我是这样解决 HBuilderX 安卓基座安装失败的问题
我是这样解决 HBuilderX 安卓基座安装失败的问题

本文简介
记录一个在使用 HBuilderX 开发 App 时遇到的问题。
同步资源失败,未得到同步资源的授权,请停止运行后重新运行,并注意手机上的授权提示

出现这个问题的原因是我把手机的 HBuilder App 给删掉了,通过电脑连接数据线的方式安装就会提示上面的错误。
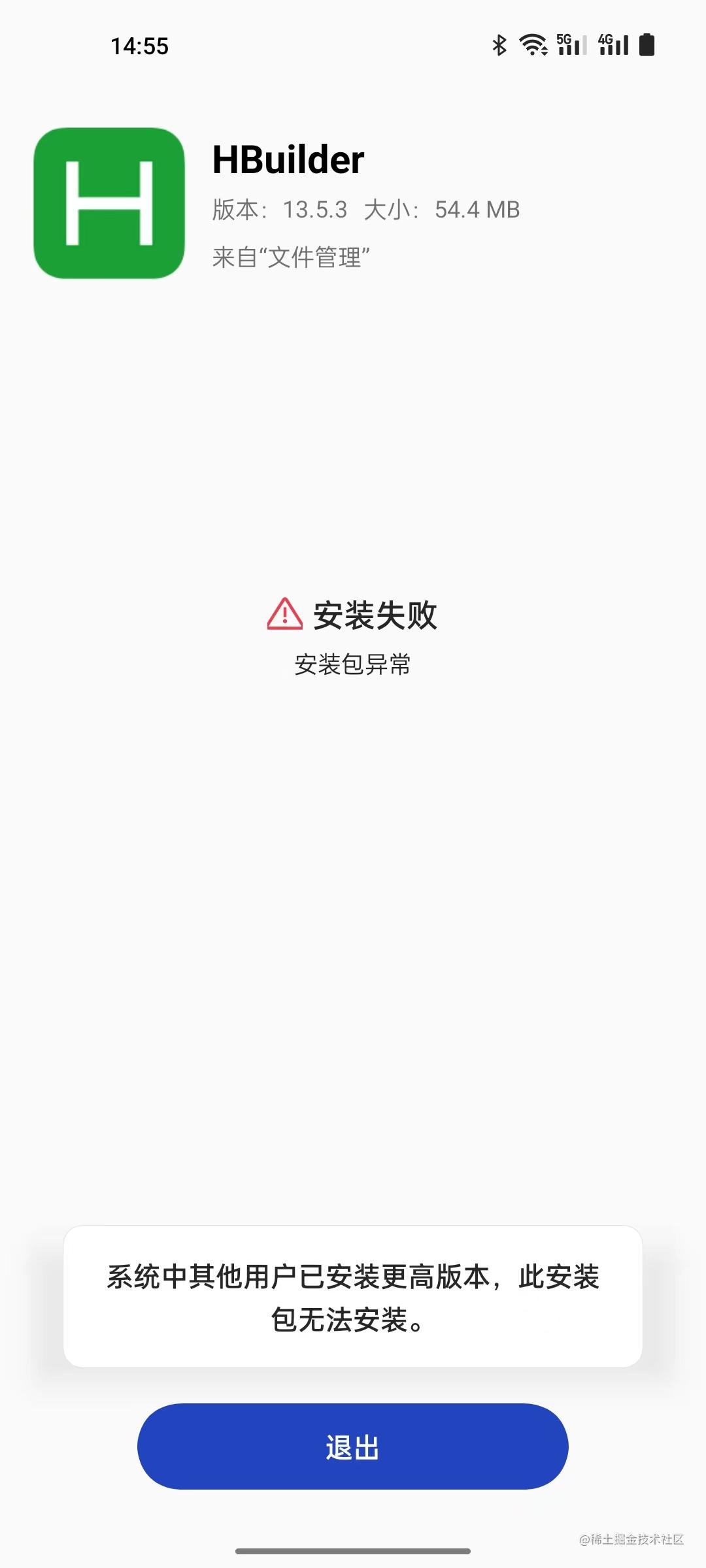
然后我把 HBuilder.apk 安装包拉进手机,手动安装也是失败的!

