Flutter设置App的应用名字和应用logo图标的方法(android ios web)
Flutter设置App的应用名字和应用logo图标的方法(android ios web)

在前面的几期给大家介绍了flutter的安装以及一些简单的配置,还运行了helloword
那么接下来就带领大家了解如何设置应用名称以及图标
Flutter设置App的应用名字和应用logo图标的方法,
知识点虽然简单,但是不知道这个知识点就不行,所以还是要记录下来,分享一下。
我本人有个习惯就是每次会先把应用程序的图标和logo换了,不然看这着急,
其实,Flutter设置App的应用名称和图标是要分开来操作的,Android和iOS以及web等是分开设置对应的App名称和图标的,这一点一定要注意。也可以把Android,iOS,以及web的应用名称和图标分开设置,你可以设置不一致,但是一个程序还是应该用一个图标和logo会更好。
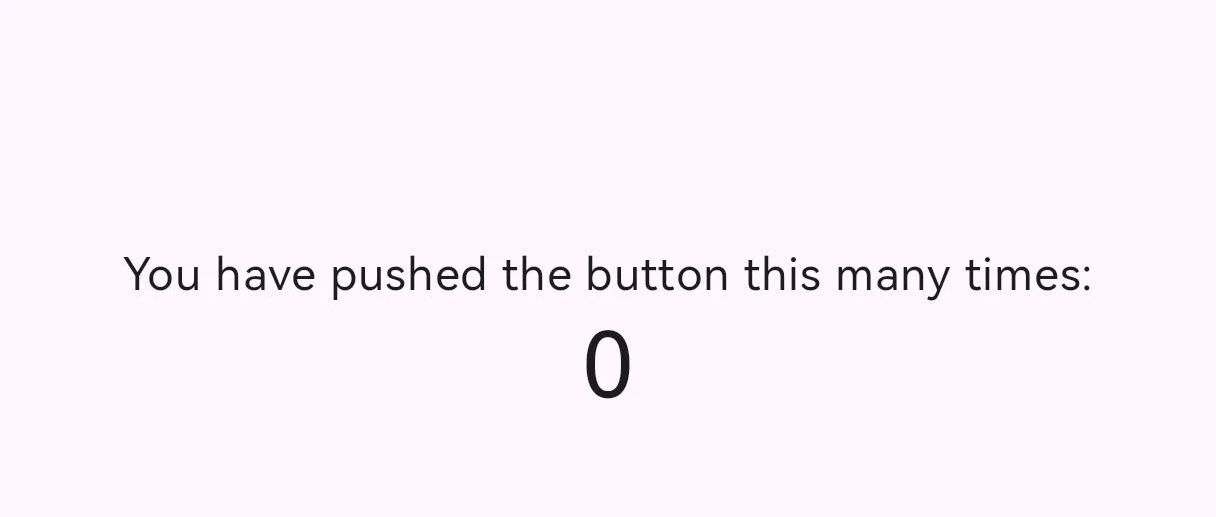
Flutter在新建过程中,生成的project name是默认的应用名称,应用图标也是默认的,具体效果如下所示:

一、Flutter中设置Android的应用名称和图标
1、首先要定位到修改应用名称的文件
路径:Android—>app—>src—>main—>AndroidManifest.xm
(1)AndroidManifest.xml文件中application下面的label对应的值就是应用的名称;

(2)AndroidManifest.xml文件中application下面的icon对应的值就是应用的图标文件;

二、Flutter中设置iOS的应用名称和图标
ios设置的路径在
ios—>Runner—>Info.plis
用VS Code编辑器打开项目,找到iOS目录下的ios—>Runner—>Info.plist文件,然后找到对应的设置应用名称的键值对进行设置;
(1)Info.plist文件里面对应的含有App名字的键值对就是设置应用名称的地方;

(2)Assets.xcassets文件里面的AppIcon里面对应的就是设置应用图标的地方;

设置完应用名称和图标的最终效果,如下所示:

三、Flutter中设置web端的应用名称和图标
应用名称
index.html中的title

应用图标


最后在main.dart 中默认有两个 title,你可以理解为第一个为应用内名称,第二个相当于 Activity 页面标题名称。
return new MaterialApp (
title: '坚果' // 应用内名称
home: new Scaffold(
appBar: new AppBar(
title: new Text("坚果前端小课堂"), // 页面标题名
),
),
);
- Flutter设置App的应用名字和应用logo图标的方法,
- 一、Flutter中设置Android的应用名称和图标
- 三、Flutter中设置web端的应用名称和图标

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有