Visual Studio Code (VS Code) – C++ 入门
原创Visual Studio Code (VS Code) – C++ 入门
原创
—— 基于 Visual Studio Code 官方文档的全面的、具体的入门级教程
作者:Xi Xu

推荐使用 OpenAI API 来提高编程效率《OpenAI 账户注册 —— 中国大陆的最优解决方案》。
建议在学习本教程的同时观看本教程配套视频。
在本教程中,您将为使用 UCRT64 中的 GCC C++ 编译器(g++)和 GDB 调试器配置 Visual Studio Code 来创建在 Windows 上运行的程序。
配置 VS Code 后,您将在 VS Code 中编译和调试一个简单的 Hello World 程序。本教程不会教您有关 GCC,GDB,UCRT64 或 C++ 语言的知识。对于这些主题,网络上有许多很好的资源。
本教程内容较多,但若严格按照本教程操作,就能轻松实现 Visual Studio Code – C++ 入门,所以请耐心完整地学习本教程。 如果遇到任何问题,在查询网络后无效的情况下可以加入 QQ 频道 VS Code。
先决条件
若要成功完成本教程,必须执行以下步骤:
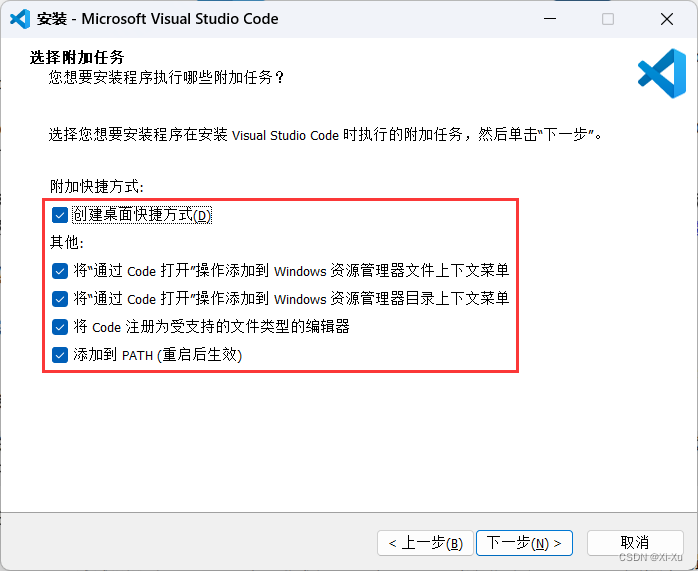
- 安装 Visual Studio Code(运行刚下载的安装程序,选择 我同意此协议 后一直选择 下一步 ,在 选择附加任务 页面选择所有选项,最后选择 安装 )。


提示:安装程序会将 Visual Studio Code 添加到您的 PATH,因此您可以从终端键入 code . 以在该文件夹上打开 VS Code。安装后,您需要重新启动终端才能使对环境变量的更改生效。
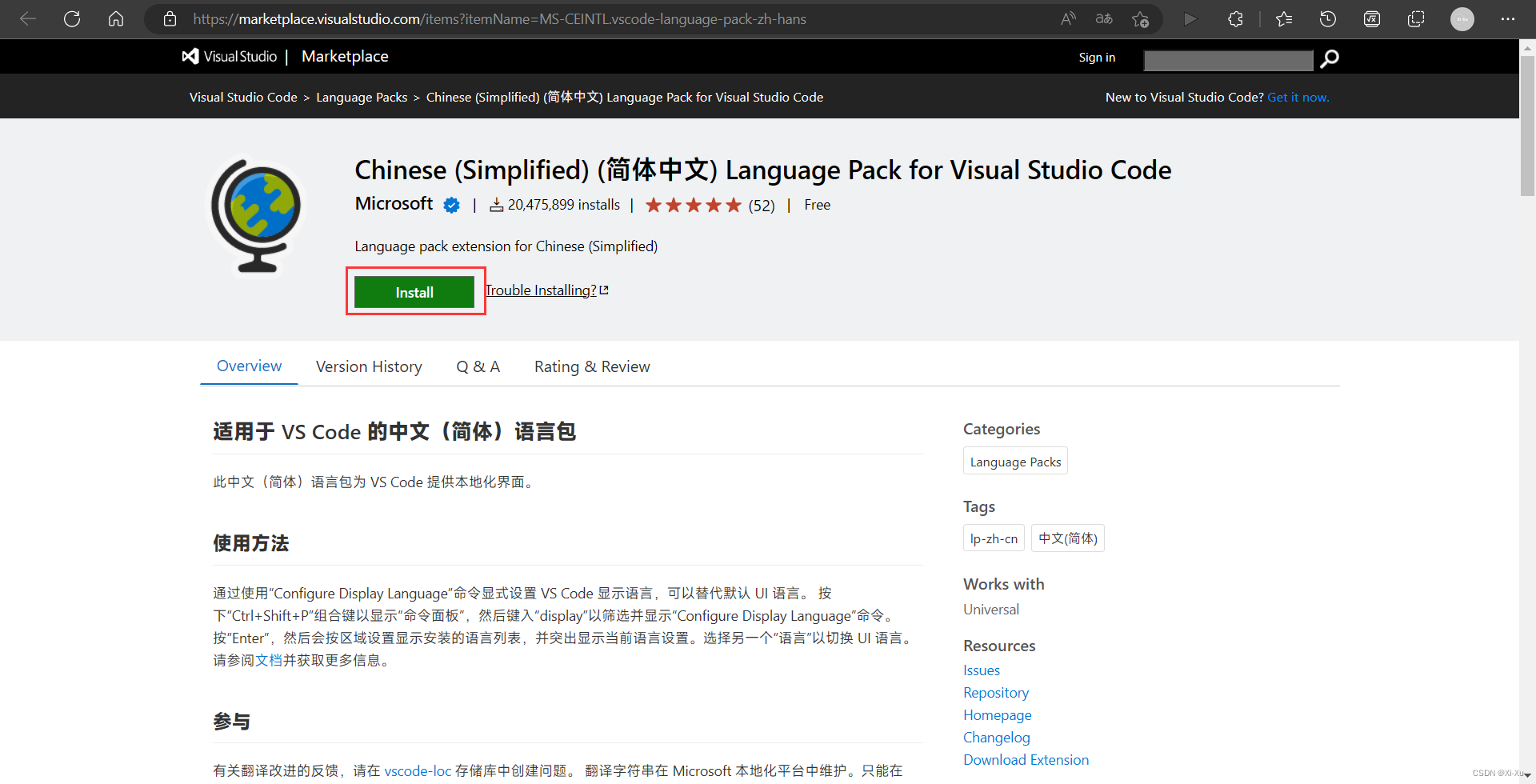
- 安装扩展:Chinese (Simplified) Language Pack for Visual Studio Code 和 C/C++。

- 通过 MSYS2 获取最新版本的 UCRT64,它提供了 GCC,UCRT64 和其他有用的 C++ 工具和库的最新本地版本。按照 MSYS2 官网中的 Installation 说明安装 MSYS2(如果 installer 下载速度较慢或无法下载,可以通过百度网盘、阿里云盘、腾讯微云或蓝奏云(密码:i5ec)下载;由于更新数据库,安装 MSYS2 时间会较长)。



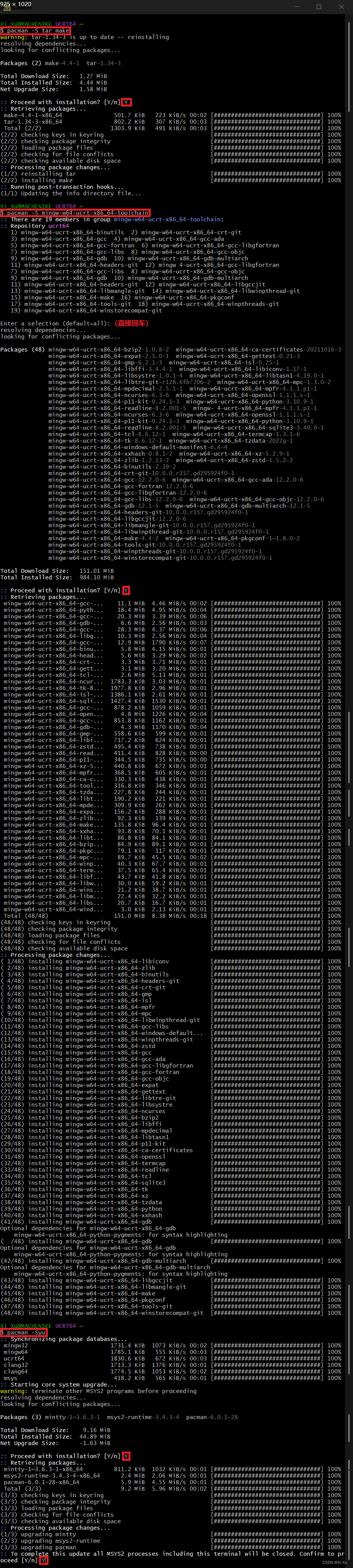
- 安装 UCRT64 工具链。当 MSYS2 已经准备就绪,UCRT64 环境的终端将启动,依次键入,接受默认值以安装工具链组中的所有成员:
$ pacman -S tar make
$ pacman -S mingw-w64-ucrt-x86_64-toolchain
$ pacman -Syu
- 使用以下步骤将 UCRT64 文件夹的路径添加到 Windows 环境变量:
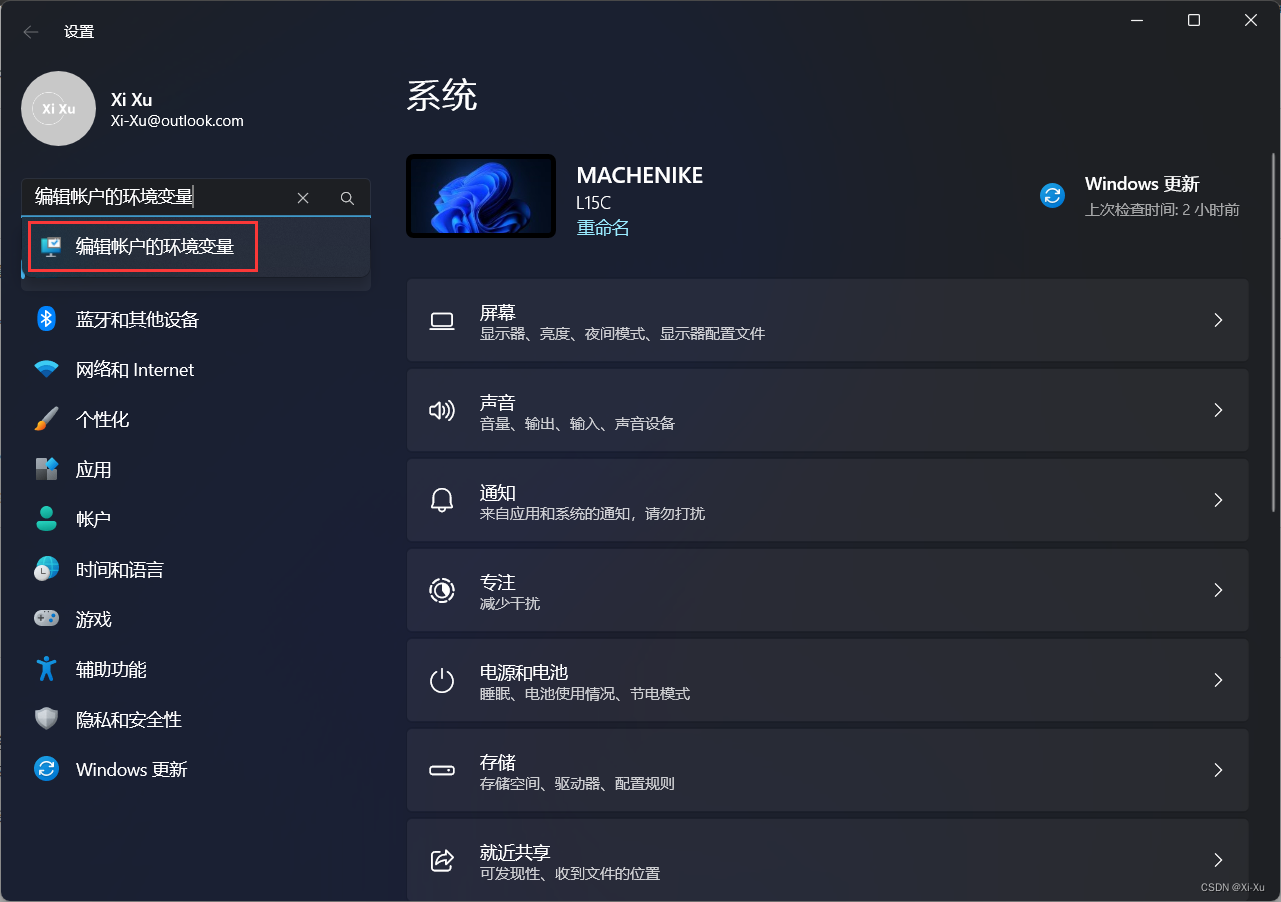
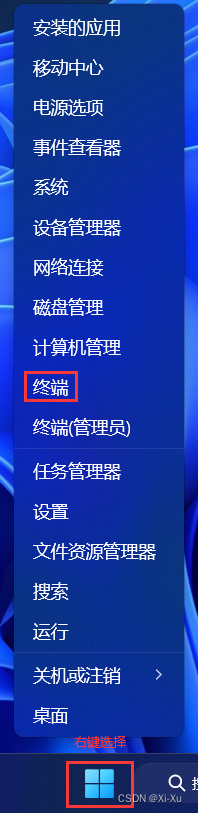
- 在 Windows 搜索栏中,键入 设置 以打开 Windows 设置。
- 搜索 编辑帐户的环境变量 。

