leader755
作者相关精选
Github Actions自动化部署 hexo博客
前往小程序,Get更优阅读体验!
立即前往
Github Actions自动化部署 hexo博客

leader755
发布于 2022-03-09 06:37:41
发布于 2022-03-09 06:37:41
95900
代码可运行
举报
运行总次数:0
代码可运行
1.背景
利用 GitHub Actions 实现博客自动发布,将静态博客页面部署到多个服务器上,比如 GitHub Pages、Gitee pages 、云服务器上。本文介绍使用 GitHub Actions 实现将 Hexo 博客自动编译并发布到 GitHub Pages 上。
2.生成 SSH 秘钥
生成秘钥用于仓库间的推送:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
ssh-keygen -f hexo-deploy-key -t rsa -C "1181012791@qq.com"一直回车,以上命令会在当前路径下生成公钥和私钥并且命名为 hexo-deploy-key:秘钥
hexo-deploy-key和公钥hexo-deploy-key.pub。
3.准备 2 个 github 仓库
博客源文件库:https://github.com/Leader755/blog-master.git 页面文件仓库:https://github.com/Leader755/leader755.github.io.git
4.为 github 仓库配置秘钥
目的:源码仓库代码推送到 githubPage 仓库
- 页面文件仓库(即 leader755.github.io):
- 在
**Settings > Deploy keys**中添加 Deploy key,内容为**hexo-deploy-key.pub**文件内容,同时勾选**Allow write access**选项。
- 在
- 博客源文件库:
- 在
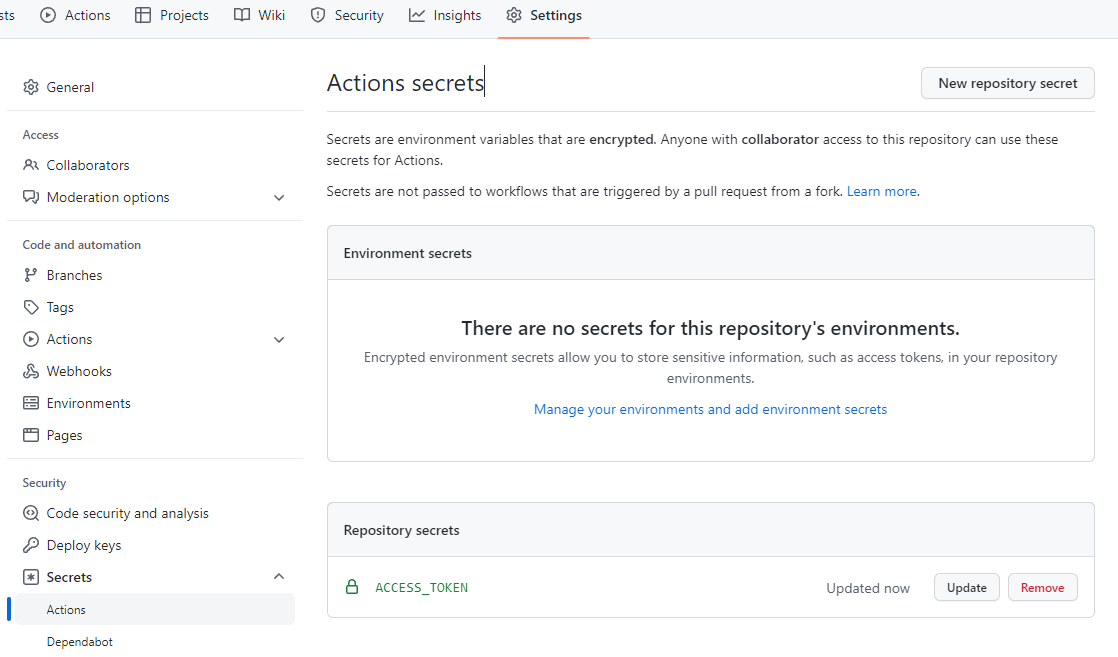
**Settings > Secrets**中添加一个 Secret,名称为**DEPLOY_KEY**,内容为**hexo-deploy-key**文件内容。后续在 Workflow 中通过名称 DEPLOY_KEY 使用这个密钥。
- 在
5.Workflow 配置
在博客源文件库中新建文件 .github/workflows/deploy.yml,配置内容如下:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# workflow name
name: actions single
# 当有 push 到仓库和外部触发的时候就运行
on: [push, repository_dispatch]
# YQ_TOKEN
# YUQUE_GIT_HEXO
jobs:
deploy:
name: Deploy Hexo Public To Pages
runs-on: ubuntu-latest
env:
TZ: Asia/Shanghai
steps:
# check it to your workflow can access it
# from: https://github.com/actions/checkout
- name: Checkout Repository master branch
