放弃FastDFS,Spring Boot 整合 MinIO 实现分布式文件服务,真香!
放弃FastDFS,Spring Boot 整合 MinIO 实现分布式文件服务,真香!

今天分享一个非常不错且开源的分布式存储组件MinIO,有多人朋友在用,文末留言评价一下~
什么是MinIO?
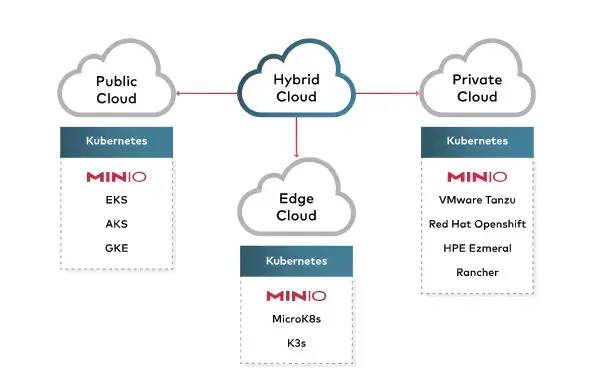
Minio 是个基于 Golang 编写的开源对象存储套件,基于Apache License v2.0开源协议,虽然轻量,却拥有着不错的性能。它兼容亚马逊S3云存储服务接口。可以很简单的和其他应用结合使用,例如 NodeJS、Redis、MySQL等。
1. 应用场景
MinIO 的应用场景除了可以作为私有云的对象存储服务来使用,也可以作为云对象存储的网关层,无缝对接 Amazon S3 或者 MicroSoft Azure 。

2. 特点
- 高性能:作为一款高性能存储,在标准硬件条件下,其读写速率分别可以达到
55Gb/s和35Gb/s。并且MinIO 支持一个对象文件可以是任意大小,从几kb到最大5T不等。 - 可扩展:不同MinIO集群可以组成联邦,并形成一个全局的命名空间,并且支持跨越多个数据中心。
- 云原生:容器化、基于K8S的编排、多租户支持。
- Amazon S3兼容:使用 Amazon S3 v2 / v4 API。可以使用Minio SDK,Minio Client,AWS SDK 和 AWS CLI 访问Minio服务器。
- SDK支持:
-
- GO SDK:https://github.com/minio/minio-go
- JavaSDK:https://github.com/minio/minio-java
- PythonSDK:https://github.com/minio/minio-py
- 图形化界面:有操作页面
- 支持纠删码:MinIO使用纠删码、Checksum来防止硬件错误和静默数据污染。在最高冗余度配置下,即使丢失1/2的磁盘也能恢复数据。
“功能很强大,本文只是抛砖引玉,有兴趣的朋友自己去探索吧~ ”
安装MinIO
安装非常简单,笔者这里使用docker安装,步骤如下:
1. 获取镜像
执行命令如下:
docker pull minio/minio
2. 启动镜像
执行命令如下:
docker run -p 9000:9000 -p 9001:9001 --name minio -d --restart=always -e "MINIO_ACCESS_KEY=admin" -e "MINIO_SECRET_KEY=admin" -v /home/data:/data -v /home/config:/root/.minio minio/minio server --console-address ":9000" --address ":9001" /data
命令解释如下:
- -p:9000是图形界面的端口,9001是API的端口,在使用SDK连接需要用到
- MINIO_ACCESS_KEY:指定图形界面的用户名
- MINIO_SECRET_KEY:指定图形界面的密码
按照上述两个步骤启动成功即可。
3. 图形界面操作
安装成功后直接访问地址:http:/ip:9000/login,如下:

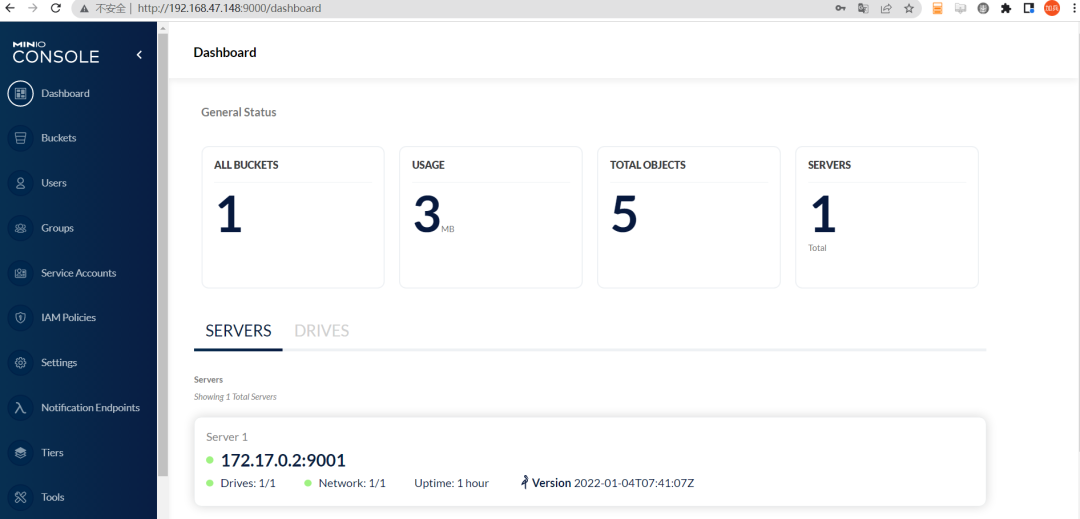
输入用户名和密码登录成功后,如下:

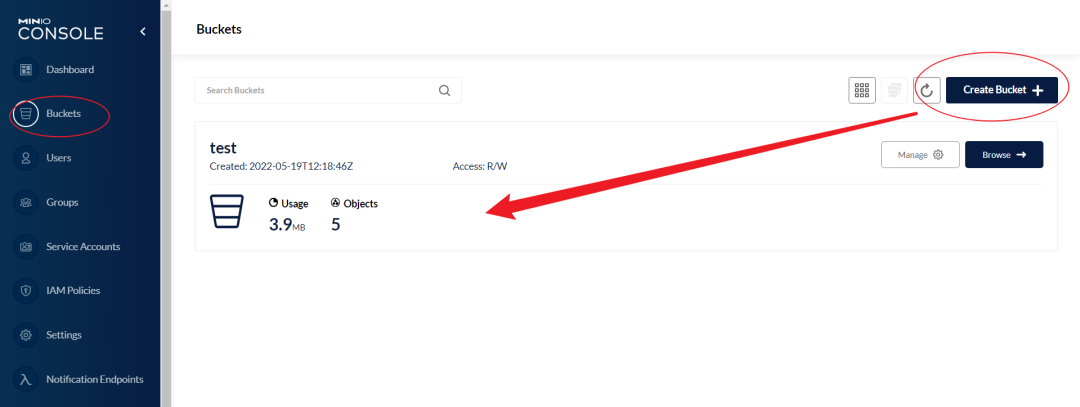
菜单很多,这里就不再详细介绍了,笔者这里直接在Buckets菜单中创建一个桶为test,如下图:

并且设置这个桶的隐私规则为public,如下:

“MinIO到此已经安装设置成功了 ”
Spring Boot 整合MinIO 上传文件
虽然MinIO在图形界面提供了手动上传的操作,但是也可以通过SDK的方式去上传,下面介绍一下Spring Boot 整合MinIO上传文件。
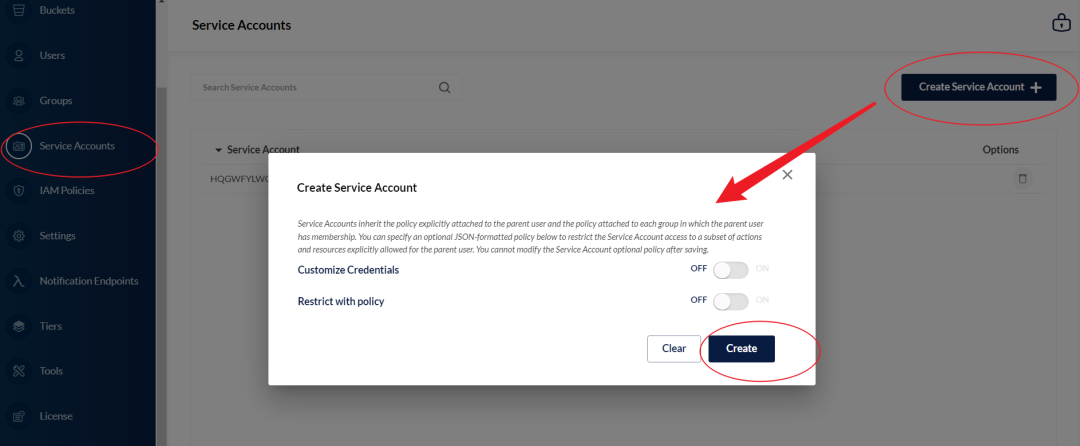
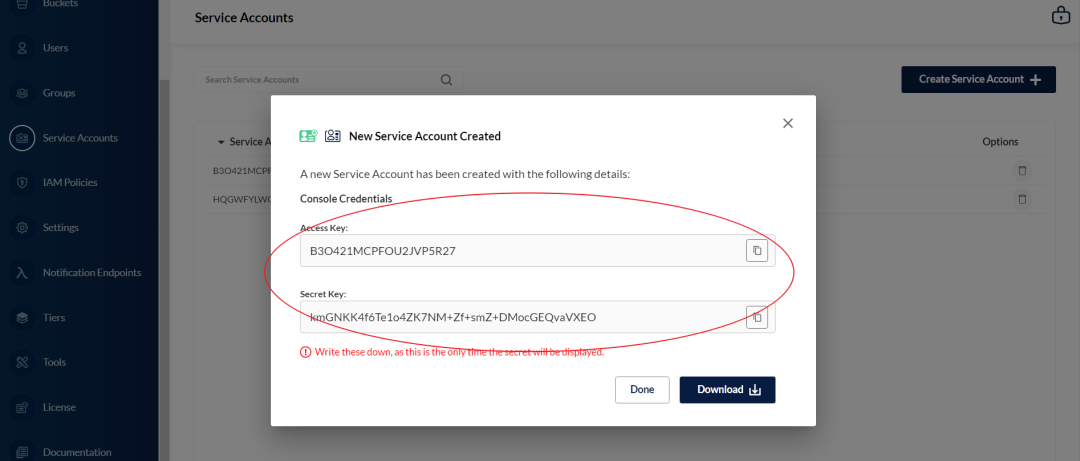
1. 获取accessKey和secretKey
这里的accessKey和secretKey并不是图形界面登录名和密码,获取很简单,直接在图形界面中操作,如下图:


2. 添加依赖
添加MinIO的依赖,如下:
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.2.1</version>
</dependency>
3. 添加配置
这里笔者对SDK做了简单的封装,案例源码都会提供,下面只列出部分代码。
在aplication.yml配置中添加MInIO相关的配置,如下:
minio:
# 访问的url
endpoint: http://192.168.47.148
# API的端口
port: 9001
# 秘钥
accessKey: HQGWFYLWGC6FVJ0CQFOG
secretKey: pUGhAgQhZDxJaLmN3uz65YX7Bb3FyLdLglBvcCr1
secure: false
bucket-name: test # 桶名 我这是给出了一个默认桶名
image-size: 10485760 # 我在这里设定了 图片文件的最大大小
file-size: 1073741824 # 此处是设定了文件的最大大小
4. 新建上传文件接口
笔者这里定义了一个上传文件接口,如下:
/**
* @author 公众号:码猿技术专栏
*/
@RequestMapping("/minio")
@RestController
public class MinioController {
@Autowired
private MinioService minioService;
@PostMapping("/upload")
public String uploadFile(MultipartFile file, String bucketName) {
String fileType = FileTypeUtils.getFileType(file);
if (fileType != null) {
return minioService.putObject(file, bucketName, fileType);
}
return "不支持的文件格式。请确认格式,重新上传!!!";
}
}
“源码已经上传GitHub,关注公众号:码猿技术专栏,回复关键词:9535 获取! ”
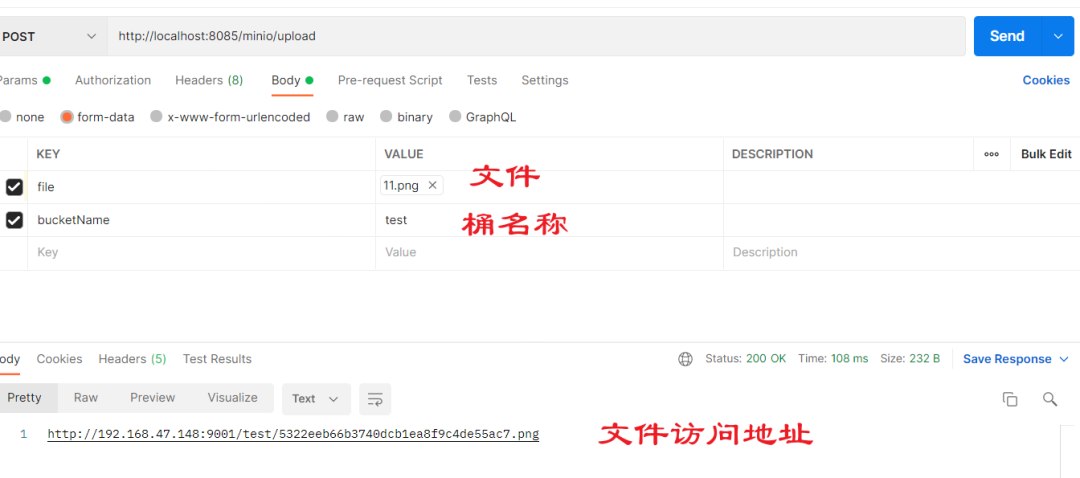
5. 测试
上述4个步骤已经整合完成了,下面直接调用接口上传一张图片试一下,如下:

接口返回的URL就是文件的访问地址,直接输入浏览器访问即可。
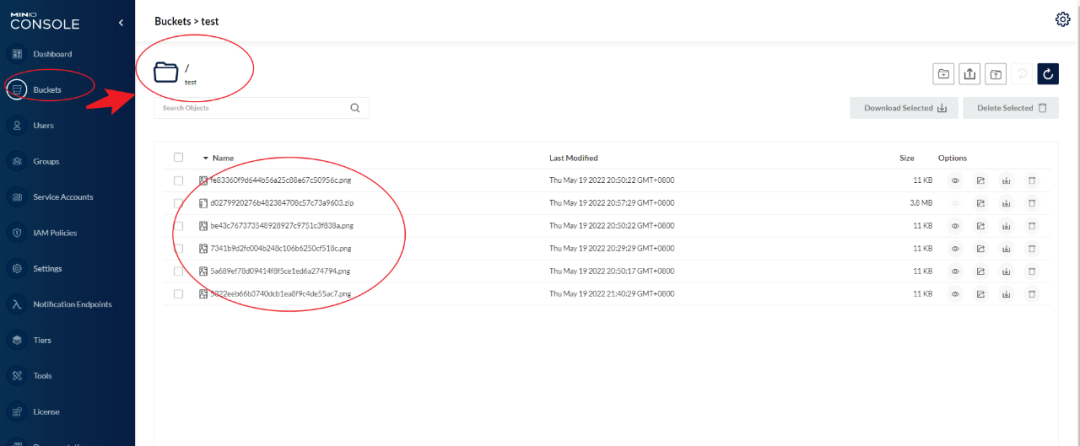
在MInIO中也可以看到存储的文件,如下图:

如果你需要分享给别人,也可以手动分享,有效期是7天,一旦过了这个有效期将会失效,如下:

- 什么是MinIO?
- 1. 应用场景
- 2. 特点
- 安装MinIO
- 1. 获取镜像
- 2. 启动镜像
- 3. 图形界面操作
- Spring Boot 整合MinIO 上传文件
- 1. 获取accessKey和secretKey
- 2. 添加依赖
- 3. 添加配置
- 4. 新建上传文件接口
- 5. 测试

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有



![ASP.NET MVC的View是如何被呈现出来的?[设计篇]](https://ask.qcloudimg.com/http-save/yehe-1161266/6e6dae5dav.png)









![[ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面](https://ask.qcloudimg.com/http-save/yehe-1161266/ab31b4c42754ffcb06f21680026c9ca7.png)