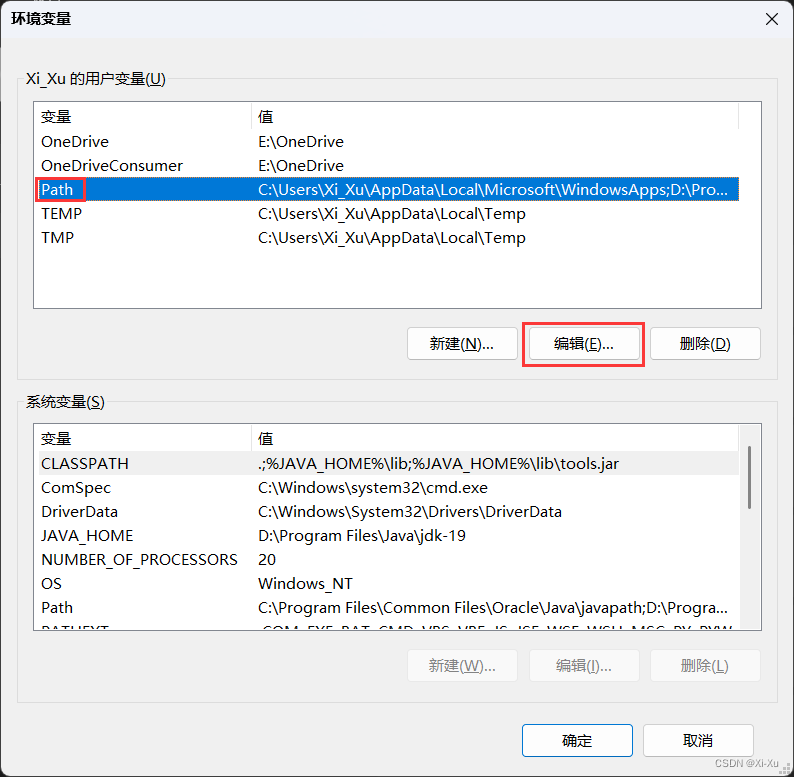
- 在用户变量中选择变量 Path ,然后选择 编辑 。

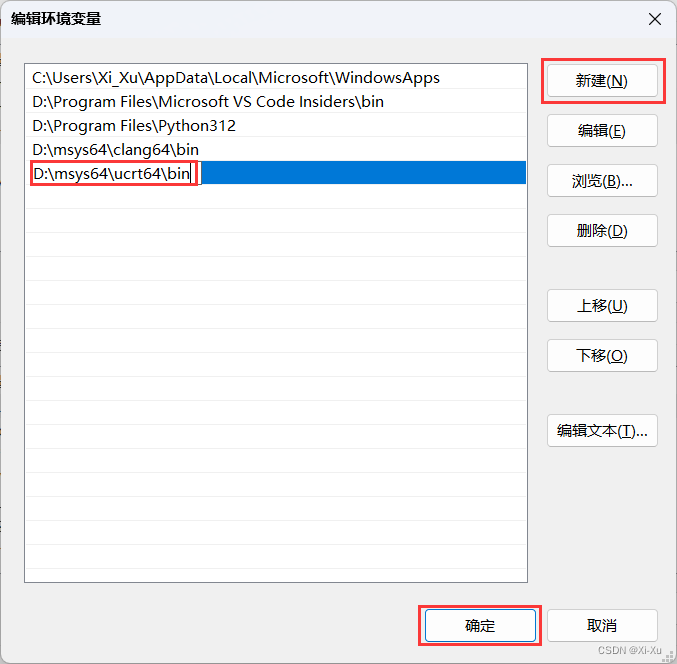
- 选择 新建 并将 UCRT64 目标文件夹路径添加到系统路径。确切的路径取决于您安装的 UCRT64 安装位置。如果您使用默认路径安装 UCRT64,请将其添加到路径: C:\msys64\ucrt64\bin 。选择 确定 以保存更新的路径。

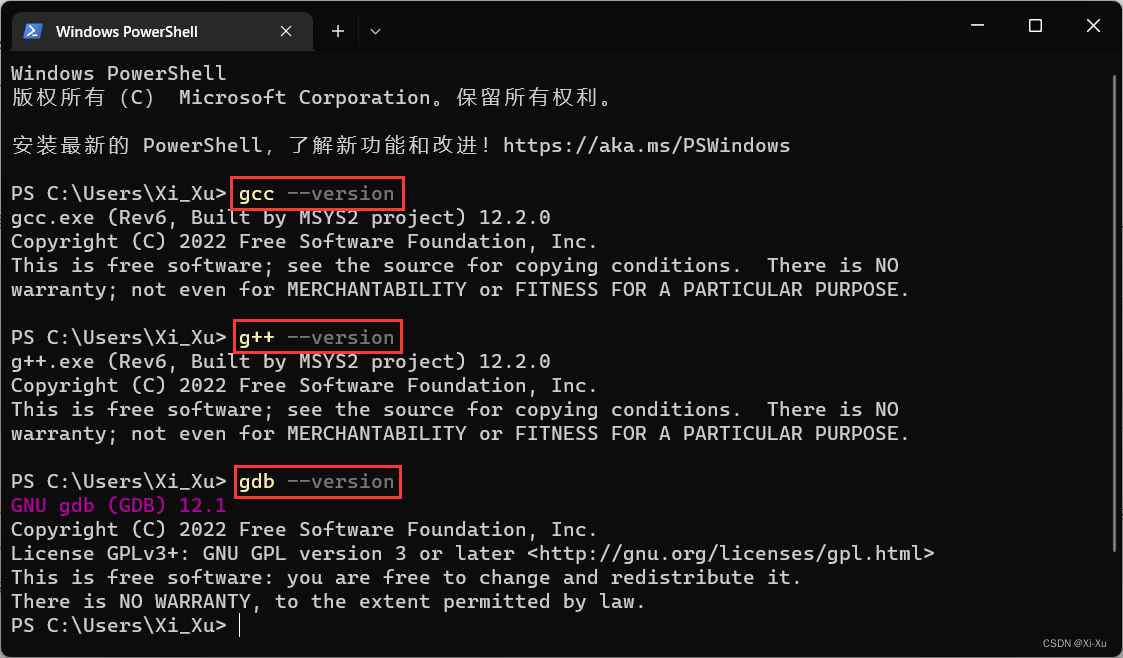
- 若要检查 UCRT64 工具是否已正确安装且可用,请打开新的终端并依次键入:
gcc --version
g++ --version
gdb --version

