下拉框样式总是选不中怎么办?
下拉框样式总是选不中怎么办?

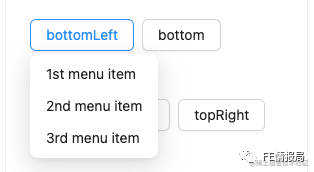
在日常开发中,UI同学总是会给挑出各种各样的问题,尤其是一些下拉框,总是想改这些隐藏较深的点,但是每次当我鼠标移动上去选中它的样式的时候,鼠标移走就消失了,真的很气人

image.png
那下面我就来说几种可以应对各种场景的下拉框选中技巧,并不是所有都可以使用控制台的hover
控制台选中hover状态
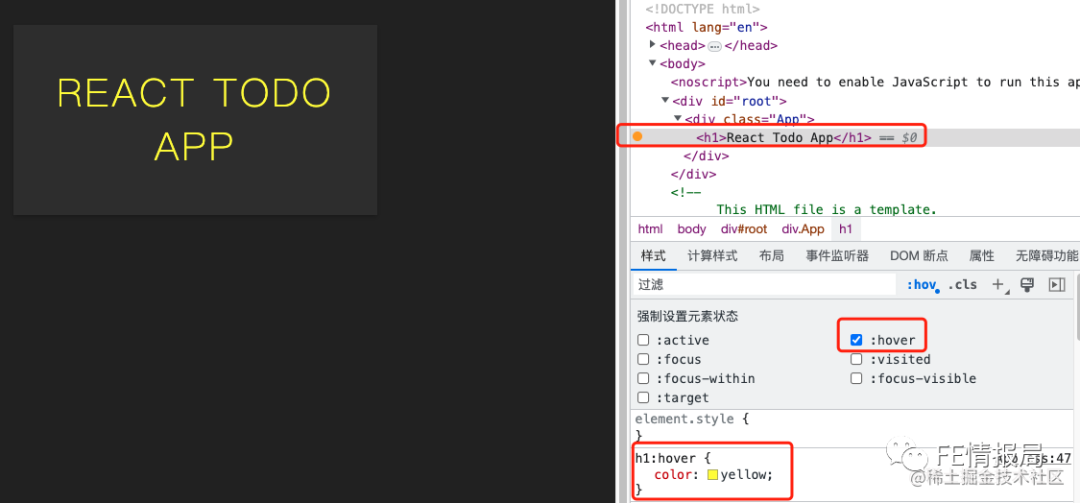
这种是大家都会的,都了解的内容,简单提一下,那就是可以在控制台选中元素的hover状态来看hover之后的样式,但是这种是有前提的,那就是需要css中写上了hover的样式,才会生效,比如这种
h1:hover{
color: yellow;
}
这样在控制台点选hover状态是没有问题的,可以达到你想要的效果

image.png
但是你是没有办法用js进行控制效果的,如果要用js控制hover状态,那就不能用css进行设置hover状态,需要用js设置,那问题来了,用js实现hover效果是不能通过控制台hover状态进行固定的
手动添加class
一些三方的组件并不是写在css中的,我们点选了hover状态压根没有效果,这种情况应该怎么办?
比如代码中这样写
const h1 = document.querySelector('h1')
h1.addEventListener('mouseenter', () => {
h1.classList.add('hover')
})
// 离开的时候去除样式
h1.addEventListener("mouseleave", () => {
h1.classList.remove("hover");
});
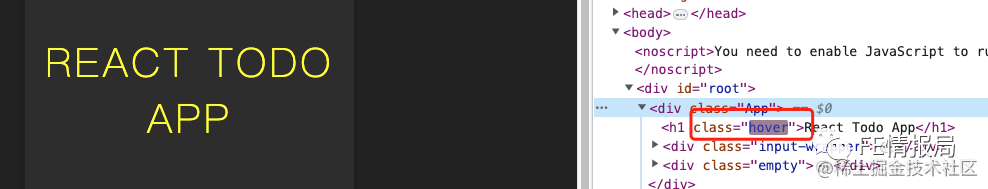
这个时候你会发现,控制台的效果失效了,怎么点都没有效果,但是鼠标移动上去是OK的,这个时候应该怎么办呢?如何固定hover上去的样式

image.png
一个比较简单的办法就是,把这个类名加到对应的位置,我们可以点击 .cls 添加类名,当我们hover上去的时候,可以看到类名新增了一个

image.png
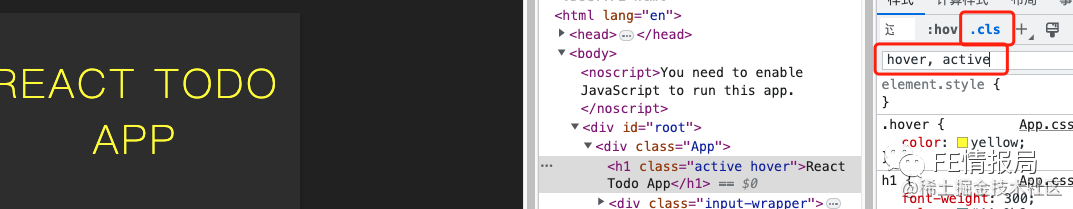
那我们可以把这个类名加到class上,添加的方式也比较简单,多个的话用逗号隔开

