暴雪国服正式停服,与网易14年合作结束!数百万玩家纷纷祭奠,再见青春
暴雪国服正式停服,与网易14年合作结束!数百万玩家纷纷祭奠,再见青春

新智元报道
编辑:桃子 David
【新智元导读】没有奇迹,没有反转。昨晚24时,暴雪与网易的合作到期,暴雪国服「全家桶」7款游戏正式停服。14年合作,没能换来一个友好分手。
再见了,魔兽世界。
再见了,炉石传说。
再见了,再也回不去的青春...
1月24日0点,暴雪国服「全家桶」停服,瞬间冲上热搜。

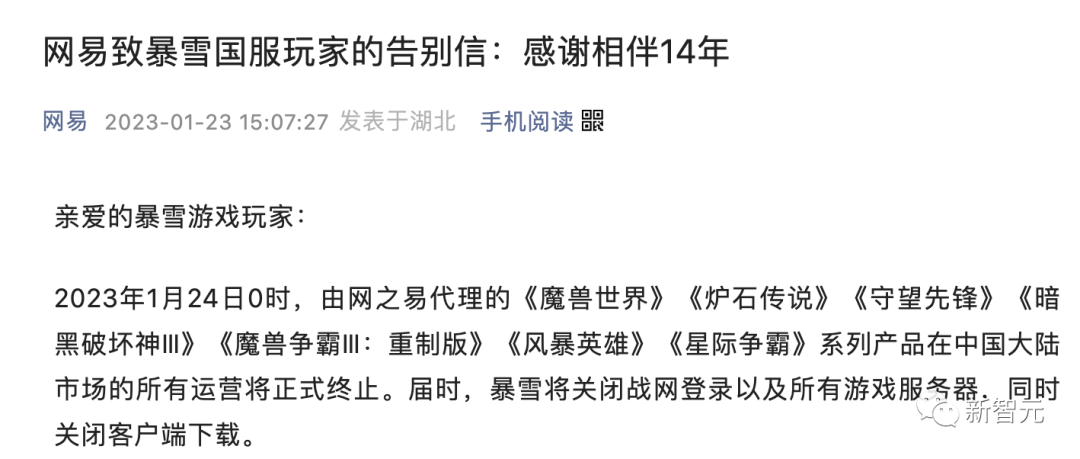
就在昨天下午,网易发布一封致国服玩家的告别信。

现除了《暗黑破坏神:不朽》外,暴雪游戏国服正式停服。
信中称,《魔兽世界》《炉石传说》《守望先锋:归来》《暗黑破坏神3》《星际争霸2》《魔兽争霸3:重制版》《风暴英雄》等七款游戏国服正式停运。

14年合作,没能友好分手
谈判不顺 暴雪先发公告 网易股价大跌
去年11月17日,动视暴雪首先发出公告,称暴雪娱乐与网之易(暴雪在中国的代理公司)就游戏全家桶的续约未能达成协议,将在2023年1月23日后终止国服大部分服务,包括暴雪国服全家桶的所有游戏。

据消息人士称,暴雪公告的内容本身并没有外界看来的那么出人意料,不过发公告的时间很拿捏,刚好在网易第三季度财报发布的前一天,没有给网易披露消息的机会。
此消息发布后,网易股价一度大跌近15%。

