Devops海洋的渔夫
作者相关精选
Flask session的默认将数据存储在cookie中的方式
前往小程序,Get更优阅读体验!
立即前往
Flask session的默认将数据存储在cookie中的方式
Devops海洋的渔夫
发布于 2019-12-16 09:43:22
发布于 2019-12-16 09:43:22
4.7K00
代码可运行
举报
运行总次数:0
代码可运行
Flask session默认使用方式说明
一般服务的session数据是在cookie处存储session的id号,然后通过id号到后端中查询session的具体数据。 为了安全,一般session数据都是存储在后端的数据库中。 但是也有其他的存储方式,如下:
- Flask session的默认存储方式是将整个数据加密后存储在cookie中,无后端存储
- 将session的id存储在url中,例如:
url?sid=sessionid,这是session id针对于无法存储cookie情况的做法。
那么本章节主要介绍Flask默认将session数据存储在cookie中的方式。
session设置相关方法
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 导入 session
from flask import Flask, session
# flask的session需要用到的秘钥字符串
app.config["SECRET_KEY"] = "akjsdhkjashdkjhaksk120191101asd"
# 设置session数据
session["name"] = "libai"
# 获取session数据
name = session.get("name")示例代码如下
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
from flask import Flask, session
app = Flask(__name__)
# flask的session需要用到的秘钥字符串
app.config["SECRET_KEY"] = "akjsdhkjashdkjhaksk120191101asd"
# flask默认把session保存到了cookie中
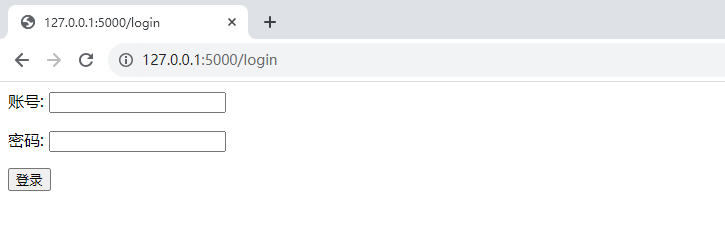
@app.route("/login")
def login():
# 设置session数据
session["user_name"] = "libai"
session["user_pwd"] = "123456"
return "login success"
@app.route("/index")
def index():
# 获取session数据
user_name = session.get("user_name")
user_pwd = session.get("user_pwd")
return "user_name = %s, user_pwd = %s" % (user_name, user_pwd)
if __name__ == '__main__':
app.run(debug=True)这个示例代码设置了两个视图函数,一个login函数用来模拟用户登录,将用户名和密码存储在session中,另一个index也是获取session中的数据。
首先执行login来设置session,如下:

再访问index来获取session数据,如下:

可以看到能够成功获取到session中的数据。其中可以知道session的数据是存储在这个cookie的value中的,而为了保证一定程度的安全,所以设置了密钥进行加密。
所以,才要设置如下key,如下:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# flask的session需要用到的秘钥字符串
app.config["SECRET_KEY"] = "akjsdhkjashdkjhaksk120191101asd"本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
web开发框架Flask学习一
7700
Flask入门
4760
Flask之session相关
4180
Flask框架重点知识总结回顾
1.2K0
浅析Flask Session伪造
1.5K0
Flask之视图函数
4490
相关推荐
Flask(12)- 操作 Session
更多 >目录
- Flask session默认使用方式说明
- session设置相关方法
- 示例代码如下

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2