火星娃统计
作者相关精选
python苦短_SVM测试
前往小程序,Get更优阅读体验!
立即前往
python苦短_SVM测试

火星娃统计
发布于 2020-09-15 07:45:07
发布于 2020-09-15 07:45:07
51500
代码可运行
举报
运行总次数:0
代码可运行
python苦短_SVM算法
概述
支持向量机的简单测试,R语言可以通过e1071包实现,无论对于R还是python都算是个基础算法 python通过sklearn模块中的SVM进行
代码
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 从sklearn中导入鸢尾花数据集
# 没错,iris我最喜欢
from sklearn.datasets import load_iris
import sklearn
import numpy as np
from sklearn import model_selection
iris=load_iris()
iris.keys()
# 数据的简单查看
# 个案数和特征数目
n_samples,n_features=iris.data.shape
print("Number of sample:", n_samples)
print("Number of feature",n_features)代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
Number of sample: 150
Number of feature 4代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 划分测试和训练集
# 比例为0.6
x_train, x_test, y_train, y_test = sklearn.model_selection.train_test_split(iris.data, iris.target, random_state=1, train_size=0.6)代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 构建分类器
# kernel='rbf'核函数为高斯
# gamma 越大容易过拟合
# decision_function_shape:one vs one,多分类,ovr:one vs rest,一个类别和其他类别
clf = svm.SVC(C=0.8, kernel='rbf', gamma=20, decision_function_shape='ovo')
# 拟合分类器
clf.fit(x_train, y_train)代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
SVC(C=0.8, cache_size=200, class_weight=None, coef0=0.0,
decision_function_shape='ovo', degree=3, gamma=20, kernel='rbf',
max_iter=-1, probability=False, random_state=None, shrinking=True,
tol=0.001, verbose=False)代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 评估模型
# 训练精度
print("SVM-输出训练集的准确率为:",clf.score(x_train, y_train))
# 测试集准确度
print("SVM-输出测试集的准确率为:",clf.score(x_test,y_test))代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
SVM-输出训练集的准确率为:1.0
SVM-输出测试集的准确率为:0.85结束语
简单测试,后续补充
love&peace
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2020-08-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
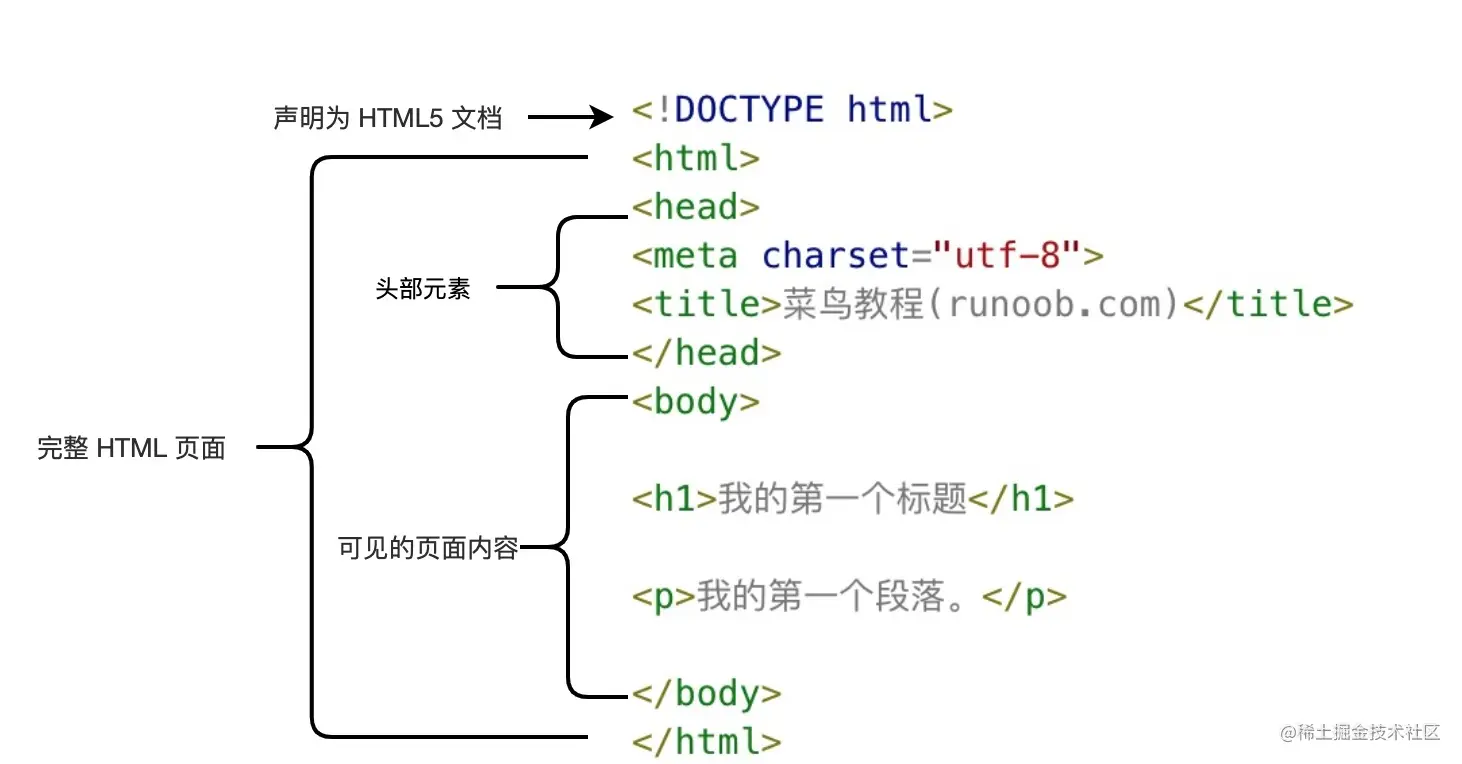
HTML基础
1.6K0
HTML——学习笔记
9600
html基础+常用标签
1.2K0
html基础
2K0
HTML基础
3.9K0
前端之HTML内容
2.4K0
Html之初体验
1K0
HTML
2K0
HTML
1.5K0
《HTML简单入门》
2230
HTML入门的简单学习
4.2K0
HTML学习笔记——心动不如行动
2.7K0
html初识
1.8K0
HTML基础知识
2.7K0
相关推荐
01.前端之HTML
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2