创建 Hello World
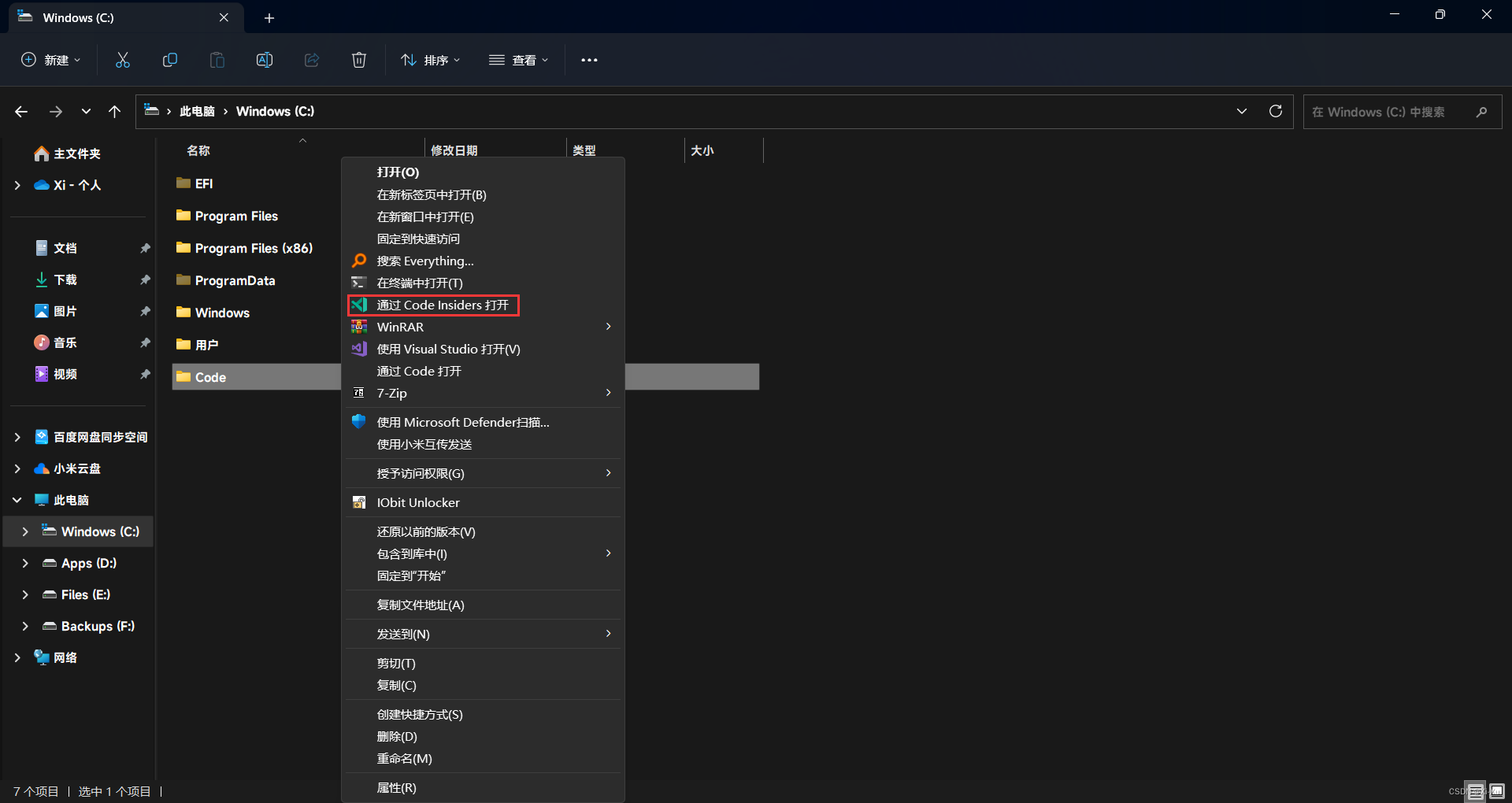
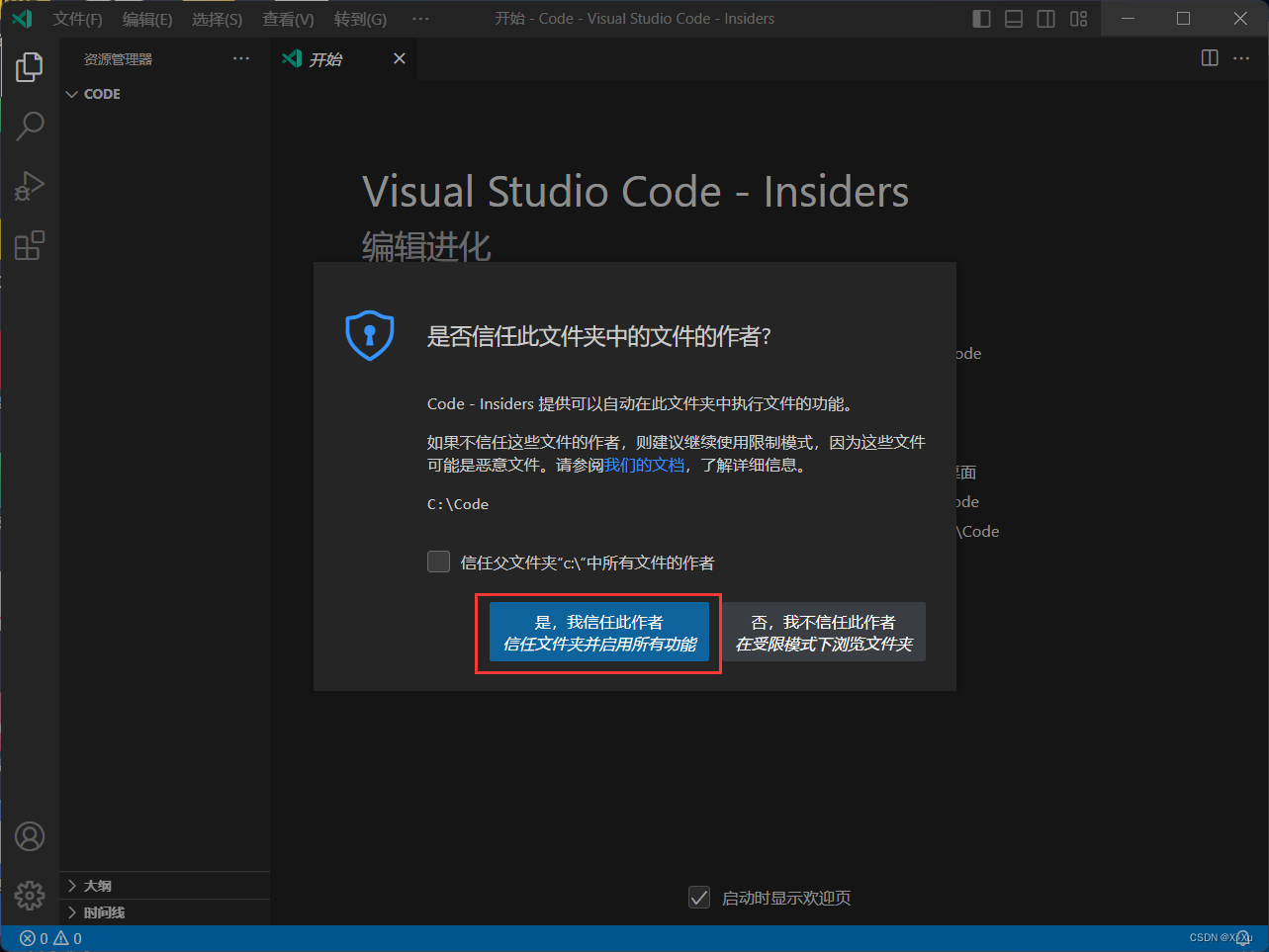
在磁盘(可以是任意位置)中创建一个名为 code (可以是其他命名)的空文件夹,您可以在其中放置所有 VS Code 代码。在 VS Code 中打开该文件夹(可以右键单击该文件夹,选择 通过 Code 打开 ),该文件夹将成为您的工作区。通过选择 是,我信任此作者信任文件夹并启用所有功能 接受工作区信任对话框,因为这是您创建的文件夹。


在学习本教程时,你将看到在工作区中的被 VS Code 创建的文件夹 .vscode 和其中的两个文件:
tasks.json (编译配置)
launch.json (调试器配置)
添加源代码文件
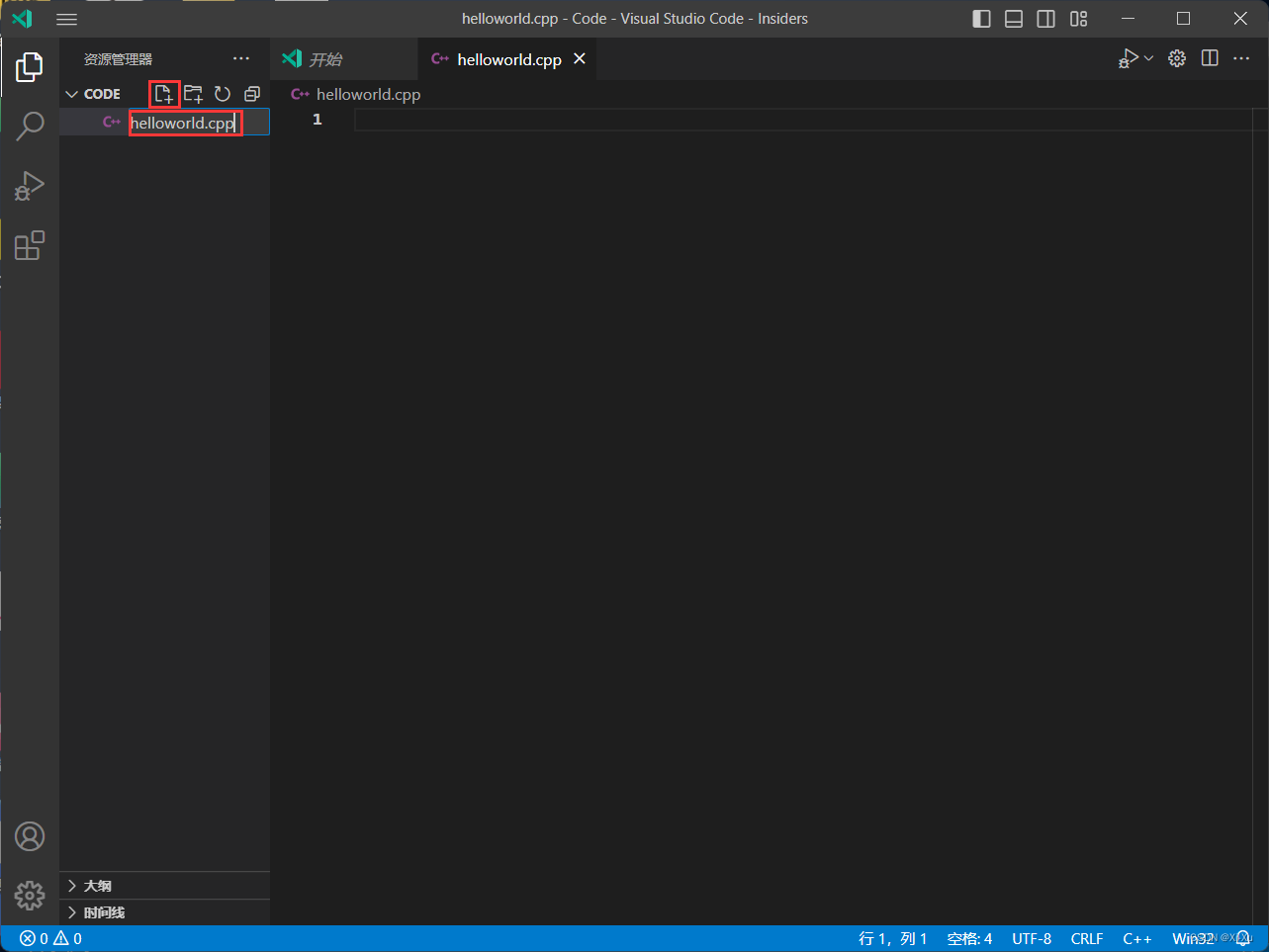
在 资源管理器 标题栏中,选择 新建文件 按钮并将文件命名为 helloworld.cpp 。

添加 helloworld 源代码
现在复制此源代码粘贴到该文件:
#include <bits/stdc++.h>
using namespace std;
int main()
{
cout << "Hello, world!" << endl;
return 0;
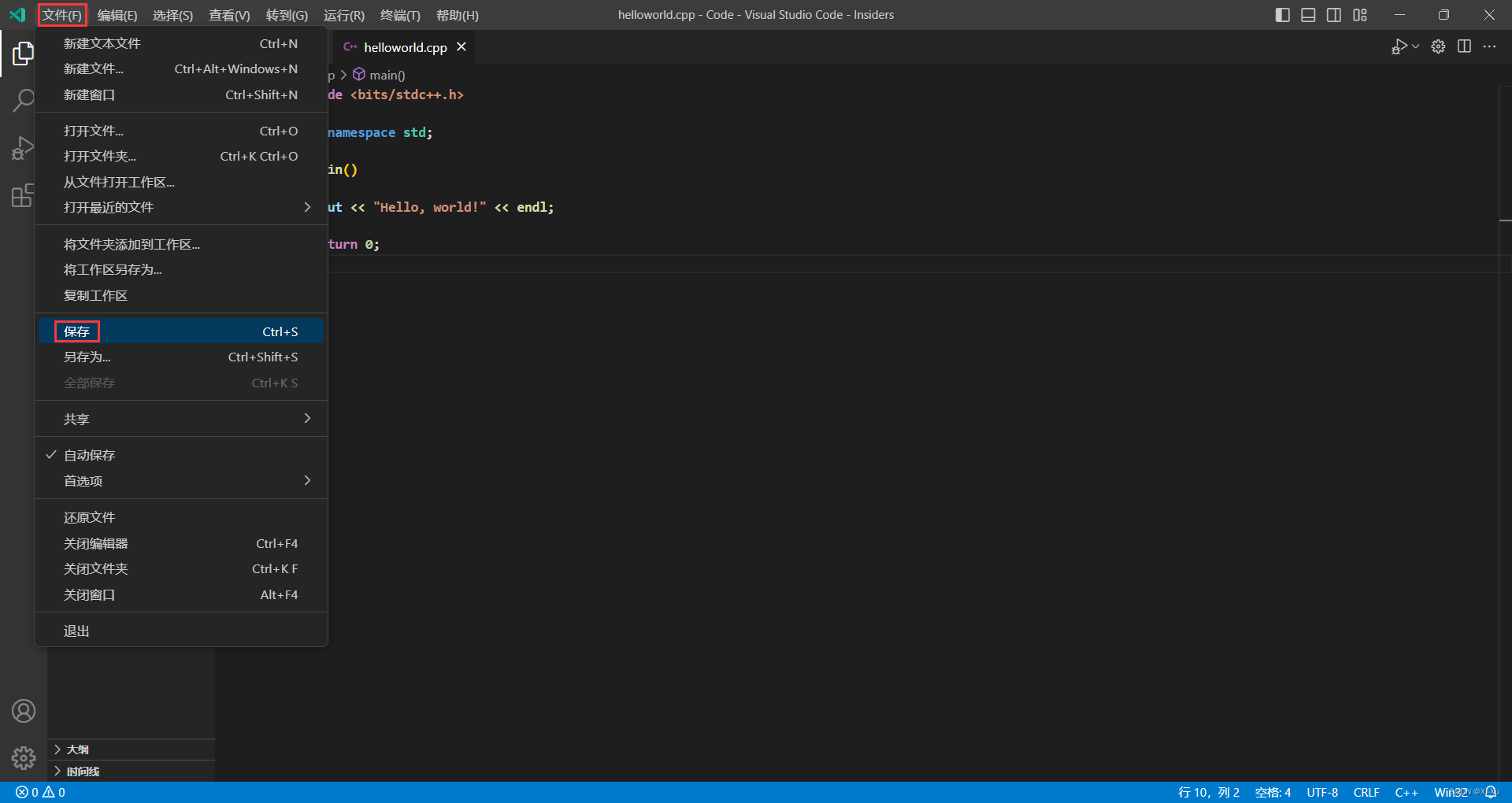
}现在保存文件。

