(二十六)路由过度动画
(二十六)路由过度动画
老怪兽
发布于 2023-02-22 18:47:32
发布于 2023-02-22 18:47:32
代码可运行
运行总次数:0
代码可运行
路由过度动画
一、复习 dom 组件的动画
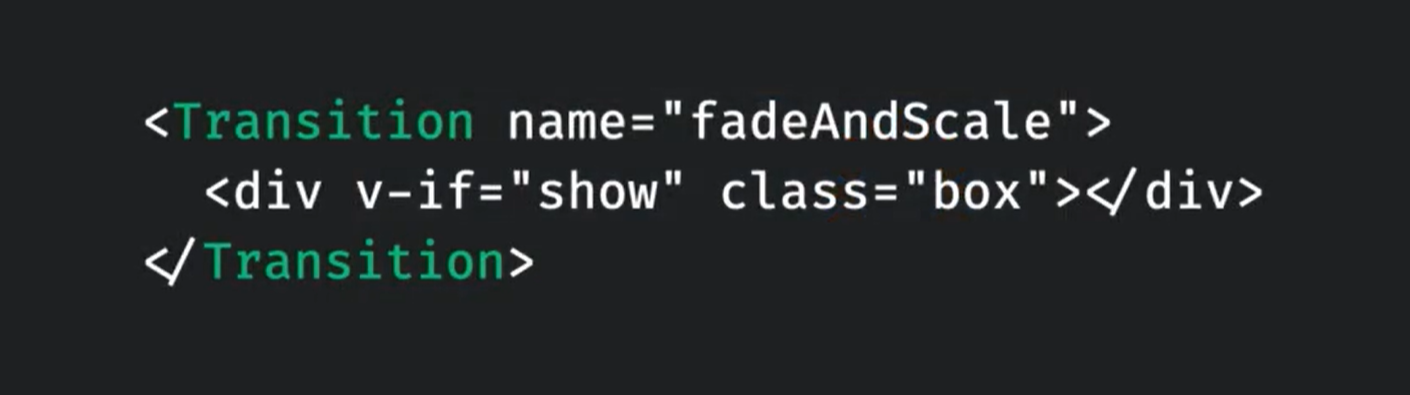
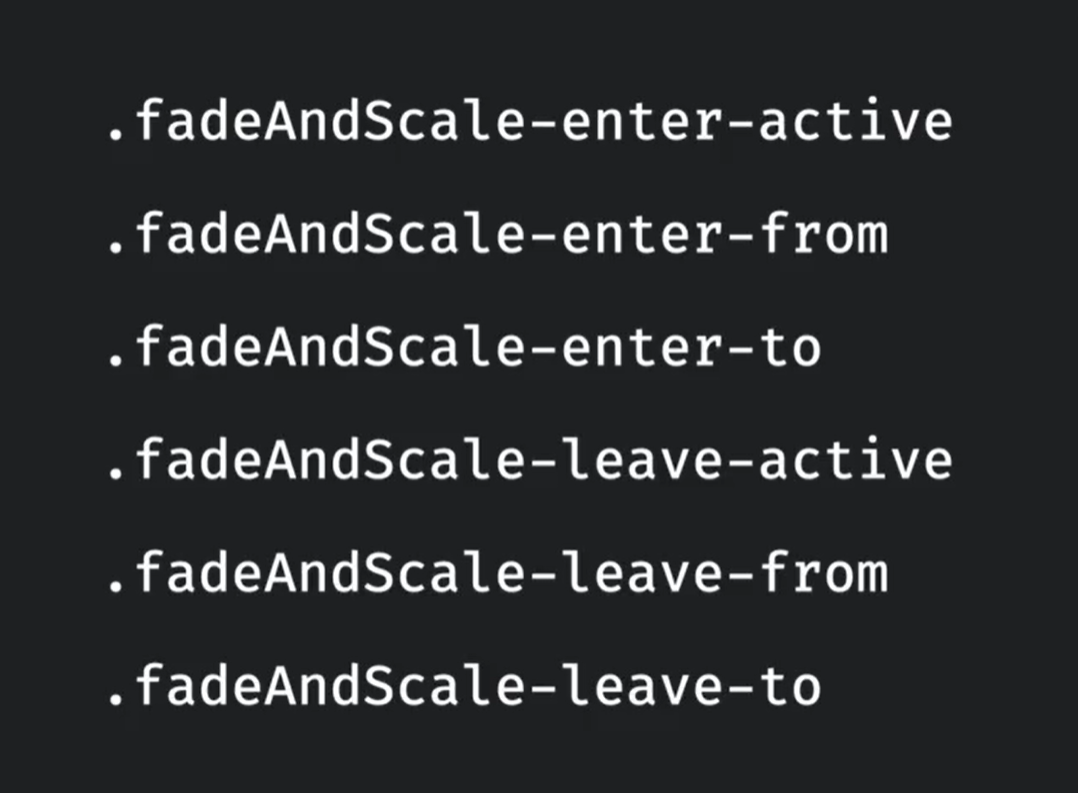
- 给多个元素添加动画

- 自动应用这些样式

二、vue-router 实现动画过渡
- 路由跳转实现渐隐渐显的效果
// 使用封装的 router-link 来做
<template>
<router-view v-slot="{ Component }">
<transition name="fade" mode="out-in">
<component :is="Component" />
</transition>
</router-view>
{/* v-slot 还接受第二个参数 router */}
<router-view v-slot="{ Component, route }">
<transition :name="route.meta.transition || 'fade'" mode="out-in">
<component :is="Component" />
<!-- 对于 /1,/2类似的跳转,组件会进行复用,过渡不会执行。添加 key 可以强制执行过渡 -->
<!-- <component :is="Component" :key="route.path" /> -->
</transition>
</router-view>
</template>
<script></script>- 不同组件设置不容的过度动画,通过
meta来设置
const routes = [
{
path: "/",
component: BlogListPage,
meta: {
transition: "fade",
},
},
{
path: "/:postId",
component: BlogPostPage,
meta: {
transition: "fadeAndMove",
},
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022年11月14日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
