Node.js作为中间层实现前后端分离
Node.js作为中间层实现前后端分离

一、前后端不分离存在什么问题
之前做一个Python+django+jQuery项目时候,经常碰到很尴尬的问题,前后端想分离,却始终分不开,或者说是分的不彻底,前端代码的开发总是要依赖Python的环境,环境崩溃了或者缺个插件,项目起不来,前端看不到页面效果,没法开发。 如果硬生生的把前端代码从整个项目中拉出来,单独开发,那前后端开发完,还是需要合并代码联调,还是得合在一起解决问题,开发效率很低。 前后端俨然成了牛郎织女一般,断了连,连了断,强行拆开,也想偷偷幽会,捉急呀。

前后端如漆似胶.jpg
二、为什么要前后端分离
1、开发效率高
前端开发人员不用苦苦地配置各种后端环境,安装各种莫名的插件,摆脱对后端开发环境的依赖,一门心思写前端代码就好,后端开发人员也不用时不时的跑去帮着前端配环境。
2、职责清晰,找bug方便
以前有了bug,前端推后端,后端推前端,不知道该谁去该,前后端分离,是谁的问题就该谁去处理,处理问题方便很多,后期代码重构方便,做到了高可维护性。
三、怎么实现前后端分离
- 前端:负责View和Controller层路由的分发
- 后端:只负责Model层,业务和数据处理等
最近一段时间学习了Node.js和koa框架后,总的来说Node.js优点还是挺多的:
- 都是js,前端熟悉的语言,学习成本低
- 事件驱动,非阻塞I/O
- 适合IO密集型业务
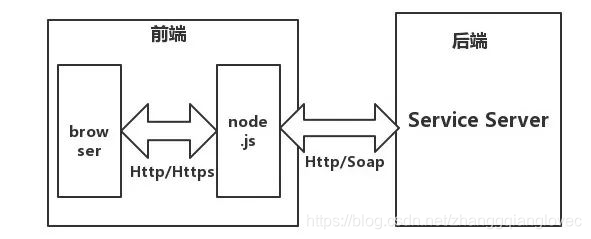
现在决定尝试一下用Node.js作为中间层,PHP写后端简单的接口,Node.js封装PHP接口,前端axois请求封装后的接口,将需要的数据返回到对应的view层页面,既解决了跨域问题(Node.js作为服务端,服务端没有跨域一说),同时又不需要配后端环境,只需要一个PHP接口。基本逻辑如下图所示:

Node.js作为中间层作用
对此做了一个点赞+1的Demo,逻辑不复杂,但达到了Node.js作为中间层实现前后端分离的目的。
Github:https://github.com/pengxiaohua/praise-by-koa
1、截图:

点赞+1截图
2、功能介绍
- 用PHP+MySQL完成点赞接口,实现用户点击一次更新数据库点赞总数+1
- 用koa2+ES6封装PHP点赞接口,并建立路由。
- 将praise项目迁移进入koa2,通过index/index路由进行访问
- 将用户点击事件通过axios连接到koa2点赞接口
- 对用户连续点击事件进行稀释(或叫节流)
- 基本测试:完成点赞接口的自动化测试(mocha)、点赞+1功能的自动化测试(karma)、真实页面的点击自动化测试(selenium-webdriver)
3、项目代码结构
为了适配更多浏览器,代码中和.es6后缀的文件同名的.js文件是babel转码后的es5文件,这里省掉了对应的.js文件
├── app.es6 <-- node启动页面
├── config
│ ├── config.es6 <-- 配置端口号、文件名
├── controller
│ ├── indexController.es6 <-- 创建路由
│ ├── initController.es6 <-- 分发路由
├── karma.conf.js <-- karma配置文件
├── models
│ ├── model.es6 <-- 后端php接口的封装
├── public
│ ├── css
│ │ └── main.css <-- css文件
│ └── js
│ ├── connect-api.es6 <-- axois连接koa点赞接口
│ ├── index.es6 <-- 点赞+1
│ ├── thumb.es6 <-- 实例化index.es6
├── server
│ ├── db.php
│ ├── get_count.php <-- 获取当前点赞数原始php接口
│ └── post_count.php <-- 点赞+1原始php接口
├── test
│ ├── e2e.js <-- 端对端自动化测试
│ ├── geckodriver <-- 端对端自动化测试Firefox启动程序
│ ├── index.spec.js <-- 点赞+1功能自动化测试
│ ├── server.es6 <-- 点赞+1接口测试
└── views
├── index.html <-- 主页面
└── layout.html <-- 模板server文件夹,存放的是php接口代码文件,为了方便查看放到了项目中,其实是可以任意放到其他地方,或者其他服务器上的,只需要给出后端接口地址就行。 models文件夹,存放的代码是ES6和koa对后端接口的封装 controller文件夹,存放的代码是对路由的处理 public文件夹,存放的代码是css和js views文件夹,存放的代码是模板文件和html主页 config文件夹,存放的是配置端口号和文件名的代码 test文件夹,存放的是测试代码
4、安装
① clone the repo
$ git clone https://github.com/pengxiaohua/news-responsive-by-react.git
$ cd news-responsive-by-react② Install dependencies
$ npm install5、启动
此项目在XAMPP环境下运行的php接口和数据库,开启Apache服务器
localhost:8080MySQL数据库创建:
('localhost','root','','praise',3506)数据库名praise,接口3506,表名praise_count,2个字段‘id’和‘count’,id默认值为1,count默认值为0 浏览器输入:
http://localhost:8081/index/index6、测试
① 点赞+1功能自动化测试(unit单元测试)
karma start② 点赞+1接口自动化测试(service测试)
cd test
mocha server.js③端对端测试(UI测试)
使用的是 selenium-webdriver,安装浏览器启动程序这里选择的是Firefox启动程序geckodriver macos v0.18.0版本,下载解压后和测试文件e2e.js放在一个目录下,开始测试 开启2个终端窗口 一个开启服务:
node app.js另一个窗口测试:
cd test
node e2e.js四、总结:
Node.js作为中间层实现前后端分离后:
前端 | 前端 | 后端 |
|---|---|---|
浏览器 | 服务器 | 服务器 |
HTML+CSS+JavaScript | Node.js | PHP(或其他后端语言) |
跑在浏览器上的JS | 跑在服务器上的JS | 服务层 |
CSS、JS加载运行 | 转发数据,串接服务 | 提供数据接口 |
DOM操作 | 路由设计,控制逻辑 | 维持数据稳定 |
公用模板、路由 | 渲染页面,体验优化 | 封装业务逻辑 |
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 一、前后端不分离存在什么问题
- 二、为什么要前后端分离
- 1、开发效率高
- 2、职责清晰,找bug方便
- 三、怎么实现前后端分离
- 1、截图:
- 2、功能介绍
- 3、项目代码结构
- 4、安装
- 5、启动
- 6、测试
- 四、总结:

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有