48张小图带你领略Flex 布局之美
48张小图带你领略Flex 布局之美
前言
最近在项目中,遇到布局问题,有时候,需要堆叠很多的样式,去排版,一定程度上增加了代码量,那么有没有更加方便的布局方式呢??
48张图带你从0到1掌握flex布局方式。
flex布局在某种程度上,简便我们布局的一个难题,接下来的篇幅将介绍它的使用?

flex-布局详解
flex基本概念
要想熟练掌握flex布局的话,你需要理解两个概念:轴和容器?

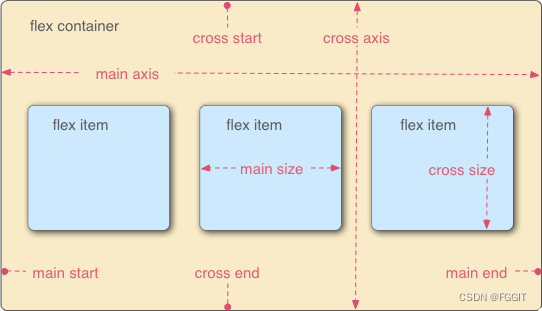
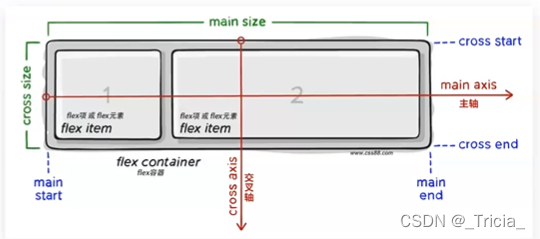
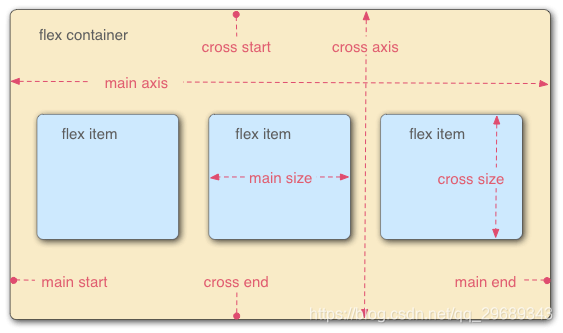
flex布局基本概念
从上面图来看,我们将flex布局分为两部分讲,轴和容器。
「轴」
- 主轴(mian axis)
- 交叉轴(cross axis)
「容器」
- 父容器(container)
- 子容器(item)
打个预防针,flex布局涉及到12个CSS属性,父容器,子容器各6个。
接下来先梳理常见的属性,不常见的放在进阶部分来梳理。
轴
我们知道,轴包括主轴和交叉轴,那么它们的方向是如何决定呢?我们直接从一张图看懂它?

flex轴的概念
默认情况下,「主轴」的方向是从左向右的,「交叉轴」垂直于主轴,逆时针方向90度,那么接下来我们看「flex-direction」是如何决定主轴的。讲这个之前,我们需要明白?
- 交叉轴是由主轴决定的,主轴又是由flex-direction决定的。
- flex-direction属性设置在父容器上,这样子才可以生效。
flex-direction: row | row-reverse | column | column-reverse

flex-direction取值
首先布局如下?
<div class="wrapper">
<div class="flex1">子盒子#flex1: 1 </div>
<div class="flex2">子盒子#flex2: 1 </div>
</div>
接下来,我们看看他们的效果吧?
flex-direction: row
当你给父盒子(wrapper)设置属性
flex-direction: row
效果?

flex-direction-row
「结论」
- flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同。
- 简单理解就是「主轴沿着水平方向向右」
flex-direction: row-reverse
当你给父盒子(wrapper)设置属性
flex-direction: row-reverse
效果?

flex-direction-row-reverse
我们可以看到这两个盒子的位置发生了变化,这个就是主轴起点和主轴终点位置「置换」的原因。
「结论」
- 表现和row相同,但是置换了主轴起点和主轴终点。
- 简单理解就是「主轴沿着水平方向向左」,与文本方向相反。
flex-direction: column
当你给父盒子(wrapper)设置属性
flex-direction: column
效果?

