tandaxia
作者相关精选
开发中常用的JS知识点集锦
前往小程序,Get更优阅读体验!
立即前往
开发中常用的JS知识点集锦
tandaxia
发布于 2018-11-21 09:45:10
发布于 2018-11-21 09:45:10
52300
代码可运行
举报
运行总次数:0
代码可运行
1、对象的深拷贝(一级属性拷贝和多级属性嵌套拷贝)
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
//深拷贝函数(满足属性多级嵌套)
function deepCloneObj(sourceObj){
var obj = (sourceObj instanceof Array) ? [] : {};
for (var key in sourceObj){
var tmp = sourceObj[key];
//处理重复引用,防止死循环
if (tmp === sourceObj){
continue;
}
if (typeof tmp === 'object'){
obj[key] = arguments.callee(tmp); //属性为对象,递归深度复制
}
else{
obj[key] = tmp;
}
}
return obj;
}
//1、测试对象的深拷贝
var obj = {info:{name:'大锤'}, sign: 'xxx'};
var obj2 = Object.assign({}, obj); //一级属性深拷贝 (es6的Object.assign函数特性)
var obj3 = {...obj}; //一级属性深拷贝 (es6扩展运算符)
var obj4 = deepCloneObj(obj); //递归深拷贝所有层级属性
var obj5 = JSON.parse(JSON.stringify(obj)); //深拷贝所有层级属性
console.log('obj: ', JSON.stringify(obj));
console.log('obj2: ', JSON.stringify(obj2));
console.log('obj3: ', JSON.stringify(obj3));
console.log('obj4: ', JSON.stringify(obj4));
console.log('obj5: ', JSON.stringify(obj5));
console.log(".........end..........");
setTimeout(function(){
obj.sign = 'a**b';
obj.info.name = '一二三';
console.log('\n****update info ****');
console.log('obj: ', JSON.stringify(obj));
console.log('obj2: ', JSON.stringify(obj2));
console.log('obj3: ', JSON.stringify(obj3));
console.log('obj4: ', JSON.stringify(obj4));
console.log('obj5: ', JSON.stringify(obj5));
console.log(".........end..........");
},100);
/*
打印日志结果:
obj: {"info":{"name":"大锤"},"sign":"xxx"}
obj2: {"info":{"name":"大锤"},"sign":"xxx"}
obj3: {"info":{"name":"大锤"},"sign":"xxx"}
obj4: {"info":{"name":"大锤"},"sign":"xxx"}
obj5: {"info":{"name":"大锤"},"sign":"xxx"}
.........end..........
****update info ****
obj: {"info":{"name":"一二三"},"sign":"a**b"} //只拷贝了第一级属性
obj2: {"info":{"name":"一二三"},"sign":"xxx"} //只拷贝了第一级属性
obj3: {"info":{"name":"一二三"},"sign":"xxx"} //只拷贝了第一级属性
obj4: {"info":{"name":"大锤"},"sign":"xxx"} //所有层级深拷贝
obj5: {"info":{"name":"大锤"},"sign":"xxx"} //所有层级深拷贝
*/
//2、测试数组的深拷贝
setTimeout(function(){
console.log('\n\n.....数组的深拷贝测试....');
var arr = [{name: '小明'}, true, 18];
var arr2 = Object.assign([], arr);
var arr3 = [...arr2];
var arr4 = deepCloneObj(arr);
var arr5 = JSON.parse(JSON.stringify(arr));
console.log('arr: ', JSON.stringify(arr));
console.log('arr2: ', JSON.stringify(arr2));
console.log('arr3: ', JSON.stringify(arr3));
console.log('arr4: ', JSON.stringify(arr4));
console.log('arr5: ', JSON.stringify(arr5));
console.log("......end......\n");
setTimeout(function(){
arr[0].name = '五六七', arr[1] = false, arr[2] = 99;
console.log('arr: ', JSON.stringify(arr));
console.log('arr2: ', JSON.stringify(arr2));
console.log('arr3: ', JSON.stringify(arr3));
console.log('arr4: ', JSON.stringify(arr4));
console.log('arr5: ', JSON.stringify(arr5));
}, 100);
/*
数组测试打印日志结果:
.....数组的深拷贝测试....
