测试需求平台11-产品管理交互Acro必要组件掌握
测试需求平台11-产品管理交互Acro必要组件掌握
✍ 此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从 0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升。
在正式实现业务交互前,我们分出一小节学习几组必要的组件。
组件用法学习
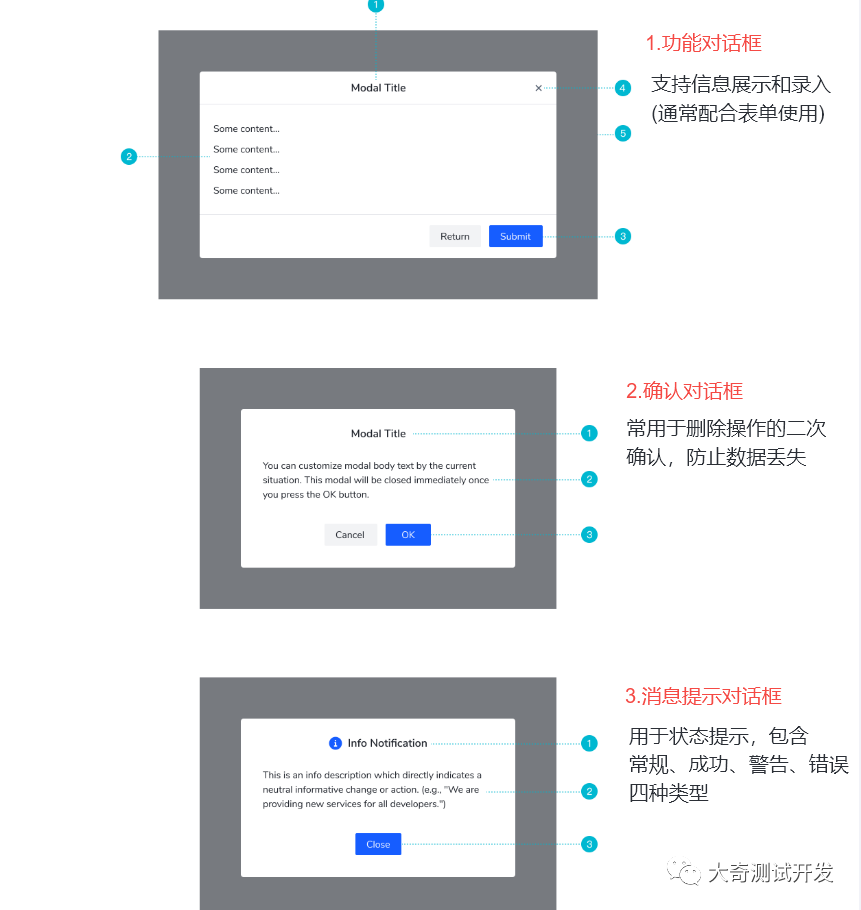
话框 Modal
在当前页面打开一个浮层,承载相关操作,对话框用于关键信息录入或信息确认,唤出对话框时会中断用户当前的任务流程,所以请谨慎使用对话框以避免对用户过度干扰。
https://arco.design/docs/spec/modal
组件构成和类型
- 标题(必有):可以是纯文字,也可以在文字前带有icon来明示状态;
- 正文(可选):可包含文字描述、表单、表格、步骤条、通知;
- 行动按钮(可选):通知类弹窗一般只包含两个按钮,确认或信息录入弹窗一般为两个按钮(一般是“确定、取消”);
- 关闭按钮 (可选):点击可关闭弹窗;
- 黑色蒙层(必有):黑色蒙层覆盖全页面,蒙层下方的页面内容不响应滚动和点击。
可实现部分相同功能的关联组件还有:抽屉 Drawer 和 气泡确认框 Popconfirm

何时使用建议
要求用户立即响应 :使用对话框请求阻止用户继续操作; 通知用户紧急信息 :使用对话框通知用户有关其当前任务的紧急信息,通常用于报告系统错误或告知结果; 确认用户决定 :使用对话框来确认用户的决定,清楚描述当前行为可能导致的潜在后果,如果该行为具有破坏性或不可逆转性,则使用报错警告色。 其中不建议使用情况:当对话框中内容过多,需要复杂的操作,甚至需要二次跳转时,建议使用 抽屉 或 新开页 ,而非 对话框
基础用法
从下边的基础代码中需要了解几点内容
- 对话框组件绑定
v-model变量,ok确定和cancel取消时间 - 通过变量
visible控制显隐,handleClick和handleCancel做其赋值方法
<template>
<a-button @click="handleClick">Open Modal</a-button>
<a-modal v-model:visible="visible" @ok="handleOk" @cancel="handleCancel">
<template #title>
Title
</template>
<div>我是对话框的内容显示</div>
</a-modal>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const visible = ref(false);
const handleClick = () => {
visible.value = true;
};
const handleOk = () => {
visible.value = false;
};