为了保住饭碗,这事必须解决!
环境
- 电脑:MacBook Pro,芯片是 Apple M1 Pro,系统是 macOS Ventura 13.1
- 手机:一加8,安卓12,用的是 oppo 的 ColorOS 12.1 系统
- 开发工具:
HBuilderX 3.6.14
手机已经开了 USB调试,并且 允许通过 USB 安装应用。
手机和电脑连上数据线,手机设置为 传输文件 模式。
HBuilderX 是能识别到手机的。

解决方法
要解决 “同步资源失败,未得到同步资源的授权,请停止运行后重新运行,并注意手机上的授权提示” 这个问题,需要把手机里的 HBuilder 清理干净。
用到 adb 的方式去清理手机。
1、找到 Android SDK
在电脑安装了 HBuilderX 之后,会顺带了 adb,你可以使用 HBuilderX 提供的。
寻找方法可以参考 uni-app 真机运行常见问题 - 4.1.3其他问题。
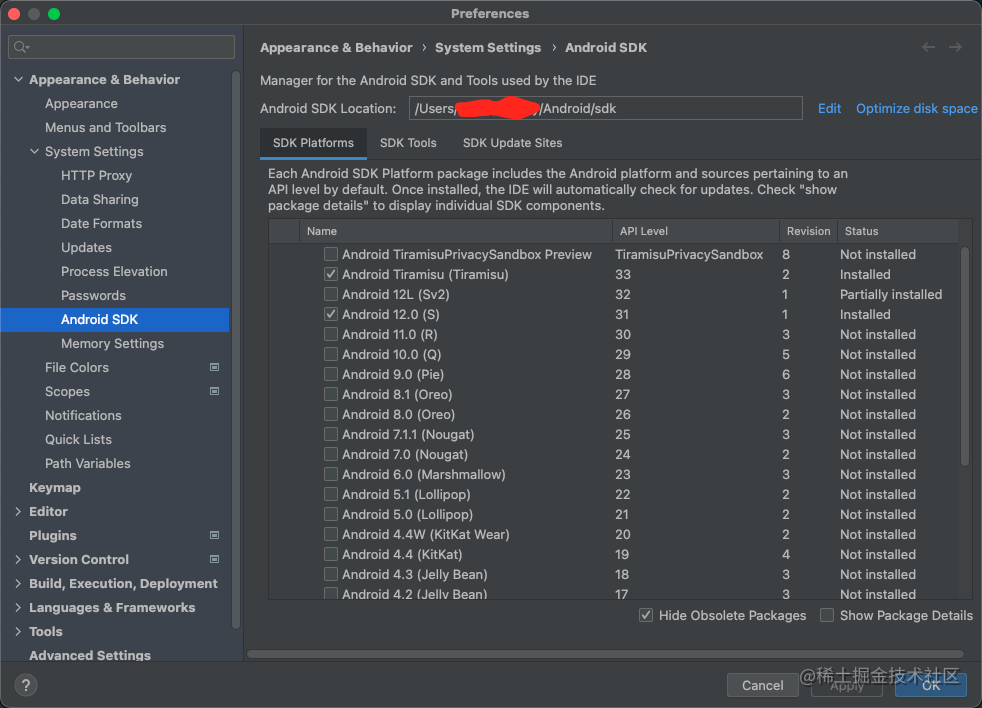
而我的情况是我自己另外装了 Android 的 SDK。我是打开了 Android Studio 查看我的 SDK 安装位置的。

2、配置 .zshrc
找到 SDK 安装路径,复制出来。
然后打开终端,进入根目录,输入 open ~/.zshrc 就能打开 .zshrc 文件。
如果没这个文件的话就自己手动创建一个再打开。手动创建的命令是 touch ~/.zshrc。
在 .zshrc 文件的末尾输出以下内容
export ANDROID_HOME=你的Android SDK 路径
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools注意上面的内容,第一句 ANDROID_HOME 的值是 你的Android SDK 路径,比如 export ANDROID_HOME=/Users/XXXXXX/XXXXXX/Android/sdk
然后完全退出终端(在程序坞右键终端退出)再重新打开终端。
3、检查手机第三方应用列表
完成前面两步,在终端输入 adb --version 如果可以看到版本号,证明前面的配置已经成功。

