站在umi的肩膀上做项目1
「这是我参与2022首次更文挑战的第4天,活动详情查看:2022首次更文挑战」 最近想要用阿里的umi价格架构做一个项目,在这里📝记录一下。如果哪里不足希望大佬指正。
想要添加自己的页面
路由
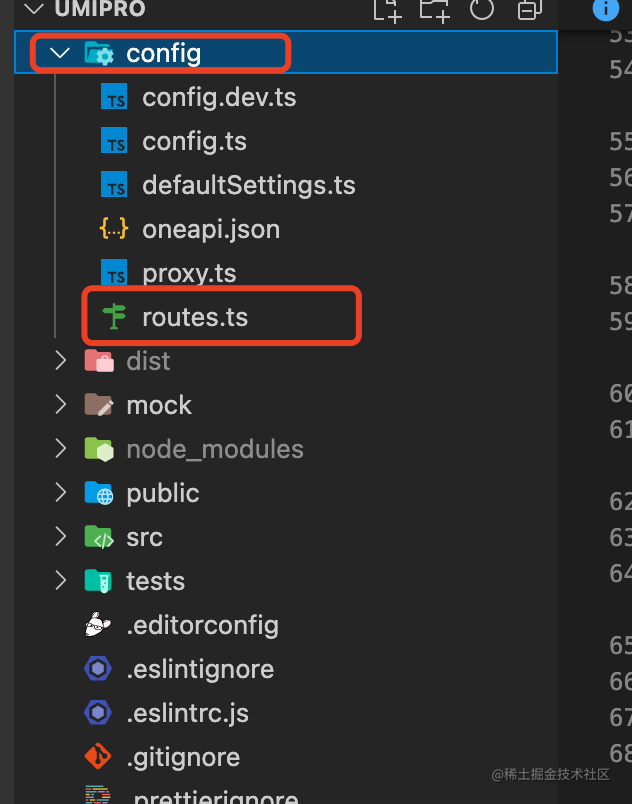
首先要找到路由router的配置,我们发现有一个路由配置文件routes.ts,但是发现这个并不是真正的路由配置。

在umi文档中提到,文档链接:
如果项目的配置不复杂,推荐在 .umirc.ts 中写配置; 如果项目的配置比较复杂,可以将配置写在 config/config.ts 中,并把配置的一部分拆分出去,比如路由配置可以拆分成单独的 routes.ts。
// config/routes.ts
export default [
{ exact: true, path: '/', component: 'index' },
];// config/config.ts
import { defineConfig } from 'umi';
import routes from './routes';
export default defineConfig({
routes: routes,
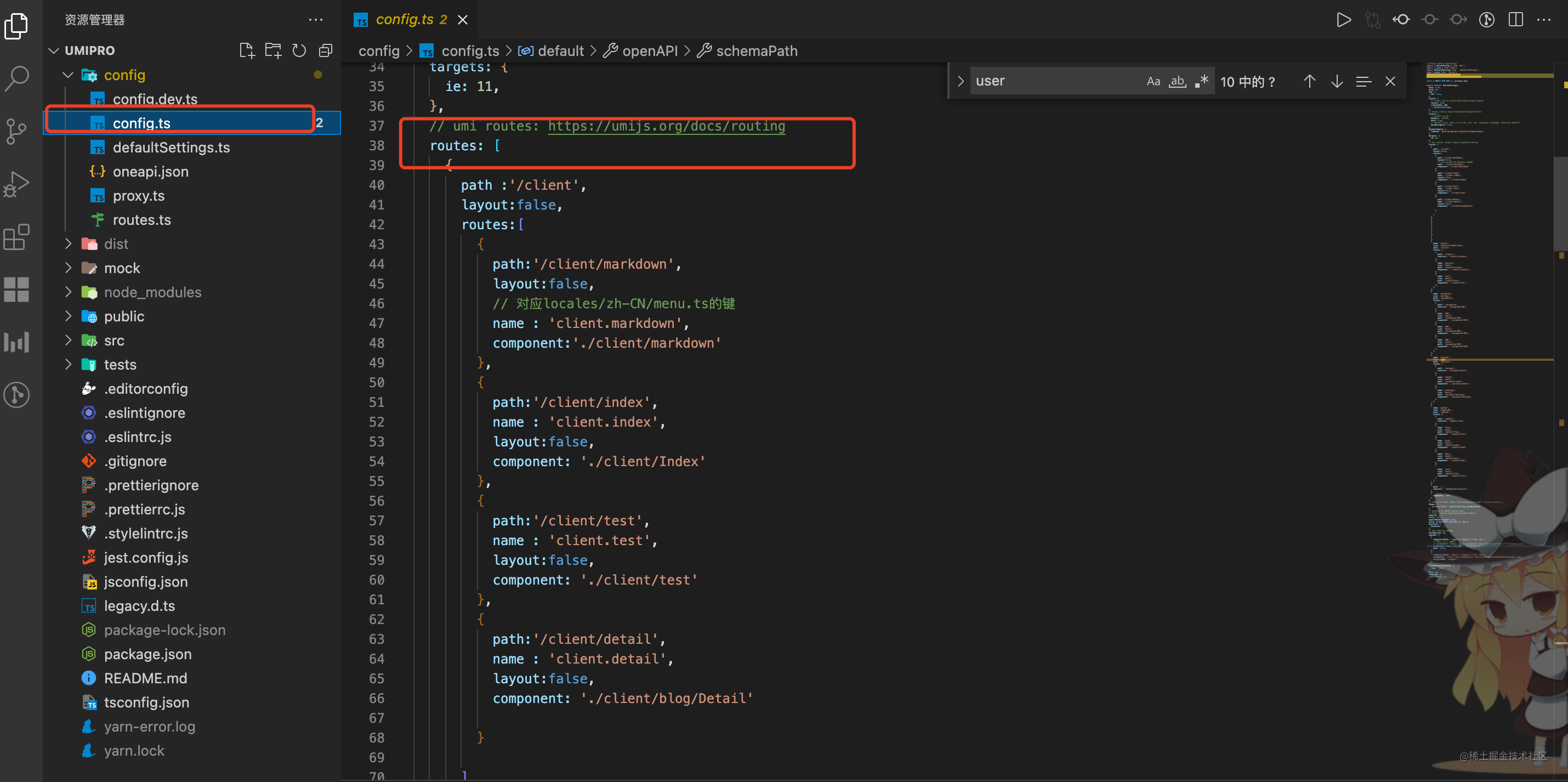
