设计师的好帮手,Sketch 设计工具箱
文末点击“阅读原文”下载工具箱组件库
概述
在设计过程中,我们常常需要对设计图进行说明、标注、记录想法、收集灵感、引用系统资源。然而,没有合适易用的工具,这些过程很容易让设计稿变得杂乱不堪。一段时间以后,如果要重新进行编辑或维护,一切都变得格外痛苦。
我一直认为,恰当的资源和工具可以提高工作效率,改善工作感受。由于种种原因,我仍然使用 Sketch 完成日常的设计工作。所以,我决定在 Sketch 中制作一系列组件,满足我日常进行记录、标注的需求,并提供一些无需设计师绘制的常用组件,方便随时取用,提高工作效率。
制作过程中,我践行宁缺毋滥的原则,尽可能简化组件结构和使用方式。为了做到这一点,我也利用了新版本 Sketch 中的某些特性,如颜色选集。绘制此组件库的软件版本为95.3,建议升级到最新版使用此文件。
这份文件的制作主要基于我个人的工作需求。你可以使用它记录想法、问题,制作交互说明、整理设计稿等等。当然,如果你有其他好的建议,也欢迎向我提出。
本组件库的设计制作参考了 Figjam 白板工具、iOS 和 WeUI 官方文档与资源。请勿售卖此文件。
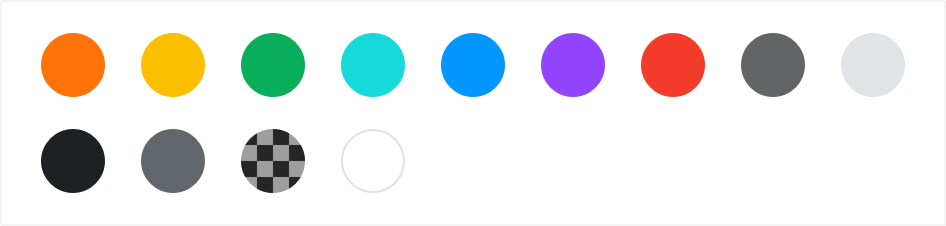
色彩

以上为工具箱的画板。第一行为 color 色板,适用于各类强调色、背景色等。第二行为 text 色板,适用于文字。在使用组件时,可使用较新的 Sketch 中的颜色选集功能一键更换。其中,orange 是 Sketch 主题色,颜色鲜亮、且在界面设计中出现较少,故而大部分组件默认颜色为 orange。另外,色彩中一些较深,一些较浅。在搭配文字时,建议灵活选用文字颜色,以便达成较高的对比度和较好的观看效果。
字体
组件库主要采用24、16、14三种文字尺寸。建议说明性的文字采用14号字,regular 字重,regular 颜色。一般标题采用16号字,medium 字重,black 颜色。由于 Sketch 字体样式功能逻辑奇特,故而组件库未设置字体样式。
布局功能
本组件库大量使用了布局功能。即组件大小可根据文字内容自动变化。其中,如果文本框设置为自动宽度,则组件可根据文字内容的增多横向延伸。如果设置为自动高度,则组件的横向宽度可以手动调节,纵向高度由文字内容的多少决定。
命名
为方便输入和搜索,本组件库在命名上均使用英文,所有单词采用单数形式,全部为小写。
覆盖层 Override
为方便使用,保证组件库规范完好,我关闭了部分覆盖层,禁止了一些属性的修改。主要包括组件内的字号、字重等。此功能适用于较新版本的 Sketch,如果需要更高的灵活性,可以将组件解绑使用,或者修改母组件中的覆盖层选项。
Selection 选择&标识
对设计图进行框选、标识或分区。
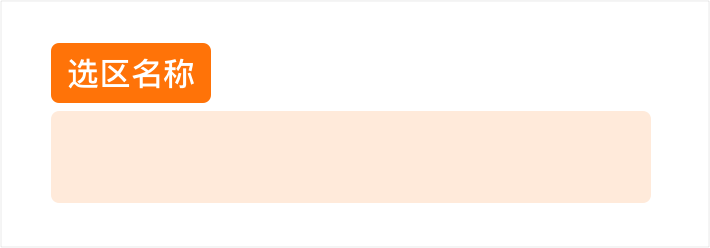
Area 选区