一般来讲,按照业界的普遍做法,这类双边谈判未能达成协议后,双方一般会协商一致发出一份联合声明,像暴雪这样抢先单方面发声明的做法,只能说看不出双方此前已有14年的合作。
动视暴雪在11月8日公布2022年第三季度财报时便称,公司在中国签约的代理协议将于2023年1月到期,协议的续签正在讨论,但最终可能无法达成令双方都满意的结果。
网易:一直希望续约,很遗憾没谈拢
在一份公开回应中,网易方面表示,该公司一直在尽最大努力和暴雪方面谈判,希望推进续约。经过长时间的谈判,网易仍然无法就一些合作的关键性条款与动视暴雪达成一致。
「我们非常遗憾动视暴雪在今天先行宣布了停止合作,我们将不得不接受此决定。网易将继续履行职责,为我们的玩家服务到最后一刻。」
此前,据观察者网消息,关于暴雪与网易的续约风波,暴雪方针对续约提出了天价条件,部分条款甚至可以以「恶心」来形容。
据知情人士透露,暴雪方分成较2019-2022合约期50%以上营收和净利润进一步提高,且暴雪游戏定价将采取全球同步策略,而此前国服定价较全球其他地区普遍低约20%。
此外,暴雪还要求网易按照《暗黑破坏神:不朽》模式,研发暴雪其他IP手游全球发行,但网易只享有中国区市场营收分成。
若该续约条件属实,暴雪无异于在要求网易「打白工」。
网易CEO丁磊在财报电话会议中,也对此次续约谈判破裂一事做出了回应:
「网易希望可以继续代理暴雪的游戏,也付出了很多努力,过去谈判的难度远超预期。经过长时间的谈判,对于一些涉及可持续运营,和中国市场及玩家核心利益的关键性合作条款,动视暴雪提出的要求不可接受。」

由于重新合作再无希望,网易方面解散了网之易团队,仅留下少部分员工善后,绝大部分员工被裁,仅有少数员工内部转岗。
暴雪再发公告:想再续半年,网易不干
本以为一来一往,此事虽然遗憾,但也尘埃落定。但显然暴雪不是这样认为的。
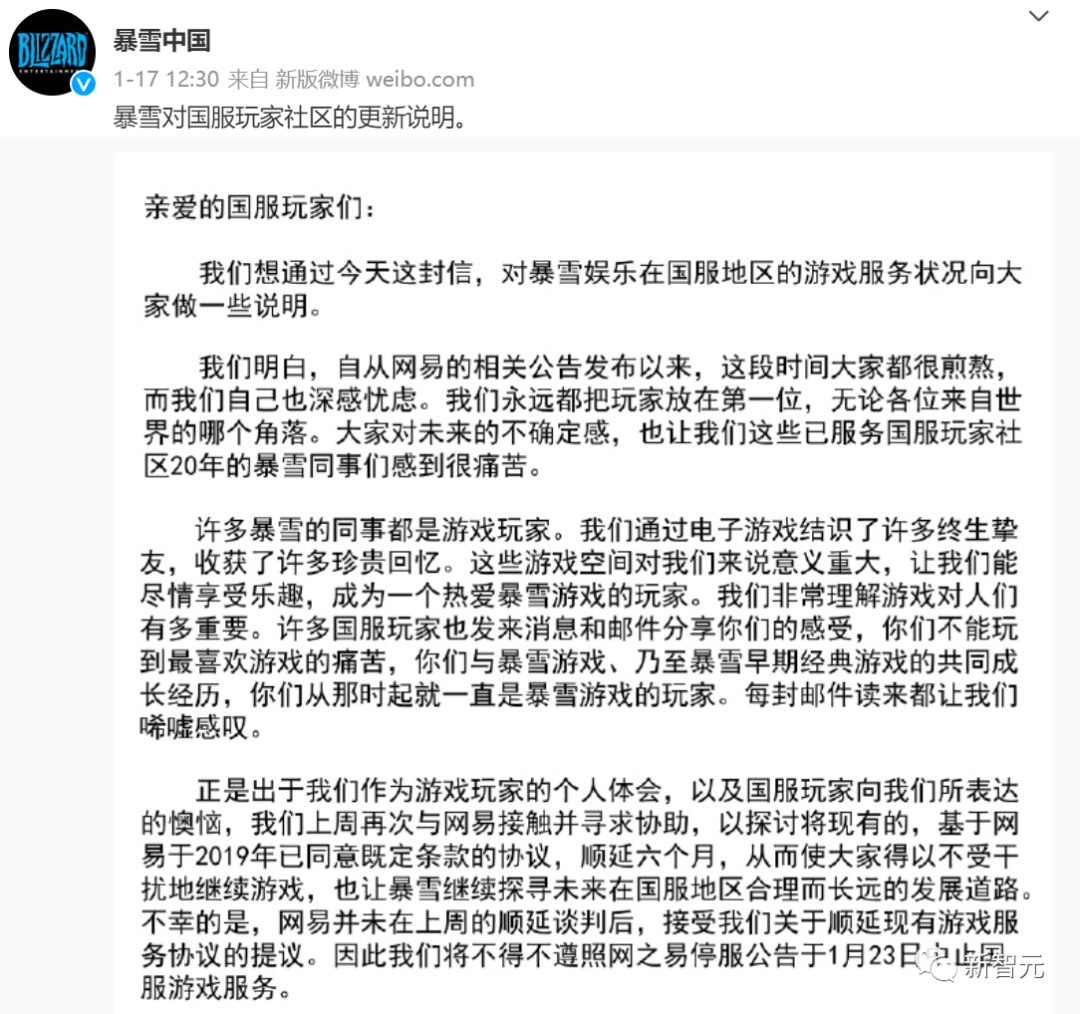
1月17日,在暴雪仍未成功找到新的国服合作伙伴,停服已经成为定局的情况下,暴雪中国又在微博上发出了第二封针对国服玩家社区的更新说明,言语中将停服的责任推给网易。
公告中称,暴雪在确定不会停止寻找新的合作伙伴的前提下,于上周提出与网易按现有条款继续合作6个月,遭到网易拒绝。

