有了这个网站,妈妈再也不用担心我找不到好看的配图了!
有了这个网站,妈妈再也不用担心我找不到好看的配图了!

崔庆才
发布于 2023-01-04 19:43:05
发布于 2023-01-04 19:43:05
这是「进击的Coder」的第 741 篇技术分享
作者:崔庆才
大家在做网站或 App 开发、写文章、做 PPT,是不是有时候会遇到一些要配图的时候。
有了好看的图,格调瞬间就起来了。

相反,如果配图过于随意,这格调就感觉差不少档次。

所以,有时候,好看的图片还是很重要的。
这时候有同学说,找好看的图片还不简单吗?我随便百度一下就有了。但:
- 如果搜到的图片有版权问题怎么办?
- 如果我们就想要特定大小的图片怎么办?我们还得手动来裁切下。
- 假如放到网站上展示的话,我们还得做个图床或者自己弄个服务器才能显示出来。
基于这些痛点,有没有什么方法可以解决这些问题呢?
今天就给大家推荐一个便捷好用的图片网站,利用它我们可以轻松获取到可以直接展示的图片,而且支持任意大小裁切、调色等功能。
Lorem Picsum
这个网站就叫做 Lorem Picsum,网址是 https://picsum.photos/。
Lorem 这个词大家可能见过,其实这个词还是有一定来历的。
Lorem 和 ipsum 这个词经常一起使用,代表的含义就是“乱数假文”,什么意思呢?其实就是带指无意义的文字。这个词经常会用在设计、排版里面,起到一些占位符的作用,让大家主要关注整体的布局,不要关注文字本身。
“Lorem ipsum从西元15世纪开始就被广泛地使用在西方的印刷、设计领域中,在电脑排版盛行之后,这段被传统印刷产业使用几百年的无意义文字又再度流行。由于这段文字以“Lorem ipsum”起头,并且常被用于标题的测试中,所以一般称为Lorem ipsum,简称为Lipsum。 ”
所以,这里的 Lorem 其实也有这个意思,让大家不用过多在意图片本身的内容,好看就行了~
功能
那么,Lorem Picsum 这个网站究竟提供了什么功能呢?下面我们来看看。

