别团等shy哥发育
作者相关精选
AJAX动态加载下拉框数据
前往小程序,Get更优阅读体验!
立即前往
AJAX动态加载下拉框数据

别团等shy哥发育
发布于 2023-02-25 09:24:21
发布于 2023-02-25 09:24:21
2.6K00
代码可运行
举报
运行总次数:0
代码可运行
1、type表数据

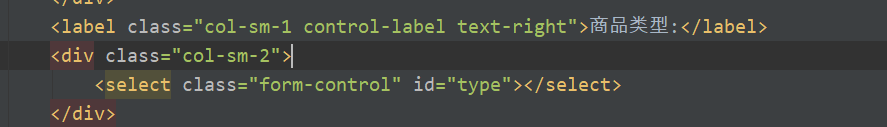
2、前端页面
现在的想法是点击商品类型下拉框,动态加载所有商品类型

利用select标签的id属性

3、jQuery代码部分
这句放在自执行函数里面
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
loadProductType("/ssm_test/type/getProductType","type");那个swal是我用的弹出框插件,你换成alert()函数即可
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
//加载商品类别下拉框
function loadProductType(url,idStr){
$.ajax({
url:url,
dataType: 'json',
data:{},
type:'post',
success:function (data) {
var options="<option value=''>请选择</option>";
$.each(data.ProductType,function (key,val) {
options+='<option value='+val.id+'>'+val.name+'</option>';
});
$('#'+idStr).empty();
$('#'+idStr).append(options);
swal('系统提示','加载成功','success');
},
error:function () {
swal('系统提示','商品类别列表加载失败','warning');
}
});
}4、实体类:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
package com.ssm.pojo;
public class Type {
private int id; // 产品类型编号
private String name; // 产品类型名称
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Type{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}5、控制层代码
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
//动态加载商品类别列表
@RequestMapping(value = "/getProductType",method = {RequestMethod.GET,RequestMethod.POST})
@ResponseBody
public Map<String,Object> getProductType(HttpServletRequest req, HttpServletResponse res)
throws Exception{
//获取商品类别列表
List<Type> types=typeService.getAll();
// for(Type x:types){
// System.out.println(x);
// }
int count=0;
if(types!=null&&types.size()>0){
count=types.size();
}
//创建对象result,保存返回结果
Map<String,Object> result=new HashMap<>(2);
result.put("count",count);
result.put("ProductType",types);
return result;
}6、Service
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
package com.ssm.service;
import com.ssm.pojo.Type;
import java.util.List;
public interface TypeService {
//获取所有商品类别列表
List<Type> getAll();
}7、业务逻辑层
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
package com.ssm.service.impl;
import com.ssm.dao.TypeDao;
import com.ssm.pojo.Type;
import com.ssm.service.TypeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Isolation;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service("typeService")
@Transactional(propagation = Propagation.REQUIRED,isolation = Isolation.DEFAULT)
public class TypeServiceImpl implements TypeService {
@Autowired
TypeDao typeDao;
@Override
public List<Type> getAll() {
return typeDao.getAllType();
}
}8、数据访问层
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
package com.ssm.dao;
import com.ssm.pojo.Type;
import org.apache.ibatis.annotations.Select;
import java.util.List;
public interface TypeDao {
//获取所有商品类型
@Select("select * from type")
List<Type> getAllType();
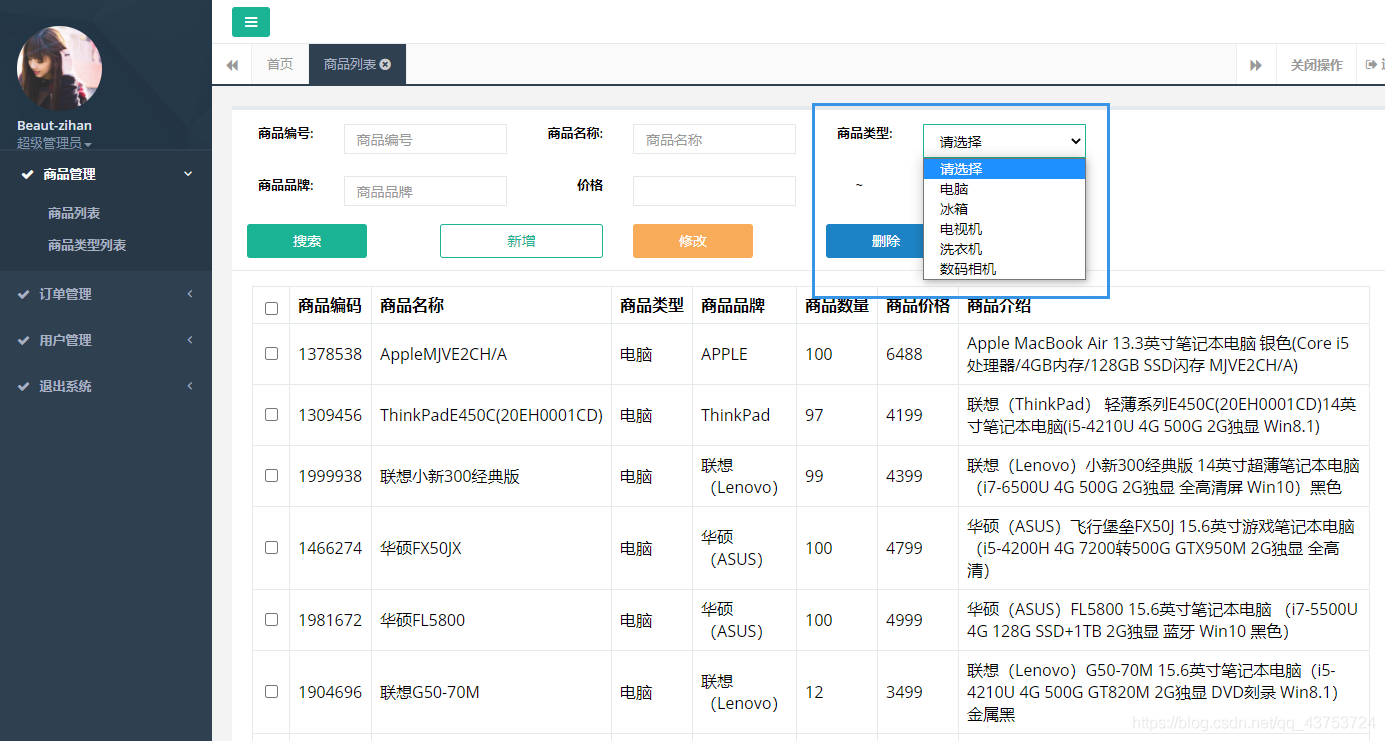
}9、部署项目
项目部署之后,点击商品类别下拉框,可以看到商品类别数据已经加载成功