image.png
鼠标右键停止
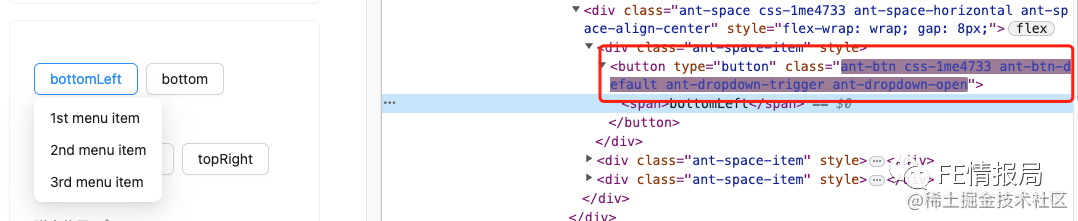
这种方式确实可以,但是问题又来了,antd这种的,hover上去一大堆的类名,难道要一个一个添加么?显然是不OK的,比如这种
当我们hover上去的时候,出现了一堆的class,手动添加未免有点顶

image.png
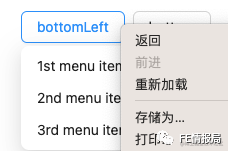
那如何固定左边的样式的,如果你只是想看看,可以鼠标右键阻塞页面的逻辑,这个时候就能看了,但是不好的一点是鼠标右键出来的内容可能会影响展示的呈现,类似于这个

image.png
虽然固定住了,但是一动就不行了
终极方式
那到底有没有好的方式呢?其实是有的,通过上面的思考无非我们就是阻塞掉js的执行就行,让页面暂停住,然后选取对应的dom,那让js阻塞的方式有哪些?
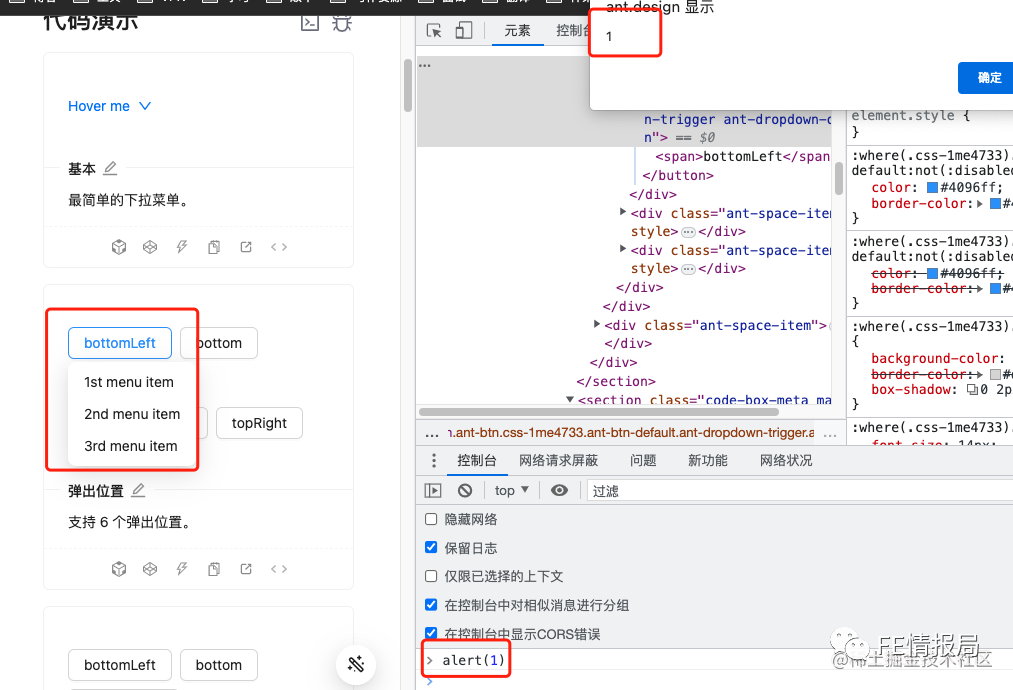
首先是alert,我们实际操作一下,首先在控制台输入alert,先别着急回车,鼠标hover到下拉的内容的时候,再回车,这个时候渲染进程被阻塞,页面可以看到对应的效果