arr: [{"name":"小明"},true,18]
arr2: [{"name":"小明"},true,18]
arr3: [{"name":"小明"},true,18]
arr4: [{"name":"小明"},true,18]
arr5: [{"name":"小明"},true,18]
......end......
arr: [{"name":"五六七"},false,99]
arr2: [{"name":"五六七"},true,18] //只拷贝了第一级属性
arr3: [{"name":"五六七"},true,18] //只拷贝了第一级属性
arr4: [{"name":"小明"},true,18] //所有层级深拷贝
arr5: [{"name":"小明"},true,18] //所有层级深拷贝
*/
},1000);2、网络图片转成base64, 在线图片或文件点击下载(隐藏链接)
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<div>
<div onclick="clickMeDownload()">点我下载</div>
<script type="text/javascript">
/**
* 根据远程图片转成base64数据 (远程图片和当前页面不是同一域名时,需要进行web服务器配置,使其可以跨域下载)
* @param url 图片链接
* @param callback 回调函数
*/
function getBase64ByImgUrl(url, callback){
let canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = new Image;
img.crossOrigin = 'Anonymous';
img.onload = function(){
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img,0,0);
//获取base64数据
let base64 = canvas.toDataURL('image/png');
//回调
if (callback){
callback(base64);
}
canvas = null;
}
img.src = url;
}
/**
* 把base64转成文件流