const handleCancel = () => {
visible.value = false;
}
return {
visible,
handleClick,
handleOk,
handleCancel
}
},
}
</script>
表单 Form
具有数据收集、校验和提交功能的表单,内部组件包含复选框、单选框、输入框、下拉选择框等,根据需要进行自由基础组件组合扩展,
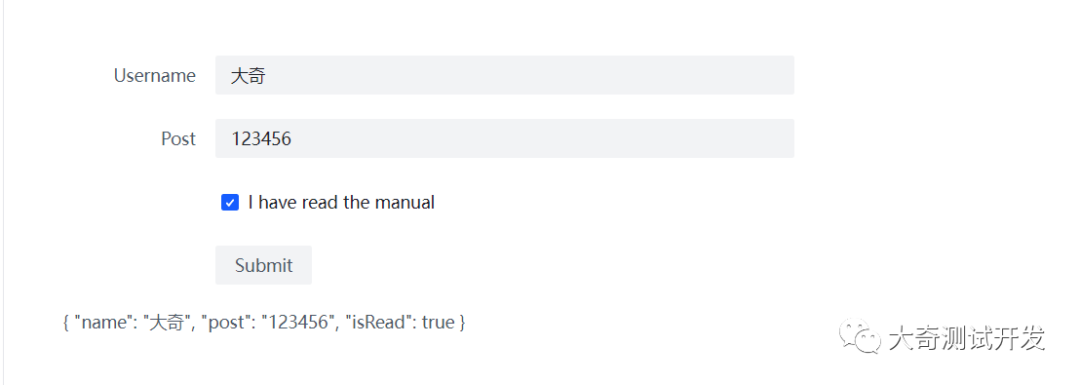
基础用法
一个比较简单由input、checkbox、button 组成的表单,在提交时候获取表单项值

例子代码参考如下:
<a-form>为表单主包包裹,:mode绑定组值对象<a-form-item>为子项,filed(数据项必填)表单元素在数据对象中的path,label标签的文本@submit表单提交时触发事件,参数data 等同于mode绑定form集合值
更多API https://arco.design/vue/component/form#API
<template>
<a-form :model="form" :style="{width:'600px'}" @submit="handleSubmit">
<a-form-item field="name" label="Username">
<a-input v-model="form.name" placeholder="please enter your username..." />
</a-form-item>
<a-form-item field="post" label="Post">
<a-input v-model="form.post" placeholder="please enter your post..." />
</a-form-item>
<a-form-item field="isRead">
<a-checkbox v-model="form.isRead">
I have read the manual
</a-checkbox>
</a-form-item>
<a-form-item>
<a-button html-type="submit">Submit</a-button>
</a-form-item>
</a-form>
{{ form }}
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
const form = reactive({
name: '',
post: '',
isRead: false,
})
const handleSubmit = (data) => {
console.log(data)
}
return {
form,
handleSubmit
}
},
}
</script>
表单支持三种布局方式:horizontal - 水平排列 (默认), vertical - 垂直排列, inline - 行内排列。通过form属性layout=""设置.
