R语言实现输出文本的多样式
前往小程序,Get更优阅读体验!
立即前往
R语言实现输出文本的多样式
一粒沙
发布于 2020-08-25 03:41:56
发布于 2020-08-25 03:41:56
97500
代码可运行
举报
运行总次数:0
代码可运行
大家也许习惯了在R控制台上单调的文本输出。但是有人就突发奇想开发了一个可以自定义结果颜色,属性的R包crayon。此包可以让用户在支持多颜色输出的控制台中实现多颜色的丰富输出,比如Rstudio。首先我们看下包的安装:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
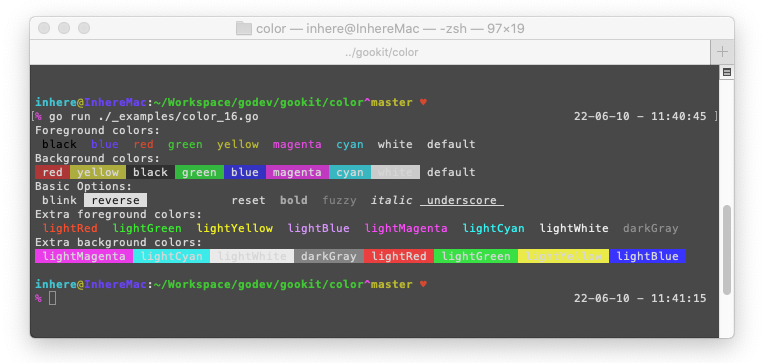
install.packages(“crayon”)首先我们看下在这个包中可以修改的属性:


接下来我们直接通过实例看下具体的实现过程:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#载入包
library(crayon)
cat(red("Hello","world!\n"))
cat(blue("Hello","world!\n"))
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#基于通道的多文本处理
cat(green(
'I am a green line ' %+%
blue$underline$bold('with a blue substring') %+%
'that becomes green again!\n'
))
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#定义自己的主题,各属性通过$进行分割载入
error <- red $ bold
warn <- magenta $ underline
note <- cyan
cat(error("Error: subscript out of bounds!\n"))
cat(warn("Warning: shorter argument was recycled.\n"))
cat(note("Note: no such directory.\n"))

此包还有个更高级的功能那就是自己创建输出的属性,需要用到函数make_style(...,bg = FALSE, grey = FALSE, colors = num_colors())。此函数主要创建颜色的属性。此功能可以更加灵活的操纵文本及背景的展示颜色。我们直接看下两种使用的实例:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
## Create a style function without creatinga style
pink <- make_style("pink")
bgMaroon <- make_style(rgb(0.93, 0.19,0.65), bg = TRUE)
cat(bgMaroon(pink("I am pink if yourterminal wants it, too.\n")))
## Create a new style for pink and maroonbackground
make_style(pink = "pink")
make_style(bgMaroon = rgb(0.93, 0.19,0.65), bg = TRUE)
"pink" %in% names(styles())
"bgMaroon" %in% names(styles())
cat(style("I am pink, too!\n","pink", bg = "bgMaroon"))至此就是这个包的全部功能了。至于什么应用那就要看是否需要了,本人觉得在开发过程中应用很广。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2020-08-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
R语言实现表格的可视化渲染
1.9K3
chalk.js(node终端样式库)
2.7K0
R 字符串之 glue
6540
「R」表格可视化 10+ 指南【正式篇】
1.4K0
R语言实现肿瘤细胞计数
2.2K1
DataFrame表样式设置(一)
5.4K0
【CSS】:字体与文本样式
1690
Sass控制命令及函数知识整理
3.4K0
Sass 基础(八)
1K0
教你用Python写界面
4.6K0
相关推荐
44关学习CSS与CSS3基础「二」
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2