「兔了个兔」福兔贺春,纯CSS实现超精美月兔404界面(附源码)
「兔了个兔」福兔贺春,纯CSS实现超精美月兔404界面(附源码)


💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀,兔年吉祥,预祝大家来年财源滚滚来!今天给大家带来的分享是一款超精美的月兔404前端界面,希望大家能喜欢!
🤟每日一言: 你可以遗憾,但是你绝对不能后悔。遗憾证明你努力过了,只是力有不逮。而后悔,只能说明你当时没努力过。
目录
前言
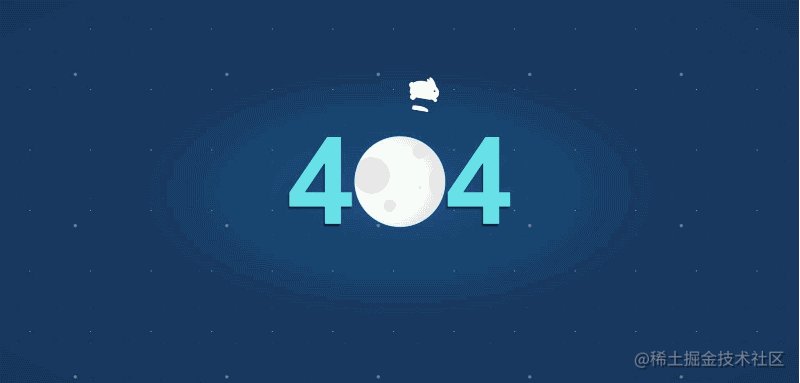
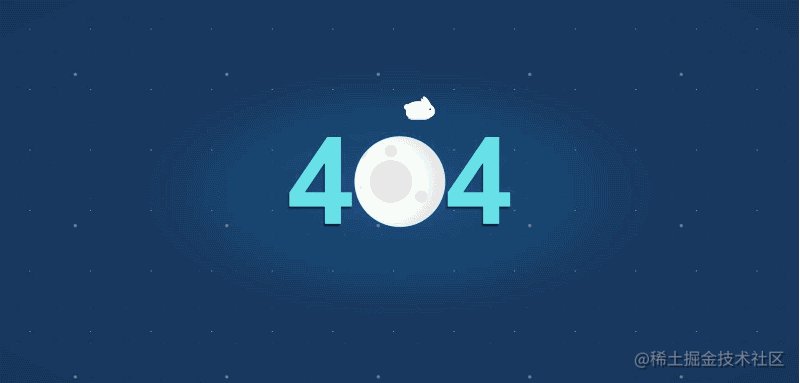
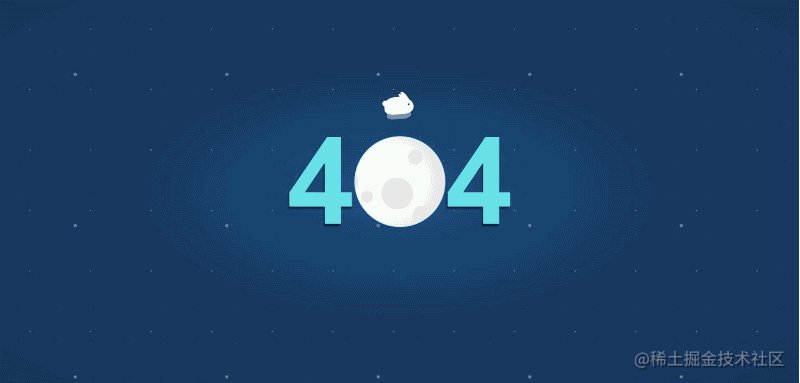
各位小伙伴们大家好呀,兔年吉祥,预祝大家来年财源滚滚来!今天给大家带来的分享是一款超精美的月兔404前端界面,希望大家能喜欢!
