,则他们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink属性:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小,负值对该属性无效
flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小,它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
flex属性:是flex-grow,flex-shrink 和flex-basis的简写,默认值为0 1 auto 建议优先使用这个属性,而不是单独写3个分离的属性
align-self属性:允许单个项目可以与其他项目不一样的对齐方式,可覆盖box的align-items属性。默认为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
由于flex有新版与旧版,为了兼容各种浏览器,下面是兼容写法
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.item {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}在底版本安卓系统中,因为所有都是向下兼容的,所以写法的顺序一定要写好了才起作用。就是把旧语法写在底下,个别不兼容的移动设置才会识别,那些带box的一定要写在最下面即可。
(adsbygoogle = window.adsbygoogle || []).push({});
- 1、容器的属性,以下6个属性设置在容器上
- 1-1:flex-direction属性决定主轴的方向,含有下面4个值
- 1-2: flex-wrap:默认情况下,项目都排在一条线上。如果一条轴线排不下,如何换行
- 1-3: flex-flow属性是flex-direction属性与flex-wrap属性的简写形式。
- 1-4: justify-content属性定义了项目在主轴上的对其方式(即水平方向的对齐方式)
- 1-5: align-items属性定义项目在纵轴(交叉轴)上如何对齐(即垂直方向)
- 1-6: align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线 ,改属性不起作用
- (在换行后垂直对齐,换行代表有多个主轴),
- 2、项目的属性,以下6个属性设置在项目上

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有