为方便使用,保证组件库规范完好,我关闭了部分覆盖层,禁止了一些属性的修改。主要包括组件内的字号、字重等。此功能适用于较新版本的 Sketch,如果需要更高的灵活性,可以将组件解绑使用,或者修改母组件中的覆盖层选项。
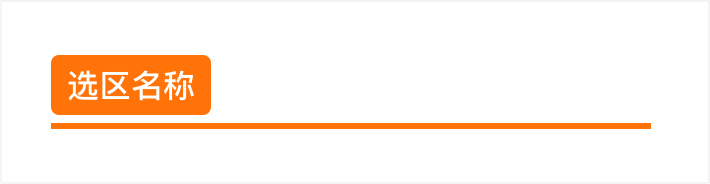
Title 标题

可以对纵向成组的一系列画板或设计图进行命名和标识,分为大小两种。命名组件等小元素时,可以使用大尺寸;命名页面等大元素时,可以使用大尺寸。
Page 页面名称

方便标记页面名称。使用 sketch 制作交互说明时,画板名称可能不会显示出来。此时可使用 Page 组件。
Number 数字

方便标记页面名称。使用 sketch 制作交互说明时,画板名称可能不会显示出来。此时可使用 Page 组件。
Note 笔记
撰写说明、备注、问题等。
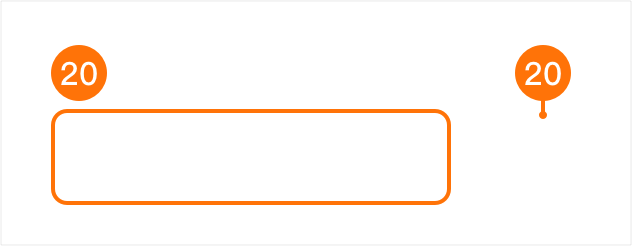
Caption 说明

对设计图进行说明,建议用于较为正式的说明内容。说明主要有两种,一种没有数字符号(如图),一种有数字符号。有数字符号的,可以与 selection/number 联合使用。
Sticky 便签

对设计图进行说明,建议用于较为正式的说明内容。说明主要有两种,一种没有数字符号(如图),一种有数字符号。有数字符号的,可以与 selection/number 联合使用。
Grid 网格
辅助进行平面排版、绘制图表等。
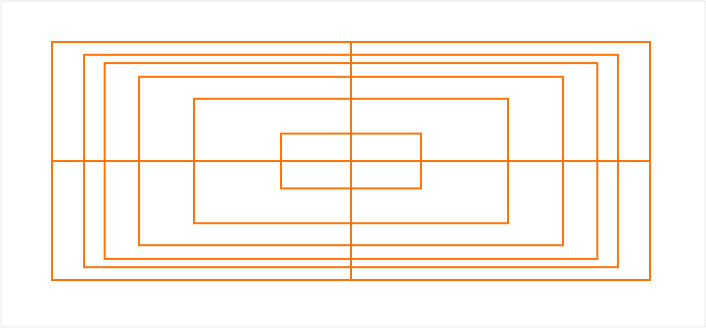
Gonden ratio 黄金网格

根据黄金比例衍生的网格,可用于名片等各种平面设计。详情可参考https://www.yuque.com/uixxs/bilibili/zkhubq
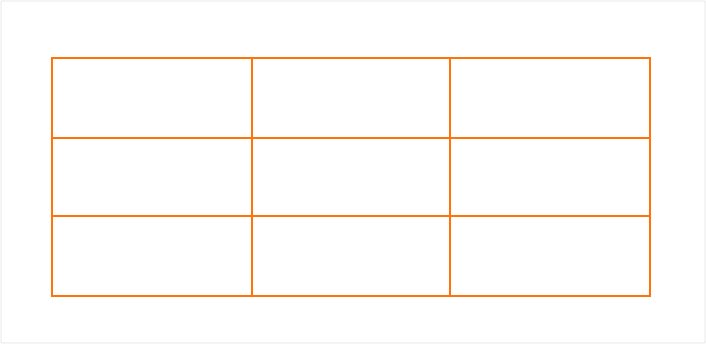
Trisection 三分网格