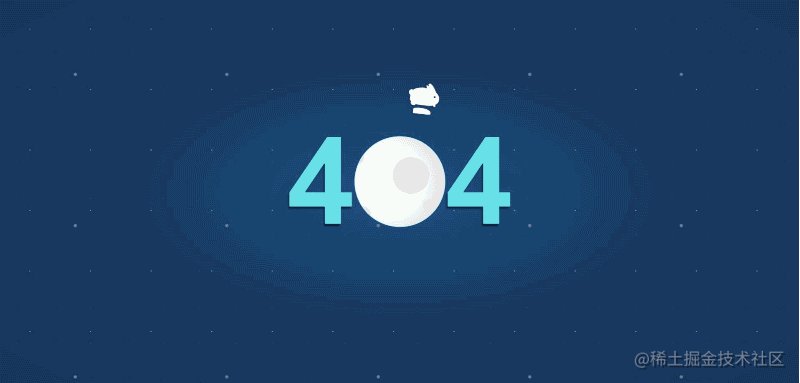
效果演示

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!在分步讲解中我会将HTML,CSS两个部分全部放在同一个文件中,方便各位小伙伴们获取!
我将实现思路分成了如下三个部分,列举如下:
- 背景设计
- 404月球设计
- 蹦跳的月兔设计
背景设计

背景的设计为月球空间的感觉,十分的恢弘大气和广阔无垠。它的实现主要用到了CSS中的一个函数:radial-gradient()
radial-gradient() 函数用
径向渐变创建 “图像”。
background-image: radial-gradient(shape size at position, start-color, ..., last-color);HTML代码
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>rabbit 404</title>
<style>
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class="figure">
</div>
<!-- partial -->
</body>
</html>CSS代码
将下面代码复制粘贴至<style></style>之间
*, *:after, *:before {
box-sizing: border-box;
}
html {
background: #23508a;
background: radial-gradient(ellipse at center, #23508a 0%, #1b3b62 50%, #1a365b 100%);
font-family: arial;
min-width: 400px;
}
body {
width: 100%;
height: 100vh;
margin: 0;
background: radial-gradient(ellipse at center, #73859a 1%, rgba(114, 132, 152, 0) 2%, rgba(0, 0, 0, 0) 100%), radial-gradient(ellipse at center, #73859a 1%, rgba(114, 132, 152, 0) 2%, rgba(0, 0, 0, 0) 100%), radial-gradient(ellipse at center, rgba(115, 133, 154, 0.5) 1%, rgba(114, 132, 152, 0) 2%, rgba(0, 0, 0, 0) 100%);
background-size: 250px 250px , 100px 100px , 60px 60px;
background-repeat: repeat;
}
.figure {
position: fixed;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -65%);
transform: translate(-50%, -65%);
}404月球设计

月球的设计由HTML和CSS完成,而旋转部分的实现则由CSS中的一个重要组件@keyframes来实现
- 使用@keyframes规则,你可以创建动画。
- 创建动画是通过逐步改变从一个CSS样式设定到另一个。
- 在动画过程中,您可以更改CSS样式的设定多次。
- 指定的变化时发生时使用%,或关键字“from”和“to”,这是和0%到100%相同。
@keyframes animationname {keyframes-selector {css-styles;}}|值| 说明 |
HTML代码
将下面代码复制粘贴至<div class="figure"></div>之间
<div class="mj">
</div>
<div class="error-no"> <span>4</span>
<div class="moon"></div><span>4</span>
</div> CSS代码
将下面代码复制粘贴至<style></style>之间
.error-no {
font-size: 200px;
font-weight: bold;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
color: #68e3e9;
text-shadow: -2px 4px 2px rgba(0, 0, 0, 0.5);
}
.moon {
width: 150px;
height: 150px;
border-radius: 50%;
background: #fff;
position: relative;
display: inline-block;
z-index: 10;
overflow: hidden;
box-shadow: -20px 0 20px #e9e9e9 inset;
border: 1px solid #68e3e9;
}
.moon:after {
content: '';
position: absolute;
left: 75px;
top: 70%;
width: 20px;
height: 20px;
border-radius: 50%;
color: #e9e9e9;
background: currentcolor;
-webkit-animation: 5s spin linear infinite;
animation: 5s spin linear infinite;
box-shadow: -30px -50px 0 20px, 50px -30px 0 -8px , 50px -90px 0 2px , 100px -90px 0 0px, 100px -40px 0 25px, 150px -15px 0 0px, 240px 15px 0 4px, 230px -80px 0 2px, 200px -20px 0 16px, 350px 0 0, 320px -50px 0 20px, 400px -30px 0 -8px, 400px -90px 0 2px;
}
.mj {
position: relative;
margin: auto;
z-index: 30;
width: 60px;
-webkit-transform: scale(0.6) translatey(70%);
transform: scale(0.6) translatey(70%);
}
@-webkit-keyframes spin {
0% {
left: 75px;
}
100% {
left: -275px;
}
}
@keyframes spin {
0% {
left: 75px;
}
100% {
left: -275px;
}
} 蹦跳的月兔设计
月兔的设计比较复杂,在这里不展开讲了,后续会单独出一期文章来讲解跳动月兔的实现,还望大家多多关注专栏,不要错过精彩内容噢!