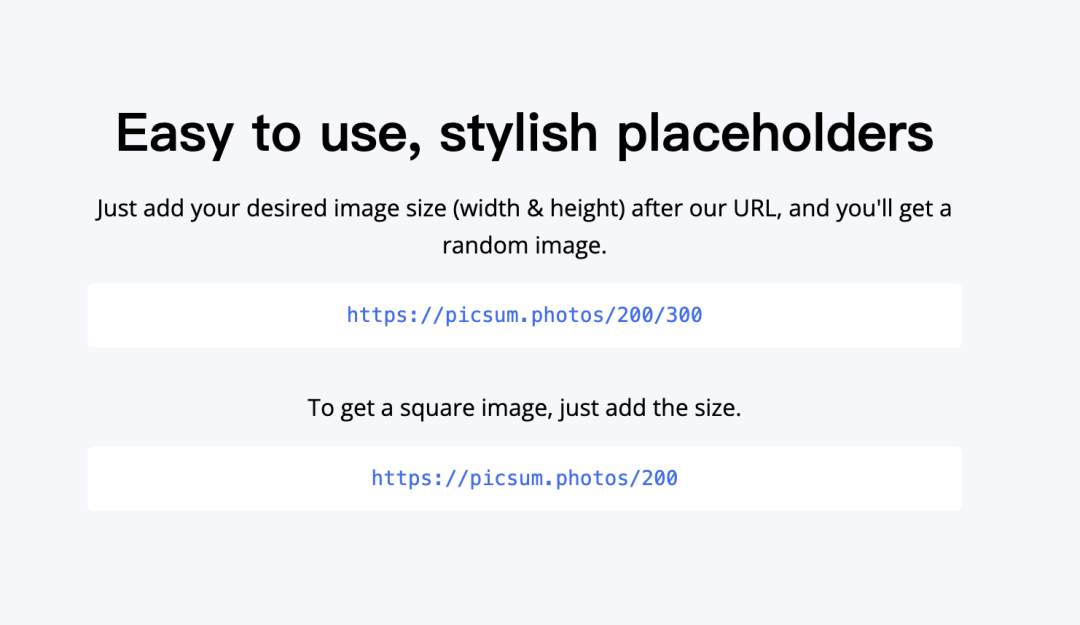
首先主页介绍的功能就是,生成一个具有特定尺寸的随机图片。
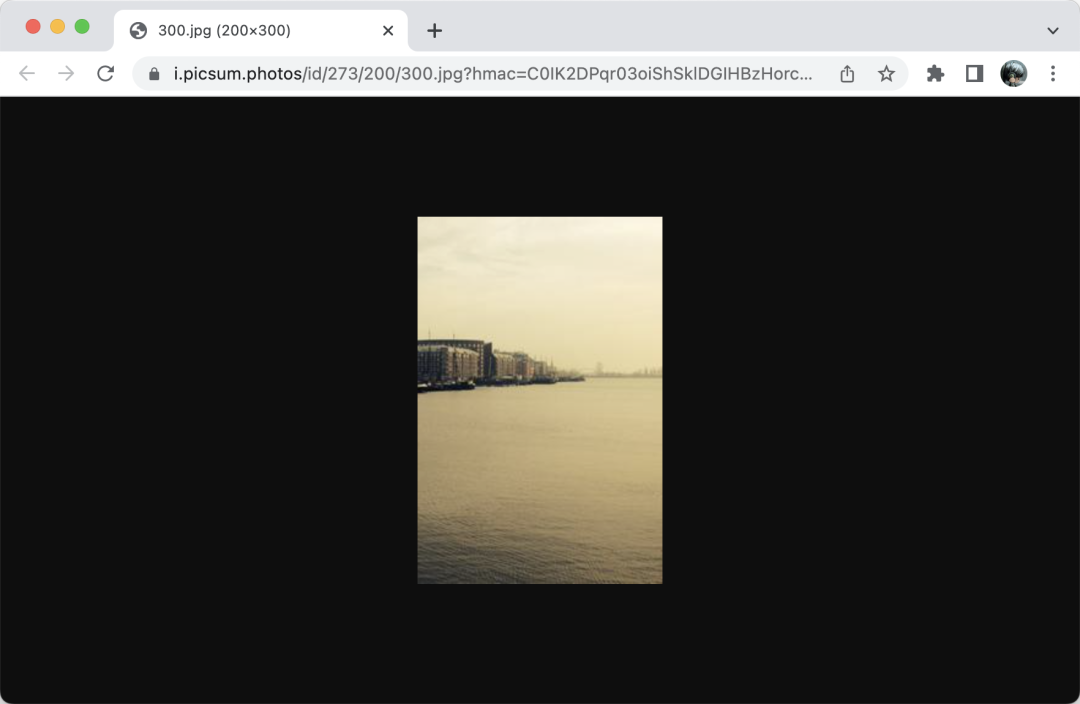
我们来试试:https://picsum.photos/200/300,打开之后就是这样一张图:

而且每次打开都是不一样的,图片的大小也是我们指定的 200x300 的图。
当然如果我们想获取一些特定大小的正方形图做头像,那么直接打开 https://picsum.photos/200 就可以了。
这个还是很有用的,比如我们想给我博客每一篇文章配张好看的图,大小是 200x130,那么我只需要直接给配图设置 https://picsum.photos/200/130 就好了,效果还是蛮不错的:

当然有时候这会就说了,我不想每次刷新的时候图片都变掉,想展示一些固定的图片能不能做到呢?
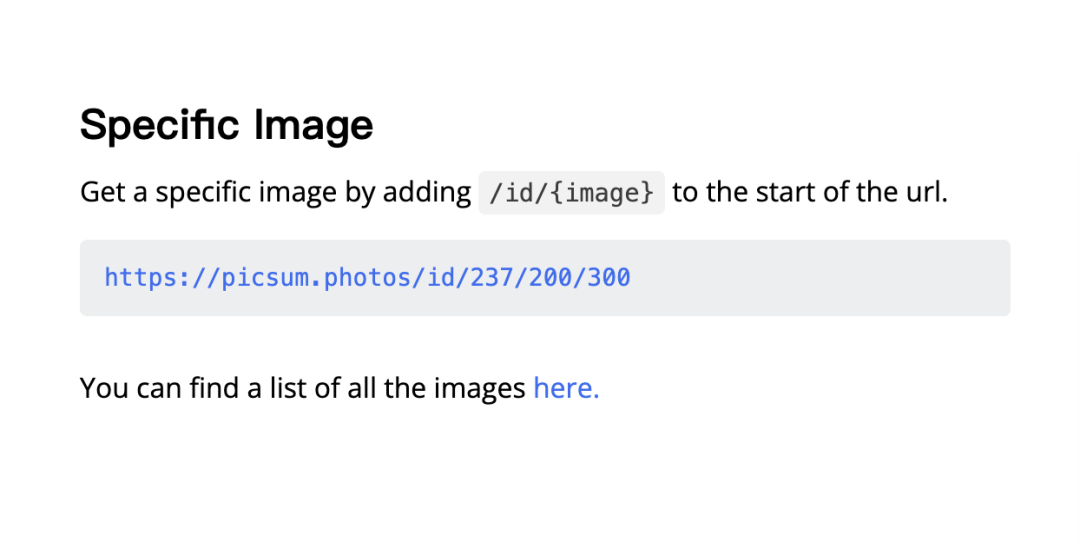
当然可以的,这个网站不仅支持随机的图片,还可以根据 ID 来展示固定的图片。

