将Markdown导入WordPress
废话
自从习惯了Markdown,感觉WordPress的编辑器不好用了。
Markdown编写方便,格式什么的可以直接写,WordPress还需要像Word文档一样在菜单中选择。
加上著名的Markdown编辑器Typora的编写体验简直是神一样的存在,对于新手也有好。
于是我就想着是否可以将文章用Typora写Markdown,然后再导入WordPress。
加上WordPress的编辑器经常崩溃,而且是在线的,不管是在流畅度、还是在开发效率体验都方面不可能有本地编辑器好。
思路
要想将Markdown文件导入WordPress 其实也很简单。无非就是将Markdown转换成HTML。
Mark专为HTML的方法有很多,可以用各种软件程序,当然typora也可以直接将Markdown另存为HTML。
存完之后正常只需要将导出的内容复制到WordPress上即可,不过问题显著而来。
问题
图片:图片是最大的问题,要保证图片能同时查看,所以图片的保存至关重要。
空间:为确保站点的体积和便携性,我已经尽量将站点内容和站点内的媒体资源分开存储,如果用Markdown之后,Markdown又将图片保存到本地,那不是矛盾了吗?鱼与熊掌不可兼得。
路径:还是和图片有关,图片的路径怎么办?总不可能写完之后手动去吧图片的路径一张一张改了?那不太麻烦了??还不如直接用WordPress自带的?如果是存在相对路径 那再WordPress上还要吧图片手动上传?
通过对问题的总结,发现这里最大的问题就是图片,文章不可能不写图片,所以必须解决图片的问题,才能让这个写文章的过程成为一种享受。
实战
图片固定链接
好在Typora支持图片上传,并且会自动替换,那我们只需要使用Typora的图片上传功能将图片上传至自己的图床即可。
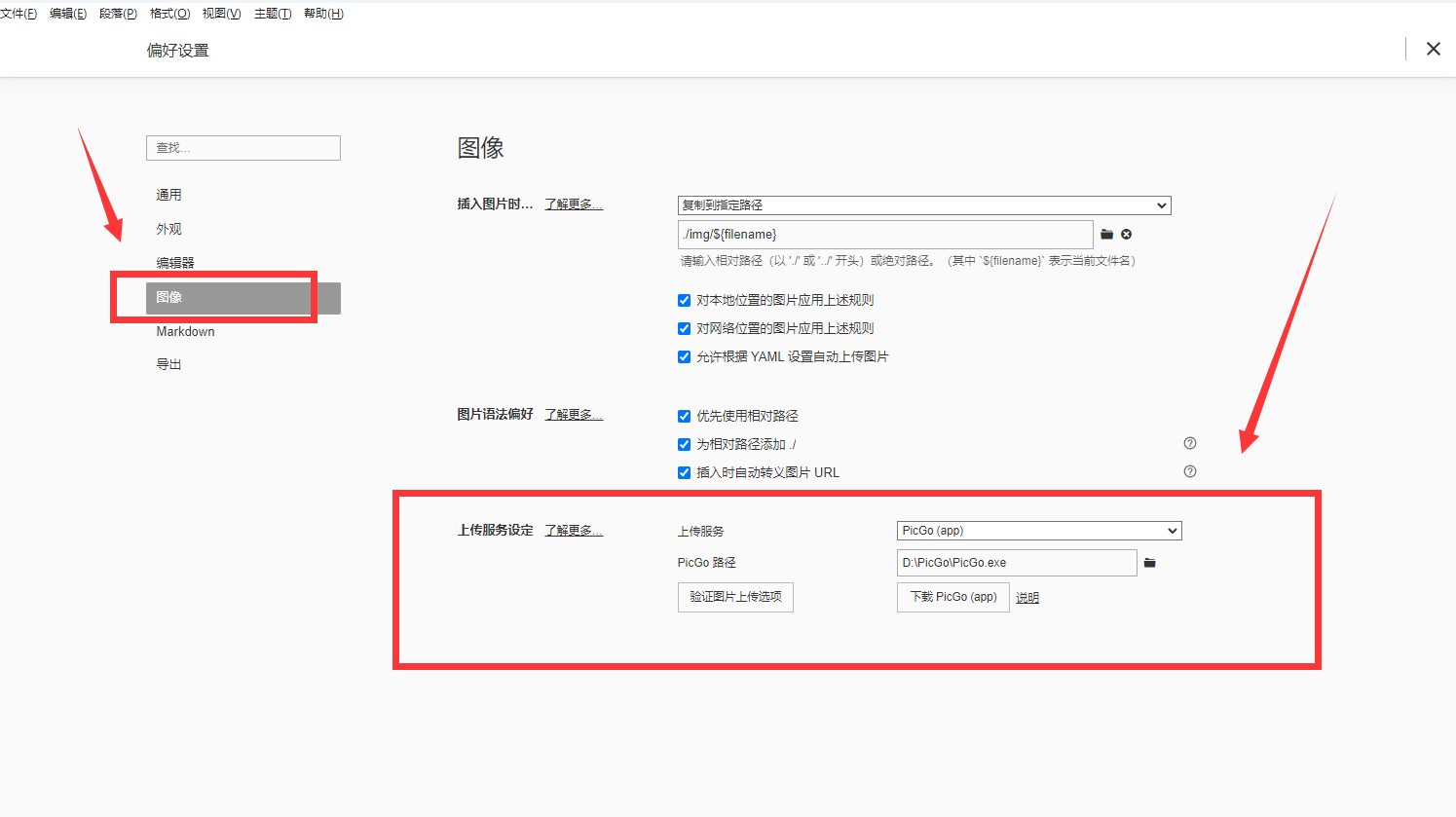
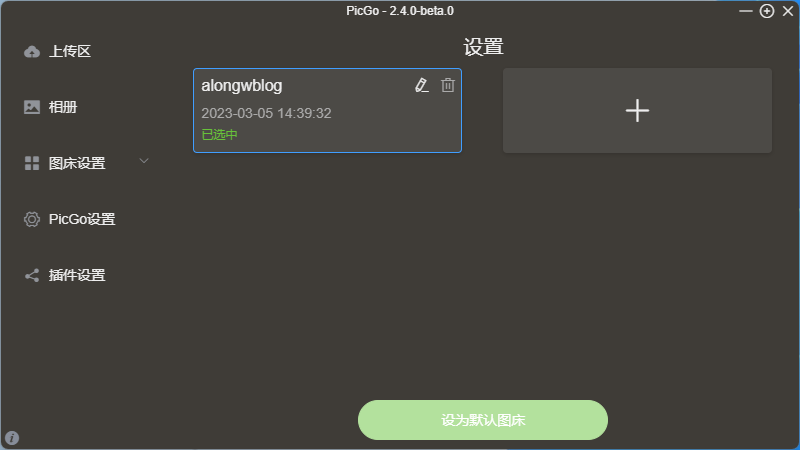
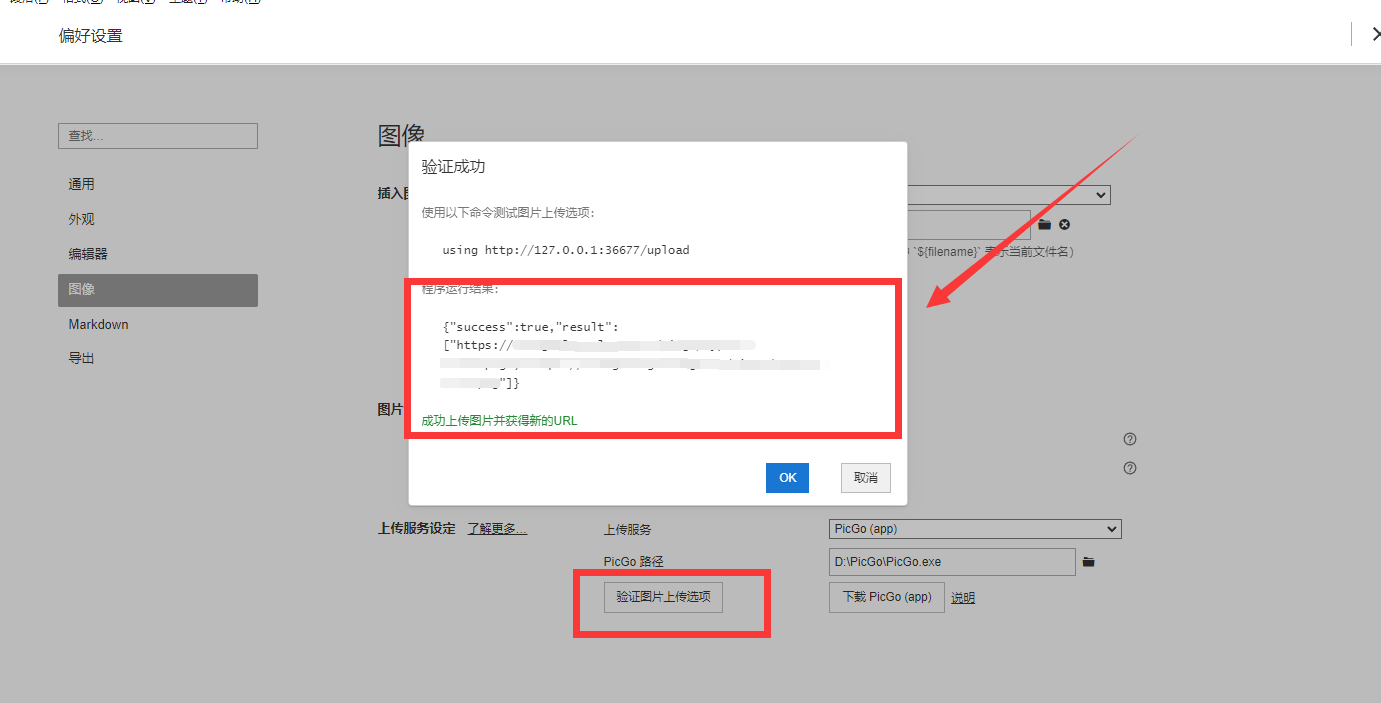
在Typora的偏好设置中,可以设置图片上传服务器,我这里使用PicGo APP版。

