如何在TypeScript中使用基本类型
如何在TypeScript中使用基本类型

英文 | https://www.digitalocean.com/community/tutorials/how-to-use-basic-types-in-typescript
翻译 | 杨小爱
介绍
TypeScript 是 JavaScript 语言的扩展,它使用 JavaScript 运行时和编译时类型检查器。
这种组合允许开发人员使用完整的 JavaScript 生态系统和语言功能,同时还添加可选的静态类型检查、枚举数据类型、类和接口。这些特性为开发人员提供了 JavaScript 动态特性的灵活性,但也允许更可靠的代码库,其中可以在编译时使用类型信息来检测可能在运行时导致错误或其他意外行为的问题。
额外的类型信息还提供了更好的代码库文档,并在文本编辑器中改进了 IntelliSense(代码完成、参数信息和类似的内容辅助功能)。队友可以准确地确定任何变量或函数参数的预期类型,而无需通过实现本身。
本教程将介绍类型声明和 TypeScript 中使用的所有基本类型。它将引导我们完成具有不同代码示例的示例,我们可以在自己的 TypeScript 环境或 TypeScript Playground(一个允许我们直接在浏览器中编写 TypeScript 的在线环境)中跟随这些示例。
准备工作
要遵循本教程,我们将需要:
1)、一个环境,我们可以在其中执行 TypeScript 程序以跟随示例。要在本地计算机上进行设置,我们将需要以下内容。
- 为了运行处理 TypeScript 相关包的开发环境,同时安装了 Node 和 npm(或 yarn)。本教程使用 Node.js 版本 14.3.0 和 npm 版本 6.14.5 进行了测试。要在 macOS 或 Ubuntu 18.04 上安装,请按照如何在 macOS 上安装 Node.js 和创建本地开发环境或如何在 Ubuntu 18.04 上安装 Node.js 的使用 PPA 安装部分中的步骤进行操作。如果您使用的是适用于 Linux 的 Windows 子系统 (WSL),这也适用。
- 此外,我们需要在机器上安装 TypeScript 编译器 (tsc)。为此,请参阅官方 TypeScript 网站。
2)、如果你不想在本地机器上创建 TypeScript 环境,你可以使用官方的 TypeScript Playground 来跟随。
3)、我们将需要足够的 JavaScript 知识,尤其是 ES6+ 语法,例如解构、rest 运算符和导入/导出。有关JavaScript的更多主题信息,建议阅读我们的 JavaScript 系列教程。
4)、本教程将参考支持 TypeScript 并显示内联错误的文本编辑器的各个方面。这不是使用 TypeScript 所必需的,但确实可以更多地利用 TypeScript 功能。为了获得这些好处,我们可以使用像 Visual Studio Code 这样的文本编辑器,它完全支持开箱即用的 TypeScript。我们也可以在 TypeScript Playground 中尝试这些好处。
本教程中显示的所有示例都是使用 TypeScript 4.2.2 版创建的。
在 TypeScript 中声明变量类型
使用纯动态语言 JavaScript 编写代码时,我们无法指定变量的数据类型。我们创建变量并为其分配一个值,但不指定类型,如下所示:
const language = {
name: "JavaScript"
};在此代码块中,语言是一个对象,其中包含属性名称的字符串值。语言及其属性的值类型没有明确设置,如果未来的开发人员不知道语言引用了哪种值,这可能会在以后引起混淆。
TypeScript 的主要优点是严格的类型系统。静态类型语言是一种在编译时就知道变量类型的语言。在本节中,我们将尝试使用 TypeScript 指定变量类型的语法。
类型是我们直接在代码中编写的额外信息。TypeScript 编译器使用这些额外信息来强制正确使用不同的值,具体取决于它们的类型。
想象一下使用动态语言(例如 JavaScript)并像使用数字一样使用字符串变量。当我们没有严格的单元测试时,可能的错误只会在运行时出现。如果使用 TypeScript 提供的类型系统,编译器将不会编译代码,而是给出错误,如下所示:
The right-hand side of an arithmetic operation must be of type 'any', 'number', 'bigint' or an enum type. (2363)要在 TypeScript 中声明具有特定类型的变量,请使用以下语法:
declarationKeyword variableName: Type声明关键字类似于 let、var 或 const。后面是变量名、冒号 (:) 和该变量的类型。
我们在 TypeScript 中编写的任何代码在某种程度上都已经在使用类型系统,即使我们没有指定任何类型。以这段代码为例:
let language = 'TypeScript';在 TypeScript 中,这与以下含义相同:
let language: string = 'TypeScript';在第一个示例中,我们没有将语言变量的类型设置为字符串,但 TypeScript 推断了该类型,因为我们在声明它时分配了一个字符串值。在第二个示例中,我们将语言变量的类型显式设置为字符串。
如果我们使用 const 而不是 let,则如下所示:
const language = 'TypeScript';在这种情况下,TypeScript 会使用字符串字面量 TypeScript 作为变量的类型,就好像我们是这样输入的:
const language: 'TypeScript' = 'TypeScript';TypeScript 这样做是因为在使用 const 时,我们不会在声明后为变量分配新值,因为这样做会引发错误。
注意:如果我们使用的是支持 TypeScript 的编辑器,将光标悬停在变量上将显示每个变量的类型信息。
如果我们明确设置变量的类型,然后使用不同的类型作为其值,TypeScript 编译器 (tsc) 或我们的编辑器将显示错误 2322。
尝试运行以下命令:
const myNumber: number = 'look! this is not a number :)';这将产生以下错误:
Type 'string' is not assignable to type 'number'. (2322)现在我们已经尝试在 TypeScript 中设置变量的类型,下一节将展示 TypeScript 支持的所有基本类型。
TypeScript 中使用的基本类型
TypeScript 有多种基本类型,在构建更复杂的类型时用作构建块。在以下部分中,我们将检查这些类型中的大多数。请注意,我们在本节中创建的大多数变量都可以省略它们的类型,因为 TypeScript 可以推断它们,但是,我们为了学习目的而明确说明了类型。
String
string字符串用于文本数据类型,如字符串文字或模板字符串。
试试下面的代码:
const language: string = 'TypeScript';
const message: string = `I'm programming in ${language}!`;在这个代码块中,语言(language)和消息(message)都被分配了string字符串类型。模板文字仍然是一个字符串,即使它是动态确定的。
由于字符串在 JavaScript 编程中很常见,因此这可能是您最常使用的类型之一。
Boolean
boolean 类型用于表示真或假。
尝试以下块中的代码:
const hasErrors: boolean = true;
const isValid: boolean = false;由于 hasErrors 和 isValid 被声明为布尔值,它们只能被分配值 true 和 false。请注意,truthy 和 falsy 值不会转换为它们的布尔等效值,如果与这些变量一起使用会引发错误。
Number
number用于表示整数和浮点数,如下所示:
const pi: number = 3.14159;
const year: number = 2021;这是另一种在 JavaScript 开发中经常使用的常见类型,因此这种声明在 TypeScript 中很常见。
Bigint
bigint 类型是针对 ES2020 时可以使用的类型。它用于表示 BigInt,这是一种新的数据类型,用于存储大于 2^53 的整数。
试试下面的代码:
const bigNumber: bigint = 9007199254740993n;注意:如果此代码抛出错误,可能是 TypeScript 未设置为target ES2020。这可以在我们的 tsconfig.json 文件中进行更改。
如果我们使用大于 2^53 的数字或使用某些数学库,bigint 将是一种常见的类型声明。
symbol
symbol用于表示原始symbol值。这将创建一个唯一的、未命名的值。
使用 Symbol() 构造函数运行以下代码:
const mySymbol: symbol = Symbol('unique-symbol-value');这些值的唯一性可用于避免引用冲突。有关 JavaScript 中符号的更多信息,请阅读 Mozilla 开发人员网络 (MDN) 上的符号文章。