用玩家的话说,这封公告,就相当于对前任说:
虽然我们分手了,我提的,但我接盘侠还没找到,咱俩再继续凑合过半年小日子行不?等我找到新欢,咱就散伙。
你听听,这是人说的话吗?
在这份公告下,网友评论的画风也是空前的统一,这浓浓的绿茶风,不骂你骂谁?

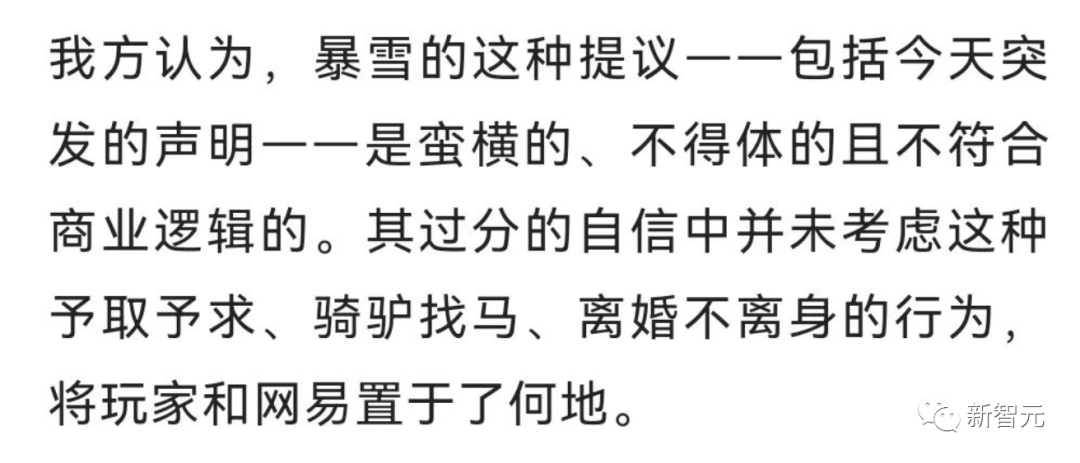
网易:暴雪「骑驴找马,离婚不离身」
此刻已经撕破脸皮的网易这次没有惯着暴雪,在接下来发出的公告中,直斥暴雪「予取予求、骑驴找马、离婚不离身」,并称这种提议「蛮横、不得体,且不符合商业逻辑」。