直接点击下载,然后选择对应的版本直接下载即可,下载后选择PicGo主程序,然后打开PicGo,配置好存储策略,点击验证图片上传即可。
我这里使用某云的对象存储作为演示,可以使用各大平台的免费图床。

在Typora中选择验证,上传成功后会返回图片的远程地址,同时PicGo也会向计算机发送上传成功的通知

设置好之后,只需要正常编写文章,编写后在Typora中选择格式-图像-上传所有图像即可将文章中所有图像上传至PicGo。
当然你也可以设置自动上传,这样在每一次插入图片之后会直接上传至图片。但是这样多多少少会存在一些隐私问题,所以我这里使用手动上传。
Markdown转HTML
图片的问题解决了,Markdown也能正常编写了,那就差将Markdown上传至WordPress了。前面有提到过Typora可以直接导出HTML。正常来说此时直接导出 然后粘贴到WordPress已经能实现,但是这并不完美。每次编写都需要导出,如果是采用其他不支持导出的软件,那不就不行了吗?加上如果这样,以后想要用Markdown编写就必须用Typora了,在移动端之类的设备体验就不好了。所以据此需要使用一个在服务器上的Markdown转HTML工具。
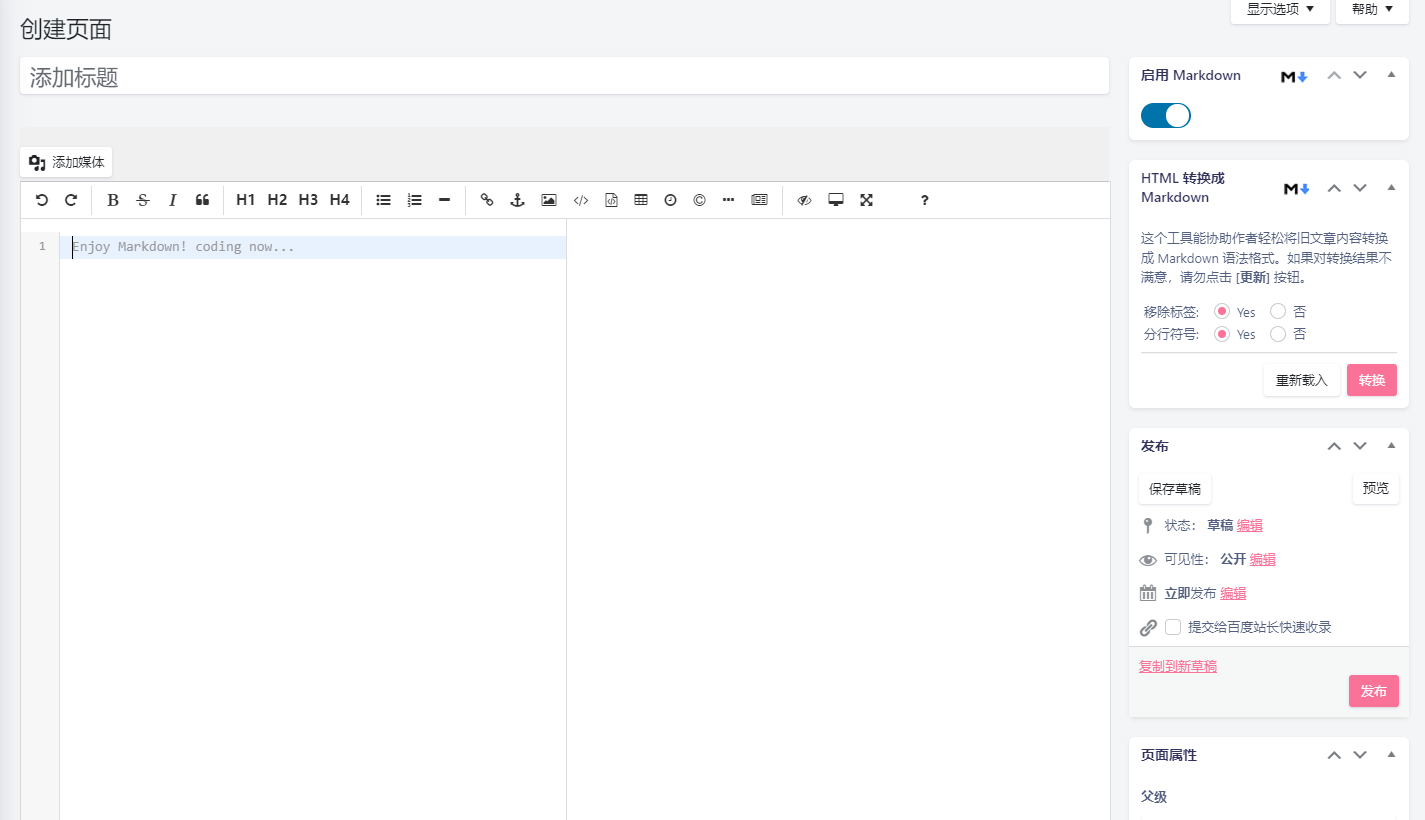
这里演示的是WordPress商店中的一款插件:WP Githuber MD