您还可以启用自动保存以自动保存文件更改,方法可以参考后文 更多 中的 3 。
使用最左侧的活动栏可以打开不同的视图,例如 搜索 、 运行和调试 和 扩展 。本教程稍后将查看 运行和调试 视图。可以在 VS Code 用户界面文档中找到有关其他视图的详细信息。
注意:保存或打开 C++ 文件时,你可能会看到来自 C/C++ 扩展的有关预览体验成员版本可用性的通知,该通知可用于测试新功能和修补程序。您可以通过选择 清除所有通知 来忽略此通知。
运行 helloworld.cpp
请记住,C++ 扩展使用计算机上安装的 C++ 编译器来生成程序。在尝试在 VS Code 中运行和调试 helloworld.cpp 之前,请确保已安装 C++ 编译器(完成前文 先决条件 中的 3 ~ 5 )。
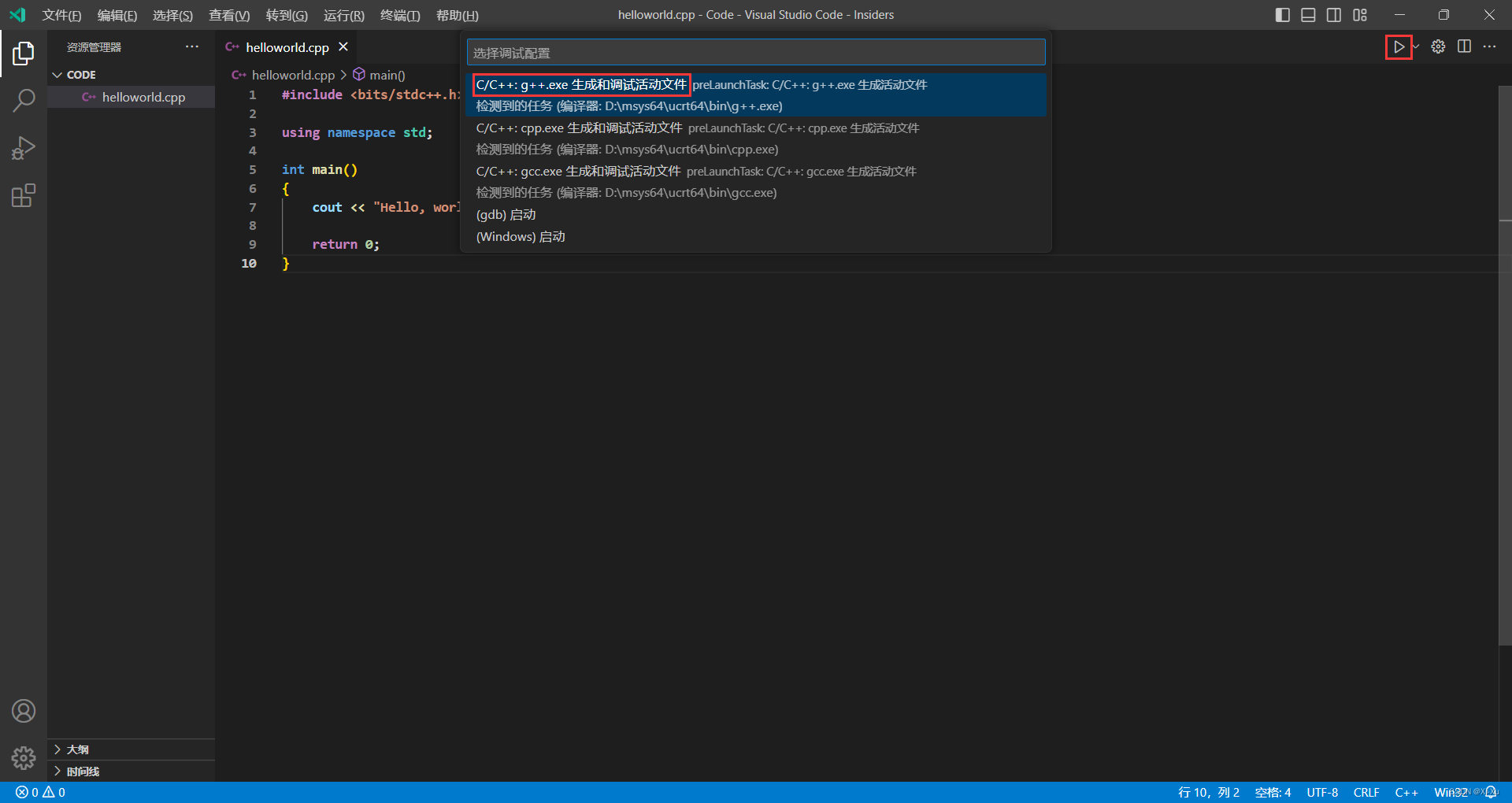
打开 helloworld.cpp ,选择编辑器右上角的 开始 按钮。
选择 C/C++: g++.exe 生成和调试活动文件 。

只有在第一次运行 helloworld.cpp 时才会要求您选择编译器。此编译器将在文件 tasks.json 中设置为默认编译器。
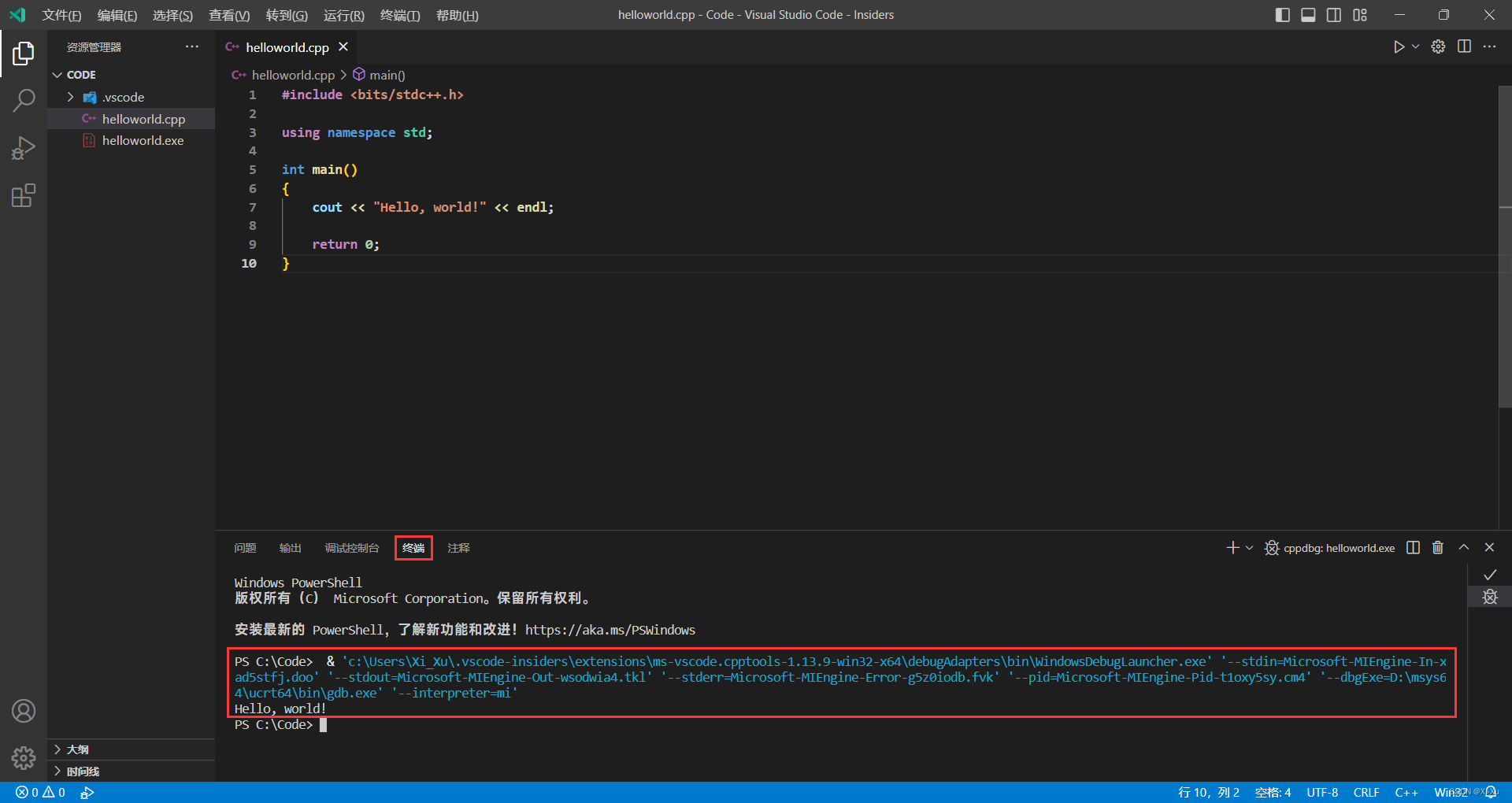
编译成功后,程序的输出将显示在集成终端中。