flex-direction-column
可以看到,子盒子的布局发生了变化,形成了在Y轴上的布局方式,并且书写方式跟布局一样。
「结论」
- flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同
- 简单的理解,就是主轴变成Y轴方向,方向从上到下布局。
flex-direction: column-reverse
当你给父盒子(wrapper)设置属性
flex-direction: column-reverse
效果?

flex-direction-column-reverse
可以看到,子盒子的布局跟column差不多,唯一不同的是,方向上发生了变化。
「结论」
- 表现和
column相同,但是置换了主轴起点和主轴终点 - 简单的理解,就是主轴变成Y轴方向,方向从下到上,与书写的方向相反。
容器
这里就分为「父容器」和「子容器」,我们先来看看父容器?
父容器
- justify-content: 「设置子元素在主轴方向上的对齐方式」
- align-items:「设置子元素在交叉轴方向上的对齐方式」

父容器常见属性
justify-content
这个属性设置在父容器上,「决定子元素在主轴方向上的对齐方式」,我们看看它们具体表现吧?
justify-content: flex-start
当你给父盒子(wrapper)设置属性
justify-content: flex-start
效果?

justify-content-flex-start
「结论」,子元素沿着主轴方向开始对齐。
justify-content: flex-end
当你给父盒子(wrapper)设置属性
justify-content: flex-end
效果?

justify-content-flex-end
「结论」,子元素沿着主轴方向终点对齐。
justify-content: center
当你给父盒子(wrapper)设置属性
justify-content: center
效果?

justify-content-center
「结论」,子元素在主轴方向上水平居中。
justify-content: space-between
当你给父盒子(wrapper)设置属性
justify-content: space-between
效果?

justify-content-space-between
「结论」,子元素在主轴方向上「两端对齐,项目之间间隔相等」。
justify-content: space-around
当你给父盒子(wrapper)设置属性
justify-content: space-around
效果?

justify-content-space-around
「结论」,子元素在主轴方向上「均匀排列每个元素,每个元素周围分配相同的空间」。
align-items
这个属性设置在父容器上,「决定子元素在交叉轴方向上的对齐方式」,我们看看它们具体表现吧?
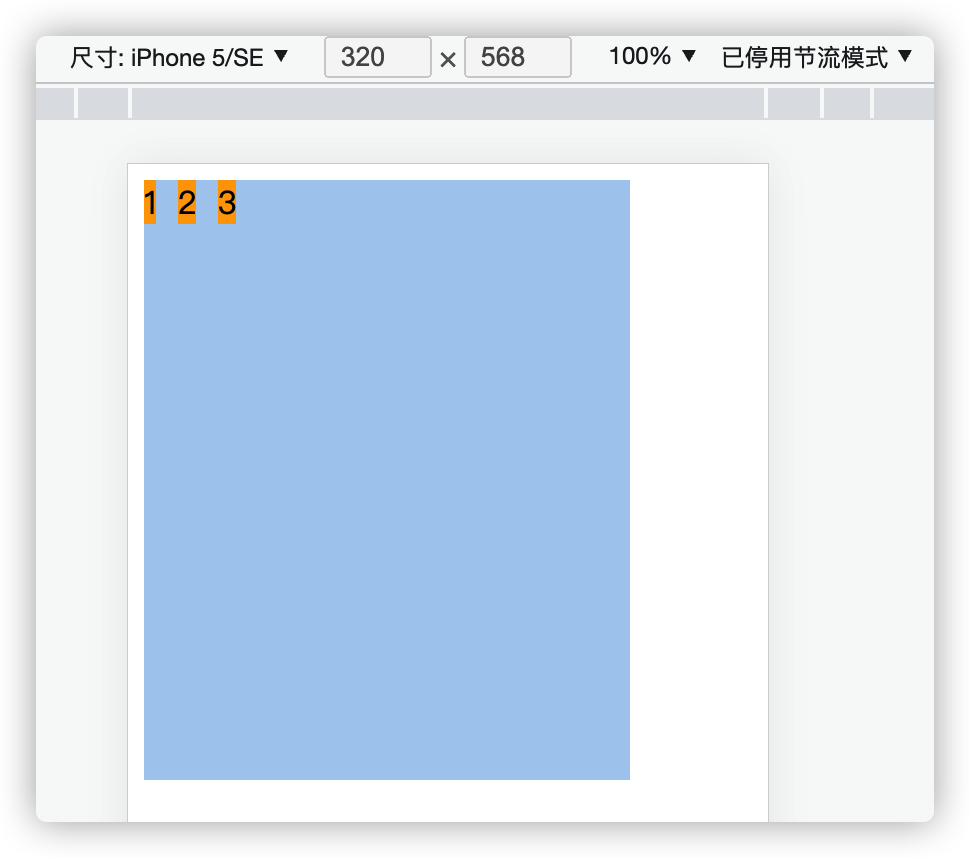
align-items: flex-start
当你给父盒子(wrapper)设置属性
align-items: flex-start