输入框 Input
光标位于输入框时,允许用户输入或编辑文本内容的基本表单组件。
https://arco.design/docs/spec/input
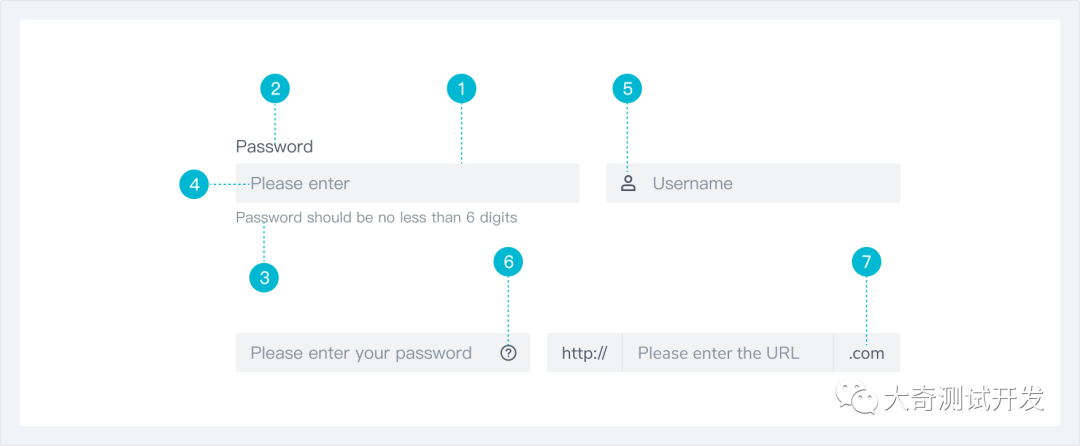
组件构成
- 容器 :承载文本内容的容器,通过包裹文本并与文本在颜色上形成对比来提高输入区域的可发现性;
- 标签文字 :容器顶部或左侧的简短说明文字,用于说明需要输入的内容,尽量不超过6个汉字;
- 辅助文字 :容器底部的帮助性文字,动态展示能够帮助用户完成输入的相关信息;
- 占位文字 :容器中的次级提示文字,提供与输入内容相关的提示或例子,一般为不带标点符号的陈述句,不应包含完成任务所需的重要信息;
- 前缀图标:用于描述输入框中可输入的内容及格式(如:电话、日期图标);
- 后缀图标:根据不同场景具有多样的功能,常用场景如下:
- 错误提示,可与辅助文字中的错误提示结合出现;
- 内容清除按钮,可点击一键清除输入框中已输入的内容;
- 语音输入按钮,点击触发语音输入功能;
- 密码隐藏按钮;
- 前后置标签 :在输入框前后添加的预置内容,常见标签有网址前后信息和计数单位.

组件类型
- 单行输入框 : 仅可输入一行文本,需当输入内容超出输入框时,内容截断;
- 多行输入框: 高度自适应的输入框,支持输入多行文本,当输入多行文本时,输入框容器随内容向下扩展;
- 文本域:可拉动右下角调节标来调节宽高尺寸的多行文本输入框;
基本用法
使用方法很简单,一般在对应父组件内引用<a-input/>并配置对应的属性或者方法,比如allow-clear支持清空输入,其他更多参考API。
<template>
<a-input placeholder="请输入内容" allow-clear />
</template>
按钮 Button
一种命令组件,可发起一个即时操作,通用组件。
https://arco.design/vue/component/button#API
按钮类型
此组件是最基本的组件之一,几乎页面交互的事件动作都要通过按钮完成,在Arco样式除了默认按钮,还包含但不限于如下类型:
- **图标按钮 **按钮可以嵌入图标。在只设置图标时,按钮的宽高相等
- 样式按钮 可以指定大小、形状和状态、线性、文本等
- 组合按钮 通过 组件使按钮以组合方式出现。可用在同级多项操作中
基本用法
在需要渲染位置上引用<a-button></a-button>,其<>内为Props`Events\Slots`配置,><内为文本
<template>
<a-space>
<a-button type="primary">主要按钮</a-button>
<a-button>次要按钮</a-button>
<a-button type="dashed">虚线按钮</a-button>
<a-button type="outline">线性按钮</a-button>
<a-button type="text">文本按钮</a-button>
</a-space>
</template>
以上基本参考官方文档给与使用方法,在后续的开发文章中对于初期使用的组件还会采用此方式,目的主要是牢固掌握正确的使用方法。
下篇预告:产品模块的页面交互实现
🔗 项目源代码地址
https://github.com/mrzcode/TestProjectManagement
End
- 在正式实现业务交互前,我们分出一小节学习几组必要的组件。
- 组件用法学习
- 话框 Modal
- 组件构成和类型
- 何时使用建议
- 基础用法
- 表单 Form
- 基础用法
- 输入框 Input
- 组件构成
- 组件类型
- 按钮 Button
- 按钮类型
- 基本用法
- 话框 Modal

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有