});所以我们想要添加的路由都在config.ts中
添加路由
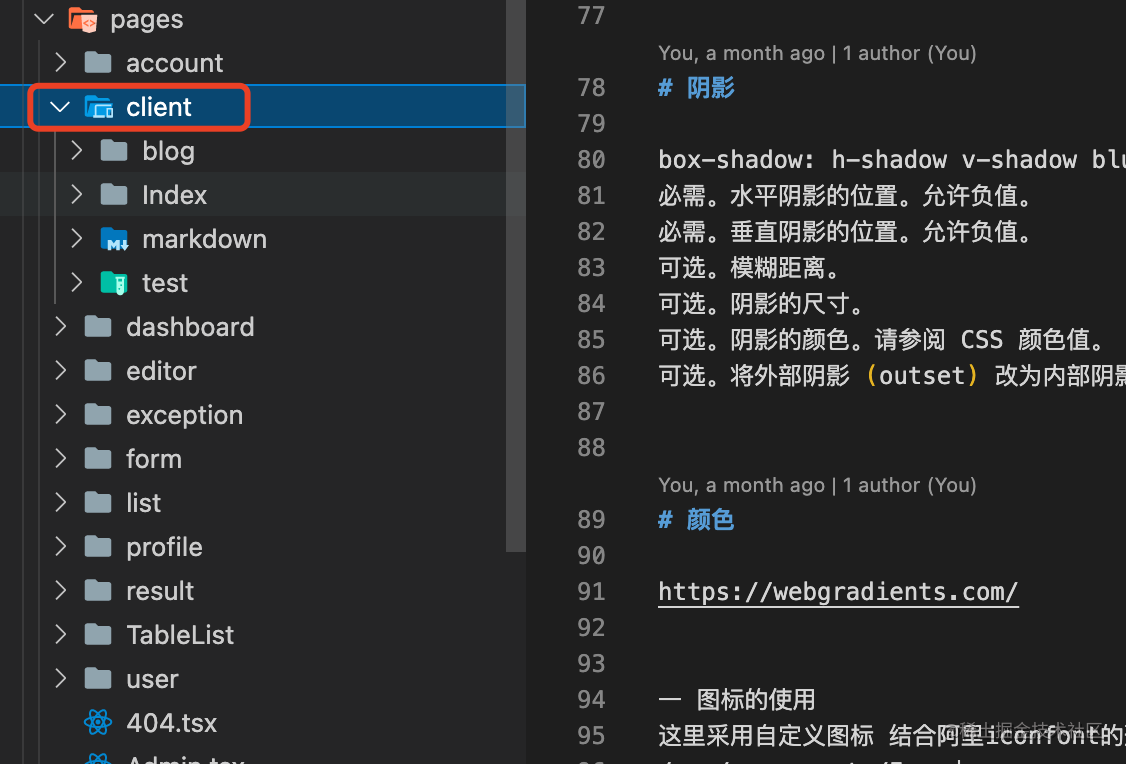
如下的client的内容都是我们新添加的路由

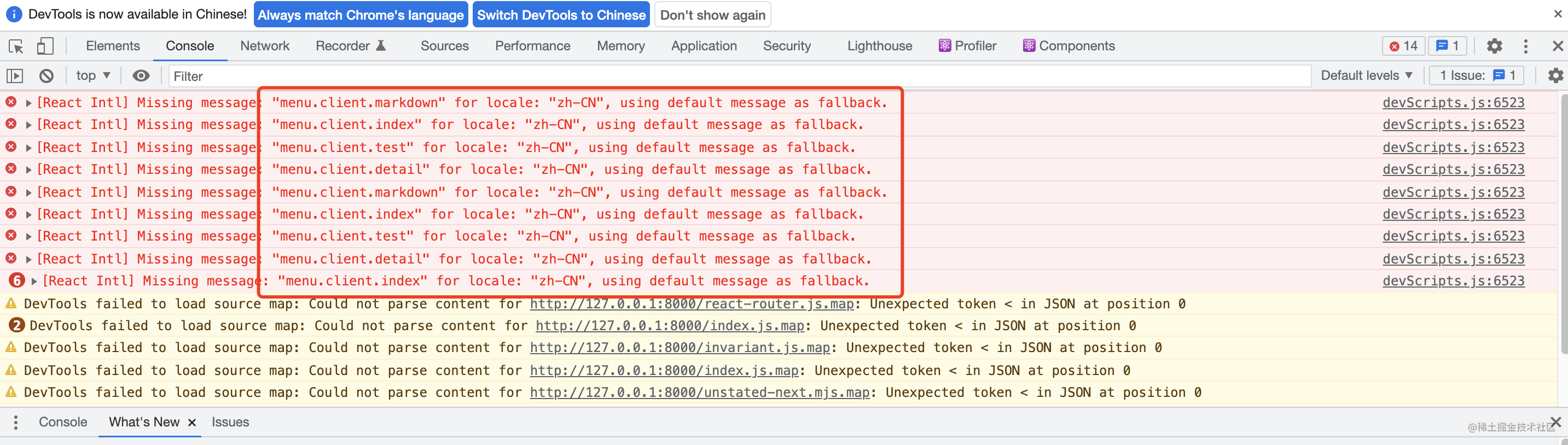
添加后我们在控制台看到了如下错误:

这是因为菜单配置文件中没有添加对应的配置。
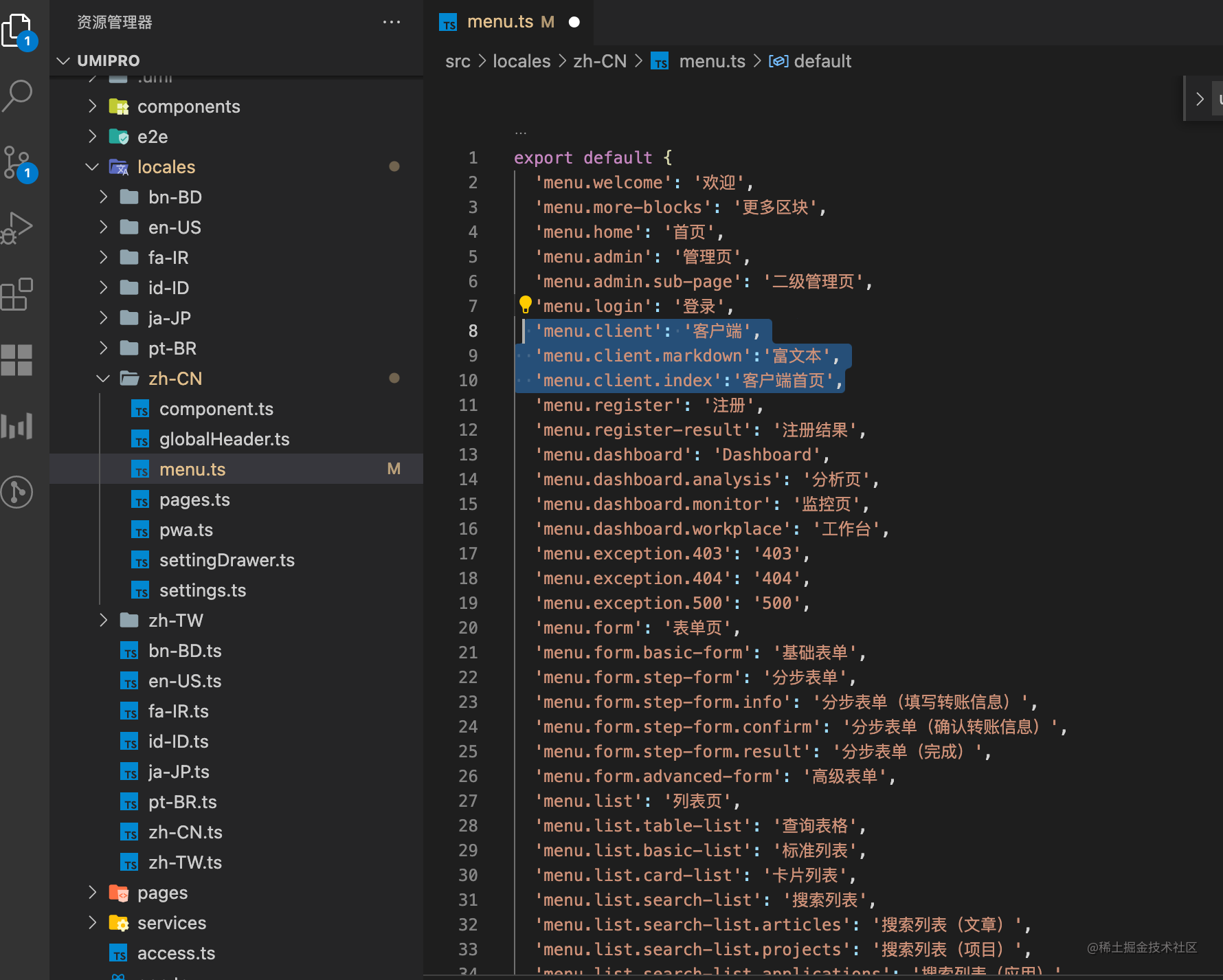
添加菜单配置
路径如下:src/locales/zh-CN/menu.ts ,其它文件,如en-US对应的是英语的菜单配置。每种语言的菜单都配置之后,就会实现语言的切换。

添加页面
路由已经配置好了,我们就可以写页面了。新建了一个client文件夹,

我们先写一个页面index。
//引入useState, useEffect
import React, { Fragment, useState, useEffect } from 'react';
import type { FC } from 'react';
// 在antdesign中引用组件
import { Col, Row ,Input,Button} from 'antd';
// 引入图标
import { SearchOutlined } from '@ant-design/icons';