HTML代码
将下面代码复制粘贴至<div class="mj"></div>之间
<div class='rabbit'></div> CSS代码
将下面代码复制粘贴至<style></style>之间
.rabbit {
width: 5em;
height: 3em;
background: #ffffff;
border-radius: 70% 90% 60% 50%;
position: relative;
-moz-transform: rotate(0deg) translate(-2em, 0);
-ms-transform: rotate(0deg) translate(-2em, 0);
-webkit-transform: rotate(0deg) translate(-2em, 0);
transform: rotate(0deg) translate(-2em, 0);
animation: hop 1s infinite linear;
z-index: 1;
}
.no-flexbox .rabbit {
margin: 10em auto 0;
}
.rabbit:before {
content: "";
position: absolute;
width: 1em;
height: 1em;
background: white;
border-radius: 100%;
top: 0.5em;
left: -0.3em;
box-shadow: 4em 0.4em 0 -0.35em #3f3334, 0.5em 1em 0 white, 4em 1em 0 -0.3em white, 4em 1em 0 -0.3em white, 4em 1em 0 -0.4em white;
animation: kick 1s infinite linear;
}
.rabbit:after {
content: "";
position: absolute;
width: .75em;
height: 2em;
background: white;
border-radius: 50% 100% 0 0;
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
right: 1em;
top: -1em;
border-top: 1px solid #f7f5f4;
border-left: 1px solid #f7f5f4;
box-shadow: -0.5em 0em 0 -0.1em white;
}
@keyframes hop {
20% {
-moz-transform: rotate(-10deg) translate(1em, -2em);
-ms-transform: rotate(-10deg) translate(1em, -2em);
-webkit-transform: rotate(-10deg) translate(1em, -2em);
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 3em 0 -1em #fff;
}
40% {
-moz-transform: rotate(10deg) translate(3em, -4em);
-ms-transform: rotate(10deg) translate(3em, -4em);
-webkit-transform: rotate(10deg) translate(3em, -4em);
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #fff;
}
60%,75% {
-moz-transform: rotate(0) translate(4em, 0);
-ms-transform: rotate(0) translate(4em, 0);
-webkit-transform: rotate(0) translate(4em, 0);
transform: rotate(0) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #fff;
}
}
@keyframes kick {
20%,50% {
box-shadow: 4em 0.4em 0 -0.35em #3f3334, 0.5em 1.5em 0 white, 4em 1.75em 0 -0.3em white, 4em 1.75em 0 -0.3em white, 4em 1.9em 0 -0.4em white;
}
40% {
box-shadow: 4em 0.4em 0 -0.35em #3f3334, 0.5em 2em 0 white, 4em 1.75em 0 -0.3em white, 4.2em 1.75em 0 -0.2em white, 4.4em 1.9em 0 -0.2em white;
}
}完整源码
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>rabbit 404</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
html {
background: #23508a;
background: radial-gradient(ellipse at center, #23508a 0%, #1b3b62 50%, #1a365b 100%);
font-family: arial;
min-width: 400px;
}
body {
width: 100%;
height: 100vh;
margin: 0;
background: radial-gradient(ellipse at center, #73859a 1%, rgba(114, 132, 152, 0) 2%, rgba(0, 0, 0, 0) 100%), radial-gradient(ellipse at center, #73859a 1%, rgba(114, 132, 152, 0) 2%, rgba(0, 0, 0, 0) 100%), radial-gradient(ellipse at center, rgba(115, 133, 154, 0.5) 1%, rgba(114, 132, 152, 0) 2%, rgba(0, 0, 0, 0) 100%);
background-size: 250px 250px , 100px 100px , 60px 60px;
background-repeat: repeat;
}
.figure {
position: fixed;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -65%);
transform: translate(-50%, -65%);
}
.error-no {
font-size: 200px;
font-weight: bold;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
color: #68e3e9;
text-shadow: -2px 4px 2px rgba(0, 0, 0, 0.5);
}
.moon {
width: 150px;
height: 150px;
border-radius: 50%;
background: #fff;
position: relative;
display: inline-block;
z-index: 10;
overflow: hidden;
