用户2196567
作者相关精选
手机上跑跑python
前往小程序,Get更优阅读体验!
立即前往
手机上跑跑python
用户2196567
发布于 2018-07-02 04:08:39
发布于 2018-07-02 04:08:39
1.6K0
举报
关联问题
换一批
当前python太火了,好多同学开始学习python, 耳边常有"没时间"的抱怨声, 今天给大伙带来利器, 地铁上,公交上,排队等候时…一切碎片化时间用起来 随时随地,来段python
Qpython
它是一款能够在安卓手机上运行Python的App 它包含终端,编辑器,二维码(有点意思),包管理,课程等众多功能 当前有两个版本,分别对应python2(Qpython)和python3(Qpython3)

主页面
下面所有演示都是针对python2的Qpython
终端
输入法中加入了常用关键字,贴心

终端演示
安装包
本身已预安装些包,彩蛋是AI(这就是热度,火火火)

包管理

常用包

AI包
手动安装新包

pip安装
二维码
手机敲代码是很痛苦的,试试这个吧
代码片段生成二维码,手机扫码录入,运行,完美!
生成代码片段的二维码

代码片段二维码
手机扫码

扫码获取代码
运行

扫码运行
文件

选择文件

运行文件
课程
里面附带了些课程(好多没有完成) 还有AI

基础进阶

AI资源
高级功能
Kivy mode
GUI解决方案
WebApp mode
web service服务
更多特性
请访问关注官网
http://www.qpython.com/
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2018-03-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
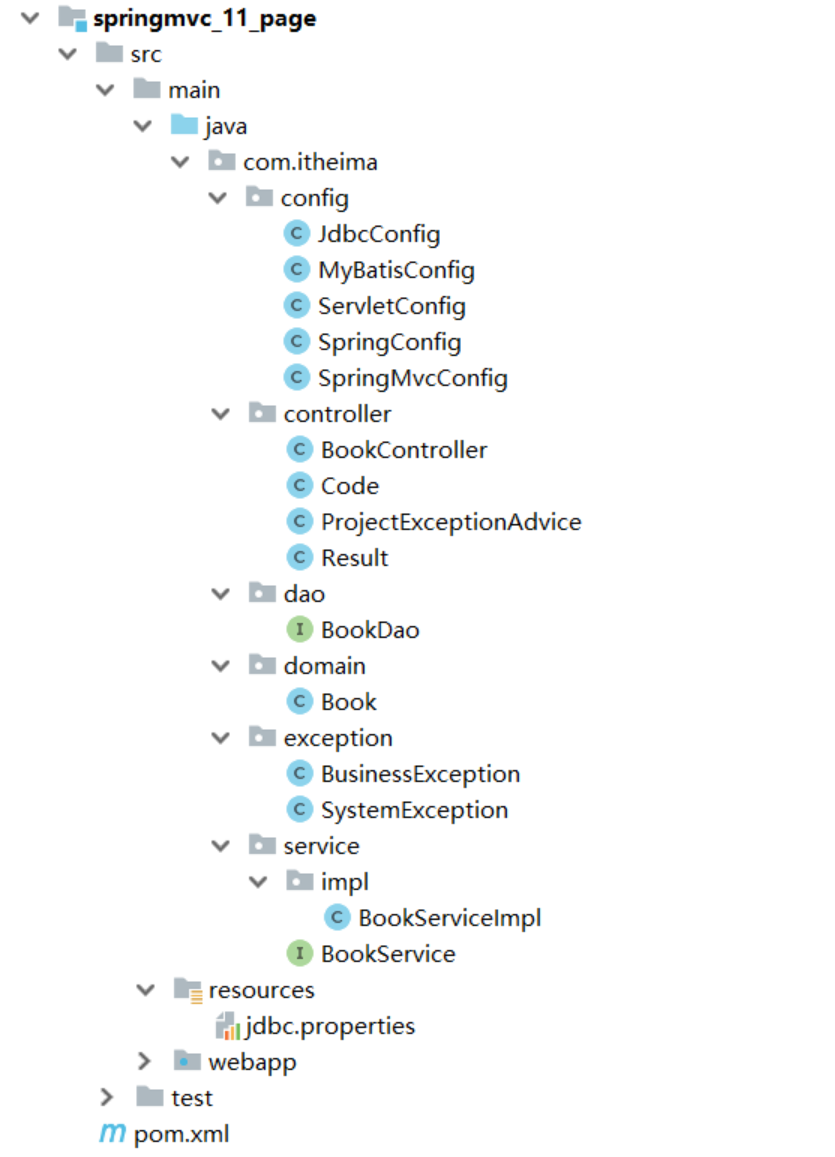
优学管理系统之课程管理
1820
vue实战电商管理后台
4.6K2
猿实战06——不一样的地址管理
6460
前端成神之路-vue前端项目06
1.8K0
Vue + Flask 小知识(一)
1.2K0
9. 前后台协议联调
2150
相关推荐
SSM 单体框架 - 前端开发:用户和权限模块
更多 >目录
- Qpython
- 终端
- 安装包
- 手动安装新包
- 二维码
- 生成代码片段的二维码
- 手机扫码
- 运行
- 文件
- 课程
- 高级功能
- Kivy mode
- WebApp mode
- 更多特性

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2



![微服务[学成在线] day14:媒资管理](https://ask.qcloudimg.com/http-save/yehe-7471815/z0x3anfbax.png)









![微服务[学成在线] day07:课程管理开发](https://ask.qcloudimg.com/http-save/yehe-7471815/a12zoat56u.png)