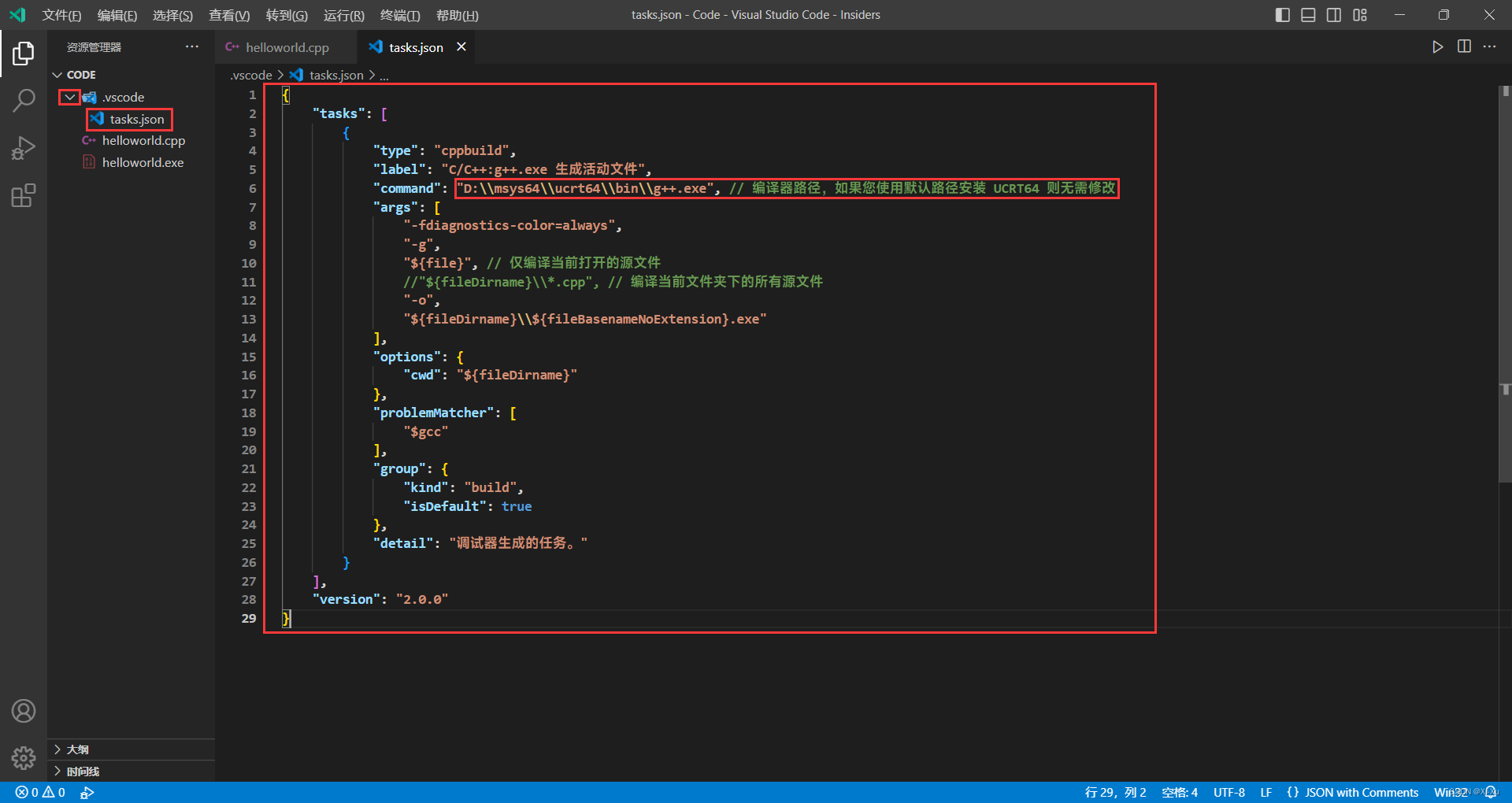
首次运行程序时 tasks.json 会创建 ,您可以在工作区中的文件夹 .vscode 中找到它。 tasks.json 存储编译配置。
将您的新文件 tasks.json 中的全部内容替换为以下内容(注意第 10、11 行代码,可以根据需求其中一行被注释,另一行未被注释,否则无法编译):
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++:g++.exe 生成活动文件",
"command": "C:\\msys64\\ucrt64\\bin\\g++.exe", // 编译器路径,如果您使用默认路径安装 UCRT64 则无需修改
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}", // 仅编译当前打开的源文件
//"${fileDirname}\\*.cpp", // 编译当前文件夹下的所有源文件
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
调试 helloworld.cpp
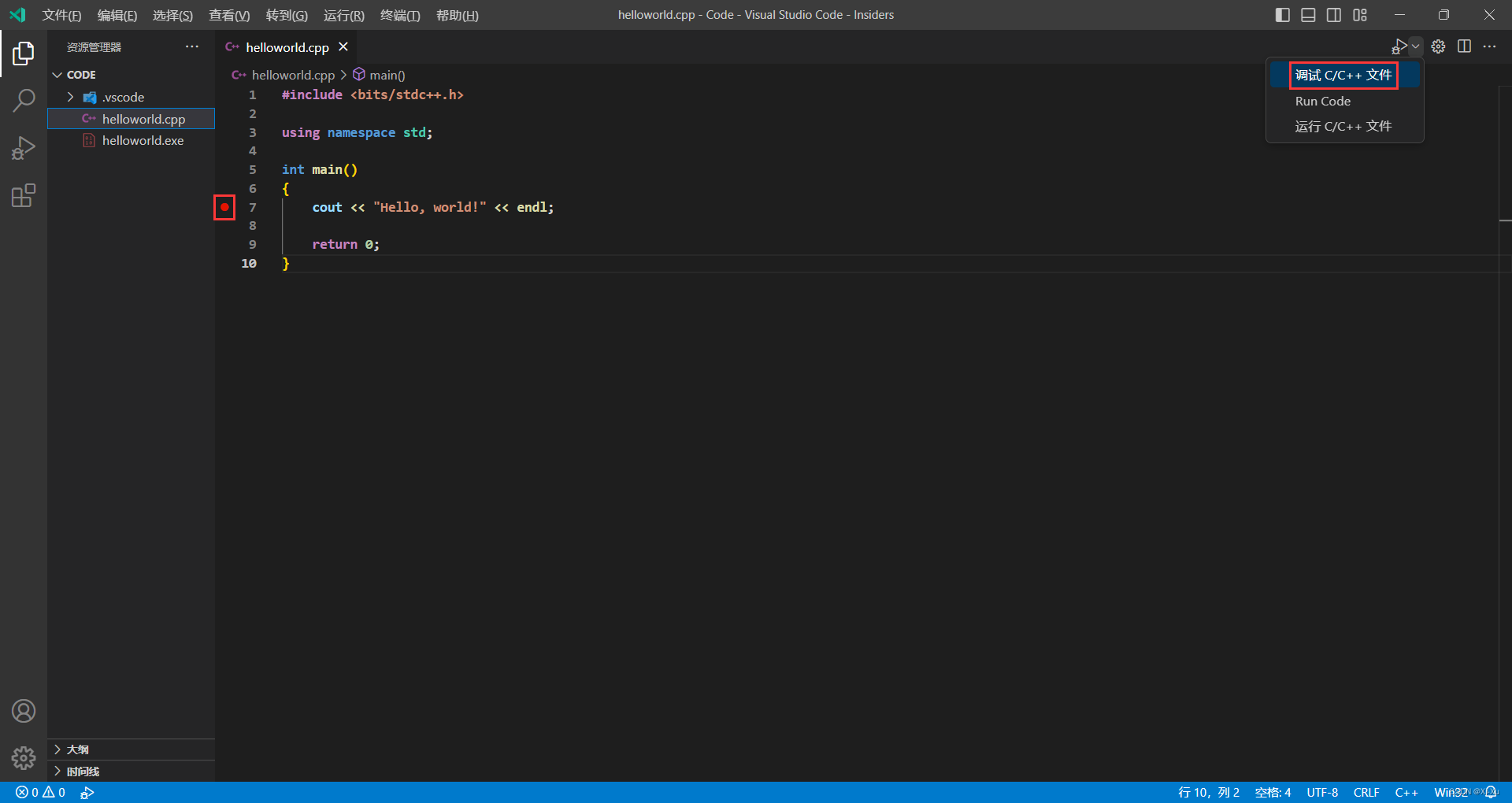
返回到 helloworld.cpp 。通过单击编辑器左侧边缘来设置断点。
从 开始 按钮旁边的下拉列表中,选择 调试 C/C++ 文件 。

从系统上检测到的编译器列表中选择 C/C++:g++.exe 生成和调试活动文件 (仅在首次运行/调试 helloworld.cpp 时要求您选择编译器,所以一般情况下可以省略该步骤)。
开始 按钮有两种模式: 运行 C/C++ 文件 和 调试 C/C++ 文件 。它将默认为上次使用的模式。如果在 开始 按钮中看到调试图标,只需选择 开始 按钮即可进行调试,而无需使用下拉列表。
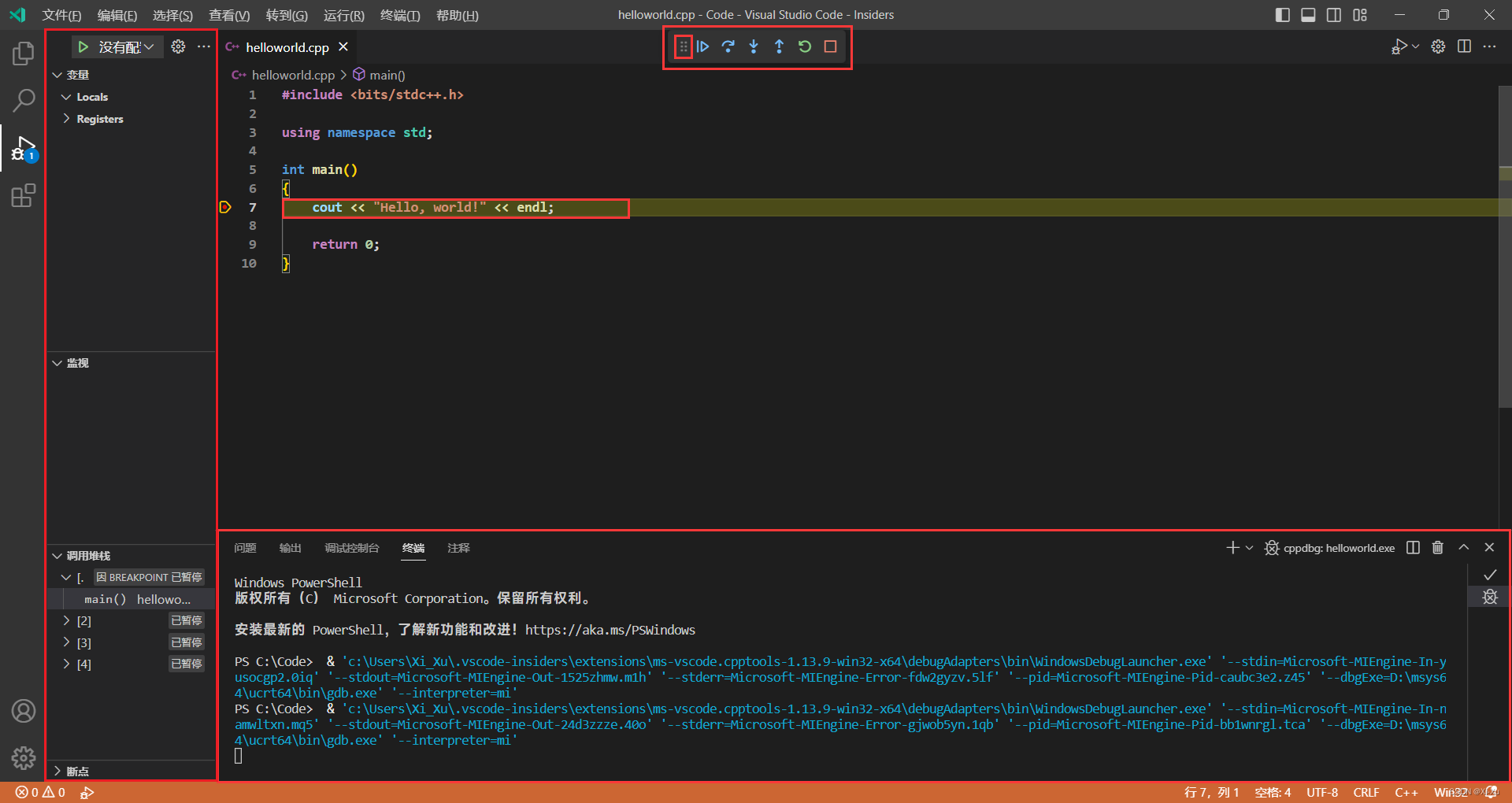
探索调试器
在开始单步执行代码之前,让我们花点时间注意用户界面中的几个更改:
集成 终端 显示在源代码编辑器的底部。
编辑器会突出显示在启动调试器之前设置断点的行。
左侧的 运行和调试 视图显示调试信息。
在代码编辑器的顶部,将显示调试控制面板。您可以通过托住左侧的点在屏幕上移动它。