我们可以直接用 id 后面加上固定的数字就可以把图片固定下来,比如 https://picsum.photos/id/237/200/300 就是 200x300 的一张小狗图片。
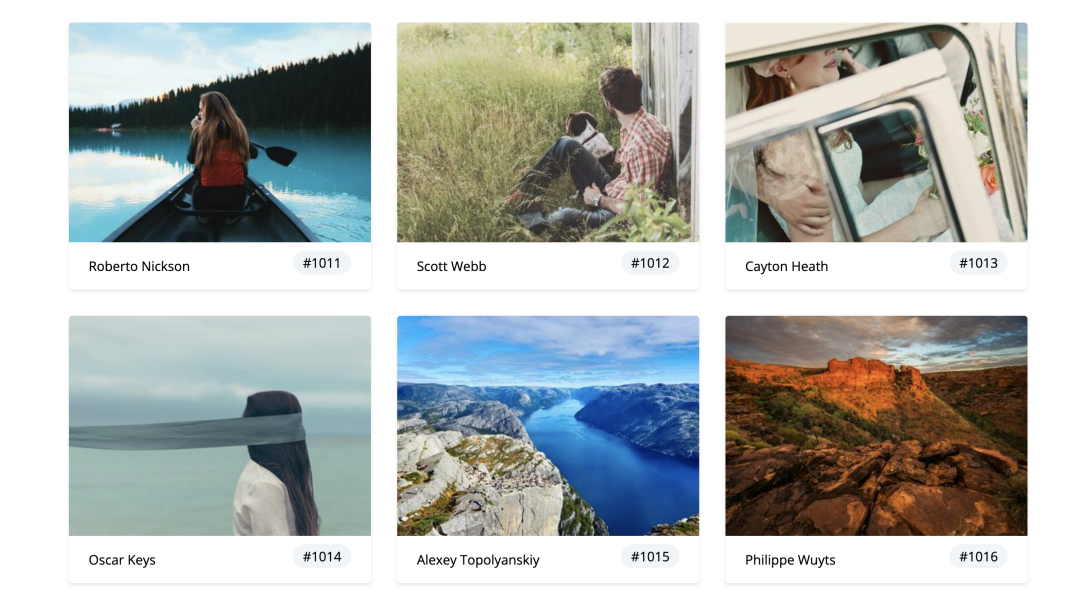
至于每个 id 对应哪张图,大家可以到 https://picsum.photos/images 来查看,每张图都很精美:

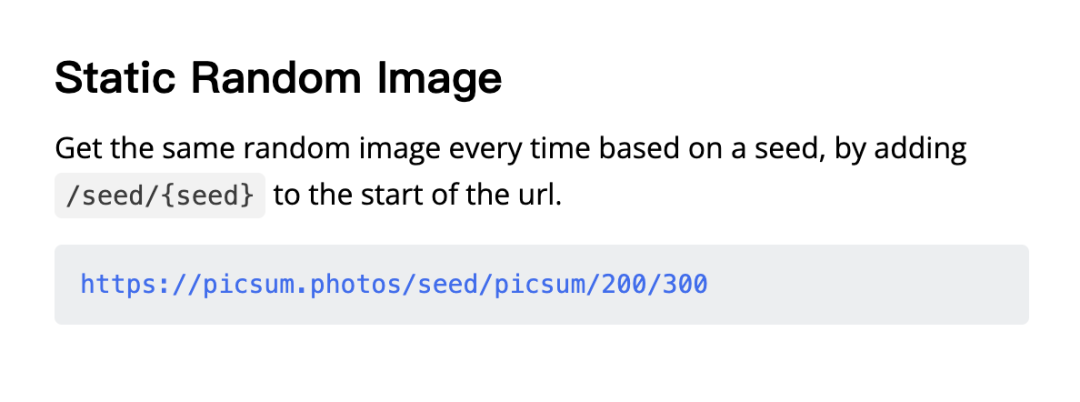
当然,除了指定 ID,我们还可以指定 seed,只要 seed 是相同的,那么结果就是相同的。这样我们可以保证在传入相同值的时候,得到同样的图片。