box-shadow: -20px 0 20px #e9e9e9 inset;
border: 1px solid #68e3e9;
}
.moon:after {
content: '';
position: absolute;
left: 75px;
top: 70%;
width: 20px;
height: 20px;
border-radius: 50%;
color: #e9e9e9;
background: currentcolor;
-webkit-animation: 5s spin linear infinite;
animation: 5s spin linear infinite;
box-shadow: -30px -50px 0 20px, 50px -30px 0 -8px , 50px -90px 0 2px , 100px -90px 0 0px, 100px -40px 0 25px, 150px -15px 0 0px, 240px 15px 0 4px, 230px -80px 0 2px, 200px -20px 0 16px, 350px 0 0, 320px -50px 0 20px, 400px -30px 0 -8px, 400px -90px 0 2px;
}
.mj {
position: relative;
margin: auto;
z-index: 30;
width: 60px;
-webkit-transform: scale(0.6) translatey(70%);
transform: scale(0.6) translatey(70%);
}
@-webkit-keyframes spin {
0% {
left: 75px;
}
100% {
left: -275px;
}
}
@keyframes spin {
0% {
left: 75px;
}
100% {
left: -275px;
}
}
.rabbit {
width: 5em;
height: 3em;
background: #ffffff;
border-radius: 70% 90% 60% 50%;
position: relative;
-moz-transform: rotate(0deg) translate(-2em, 0);
-ms-transform: rotate(0deg) translate(-2em, 0);
-webkit-transform: rotate(0deg) translate(-2em, 0);
transform: rotate(0deg) translate(-2em, 0);
animation: hop 1s infinite linear;
z-index: 1;
}
.no-flexbox .rabbit {
margin: 10em auto 0;
}
.rabbit:before {
content: "";
position: absolute;
width: 1em;
height: 1em;
background: white;
border-radius: 100%;
top: 0.5em;
left: -0.3em;
box-shadow: 4em 0.4em 0 -0.35em #3f3334, 0.5em 1em 0 white, 4em 1em 0 -0.3em white, 4em 1em 0 -0.3em white, 4em 1em 0 -0.4em white;
animation: kick 1s infinite linear;
}
.rabbit:after {
content: "";
position: absolute;
width: .75em;
height: 2em;
background: white;
border-radius: 50% 100% 0 0;
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
right: 1em;
top: -1em;
border-top: 1px solid #f7f5f4;
border-left: 1px solid #f7f5f4;
box-shadow: -0.5em 0em 0 -0.1em white;
}
@keyframes hop {
20% {
-moz-transform: rotate(-10deg) translate(1em, -2em);
-ms-transform: rotate(-10deg) translate(1em, -2em);
-webkit-transform: rotate(-10deg) translate(1em, -2em);
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 3em 0 -1em #fff;
}
40% {
-moz-transform: rotate(10deg) translate(3em, -4em);
-ms-transform: rotate(10deg) translate(3em, -4em);
-webkit-transform: rotate(10deg) translate(3em, -4em);
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #fff;
}
60%,75% {
-moz-transform: rotate(0) translate(4em, 0);
-ms-transform: rotate(0) translate(4em, 0);
-webkit-transform: rotate(0) translate(4em, 0);
transform: rotate(0) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #fff;
}
}
@keyframes kick {
20%,50% {
box-shadow: 4em 0.4em 0 -0.35em #3f3334, 0.5em 1.5em 0 white, 4em 1.75em 0 -0.3em white, 4em 1.75em 0 -0.3em white, 4em 1.9em 0 -0.4em white;
}
40% {
box-shadow: 4em 0.4em 0 -0.35em #3f3334, 0.5em 2em 0 white, 4em 1.75em 0 -0.3em white, 4.2em 1.75em 0 -0.2em white, 4.4em 1.9em 0 -0.2em white;
}
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class="figure">
<div class="mj">
<div class='rabbit'></div>
</div>
<div class="error-no"> <span>4</span>
<div class="moon"></div><span>4</span>
</div>
</div>
<!-- partial -->
</body>
</html>- 目录
- 前言
- 效果演示
- 实现思路
- 背景设计
- HTML代码
- CSS代码
- 404月球设计
- HTML代码
- CSS代码
- 蹦跳的月兔设计
- HTML代码
- CSS代码
- 背景设计
- 完整源码

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有