将画面横纵分为三等分,可用于各类平面设计需求。
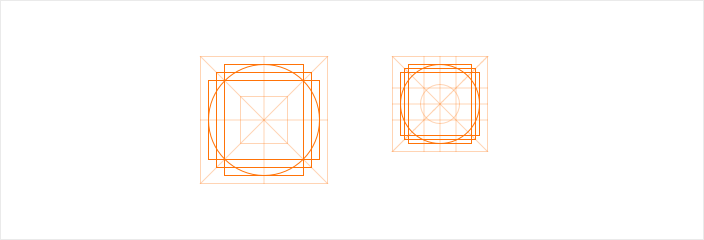
Icon 图标网格

用于在绘制成组图标时,控制图标的大小和比例关系。此处网格分两种,左侧为32x32,右侧为24*24(此处为观看方便,进行了放大,非真实大小)。图标网格使用可参考 https://www.yuque.com/wanghongyuan-npzpu/ugnc3g/ltbg9h
Flow 流程
绘制流程图、交互跳转流程等。
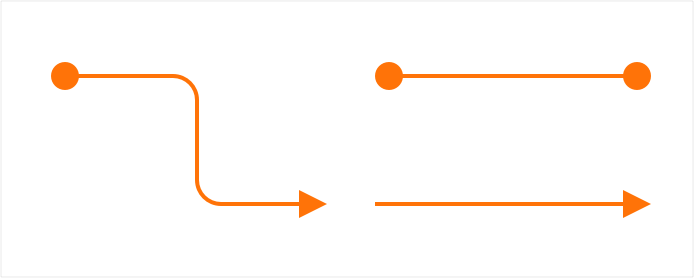
Line 连线

共有三种样式。左侧样式建议用于点击跳转,右上样式可用于解释说明,右下样式可用于连接流程图。为使用方便,同时避免组件库更新影响设计稿,故而连线未制作样式,仅制作一个集合面板。使用时可以将面板解绑,将连线拖出使用。
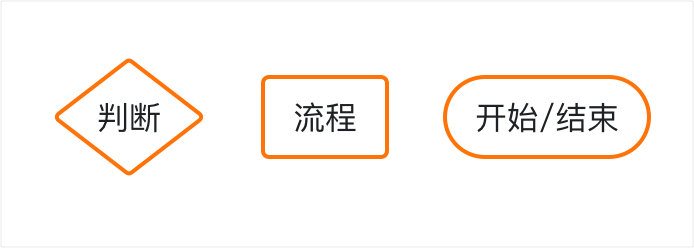
Diamond, Pill, Rectangle 流程图节点

共有三种,用于流程图中的判断、流程事件和开始/结束等节点。
Lane 泳道

有 horizontal、vertical 即水平、竖直两种,用于绘制多角色,较复杂的流程图。
System 系统组件
指针、状态栏等无需设计师绘制的常用系统组件。
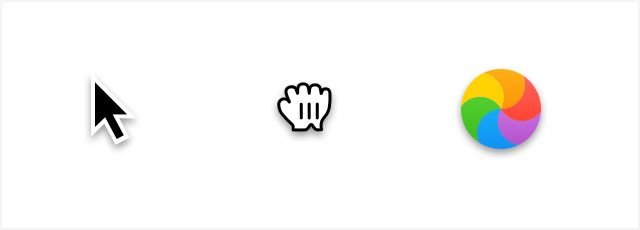
Cursor 指针

来自 macOS 系统组件。尺寸为32x32,此处为观看方便进行了放大。
iPhone

包含 iPhone 状态栏和主屏指示器。状态栏具体有 iPhone 8、iPhone 13 mini、iPhone 13、iPhone 14 四种尺寸。使用375宽度的设计稿时,应采用 iPhone 8 或 iPhone 13 mini 尺寸。此处为方便观看,调整了组件尺寸。
Wechat 微信

包含微信中浏览器和小程序的导航栏。具体包含黑色和白色两种。此处为方便观看。调整了尺寸。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-03-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