单步执行代码
现在,你已准备好开始单步执行代码。
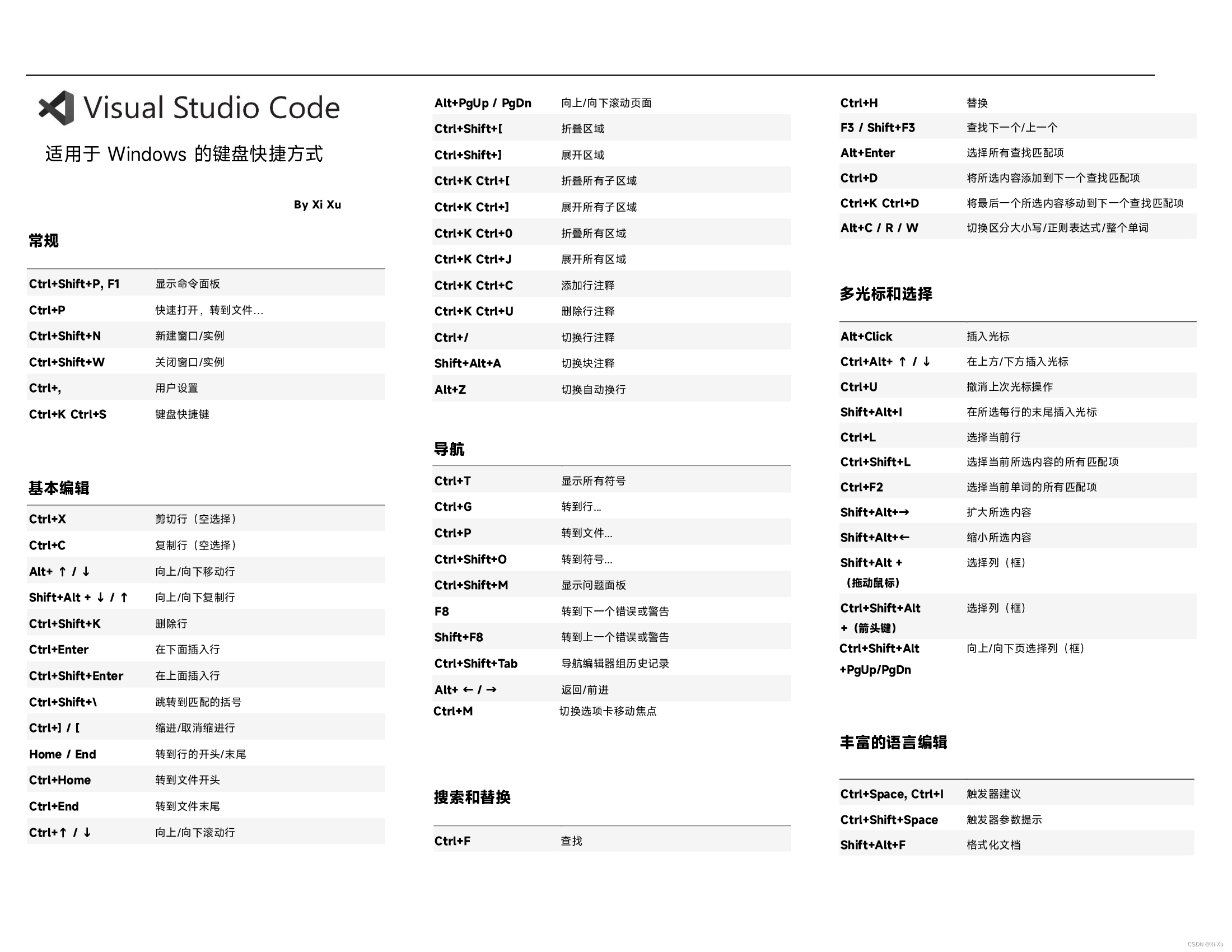
具体操作步骤省略,相关快捷键可以参考 附 。
最后您可以在集成 终端 中看到输出,以及 GDB 输出的一些其他诊断信息。
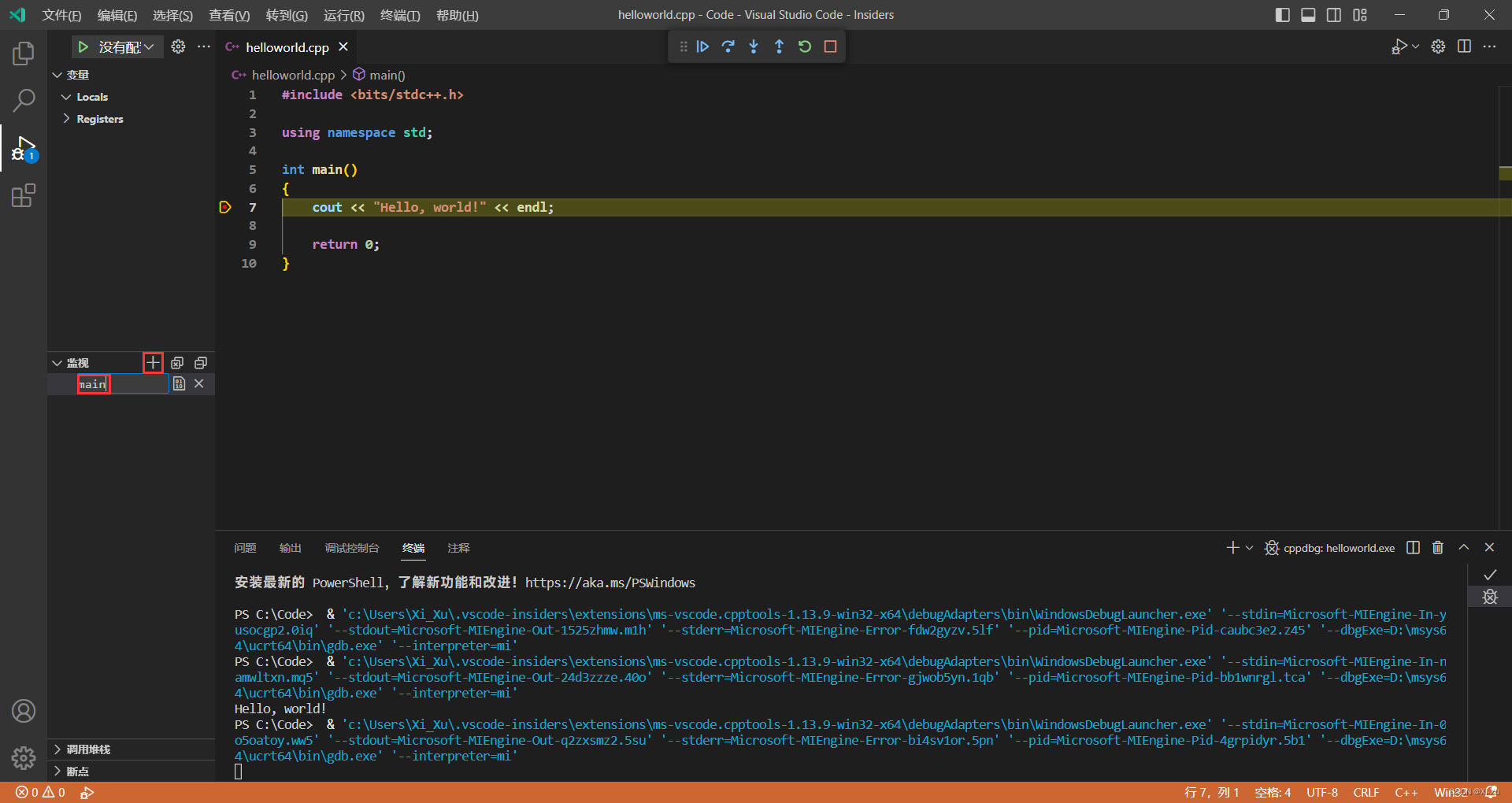
设置监视
有时,您可能希望在程序执行时跟踪变量的值。您可以通过在变量上设置监视来执行此操作。
在 监视 窗口中,选择加号,然后在文本框中键入变量。