* @param base64 base64数据
* @param filename 自定义文件的名字
*/
function getFileByBase64(base64, filename){
let arr = base64.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {type:mime});
}
/**
* 测试例子:点击下载,隐藏下载链接
*/
function clickMeDownload(){
let imgUrl = 'https://img2018.cnblogs.com/blog/454511/201811/454511-20181114115022054-611805083.png';
getBase64ByImgUrl(imgUrl, function(base64){
console.log(base64);
//创建a标签, 设置a标签的href属性和download属性
var aEle = document.createElement('a');
aEle.setAttribute('href', base64);
aEle.setAttribute('download', 'temp.png');
aEle.style.display = 'none'; //隐藏a标签
document.body.appendChild(aEle); //将a标签添加到body里
aEle.click(); //触发a标签点击事件
document.body.removeChild(aEle); //下载图片后,移除a标签
});
}
</script>
</div>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2018-11-20 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
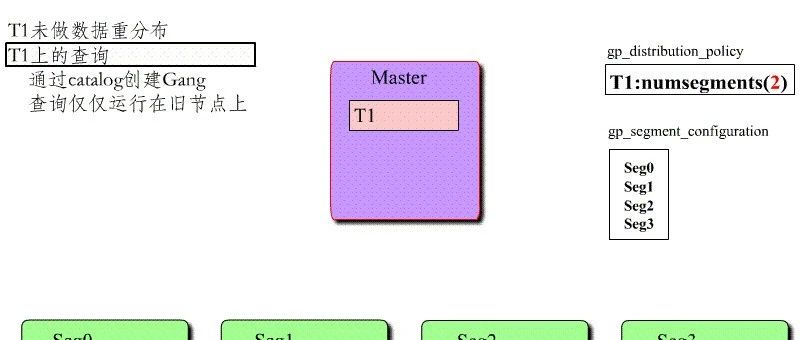
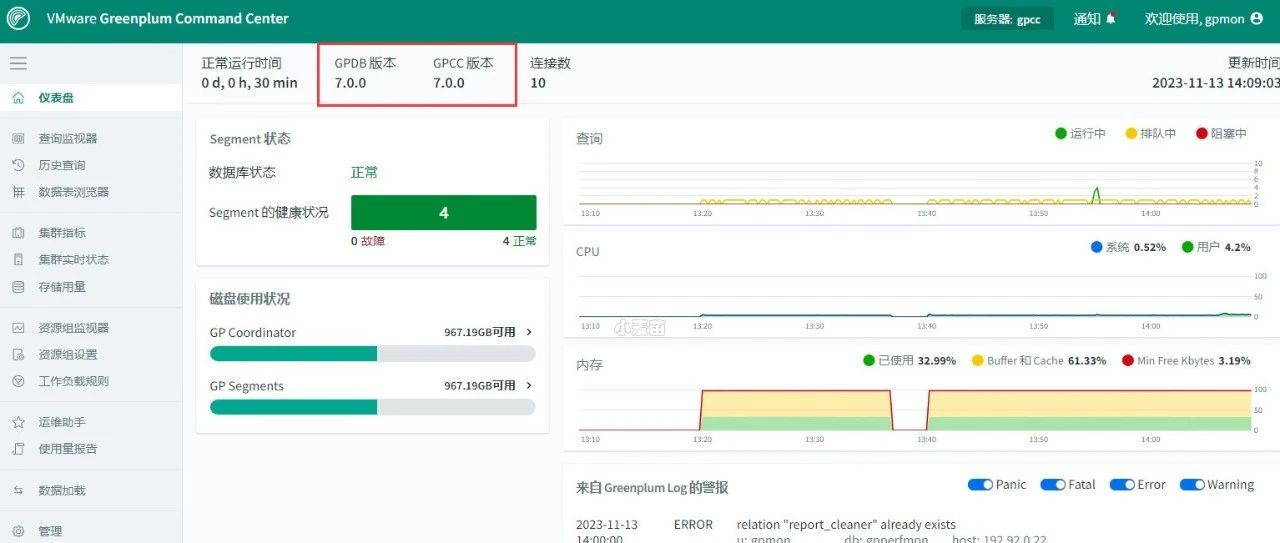
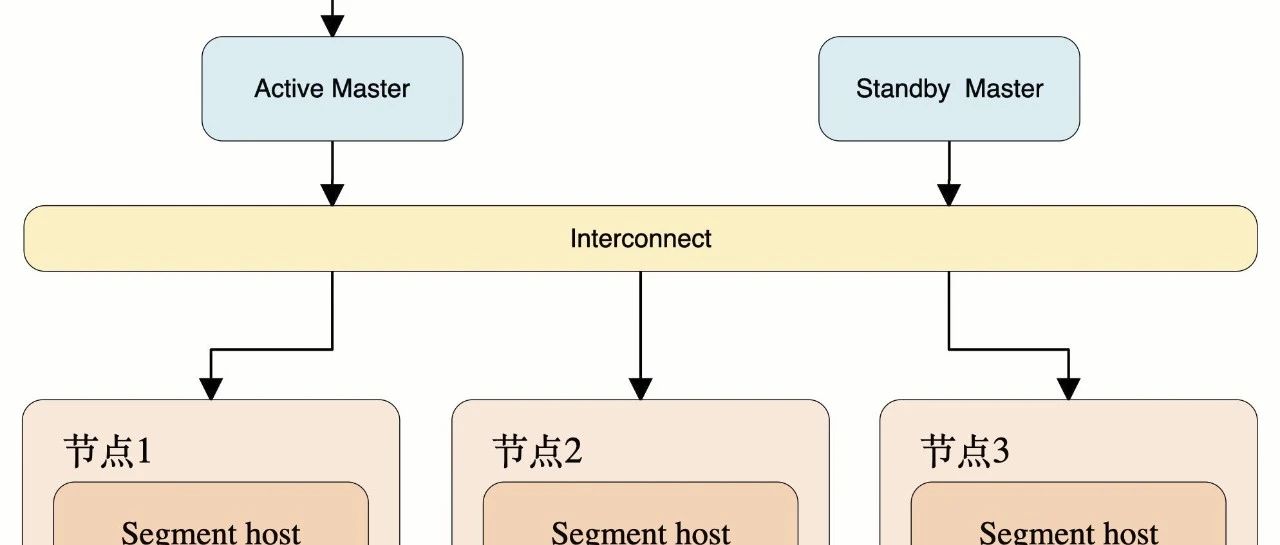
故障分析 | Greenplum 数据状态异常处理
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
4