第一个django工程
第一个django工程
一、简介
django是python语言的一款WEB开发框架,遵循MVC架构。如何创建一个简单的dango工程呢?请往下看!!
二、创建django工程
欲工其事必先利器,首先肯定需要先安装django的啦。那么接下来一步步介绍。
1、安装django,直接使用pip工具,命令如下:
pip install django
2、安装完成后,使用django-admin管理工具新建django工程,使用命令
django-admin startproject XX项目名称,我使用命令新建一个helloworld工程,如下:

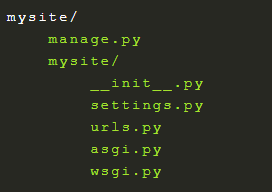
3、建好项目好,我们整个项目的目录如下:
我用pycharm打开,如下:

__init__.py:表示这是一个python包,而不是一个普通的文件夹
settings.py:是整个django项目的配置
urls.py:是django路由文件,通过路由配置转发请求
wsgi.py:web的服务的入口,如果使用其他web服务器,需要在这里配置,但是django内置了web服务器
manage.py:是django工程的命令管理工具,我可以通过python manage.py查看里面都有什么命令:

里面有很多命令比如startapp命令,这个命令是新建一个应用,那么我就马上新建一个app吧,
2、新建应用,通过python manage.oy startapp helloworld 新建一个helloworld的应用

新建应用后,目录结构如下:

文件说明:
admin.py:后台管理注册文件
apps.py:应用配置
models.py:数据模型文件,主要是用来建立数据模型
tests.py:这个就不用说了吧
views.py:视图文件,用来处理web端请求
建好应用好了,我们需要在settings.py的INSTALLED_APPS这个列表中添加helloworld应用,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'helloworld'
]那么我们做1问好的网页helloworld,在hellowordl新建一个templates文件,专门放模板文件,

我们在templates里面新建1个html文件:helloworld.html,内容如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
hello world!!
</body>
</html>模板文件写好之后,我们需要helloworld在views.py文件,写对于的方法处理了,代码如下:
#coding=utf-8
from django.shortcuts import render
# Create your views here.
def hello(request):
return render(request,'helloworld.html')虽然我们写好这个函数,但是我们需要项目urls.py路由配置,让我们请求能够是hello函数进行处理,在项目url.py路由配置如下:
from django.contrib import admin
from django.urls import path
from helloworld import views
urlpatterns = [
path('admin/', admin.site.urls),
path('helloworld',views.hello) #当我们访问helloworld时,使用hello方法处理
]到现在为止,整个差不多了,那么怎么把这个部署到web服务呢?我们直接用django内置服务器就好,通过python manage.py runserver启动服务器,如下:

出现以上的提示,说明就已经启动成功啦!内置服务器的默认端口是8000,那么我就通过浏览器访问刚才我们写的helloworld.html啦。在浏览器里面输入:http://localhost:8000/helloworld,返回的页面如下:

到现在为止一个简单的django项目就完成啦!是不是很好玩呢?
本文分享自 暴走的软件测试Tester 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有