很酷的站长
作者相关精选
【说站】js中如何查找链表元素
前往小程序,Get更优阅读体验!
立即前往
【说站】js中如何查找链表元素

很酷的站长
发布于 2022-11-24 06:53:37
发布于 2022-11-24 06:53:37
2.5K00
代码可运行
举报
运行总次数:0
代码可运行
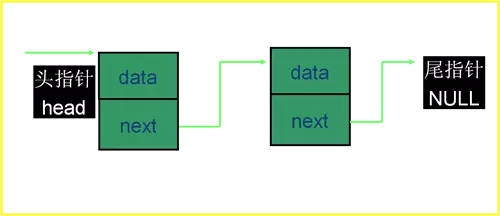
js中如何查找链表元素

1、实现indexOf方法,将给定元素返回链表中的索引位置。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
indexOf (element) {
//从链表的头部开始遍历,直到找到和给定元素相同的元素,然后返回对应的索引号。如果没有找到对应的元素,则返回-1。
let current = this.head;
for (let i = 0; i < this.length; i++) {
if (current.element === element) return i;
current = current.next;
}
return -1;
}2、实现find方法,用于查找链表中指定位置的节点。从链表的head开始,遍历整个链表,直到找到相应索引位置的节点,然后返回节点。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
find(position) {
//首先判断参数position的边界值,如果值超出了索引的范围(小于0或者大于length - 1),则返回null
if (position < 0 || position >= this.length) return null;
//从链表的head开始,遍历整个链表直到找到对应索引位置的节点,然后返回这个节点。
let current = this.head;
for (let i = 0; i < position; i++) {
current = current.next;
}
return current;
}以上就是js中查找链表元素的方法,希望对大家有所帮助。更多js学习指路:js教程
推荐操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
【说站】js中removeat删除节点的方法
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2







![双向链表[js实现] 【7】](https://developer.qcloudimg.com/http-save/9118877/842bb0dd95d342eacd65237161abf941.png)