gglinux
作者相关精选
导入Excel数据到web系统
原创前往小程序,Get更优阅读体验!
立即前往
导入Excel数据到web系统
原创gglinux
修改于 2019-04-28 11:54:55
修改于 2019-04-28 11:54:55
1.3K0
举报
处理中-内容的处理
设置reader和编码
代码语言:txt
AI代码解释
复制
$file_path = 'test.xls';
$excel5_reader = new PHPExcel_Reader_Excel5();
$excel5_reader->_defaultEncoding = $encoding;
$excel2007_reader = new PHPExcel_Reader_Excel2007();
$excel2007_reader->_defaultEncoding = $encoding;
$reader = null;
if($excel5_reader->canRead($file_path)) {
$reader = $excel5_reader;
} elseif($excel2007_reader->canRead($file_path)) {
$reader = $excel2007_reader;
} else {
return array();
}处理多sheet和遍历内容
- 核心方法:$all_sheets = $table_object->getAllSheets();
代码语言:txt
AI代码解释
复制
$table_object = $reader->load($file_path);
$all_sheets = $table_object->getAllSheets();
$i = 0;
foreach ($all_sheets as $key => $sheet_obj) {
$sheet_title = $sheet_obj->getTitle();
$row_iterator = $sheet_obj->getRowIterator();
foreach ($row_iterator as $k1 => $row_obj) {
$cell_iterator = $row_obj->getCellIterator();
}
}处理样式
- 核心方法: $cell_obj->getStyle();
- 下述方法为转化为css标准样式,可以直接拿来使用
代码语言:txt
AI代码解释
复制
$style_object = $cell_obj->getStyle();
$style = [];//css标准样式
$fill_object = $style_object->getFill();
$font_object = $style_object->getFont();
$borders_object = $style_object->getBorders();
$alignment_object = $style_object->getAlignment();
$fill_type = $fill_object->getFillType();
if (PHPExcel_Style_Fill::FILL_SOLID === $fill_type) {
$color = $fill_object->getStartColor()->getRGB();
$style['background-color'] = '#'. $color;
}
$top_border_style = $borders_object->getTop()->getBorderStyle();
$top_border_color = $borders_object->getTop()->getColor()->getRGB();
$top_border_style = $this->_trick_excel_border_style($top_border_style);
if (PHPExcel_Style_Border::BORDER_NONE !== $top_border_style) {
$style['border-top'] = '1px '. $top_border_style . ' #' . $top_border_color;
}
$left_border_style = $borders_object->getLeft()->getBorderStyle();
$left_border_color = $borders_object->getLeft()->getColor()->getRGB();
$left_border_style = $this->_trick_excel_border_style($left_border_style);
if (PHPExcel_Style_Border::BORDER_NONE !== $left_border_style) {
$style['border-left'] = '1px '. $left_border_style . ' #' . $left_border_color;
}
$bottom_border_style = $borders_object->getBottom()->getBorderStyle();
$bottom_border_color = $borders_object->getBottom()->getColor()->getRGB();
$bottom_border_style = $this->_trick_excel_border_style($bottom_border_style);
if (PHPExcel_Style_Border::BORDER_NONE !== $bottom_border_style) {
$style['border-bottom'] = '1px '. $bottom_border_style . ' #' . $bottom_border_color;
}
$right_border_style = $borders_object->getRight()->getBorderStyle();
$right_border_color = $borders_object->getRight()->getColor()->getRGB();
$right_border_style = $this->_trick_excel_border_style($right_border_style);
if (PHPExcel_Style_Border::BORDER_NONE !== $right_border_style) {
$style['border-right'] = '1px '. $right_border_style . ' #' . $right_border_color;
}
$font_size = $font_object->getSize();
if (isset($font_size) && $font_size > 11) {
$style['font-size'] = $font_size . 'px';
}
$font_color = $font_object->getColor()->getRGB();
if (isset($font_color) && $font_color != '000000') {
$style['color'] = '#' . $font_color;
}
$font_bold = $font_object->getBold();
if ($font_bold) {
$style['font-weight'] = 'bold';