Array
在 TypeScript 中,数组是根据它们预期具有的元素进行类型化的。输入数组有两种方法:
将 [] 附加到数组元素的预期类型。例如,如果我们想输入一个包含多个数值的数组,我们可以这样做:
const primeNumbers: number[] = [2, 3, 5, 7, 11];如果我们给这个数组分配了一个字符串值,TypeScript 会给我们一个错误。
使用 Array<T> Generic,其中 T 是该数组中元素的预期类型。使用前面的例子,它会变成这样:
const primeNumbers: Array<number> = [2, 3, 5, 7, 11];两种方式是相同的,所以选择一种并尝试仅使用该格式来表示数组。这将使代码库保持一致,这通常比选择一种风格更重要。
在 TypeScript 中使用保存数组的变量的一个重要方面是大多数时候,我们必须键入它们。试试下面的代码:
const myArray = [];TypeScript 无法推断此数组预期的正确类型。相反,它使用any[],这意味着任何东西的数组。这不是类型安全的,并且可能会在以后的代码中引起混淆。
为了使我们的代码更加健壮,建议明确说明数组的类型。例如,这将确保数组具有数字元素:
const myArray: number[] = [];这样,如果我们尝试将无效值推送到数组,TypeScript 将产生错误。试试下面的代码:
const myArray: number[] = [];
myArray.push('some-text');TypeScript 编译器将显示错误 2345:
Argument of type 'string' is not assignable to parameter of type 'number'. (2345)Tuples
元组是具有特定数量元素的数组。一个常见的用例是以 [x, y] 格式存储 2D 坐标。如果我们正在使用 React 并使用 Hooks,大多数 Hooks 的结果也是一个元组,例如 const [isValid, setIsValid] = React.useState(false)。
要键入元组,而不是键入数组时,我们将元素的类型包装在 [] 中,并用逗号分隔它们。想象一下,我们正在创建一个包含元素类型的文字数组:
const position: [number, number] = [1, 2];如果我们尝试传递的元素数量少于或多于元组预期的元素数量,TypeScript 编译器将显示错误 2322。
以下面的代码为例:
const position: [number, number] = [1, 2, 3];这将产生以下结果:
Type '[number, number, number]' is not assignable to type '[number, number]'.
Source has 3 element(s) but target allows only 2. (2322)any
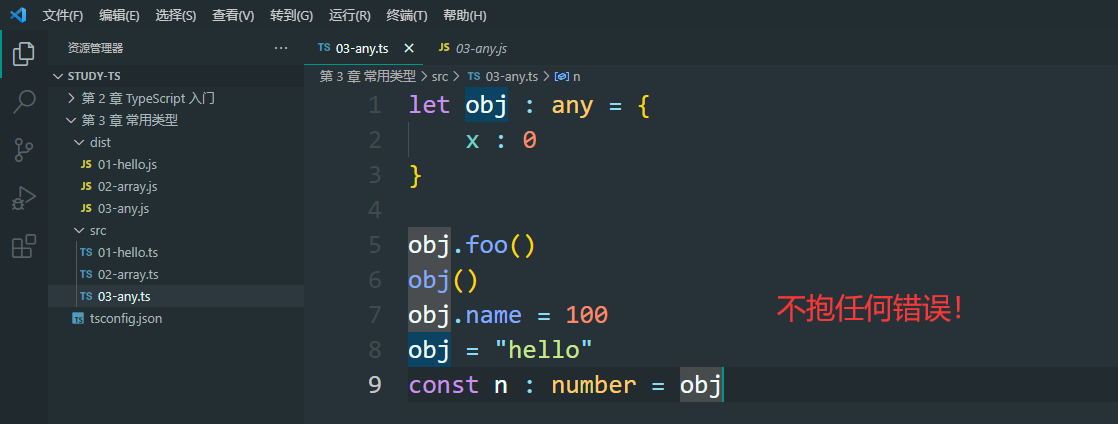
在某些情况下,指定值的类型可能太难了,例如该值来自第三方库或最初编写时没有使用 TypeScript 的代码。在以小步骤将 JavaScript 代码库迁移到 TypeScript 时,这种情况尤其常见。在这些场景中,可以使用一种称为any的特殊类型,这意味着任何类型。使用任何方式选择退出类型检查,这与使 TypeScript 编译器忽略该值相同。
采用以下代码块:
let thisCanBeAnything: any = 12345;
thisCanBeAnything = "I can be anything - Look, I'm a string now";
thisCanBeAnything = ["Now I'm an array - This is almost like pure JavaScript!"];这些声明都不会在 TypeScript 中产生错误,因为类型被声明为 any。
注意:大多数时候,如果可以的话,我们应该避免使用 any。使用它会失去 TypeScript 的主要好处之一:拥有静态类型的代码。
unknown
unknown类型就像任何类型的类型安全对应物。当我们想键入无法确定其值的内容时,可以使用 unknown,但仍希望确保使用该值的任何代码在使用之前正确检查类型。这对于库中的函数库作者很有用,这些函数可以从用户那里接受广泛的值并且不想显式地键入值。
例如,如果我们有一个名为 code 的变量:
let code: unknown;然后稍后在程序中,我们可以为该字段分配不同的值,例如 35(数字),或完全不相关的值,例如数组甚至对象。