在官方公告中使用这种风格的语言可以说是非常罕见了,看得出网易被暴雪的傲慢气得不行。
这还不算完,在这份回应出炉之后,网易园区的咖啡厅推出新品「暴雪绿茶」,售价13元,销量爆棚,半日不到即售罄。

这个名字,这个定价,懂得都懂。
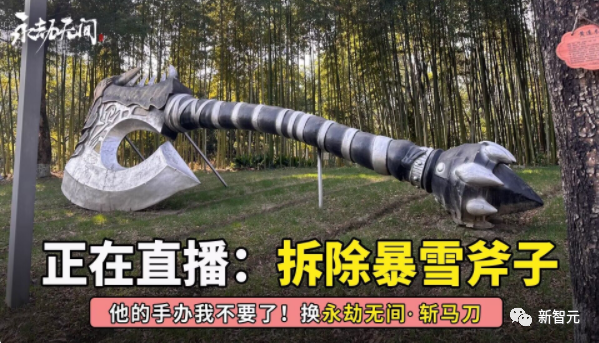
18日,网易官方在抖音开启直播,标题为「直播拆除网易园区魔兽斧头」,直播人士称是《永劫无间》官方人员,受网易总部委托,直播拆除办公园区内暴雪《魔兽世界》血吼雕像,这个位置将会被换成《永劫无间》的斩马刀。

在直播现场还可以体验砸雕像环节,多位曾经的「暴白」愤怒的举起锤子砸向雕像。
至此,在国服的暴雪全家桶正式走向了最后的倒计时,并于昨晚走到了尽头。
再见了,我的青春
对许多玩家来说,暴雪承载了他们的青春。暴雪停服的那一刻,意味着这代人的青春终结了。
2023年1月24日,许多人待到游戏最后一秒,记录了停服的那一瞬。

天下无不散的宴席,旅馆酒馆打了样,炉石这扇门最终还是关上了。

有网友称自己在一张亡者之夜的地图里战斗到了最后一分钟。

就连WCG2005 2006魔兽争霸项目世界冠军李晓峰发文回忆了自己在魔兽争霸的夺冠时刻。

「虽然没有留恋,但几千小时的陪伴,上万金钱的投入,从今天开始都要被尘封了。从全家桶到卸载战网,这是我和暴雪游戏的故事,一讲就是十几年...」

「魔兽世界不在的第一天,想他!」

还有网友称,成年人只能往前看,没有太多时间用来伤感。感谢陪伴,相互成全。

考迪克「自爆式」解约
此时此刻,网易结束了与暴雪长达十四年的合作。这将成为游戏史上最大停服事件,数百万中国暴雪玩家流离失所。
而网易暴雪解约的始作俑者,便是动视暴雪CEO鲍比·考迪克。
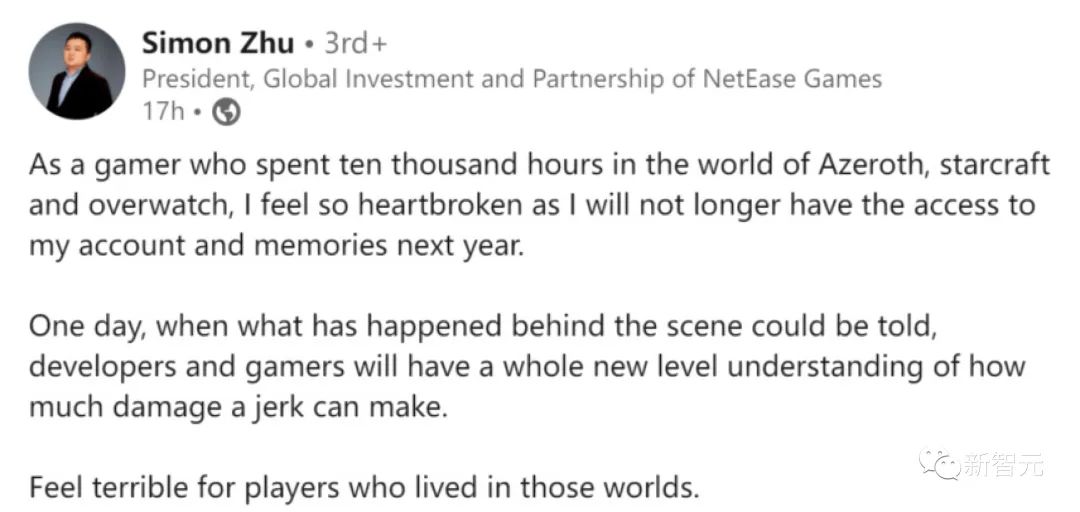
就在暴雪宣布与网易解约之后,网易的全球投资与伙伴关系总裁Simon Zhu在社交媒体发文称:
「有朝一日,当所有的内幕都被揭开,大家会对一个混蛋能带来多大的破坏,将有一个全新级别的认知。」