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-12-31,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
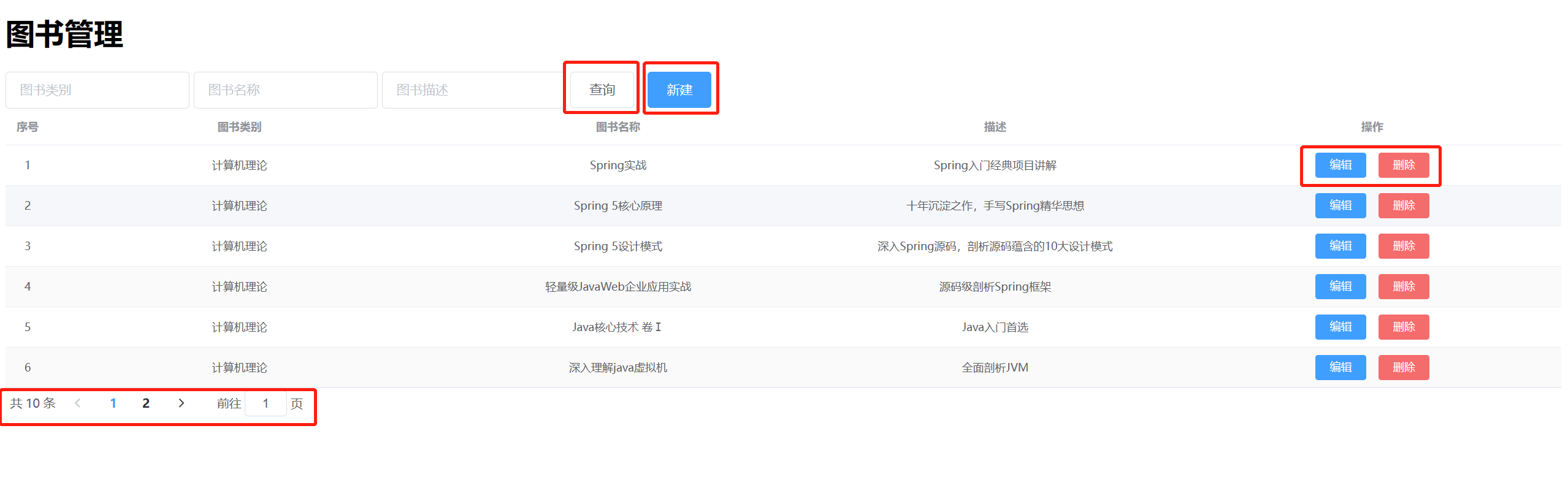
【源码免费下载】SpringBoot整合Spring+SpringMVC+MyBatisPlus案例:图书管理系统
更多 >目录
- 1、type表数据
- 2、前端页面
- 3、jQuery代码部分
- 4、实体类:
- 5、控制层代码
- 6、Service
- 7、业务逻辑层
- 8、数据访问层
- 9、部署项目

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2
目录