如何使用谷歌浏览器远程调试安卓/ios真机H5应用?
如何使用谷歌浏览器远程调试安卓/ios真机H5应用?

1 背景
今年年初受疫情的影响,给大部分同事办公带来了不便,因此,公司今年开始着手移动办公,将部分原来需要在PC端操作的功能逐渐增加到了移动端,开发了很多的H5报表。因为是内部用的功能,在测试的时候也没有可以去关注兼容性和一些app端的专项测试,我们只是负责测试自己部门开发的轻应用,接入到公司的平台中能不能正常使用。
上线一段时间后,偶尔会出现一些交互上的偶现问题不太好排查原因或者定位,最近遇到过一个偶现的问题,用户在使用过程中进入H5页面的时候白屏了,一次偶然的机会,看到了开发使用谷歌浏览器再调试真机,觉得这个功能挺实用的,因此把它记录下来,分享给大家一起学习。
2 远程调试android设备
有几个准备事项要先检查一下:
1、将手机与电脑用数据线连接,确保电脑上安装了手机的驱动,手机打开调试模式
2、确保电脑上可以访问谷歌的相关网站,否则无法捕捉到手机上的页面
可以从https://github.com/ 下载对应的版本
3、打开谷歌浏览器,在地址栏输入chrome://inspect/#devices

点击inspect按钮,会弹出一个新的窗口,上面会显示手机上的页面,点一下刷新之后,会显示相关的请求加载信息:

动态演示效果图如下:

到此,安卓设备的远程调试就可以使用了,具体用来干什么,就看个人需要。

3 远程调试ios设备
ios设备的连接比安卓的要稍微复杂一点,需要额外安装2个工具。
1、安装scoop工具
需要在win10下,使用powershell安装scoop工具:
#修改执行策略,选择是
set-executionpolicy unrestricted -s cu
#安装scoop
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')执行完后,会显示一个类似下图的信息:

如果未得到这样的提示信息,可以多重试几次这个步骤,如果页面有标红的报错信息,可以看一下,C盘用户目录下,是否有生成scoop的文件夹,有的话,直接在scoop的文件夹目录下打开powershell窗口,再执行后面的操作。
2、通过scoop安装ios_webkit_debug_proxy
scoop bucket add extras
scoop install ios-webkit-debug-proxy也可以从github上下载包进行安装:
https://github.com/google/ios-webkit-debug-proxy
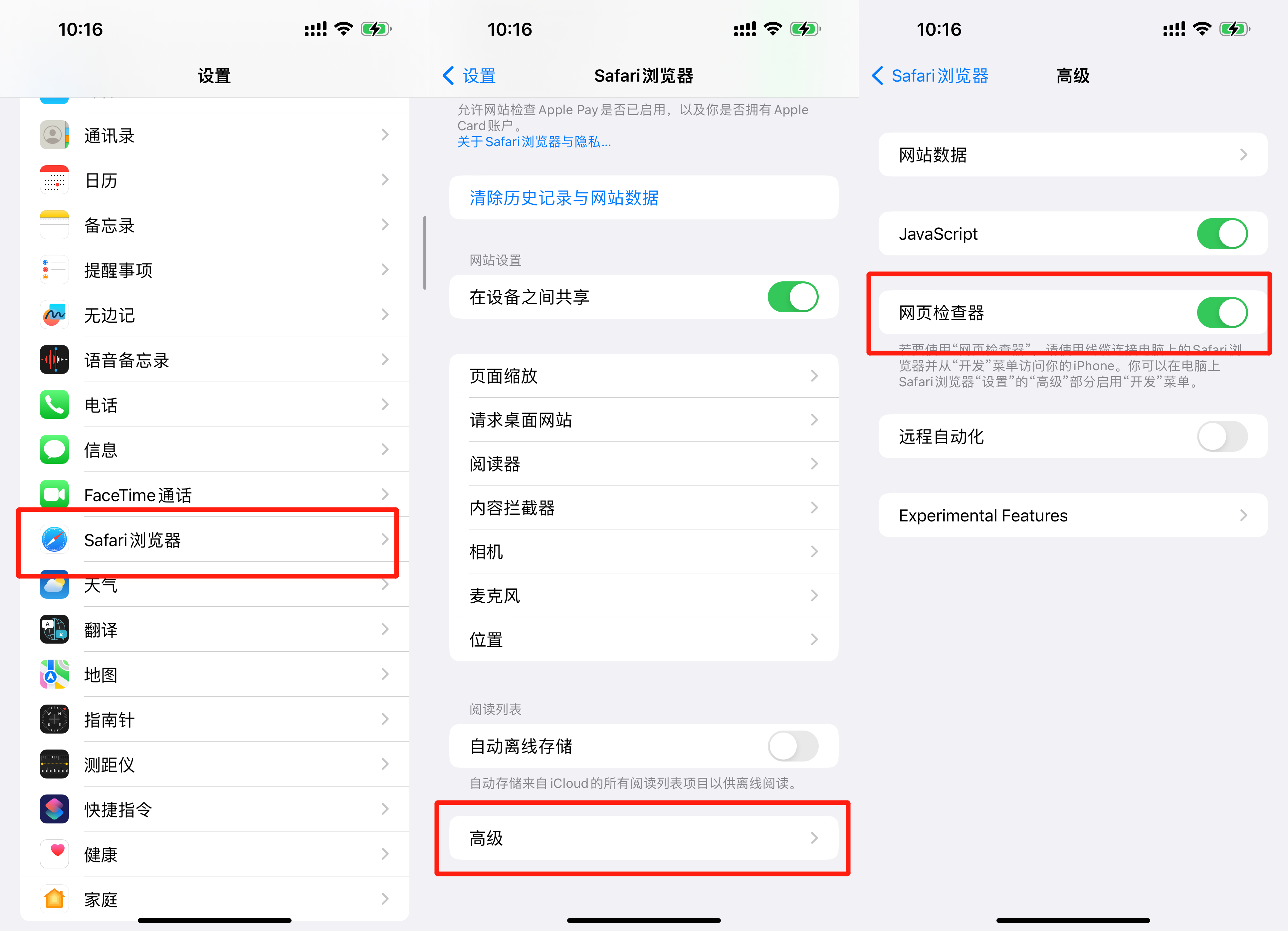
3、手机也需要用数据线连接,并安装好相应的驱动,如果是抓取ios自带的safari浏览器上访问的网页的话,还需要在iphone的设置->safari-->高级->web检查器,打开对应的开关。
4、在powershell窗口中输入如下命令:
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
然后谷歌浏览器地址栏输入chrome://inspect/#devices ,在Discover USB devices后面点击Port forwarding...,按照下面的配置添加9221端口,然后刷新页面,就可以捕捉到手机上访问的web网页地址,不过需要安装对应app的debug版本才可以在点击inspect的时候看到页面。

以上就是真机调试的一些简单操作步骤,当然,调试的工具肯定不止这一个,后续接触到更好的再分享给大家。