align-items-flex-start
「结论」,子元素在交叉轴方向上起点对齐。
align-items: flex-end
当你给父盒子(wrapper)设置属性
align-items: flex-end

align-items-flexend
「结论」,子元素在交叉轴方向上终点对齐。
align-items: center
当你给父盒子(wrapper)设置属性
align-items: center

align-items-center
「结论」,子元素在交叉轴方向上居中对齐。
align-items: baseline
当你给父盒子(wrapper)设置属性
align-items: baseline

align-items--baseline
「结论」,子元素在交叉轴方向上以文字基线对齐,具体不清楚的,可以自行百度。
align-items: stretch
当你给父盒子(wrapper)设置属性
align-items: stretch

align-items-stretch
「结论」,这个属性是默认的,如果项目未设置高度或者设为 auto,将占满整个容器的高度。
子容器
先看张图片

子容器常见的属性
子容器的话,这里就介绍两个属性?
flex属性 定义在主轴是如何伸缩的- 子容器是有弹性的,它们会自动填充剩余空间,子容器的伸缩比由
flex属性决定。 - flex是多个属性的缩写,允许1-3个值的连写,具体参考上面的图。
- 子容器是有弹性的,它们会自动填充剩余空间,子容器的伸缩比由
align-self属性 「单独设置子容器如何沿交叉轴排列」- 每个子容器都可以单独定义沿交叉轴排列方式。
- 该属性的取值跟父容器中的align-items属性一致,如果两者相同的话,则以子容器
align-self属性为主。
flex作用规则
- 三个属性的简写,是flex-grow flex-shrink flex-basis的简写
- 常用简化写法?
- flex:1 —> flex:1 1 0%;
- flex:3 —> flex:3 1 0%;
- 注意:flexbox布局和原来的布局是两个概念,部分css属性在flexbox盒子里面不起作用,eg:float, clear, column,vertical-align 等等
注意?flex-grow flex-shrink flex-basis 这三个属性会在后续介绍
具体的flex取值问题,可以参照下面的图?

flex取值问题
「align-self作用规则」
// 起始端对齐
align-self : flex-start;

align-self-flexStart
// 末尾段对齐
align-self : flex-end;

align-self-flex-end
基线对齐// 末尾段对齐
align-self : baseline;

align-self-baseline
可以看到的话,它们对齐的方式是第一行文字的基线。
拉伸对齐
align-self : stretch;

align-items-stretch
flex更深入了解
上面介绍的常见几个属性掌握的话,基本上可以满足日常的开发布局需求,剩下的一些属性,接下来将梳理一遍,这样子的话,早日成为flex布局进阶者。
父容器
- 「flex-wrap」 设置换行方式
- 绝对子容器是否可以选择换行,一般而言有三种状态,支持换行的话,也支持逆序换行。
- 「flex-flow」 设置轴向与换行组合
- 是 flex-direction 和 flex-wrap 的简写。
- 所以只要掌握,
flex-direction和flex-wrap即可。
- 「align-content」 多行沿交叉轴对齐方式
- 当子容器多行排列时,设置行与行之间的对齐方式。
flex-wrap
设置子容器的换行方式,通常有三个取值?
flex-wrap: wrap | nowrap | wrap-reverse
三种情况?
// 允许换行
flex-wrap : wrap
效果?