import style from './index.less'
// ts类型写法 FC是函数式组件
const Index: FC<Record<string, any>> = () => {
// 在Input中解构出Search
const { Search } = Input;
return(
<div className={style.container}>
</div>
)
}
export default IndexFC<这里是props的数据类型>
interface Props{
title:string
}
const Index: FC<Props> = ({title}) => { }页面先写到这,我们再看看他是怎么实现登录的。
登录
首先,找到Login页面。

找到提交登录的方法
const handleSubmit = async (values: API.LoginParams) => {
try {
// 登录 login对应登录的接口
const msg = await login({ ...values, type });
// 返回值 的status如果是ok说明登录成功,跳转页面是经过了fetchUserInfo()方法
// 返回值的格式如下,如果想对接后端格式可以如下 {"status":"ok","currentAuthority":"admin"}
if (msg.status === 'ok') {
const defaultLoginSuccessMessage = intl.formatMessage({
id: 'pages.login.success',
defaultMessage: '登录成功!',
});
// 成功提示语
message.success(defaultLoginSuccessMessage);
// 查用户信息 我们一会儿看一下fetchUserInfo()的代码
await fetchUserInfo();
/** 此方法会跳转到 redirect 参数所在的位置 */
if (!history) return;
const { query } = history.location;
const { redirect } = query as { redirect: string };
history.push(redirect || '/');
return;
}
console.log(msg);
// 如果失败去设置用户错误信息
setUserLoginState(msg);
} catch (error) {
const defaultLoginFailureMessage = intl.formatMessage({
id: 'pages.login.failure',