注意:我们使用 let 是因为我们要为该变量分配一个新值。
稍后在同一代码中,我们可以将代码设置为一个数字:
code = 35;但后来我们可以将它分配给一个数组:
code = [12345];我们甚至可以将它重新分配给一个对象:
code = {};如果稍后在代码中,我们想将该值与其他数字进行比较,例如:
const isCodeGreaterThan100 = code > 100;TypeScript 编译器将显示错误 2571:
Object is of type 'unknown'. (2571)发生这种情况是因为代码需要用于此比较的数字类型,而不是未知类型。当使用未知类型的值执行任何操作时,TypeScript 需要确保类型是它所期望的类型。这样做的一个例子是使用 JavaScript 中已经存在的 typeof 运算符。检查以下代码块:
if (typeof code === 'number') {
const isCodeGreaterThan100 = code > 60;
// ...
} else {
throw new Error('Invalid value received as code');
}在此示例中,我们正在使用 typeof 运算符检查代码是否为数字。当我们这样做时,TypeScript 将强制我们的变量类型在 if 块内编号,因为在运行时 if 块内的代码只有在代码当前设置为数字时才会被执行。否则,我们将抛出一个 JavaScript 错误,指出传递的值无效。
要了解 unknown 和 any 类型之间的区别,我们可以将 unknown 视为“我不知道该值的类型”,将 any 视为“我不关心该值的类型”。
void
我们可以使用 void 类型将相关变量定义为根本不包含任何类型。如果将不返回值的函数的结果分配给变量,则该变量将具有 void 类型。
采取以下代码:
function doSomething() {};
const resultOfVoidFunction: void = doSomething();我们很少需要直接在 TypeScript 中使用 void 类型。
null and undefined
TypeScript 中的 null 和 undefined 值具有它们自己的唯一类型,它们以相同的名称调用:
const someNullField: null = null;
const someUndefinedField: undefined = undefined;这些在创建我们自己的自定义类型时特别有用,这将在本系列的后面部分介绍。
never
never 类型是永远不会存在的值的类型。例如,假设我们创建了一个数值变量:
const year: number = 2021;如果我们创建一个 if 块以在 year 不是数字的情况下运行某些代码,则可能如下所示:
if (typeof year !== "number") {
year;
}if 块中的变量 year 的类型将永远不会。这是因为,由于 year 被键入为数字,因此,这个 if 块的条件永远不会满足。我们可以将 never 类型视为不可能的类型,因为此时该变量不能有值。
Object
对象类型表示任何不是原始类型的类型。这意味着它不是以下类型之一:
- number
- string
- boolean
- bigint
- symbol
- null
- undefined
对象类型通常用于描述对象字面量,因为可以将任何对象字面量分配给它:
const programmingLanguage: object = {
name: "TypeScript"
};注意:有一种比对象更好的类型可以在这种情况下使用,称为 Record。这与创建自定义类型有关,在本系列后面的教程中介绍。
结论
在本教程中,我们尝试了 TypeScript 中可用的不同基本类型。在 TypeScript 代码库中工作时,这些类型将经常使用,并且是创建更复杂的自定义类型的主要构建块。
本文为有TypeScript 教程的第一篇,后面我们将分享更多有关如果使用TypeScript 进行编程的系列文章。
如果你觉得我今天非常的内容对你有用,请记得点赞我,关注我,同时也可以将这篇文章分享给你身边做开发的朋友,也许能够帮助他。
最后,感谢你的阅读。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有






![TypeScript不学?你养我啊[1]](https://developer.qcloudimg.com/http-save/9118877/1f5ea585a9e7d5d40fa9e97cae3a29c1.png)