若要在断点处暂停执行时快速查看任何变量的值,可以使用鼠标指针将鼠标悬停在该变量上。
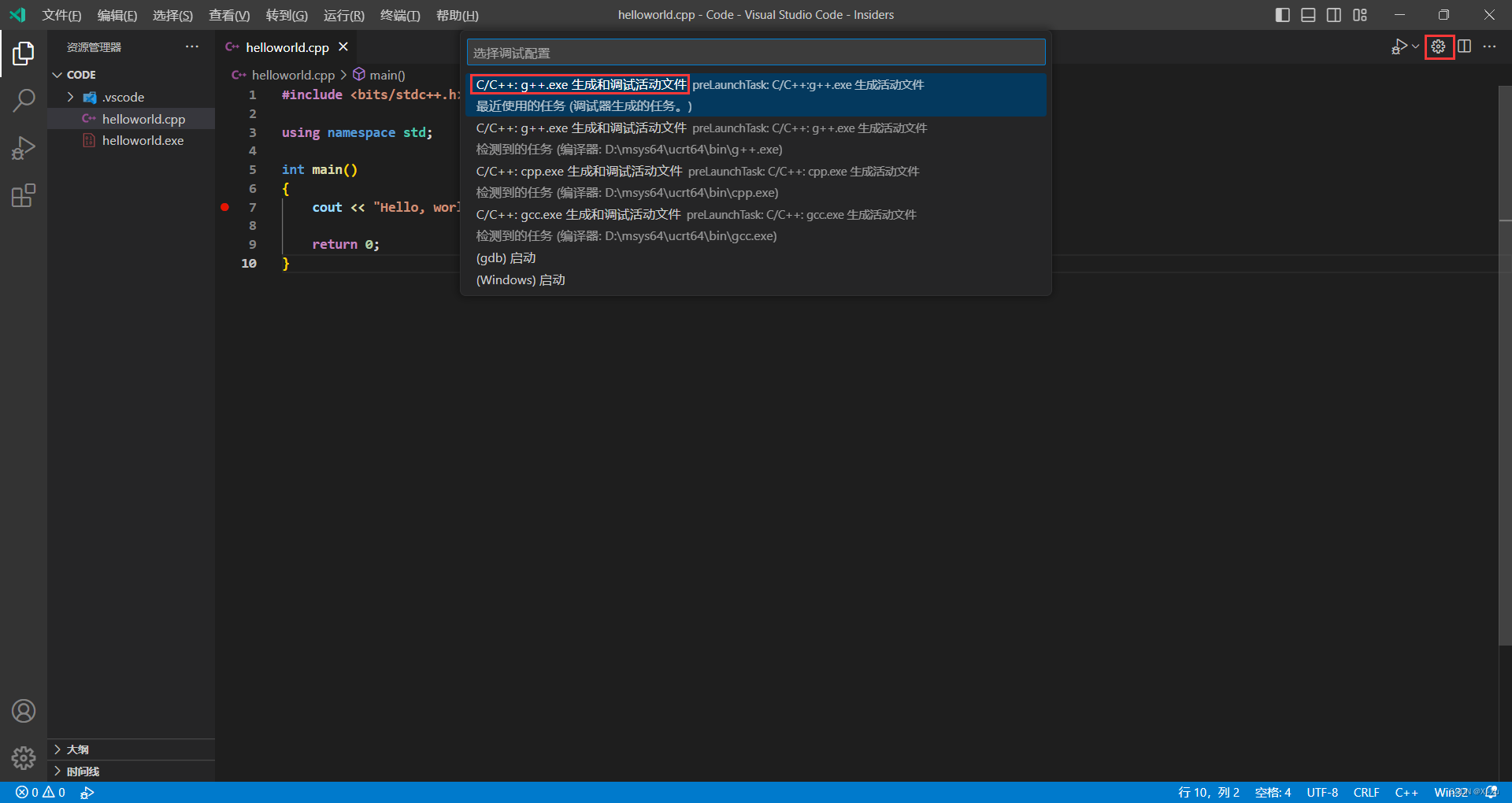
使用 launch.json 自定义调试
使用 开始 按钮进行调试时,C++ 扩展会动态创建动态调试配置。
在某些情况下,您需要自定义调试配置,例如指定要在运行时传递给程序的参数。您可以在文件 launch.json 中定义自定义调试配置。
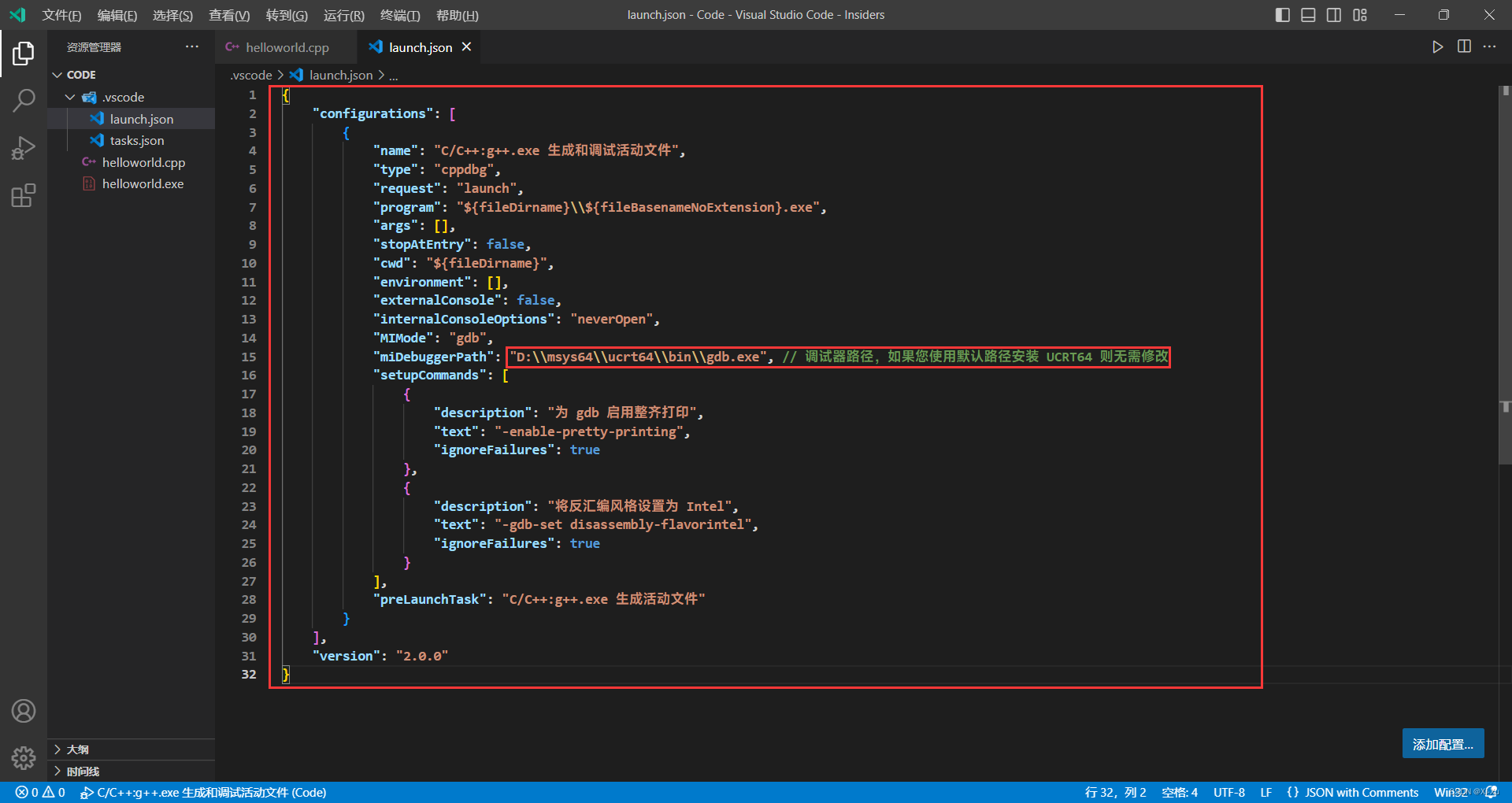
选择 设置 按钮来创建 launch.json :您将看到各种预定义调试配置的下拉列表,选择 C/C++: g++.exe 生成和调试活动文件 ,VS Code 会创建一个文件 launch.json 。将其中的全部内容替换为以下内容:
{
"configurations": [
{
"name": "C/C++:g++.exe 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"internalConsoleOptions": "neverOpen",
"MIMode": "gdb",
"miDebuggerPath": "C:\\msys64\\ucrt64\\bin\\gdb.exe", // 调试器路径,如果您使用默认路径安装 UCRT64 则无需修改
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavorintel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++:g++.exe 生成活动文件"
}
],
"version": "2.0.0"
}

从现在开始, 开始 按钮将在启动程序进行调试时从您的文件 launch.json 中读取。
更多
- 前文中 tasks.json 和 launch.json 的内容为作者将默认内容稍作修改后的版本,使 VS Code 更易于使用,具体如下:
- 在 tasks.json 中,添加:
// "${fileDirname}\\*.cpp",- 在 launch.json 中,添加,控制在开始调试后不打开内部 调试控制台 ,而是停留在集成 终端 ,便于输入和查看输出:
"internalConsoleOptions": "neverOpen",- 推荐安装的拓展:Code Runner,Tabnine AI Autocomplete(非常推荐),vscode-icons。其功能可以参考各自网页中的 Overview ,还有其他优秀的拓展可以自行探索。
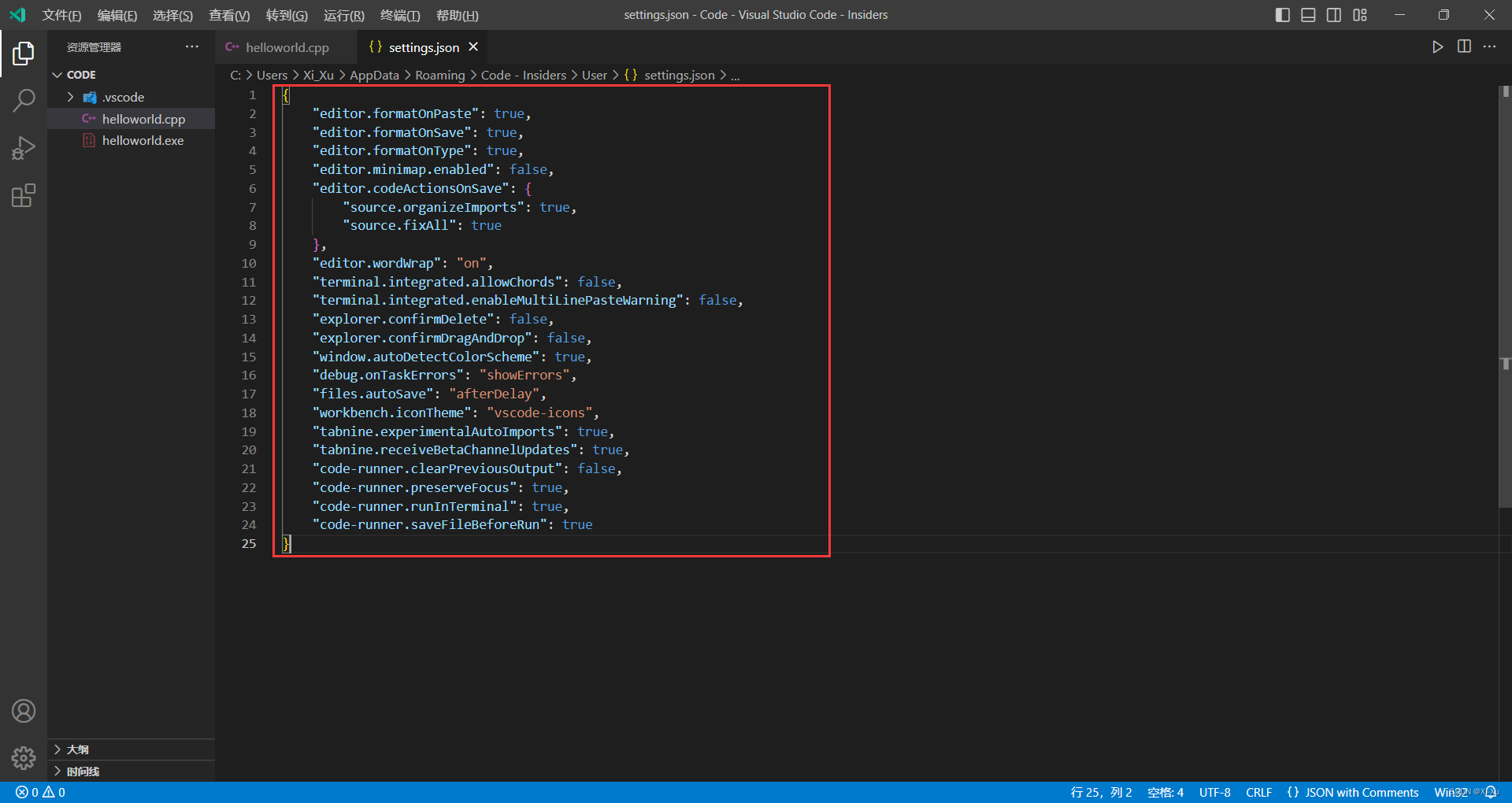
- 为了使 VS Code 更易于使用,可以进行 VS Code 用户设置 。在 %AppData%\Code\User 中创建 JSON 文件 settings.json (可以先新建文本文档,然后重命名为 settings.json ,然后通过 VS Code 打开,下 4 同),内容如下(其中包含前文的自动保存的设置,您还可以自行探索还有其他设置):
{
"editor.formatOnPaste": true, // 控制编辑器是否自动格式化粘贴的内容。格式化程序必须可用,并且能针对文档中的某一范围进行格式化。
"editor.formatOnSave": true, // 在保存时格式化文件。格式化程序必须可用,延迟后文件不能保存,并且编辑器不能关闭。
"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行。
"editor.minimap.enabled": false, // 控制是否显示缩略图。
"editor.wordWrap": "on", // 控制折行的方式。
"terminal.integrated.allowChords": false, // 是否允许终端中的组合键绑定。
"terminal.integrated.enableMultiLinePasteWarning": false, // 将多行粘贴到终端时显示警告对话框。
"explorer.confirmDelete": false, // 控制资源管理器是否应在通过回收站删除文件时要求确认。
"explorer.confirmDragAndDrop": false, // 控制资源管理器是否应在通过拖放移动文件或文件夹时要求确认。
"window.autoDetectColorScheme": true, // 如果已设置,则根据 OS 外观自动切换到首选颜色主题。
"debug.onTaskErrors": "showErrors", // 控制在运行预启动任务后遇到错误时应该怎么做。
"files.autoSave": "afterDelay", // 控制具有未保存更改的编辑器的 自动保存。
"workbench.iconTheme": "vscode-icons", // 指定工作台中使用的文件图标主题。
"tabnine.experimentalAutoImports": true, // 应用 Tabnine 建议后启用模块自动导入。
"tabnine.receiveBetaChannelUpdates": true, // 接收 Tabnine VS Code 扩展测试版更新。
"code-runner.clearPreviousOutput": false, // 是否在每次运行前清除以前的输出。
"code-runner.preserveFocus": true, // 是否在触发代码运行后保留对代码编辑器的焦点。
"code-runner.runInTerminal": true, // 是否在集成终端中运行代码。
"code-runner.saveFileBeforeRun": true // 是否在运行前保存当前文件。
}