defaultMessage: '登录失败,请重试!',
});
message.error(defaultLoginFailureMessage);
}
};useModel这个hook中存储着用户信息。
const { initialState, setInitialState } = useModel('@@initialState');
const intl = useIntl();
const fetchUserInfo = async () => {
const userInfo = await initialState?.fetchUserInfo?.();
if (userInfo) {
await setInitialState((s) => ({
...s,
currentUser: userInfo,
}));
}
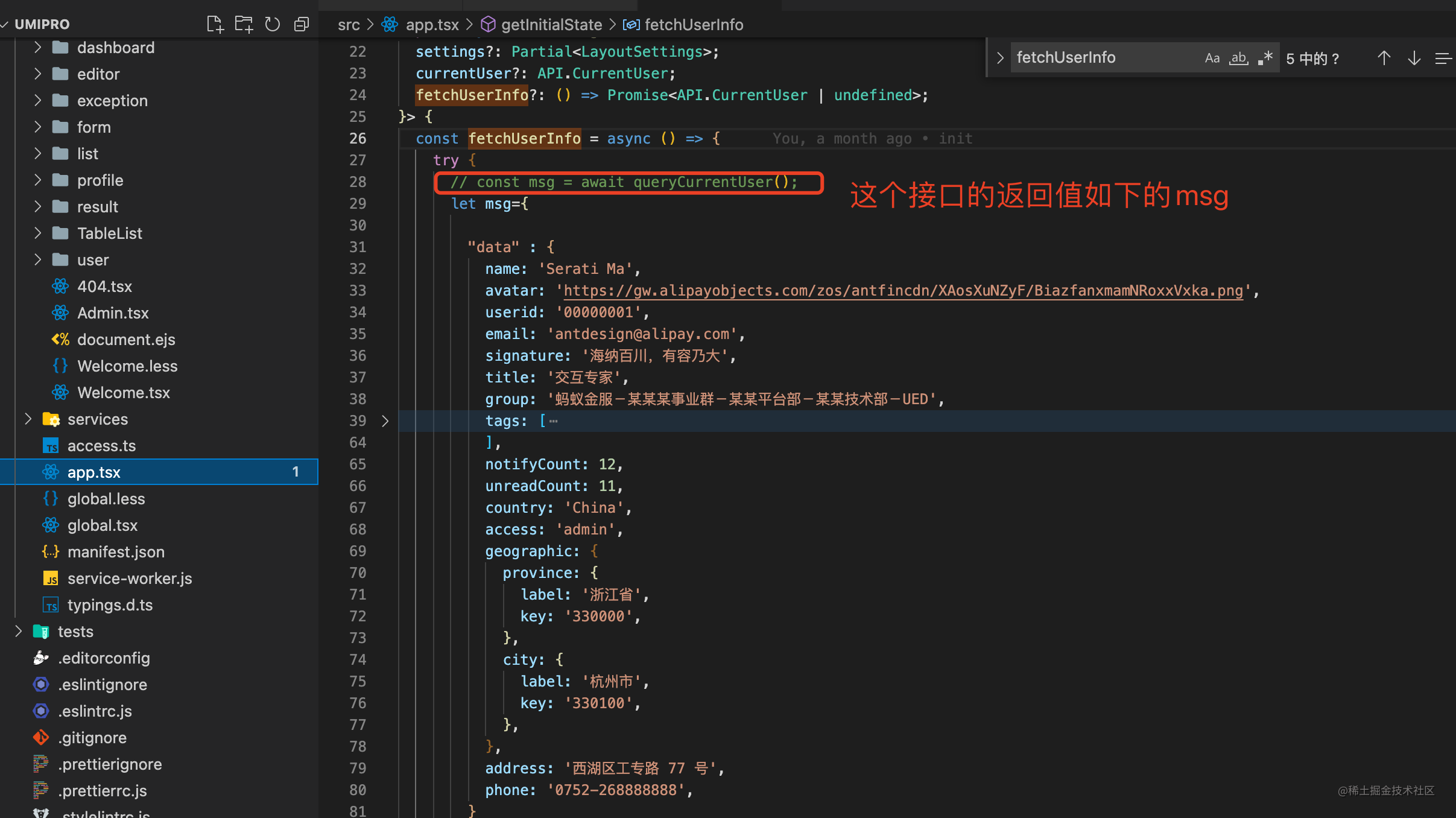
};其实这个fetchUserInfo方法是写在app.tsx中,只有返回了msg的用户信息,才能跳转到我们的系统内部页面。

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-01-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