这个插件正好达到了我希望的效果,我希望可以让我自己选择使用WordPress编辑器写文章还是使用Markdown来写文章。
安装这个插件后,在文章的编辑页面的菜单栏中,提供了HTML互转、是否启动Markdown的功能,非常好用,但是唯一一点缺陷就是如果是新文章就不能用WordPress的编辑器,必须用这个编辑器保存一下才能换成WordPress的编辑器。

现在编写完文章只需要直接复制粘贴就可以将文章搬运到WordPress中。
WordPress媒体储存问题
竟然配置了Typora里面图片上传至图床,那如果是直接用WordPress编写,那不还是存在WordPress本地吗?一张一张的手动替换链接太累了!加上很多地方是不能替换的,例如favicon、文章头图等等。
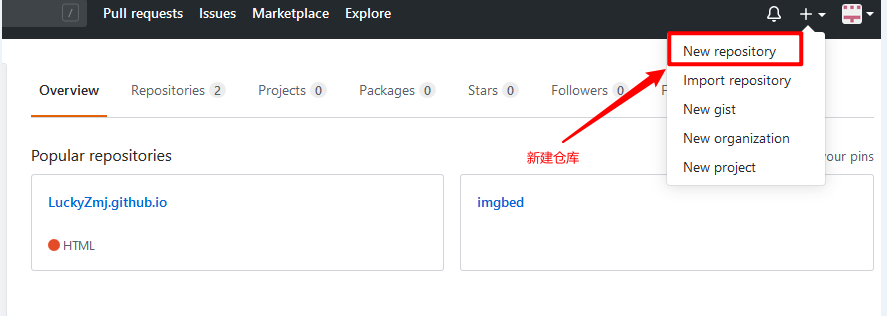
在这里我还是借助插件:腾讯云开源应用插件
官方文档:https://openapp.qq.com/docs/Wordpress/cos.html
官方仓库:https://github.com/Tencent-Cloud-Plugins

不愧是大厂做的插件,果然好用,还可以一键将目前是本地资源的媒体替换为云端的媒体并且删除。
根据教程配置之后,直接在WordPress粘贴文件,或者WordPress媒体库上传文件,都会自动对接到对象存储,使网站的体积达到最小。
效果
本文采用Typora所写

- 废话
- 思路
- 问题
- 实战
- 图片固定链接
- Markdown转HTML
- WordPress媒体储存问题
- 效果

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有