[PHP] 配置vscode的语法检测消除提示Cannot validate since no PHP executable is set
[PHP] 配置vscode的语法检测消除提示Cannot validate since no PHP executable is set

默认下载完vscode什么都不做,会提示一下信息 Cannot validate since no PHP executable is set. Use the setting 'php.validate.executablePath' to configure the PHP executable.
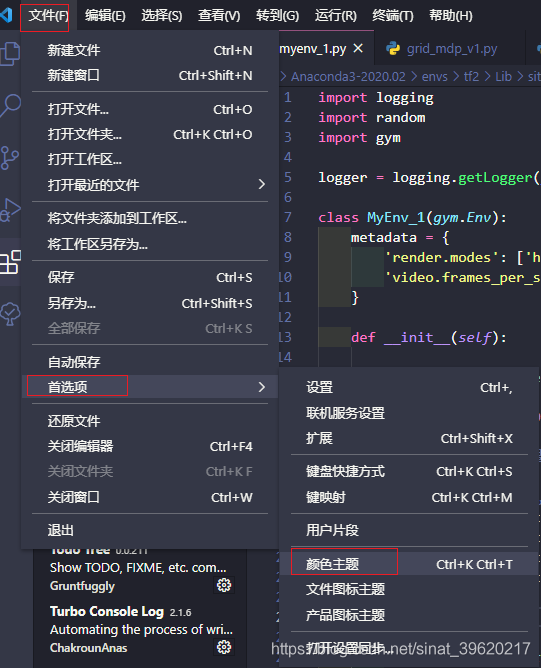
打开文件->首选项->setting,把PHP的执行路径填进去,前提是本机已经安装了PHP程序 { "workbench.sideBar.location": "left", "php.suggest.basic": false, "php.validate.executablePath":"/usr/bin/php" }
"php.suggest.basic": false是禁用内置的PHP支持 要禁用内置的PHP智能完成功能,以支持来自已安装的PHP扩展名的建议,请取消选中“ PHP”>“ Suggest:Basic”(php.suggest.basic在settings.json文件中设置为false)。


腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
![[视频教程] 配置vscode的PHP自动补全提示与使用Xdebug进行远程调试debug](https://ask.qcloudimg.com/http-save/yehe-2504969/aahiq2kol0.png)




![如何在VSCode配置PHP开发环境(详细版)[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-1011815/17d49804b60b2bcd3470574b10d171eb.png)