而其中提到的jerk,指的就是动视暴雪CEO考迪克(Bobby Kotick)。
要知道在这家公司能够拍板与网易解约的人,就只有他一人了。

那么,这么做对他有什么好处?这就不得不提到微软收购暴雪一案了。
一直以来,动视暴雪丑闻缠身,职场歧视,性骚扰...
考迪克也是动视传出丑闻事件的一员。他不仅被曝出性侵丑闻,在公司酗酒,同时他也多次因插手工作室进度引起员工不满。
就在2022年年初,微软宣布将以687亿美元收购动视暴雪时,动视内部便有数千名员工联名签署请愿书,要求罢免CEO考迪克。
因此,微软在收购协议中明确表示暴雪收购完后就让考迪克下台。
然而,他会乖乖束手就擒吗?显然不是,最起码得捞一笔再走人。
据Games One数据统计,考迪克的年薪超过1.5亿美元,平均时薪酬为77306美元,位居游戏大厂首位。

其实,在传出微软收购暴雪之前,考迪克就找人以45美元/股的价格买了1亿股动视暴雪的股票。
没几天,微软便提出了以95美元一股收购动视。而考迪克一波操作直接从新东家手里血赚50亿美元。
这不仅引来了政府的调查,自然也会导致微软的不满。
虽说微软收购动视后要解雇考迪克,但如果是无缘解雇,公司肯定是要为此支付大笔的违约金。
为了在与微软的谈判中手握更多的筹码,考迪克便主导了与网易的解约,来最大化自身利益。
可以看到这场解约早有预谋。
动视暴雪发布2022年Q3财报时,曾提到与网易合作产品的分成仅占3%。
其实,财报中提到的国内收入占比是和整个动视暴雪公司比较得出的。
要知道,动视暴雪是由动视、暴雪、King三家公司组成。Q3财报中King占总收入40%,暴雪占31%,而动视只占29%。
而网易代理的游戏收入则占到暴雪的10%-15%,这其中还不包括后来的《暗黑破坏神:不朽》。

以此作为铺垫,暴雪在与网易谈判中提出了天价续约条件,包括全球同步定价、巨额保证金等。
可以看出,考迪克无异是想给公司带来短期利润,为的就是让自己掌握更多的筹码,拿到更多的赔偿金。
有人称,当微软完成收购后,暴雪依然会回归大陆市场。
但,我的青春还会再回来吗?

参考资料:
https://finance.sina.com.cn/chanjing/gsnews/2022-11-17/doc-imqmmthc5006537.shtml
https://www.zhihu.com/question/580049853


- 【新智元导读】没有奇迹,没有反转。昨晚24时,暴雪与网易的合作到期,暴雪国服「全家桶」7款游戏正式停服。14年合作,没能换来一个友好分手。

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有