前端小tips
作者相关精选
Vue生产环境和开发环境的配置
原创前往小程序,Get更优阅读体验!
立即前往
Vue生产环境和开发环境的配置
原创前端小tips
发布于 2021-11-30 01:37:30
发布于 2021-11-30 01:37:30
2.1K00
代码可运行
举报
运行总次数:0
代码可运行
1、创建开发环境和生产环境的文件
根据vue cli 官网(https://cli.vuejs.org/zh/guide/mode-and- env.html#%E6%A8%A1%E5%BC%8F)的解释,我们可以直接在src同级目录下创建.env.development和.env.production,这个两个文件
2、在不同的环境变量文件中放置我们需要的参数
.env.production 这个文件配置的是生产环境的变量,放置线上访问的路径
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
VUE_APP_URL=https://cli.vuejs.org/ .env.development 这个文件配置的是开发环境的变量,可以让我们在本地访问线上的路径
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
VUE_APP_URL=https://cli.vuejs.org/ 3、根据vue cli 官网的描述,创建vue.config.js文件配置参数
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 这个地方的参数配置可以参照vue cli https://cli.vuejs.org/zh/config/#全局-cli-配置,根据项目需要进行配置
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path' : './',
outputDir: 'dist',
devServer: {
proxy: {
'/api': {
target: '线上接口地址',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/' // 根据之前vuejs的配置,用来拿掉URL上的(/api),但是暂时没有什么效果
}
},
}
}
}4、创建mock.api.js文件,用来集中放置接口
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import Vue from 'vue';
const api = process.env.VUE_APP_URL ? process.env.VUE_APP_URL : '/api';
export const APIROUTER = {
'login': api + '/admin/login.do', // 登录
}
Vue.prototype.$api_router = APIROUTER; // 直接声明出去5、在main.js 中引入 mock.api.js
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import './mock.api'; // 接口API6、使用api接口
在components文件夹下创建login.vue
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script>
export default{
mounted() {
console.log(this.$api_router.login); // 打印出登录接口的路径
},
}
</script>原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
作者已关闭评论
暂无评论
作者已关闭评论
推荐阅读
编辑精选文章
换一批
推荐阅读
vite开发环境、生产环境配置
2.3K0
react配置生产环境和测试环境地址
2.8K0
webpack从零搭建开发环境
1.3K0
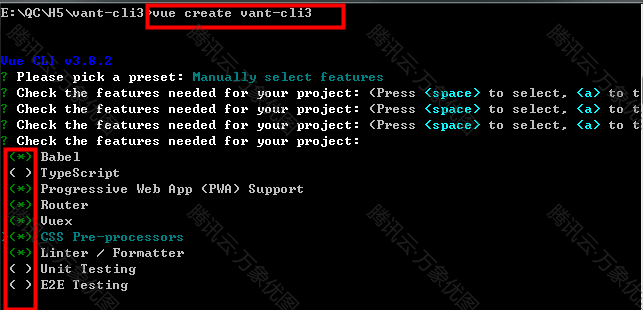
vue-cli3项目搭建配置以及性能优化
1.7K0
vue 开发常用工具及配置三
1.5K0
vue封装axios请求工具类
1.1K0
相关推荐
vue3
转
更多 >目录
- 1、创建开发环境和生产环境的文件
- 2、在不同的环境变量文件中放置我们需要的参数
- 3、根据vue cli 官网的描述,创建vue.config.js文件配置参数
- 4、创建mock.api.js文件,用来集中放置接口
- 5、在main.js 中引入 mock.api.js
- 6、使用api接口

领券
💥开发者 MCP广场重磅上线!
精选全网热门MCP server,让你的AI更好用 🚀
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
作者已关闭评论
2
目录