image.png
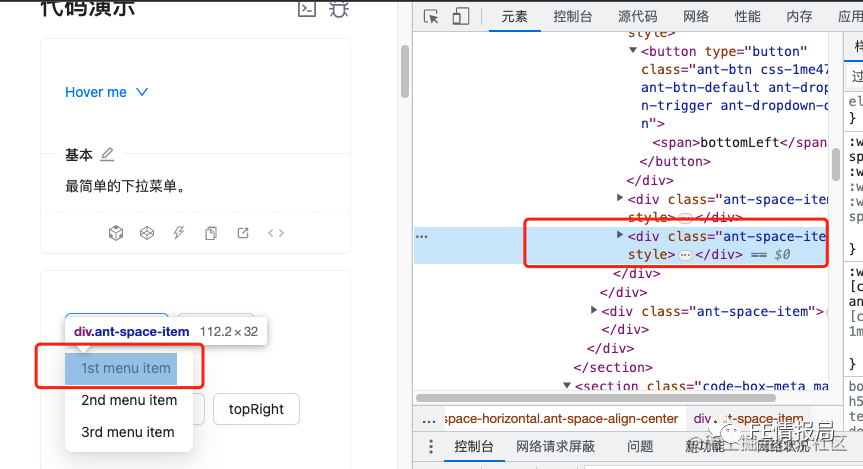
但是这个时候有个问题,你会发现渲染进程被阻塞,导致选中对应的dom也展示不了蓝色方块,这个时候把alert弹窗点确认,然后选中dom,就发现可以调试对应的样式了

image.png
那除了alert阻塞,还有什么方式呢?其实还有一种方法就是debugger,流程类似,hover上去之后回车debugger,页面暂停

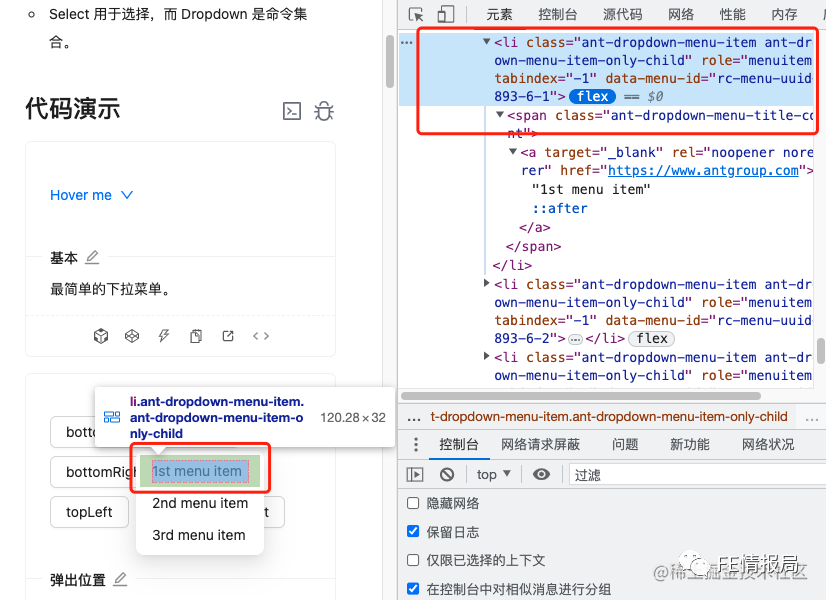
image.png
然后切换到元素tab,就能随心所欲的操作了,选项也不会被收回

image.png
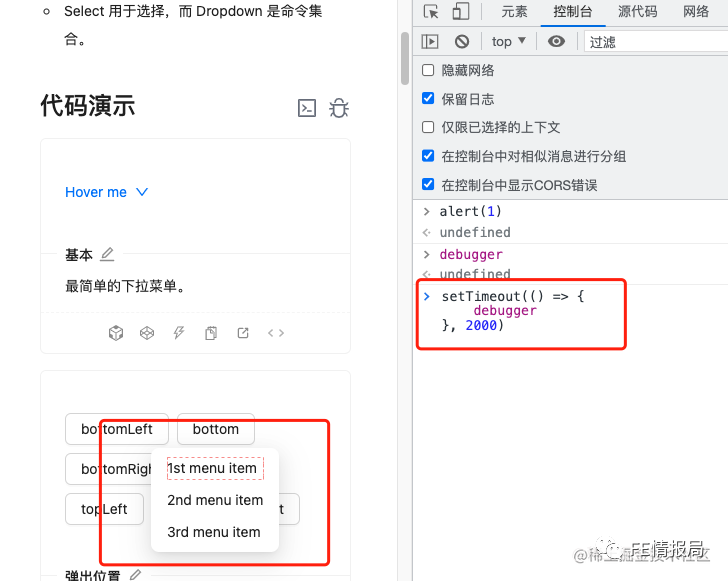
终极方案,当然如果觉得上述流程没办法聚焦之类的,你还可以给一个延迟,比如我过两秒之后再去debugger,两秒钟的时候够你把鼠标hover上去了

image.png
总结
所以总结来看,最好的方式还是使用debugger进行暂停处理,可以适用于多种场景