flex-wrap-wrap
// 不允许换行
flex-wrap : nowrap
效果?

flex-wrap-nowrap
// 允许逆向换行
flex-wrap : wrap-reverse
效果?

flex-wrap-wrapReverse
flex-flow
先来一张图?

flex-flow取值
更多取值信息请查看 flex-direction 和 flex-wrap
可以查看MDN上,或者把之前的flex-direction 和 flex-wrap 两者取值看过一遍,那么使用这个属性就没有问题啦,这里也就不过多的举例子了,取值有三种情况?
- 单独设置flex-direction取值,比如
flex-flow: row | column
- 单独设置flex-wrap取值
flex-flow: wrap | nowrap | wrap-reverse
- 同时设置两者取值
flex-flow: rowwrapflex-flow: columnnowrap
align-content
这个属性是定义子容器在交叉轴的排列方式,也就是对齐方式。
首先上一张图?

align-content取值
根据这些取值,我们来看看布局效果吧?
// 起始端对齐
align-content: flex-start
效果?

align-content-flex-start
// 末尾段对齐
align-content: flex-end
效果?

align-content-flex-end
// 居中对齐
align-content: center
效果?

align-content-center
// 等间距均匀分布
align-content: space-between
效果?

align-content-space-around
// 等边距均匀分布
align-content: space-around
效果?

align-content-space-around
// 拉伸对齐
align-content: stretch
效果?

align-content-stretch
// 基线对齐
align-content: baseline
效果?

align-content-baseline
子容器
- 「flex-grow」 设置扩展比例
- 「flex-shrink」 设置收缩比例
- 「flex-basis」 设置基准大小
- 「order」 设置排列顺序
flex-grow
子容器弹性伸展的比例,简单理解,就是把剩余的空间按比例分配给子容器。
我们看个例子

flex-grow取值
flex-shrink
子容器弹性收缩的比例。简单理解,就是当你子容器超出的部分,会按照对应的比例给子容器减去对应的值。
我们来看下效果?

flex-shrink-取值为0
当取值为0时,就会溢出,那么我们给它们设置一个值?

flex-shrink-取值为1
这样子的超出的部分就会按照比列减去。
flex-basis
有几个点需要注意的是?
- 在不伸缩的情况下,
flex-basis给子容器设置大小才有作用。 - 当主轴为横向时,即?
flex-direction:row | row-reverseflex-basis设置的大小为宽度,并且会覆盖witdh值
- 当主轴为纵向时,即?
flex-direction:column | column-reverseflex-basis设置的大小为高度,并且会覆盖height值
我们来看看两种情况?
当主轴为横向时
flex-direction:row | row-reverse
效果?

flex-basis-主轴横向时
当主轴为纵向时
flex-direction:column | column-reverse
效果?

flex-basis-主轴纵向时
order
- 每个子容器的
order属性默认为0 - 通过设置
order属性值,改变子容器的排列顺序。 - 可以是负值,数值越小的话,排的越靠前。
直接看效果图?

flex-order
总结
这个时候,是不是需要总结一下呢?
先看看子容器属性?

flex-子容器属性
再看看父容器属性?

flex-父容器属性
- 前言
- flex基本概念
- 轴
- flex-direction: row
- flex-direction: row-reverse
- flex-direction: column
- flex-direction: column-reverse
- 容器
- 父容器
- justify-content
- justify-content: flex-start
- justify-content: flex-end
- justify-content: center
- justify-content: space-between
- justify-content: space-around
- align-items
- align-items: flex-start
- align-items: flex-end
- align-items: center
- align-items: baseline
- align-items: stretch
- 子容器
- flex作用规则
- 「align-self作用规则」
- 轴
- flex更深入了解
- 父容器
- flex-wrap
- flex-flow
- align-content
- 子容器
- flex-grow
- flex-shrink
- flex-basis
- order
- 父容器
- 总结

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有