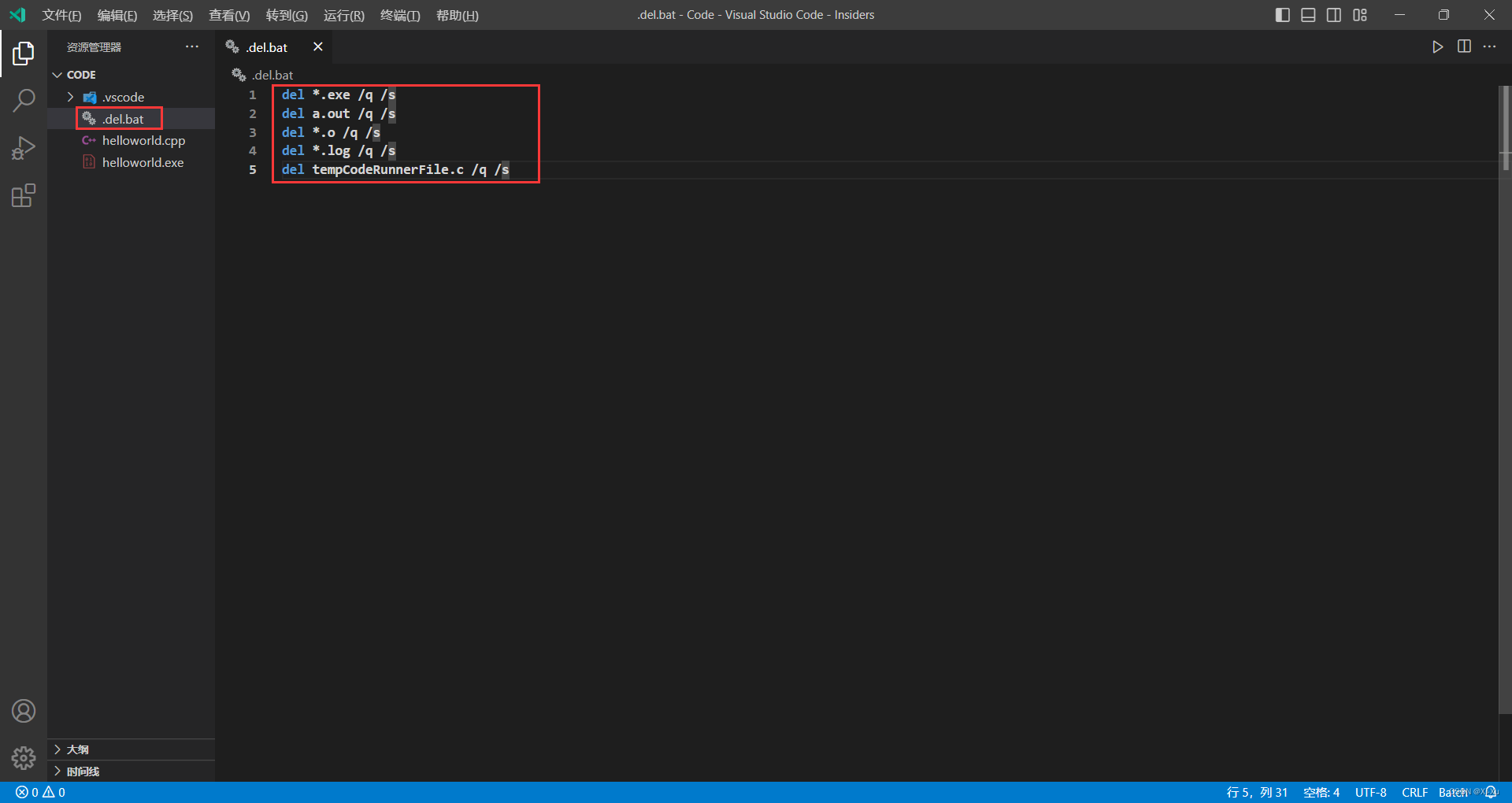
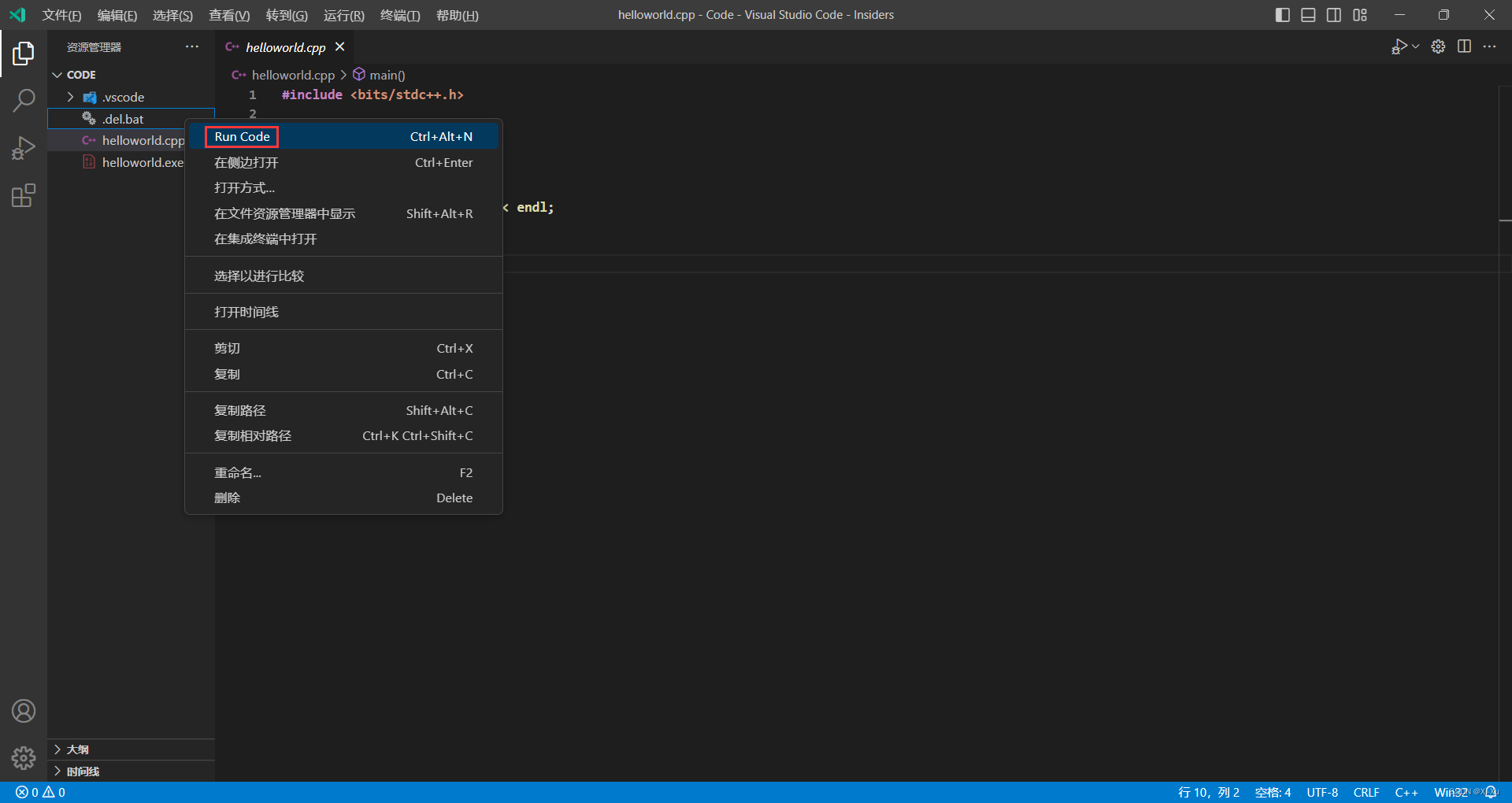
- 为了将每次编译后产生的 EXE 等类型的文件删除,在工作区中创建 BAT 文件 .del.bat ,内容如下,然后在资源管理器中右键选择 .del.bat ,选择 Run Code (前提是已安装拓展 Code Runner):
del *.exe /q /s
del a.out /q /s
del *.o /q /s
del *.log /q /s
del tempCodeRunnerFile.c /q /s

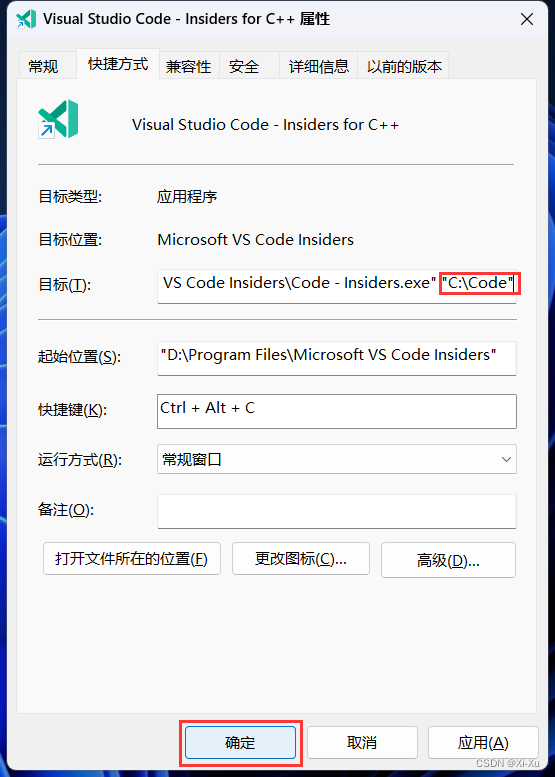
- 为了在运行 VS Code 的同时打开作为工作区的文件夹,可以右键选择其快捷方式,选择 属性 ,在 目标 后添加工作区的路径,如: "C:\Program Files\Microsoft VS Code\Code.exe" "C:\code" ,选择 确定 。

- 作为在全球范围内最受程序员欢迎的代码编辑器,VS Code 具有许多优秀的特点,可以帮助您轻松编写代码,您可以自行探索。
- VS Code 还提供内部版本 Visual Studio Code Insiders(作者使用的版本),可以安装其来获取每天的最新版本。
- 本教程中涉及到的文件可以在此链接下载。
- 其他的相关内容(包含更深入的非入门级教程)可以参考 Visual Studio Code 官方文档。
- 由于作者水平有限,本教程可能存在一些不足,欢迎读者将发现的错误或提出的意见与建议告知作者(在手机上点击 QQ)。
附


原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