然后使用 adb shell pm list package -3 命令可以检测你手机现在安装过哪些第三方应用。
你有可能会发现 io.dcloud.HBuilder 。如果有的话就证明还没清理干净。
但也有可能找不到 io.dcloud.HBuilder,我在重现这个问题时就没找到 io.dcloud.HBuilder。但也没关系,继续执行下面的步骤就行。
4、清理 HBuilder
执行 adb uninstall io.dcloud.HBuilder 清理 HBuilder。

这样就清理干净了。
5、重新安装 HBuilder
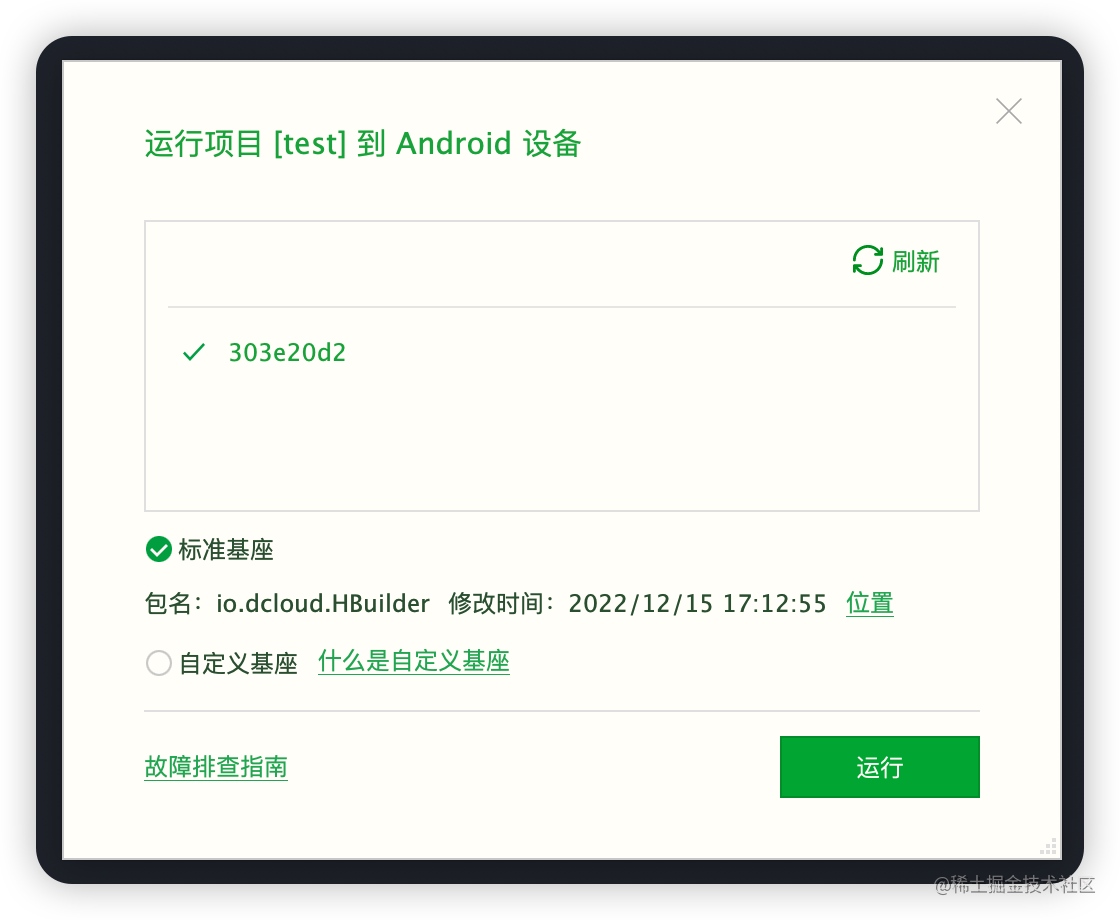
在电脑打开 HBuilderX ,运行 - 运行到手机或模拟器 - 运行到 Android App 基座 - 运行。














![android离线打包[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/0a01b6855f4bf9d08e4b9456d5727b99.png)