比如这里有三张图,分别有不同的 seed 参数:
- https://picsum.photos/seed/a/400/300
- https://picsum.photos/seed/b/400/300
- https://picsum.photos/seed/c/400/300
这三张图片因为 seed 的不同而不同,但是同一个链接无论打开多少次,内容都是一样的。
这种功能我们就可以用在为每个用户或场景展示不同的背景图,把名称当作 seed 传入,这样每个用户都是固定的,但是用户和用户之间都是随机不同的。
黑白样式
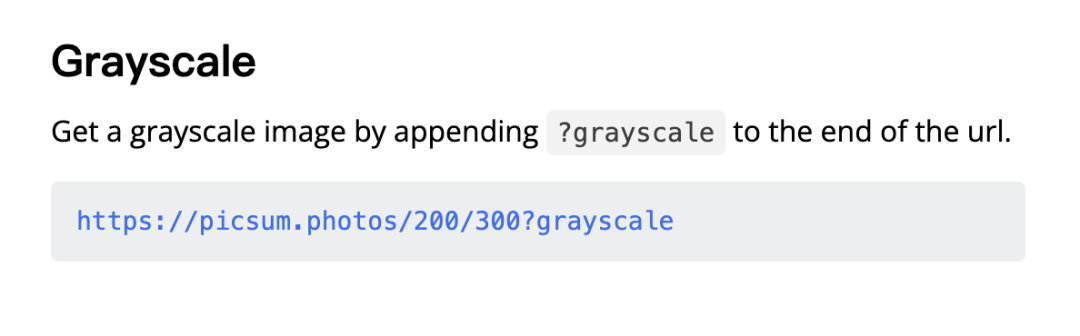
当然除了大小设定,这上面还提供了色调设置,比如设置黑白风格图片,在链接后面加上一个 ?grayscale 就可以了。

比如 https://picsum.photos/200/300?grayscale 就展示了一张黑白的图:

模糊样式
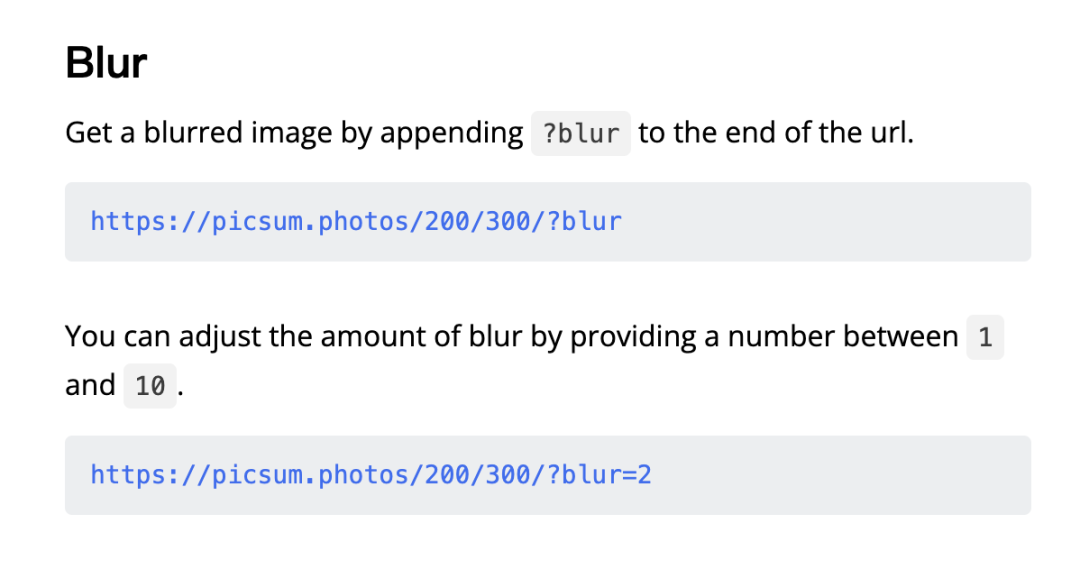
除了黑白样式,这个网站还支持模糊样式,这种在做背景的时候就会显得很有用,在 URL 后面加上 ?blur 参数就好了:

比如 https://picsum.photos/800/300/?blur 就可以获得一种虚化样式:

做一些页面的 Banner 头图还是很好看的。
JSON
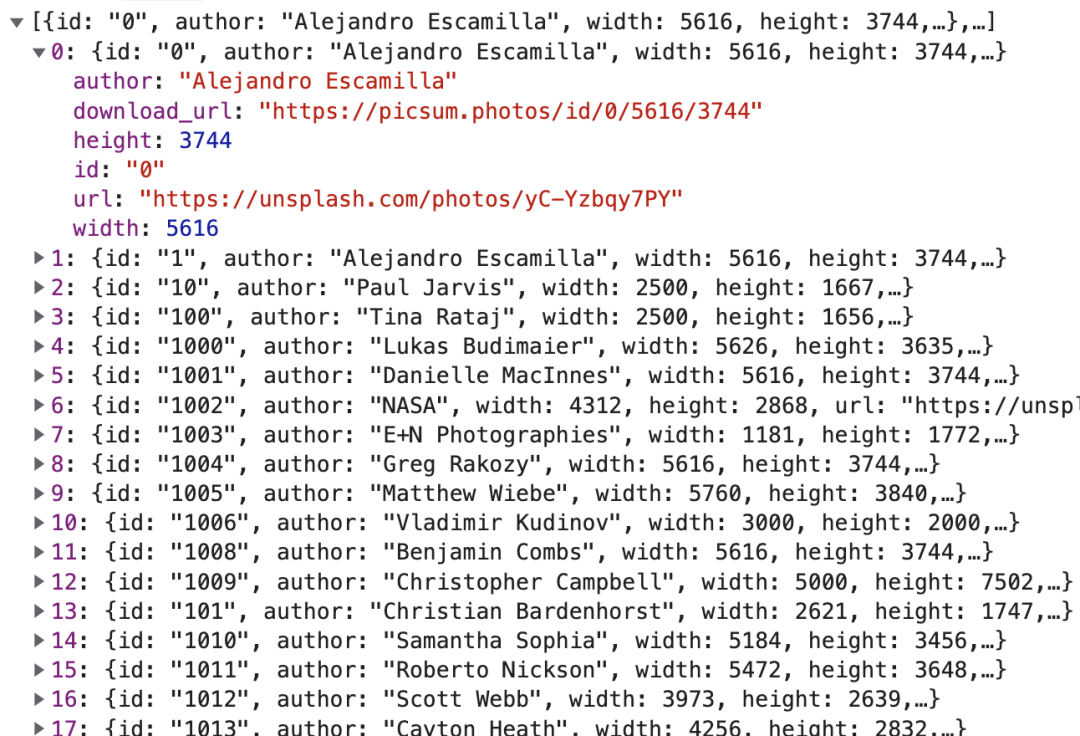
当然,如果我们做程序开发,我们还可以直接获取 JSON 的 API,比如 https://picsum.photos/v2/list 我们可以直接获取一些随机图片的列表,然后我们用代码直接解析即可。

要获取下一页或者设置每页的数量,只需要添加 page 和 limit 参数即可:
比如 https://picsum.photos/v2/list?page=2&limit=100 就是获取第二页 100 张图片,都是精美好图,随便写点代码展示出来就可以了。
以上就是今天要分享的内容,希望对大家有帮助。
End
崔庆才的新书《Python3网络爬虫开发实战(第二版)》已经正式上市了!书中详细介绍了零基础用 Python 开发爬虫的各方面知识,同时相比第一版新增了 JavaScript 逆向、Android 逆向、异步爬虫、深度学习、Kubernetes 相关内容,同时本书已经获得 Python 之父 Guido 的推荐,目前本书正在七折促销中!
内容介绍:《Python3网络爬虫开发实战(第二版)》内容介绍
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-10-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

