明知山
作者相关精选
vue导入外部css不污染全局
前往小程序,Get更优阅读体验!
立即前往
vue导入外部css不污染全局

明知山
发布于 2020-12-14 06:50:32
发布于 2020-12-14 06:50:32
2.1K00
代码可运行
举报
运行总次数:0
代码可运行
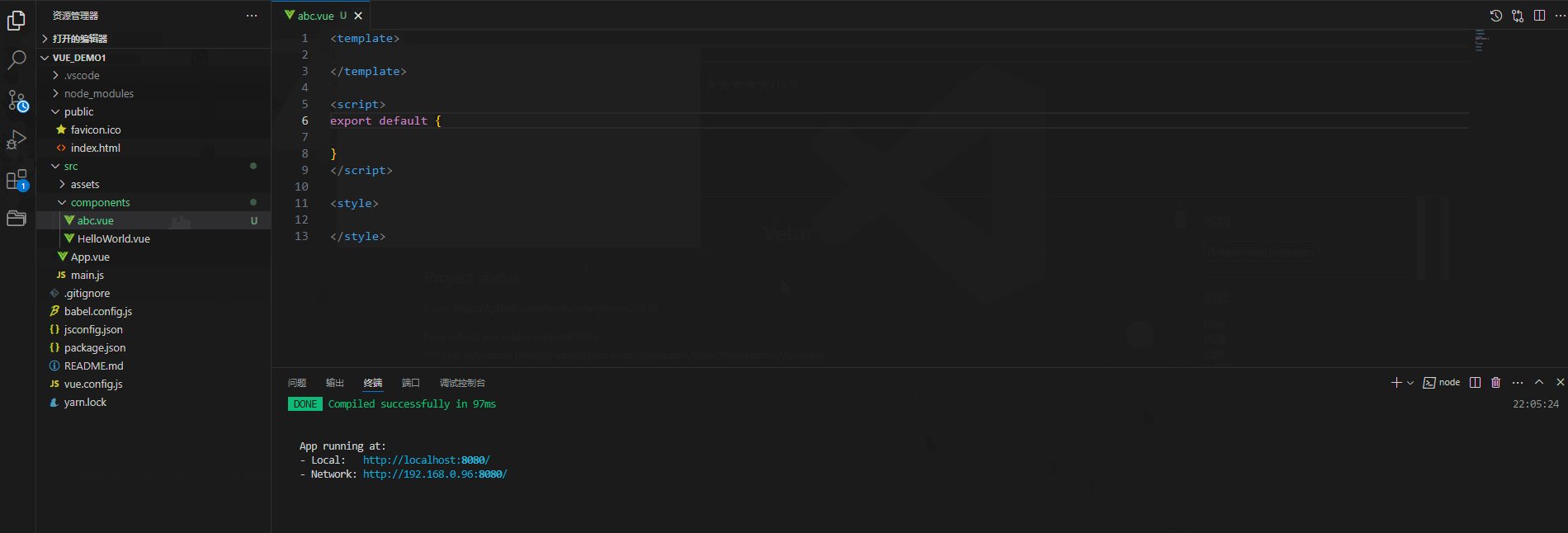
导入外部css
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<style src="./main.css" scoped>
</style>导入外部less
需要先安装less插件
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
npm install less less-loader 代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<style src="./main.less" lang="less" scoped>
</style>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020/12/11 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
less的基本使用
2630
11. webpack配置Vue
6230
懂个锤子Vue 项目工程化
1330
Webpack基本使用
4590
前端构建:Less入了个门
1.7K0
Vue学习-Webpack
1.3K0
webpack超详细教程!入门一篇就够了
9.9K0
webpack介绍、配置、使用
2.8K0
相关推荐
less引入到Vue处理Css预编译
更多 >领券
💥开发者 MCP广场重磅上线!
精选全网热门MCP server,让你的AI更好用 🚀
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
4