lyudev
作者相关精选
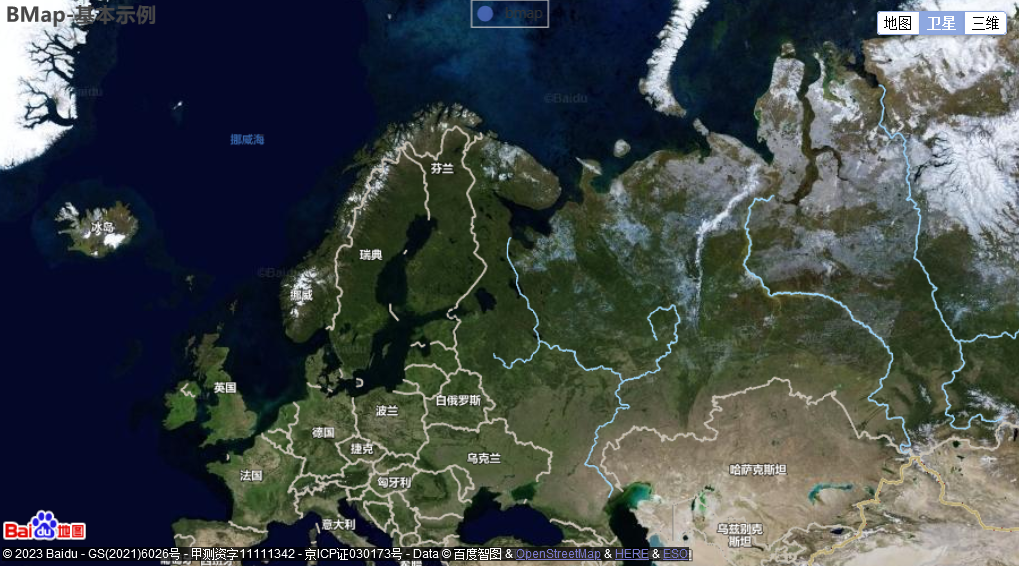
百度地图个性化地图样式和自定义弹窗
前往小程序,Get更优阅读体验!
立即前往
百度地图个性化地图样式和自定义弹窗

lyudev
发布于 2022-08-04 02:53:57
发布于 2022-08-04 02:53:57
1.3K00
代码可运行
举报
运行总次数:0
代码可运行
官方网站:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/custom 百度开源插件RichMarker:https://github.com/googlearchive/js-rich-marker
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=aQNIPuvfhK6FWqM3SygM8SQWIfg0GHSM">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
<script type="text/javascript" src="http://api.map.baidu.com/library/RichMarker/1.2/src/RichMarker_min.js "></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
// var sContent =
//
// "<h4 style='margin:0 0 5px 0;padding:0.2em 0'>天安门</h4>" +
// "<img style='float:right;margin:4px' id='imgDemo' src='../img/tianAnMen.jpg' width='139' height='104' title='天安门'/>" +
// "<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>天安门坐落在中国北京市中心,故宫的南侧,与天安门广场隔长安街相望,是清朝皇城的大门...</p>" +
// "</div>";
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
var marker = new BMap.Marker(point);
//var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
map.centerAndZoom(point, 15);
//map.addOverlay(marker);
// marker.addEventListener("click", function(){
//
// this.openInfoWindow(infoWindow);
// //图片加载完毕重绘infowindow
// document.getElementById('imgDemo').onload = function (){
// infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏
// }
// });
var htm = "<img src='map.png' border='0' id = 'mapimg'/>"
var myRM = new BMapLib.RichMarker(htm, point, {
"anchor": new BMap.Size(-20, -30),
"enableDragging": true
});
myRM.disableDragging(); //设置Marker不能拖拽 否则是enableDragging();
map.addOverlay(myRM); // 设置显示覆盖物标志
var aa = $("#mapimg");
aa.parent().addClass("forbg");
myRM.addEventListener("onclick", function(e) {
//alert(e.type); //点击Marker时,派发事件的接口 --{"target : {BMap.Overlay} 触发事件的元素, "type:{String} 事件类型}
$("#box").css("display", "block");
});
$(document).click(function() {
$("#box").hide();
});
$("#box").click(function(event) {
event.stopPropagation();
});
//map.centerAndZoom("北京",12);
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
// anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
});
map.addControl(navigationControl);
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
// map.setMapStyle({
// styleId: '355e58e9876ec176841f73b9953a6723'
// });
var styleJson = [{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
}, {
"featureType": "water",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#23739bff"
}
}, {
"featureType": "green",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#0e1b30ff"
}
}, {
"featureType": "building",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "building",
"elementType": "geometry.fill",
"stylers": {
"color": "#113549ff"
}
}, {
"featureType": "building",
"elementType": "geometry.stroke",
"stylers": {
"color": "#dadada00"
}
}, {
"featureType": "subwaystation",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#b15454B2"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e4f1f1ff"
}
}, {
"featureType": "medical",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#f0dedeff"
}
}, {
"featureType": "scenicspots",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e2efe5ff"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 4
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#f7c54dff"
}
}, {
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#fed669ff"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "highway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8f5a33ff"
}
}, {
"featureType": "highway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "highway",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 2
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffeebbff"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.fill",
"stylers": {
"color": "#525355ff"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "local",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "local",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "local",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "railway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "railway",
"elementType": "geometry.fill",
"stylers": {
"color": "#123c52ff"
}
}, {
"featureType": "railway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "subway",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "subway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "subway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "subway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "subway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "continent",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.text.fill",
"stylers": {
"color": "#333333ff"
}
}, {
"featureType": "continent",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "city",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "town",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "town",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "road",
"elementType": "geometry.fill",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "poilabel",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "districtlabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "district",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#2dc4bbff"
}
}, {
"featureType": "poilabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "manmade",
"elementType": "geometry",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "districtlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "entertainment",
"elementType": "geometry",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "shopping",
"elementType": "geometry",
"stylers": {
"color": "#12223dff"
}
}];
map.setMapStyle({
styleJson: styleJson
});
// 添加定位控件
var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function(e) {
// 定位成功事件
var address = '';
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
geolocationControl.addEventListener("locationError", function(e) {
// 定位失败事件
alert(e.message);
});
map.addControl(geolocationControl);
</script>
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 100%;
}
p {
margin-left: 5px;
font-size: 14px;
}
.BMap_cpyCtrl {
display: none;
}
.anchorBL {
display: none;
}
#box {
width: 500px;
height: 500px;
background: #ddd;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.forbg {
background: transparent !important;
}
</style>
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<body>
<div id="allmap"></div>
<div id="box" style="display: none;">
<h4 style='margin:0 0 5px 0;padding:0.2em 0'>天安门</h4>
<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>天安门坐落在中国北京市中心,故宫的南侧,与天安门广场隔长安街相望,是清朝皇城的大门...</p>
</div>
</body>本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-02-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
【Python】pyecharts 模块 ① ( ECharts 简介 | pyecharts 简介 | pyecharts 中文网站 | pyecharts 画廊网站 | pyecharts 画 )
推荐阅读
相关推荐
关于flask入门教程-ajax+echarts实现地图散点图
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3