}
$font_italic = $font_object->getItalic();
if ($font_italic) {
$style['font-style'] = "italic";
}
$font_underline = $font_object->getUnderline();
if ($font_underline && $font_underline != PHPExcel_Style_Font::UNDERLINE_NONE) {
$style['text-decoration'] = "underline";
}
$font_strikethrough = $font_object->getStrikethrough();
if ($font_strikethrough) {
$style['text-decoration'] = "line-through";
}
$horizontal = $alignment_object->getHorizontal();
if ($horizontal != 'general') {
$style['text-align'] = $horizontal;
}
$vertical = $alignment_object->getVertical();
if ($vertical != 'bottom') {
$style['vertical-align'] = $vertical;
}获取数据
- 核心方法:$cell_obj->getCalculatedValue();
- 注意防止注入
代码语言:txt
AI代码解释
复制
$cell_obj->getCalculatedValue();//会处理公式和富文本的值 string
$cell_obj->getValue();//不处理公式和富文本的值,存在多种类型处理超链接
核心方法:$cell_obj->getHyperlink()->getUrl();
代码语言:txt
AI代码解释
复制
$value = $cell_obj->getCalculatedValue();
$url = $cell_obj->getHyperlink()->getUrl();
$link = '<a href="'.$url.'" target="_blank">' . $value . '</a>';处理公式
- $cell_obj->getValue();
- 需要先判断是否是公式值
- 返回格式string,ie A1:E1
代码语言:txt
AI代码解释
复制
if (!$cell_obj->isFormula()) {
return null;
}
$value = $cell_obj->getValue();//A1:E1
preg_match('/([a-zA-Z]+)\(([a-zA-Z]+)(\d+)\:([a-zA-Z]+)(\d+)\)/', $value, $ranges); // 获得ranges范围
if (empty($ranges[1])) {
return null;
}合并单元格
- $merges = $sheet_obj->getMergeCells();
- 返回的是merge数据数组
代码语言:txt
AI代码解释
复制
$merges = $sheet_obj->getMergeCells();
if (empty($merges)) {
return null;
}
$merge_info = [];
foreach ($merges as $k => $merge) { //A1:E1
preg_match('/([a-zA-Z]+)(\d+)\:([a-zA-Z]+)(\d+)/i', $merge, $ranges); //获得range范围
//todo something
}列宽和行高
代码语言:txt
AI代码解释
复制
//行高
$row_iteratior = $sheet_obj->getRowIterator();
$row_hights = [];//实际行高值
$i= 0;
foreach ($row_iteratior as $k => $row) {
$row_height = (int)($sheet_obj->getRowDimension($k)->getRowHeight());
$row_hights[$i] = $row_height;
$i++;
}
//列宽
$col_iteratior = $sheet_obj->getColumnIterator();
$col_widths = [];//实际列宽值
$i= 0;
foreach ($col_iteratior as $k => $col) {
$col_width = (int)($sheet_obj->getColumnDimension($k)->getWidth())*7;
$col_widths[$i] = $col_width;
$i++;
}表格冻结
$freeze = $sheet_obj->getFreezePane(); // 返回 ie: A2
其他问题
空的sheeft的处理
- 有样式,无数据
- 默认边框和空白边框的处理
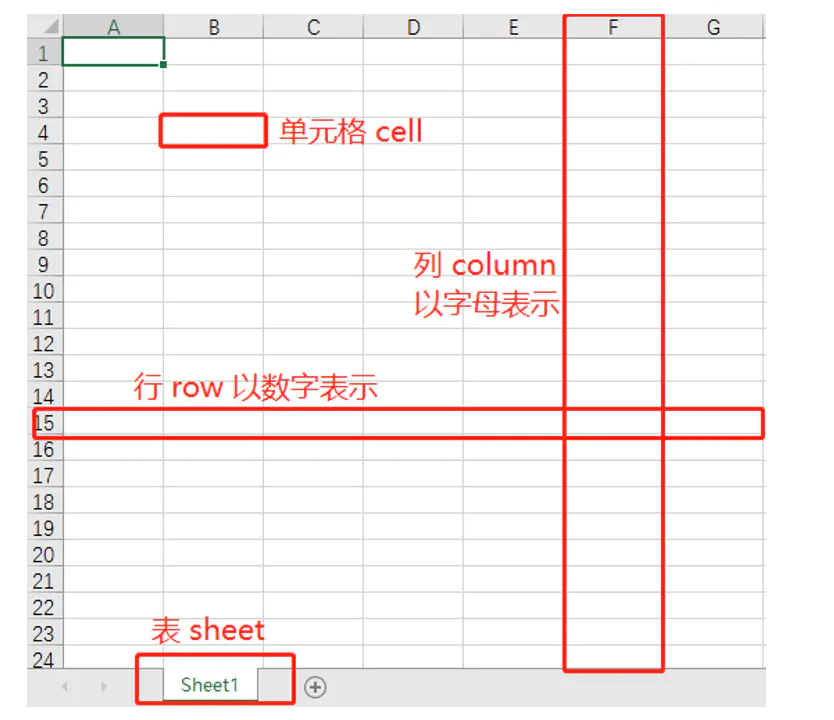
横坐标处理
Excel的横坐标为A、B....、AA、AB类型,需要转化坐标。
代码语言:txt
AI代码解释
复制
private function _get_sheet_col_key($label) {
$col_key_map = [];
$abc = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
for ($i=0; $i < 600; $i++) {
$a = (int)($i / 26);
$b = $i % 26;
$column_label = '';
if ($a == 0) {
$column_label = $column_label . substr($abc, $b, 1);
} else {
$a = $a -1;
$column_label = substr($abc, $a, 1) . substr($abc, $b, 1);
}
$col_key_map[$column_label] = $i;
}
return $col_key_map[$label];
}原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
使用python写入excel
1.4K0
PHP与EXCEL PHPExcel
1.5K0
Python数据处理之导入导出excel数据
18.3K0
PHPExcel使用笔记
1.5K0
python excel处理
2790
DataFrame表样式设置(一)
5.4K0
Excel办公自动化
4150
相关推荐
使用PHP导出数据到Excel
更多 >目录
- 处理中-内容的处理
- 设置reader和编码
- 处理多sheet和遍历内容
- 处理样式
- 获取数据
- 处理超链接
- 处理公式
- 合并单元格
- 列宽和行高
- 表格冻结
- 其他问题
- 空的sheeft的处理
- 横坐标处理

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
4







![[306]python操作excel表格(xlrd/xlwt)](https://ask.qcloudimg.com/http-save/yehe-4908043/1ba4293bedaaa5a40abbbb7e07400b99.png)