uses: actions/checkout@master
# from: https://github.com/actions/setup-node
- name: Setup Node.js 10.x
uses: actions/setup-node@master
with:
node-version: "10.x"
#安装依赖(包含yuque-hexo,此处无需安装) from https://github.com/x-cold/yuque-hexo
- name: Install dependencies
run: |
npm install hexo-cli -g
npm install yuque-hexo -g
npm install
# 此处请勿使用hexo clean&&yuque-hexo(重新构建时无需此命令行)同步语雀文章
- name: yuque-hexo sync
env:
YUQUE_TOKEN: ${{ secrets.YUQUE_TOKEN_HEXO_SYNC_GITHUB_ONLINE}} # from: 这里是YUQUE_TOKEN: $不能随意改
run: |
hexo clean
yuque-hexo sync || yuque-hexo sync || yuque-hexo sync # 用 || 来重试的次数
# 生成可访问的文档
- name: hexo generate
run: |
hexo g
# 生成pages且推送到文件仓库 from https://github.com/peaceiris/actions-gh-pages
- name: Deploy hexo to Github pages
uses: peaceiris/actions-gh-pages@v3
with:
deploy_key: ${{ secrets.YUQUE_GIT_HEXO }} # 此处为 hexo-deploy-key
external_repository: Leader755/leader755.github.io
publish_branch: master
publish_dir: ./public
commit_message: deploy githubPage
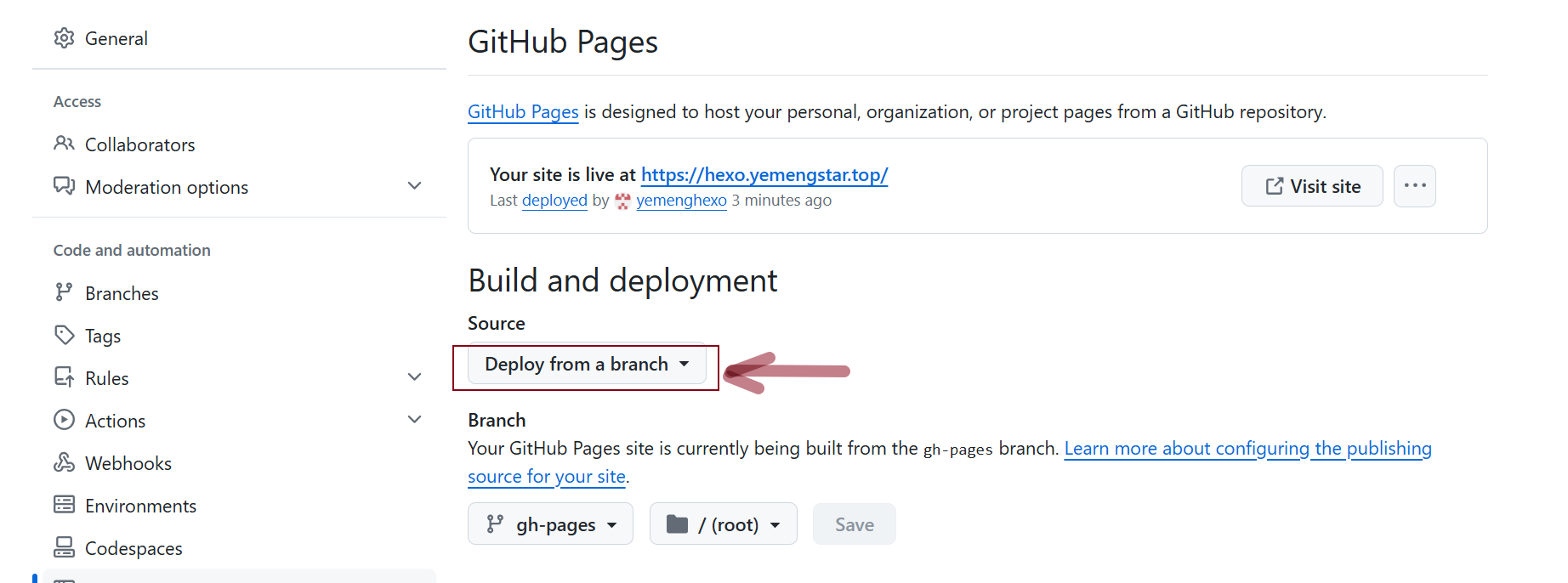
# commit_message: ${{ github.event.head_commit.message }}6.效果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-09-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
HEXO系列教程 | 使用GitHub Actions部署Hexo / GitHub Pages | 全流程详细介绍
更多 >目录
- 1.背景
- 2.生成 SSH 秘钥
- 3.准备 2 个 github 仓库
- 4.为 github 仓库配置秘钥
- 5.Workflow 配置
- 6.效果

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1



![[原创]VuePress教程之部署到Github Action](https://ask.qcloudimg.com/raw/yehe-4fa738d24b29/gdr6ftc2qi.png)