微信小程序-页面跳转navigator组件
微信小程序-页面跳转navigator组件

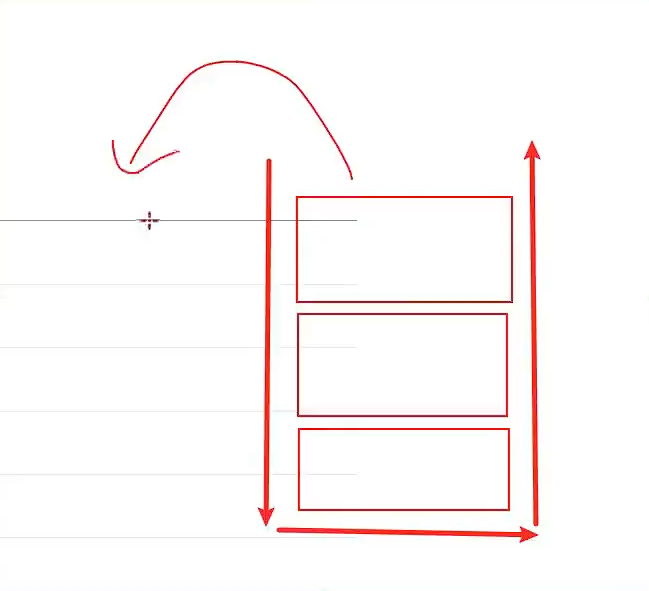
在官方文档当中有提到一个叫做页面栈的这么一个东西,就是一个水杯,进入一个页面就是入到页面栈,退出就是从页面栈当中移除,就会显示下一个页面了。

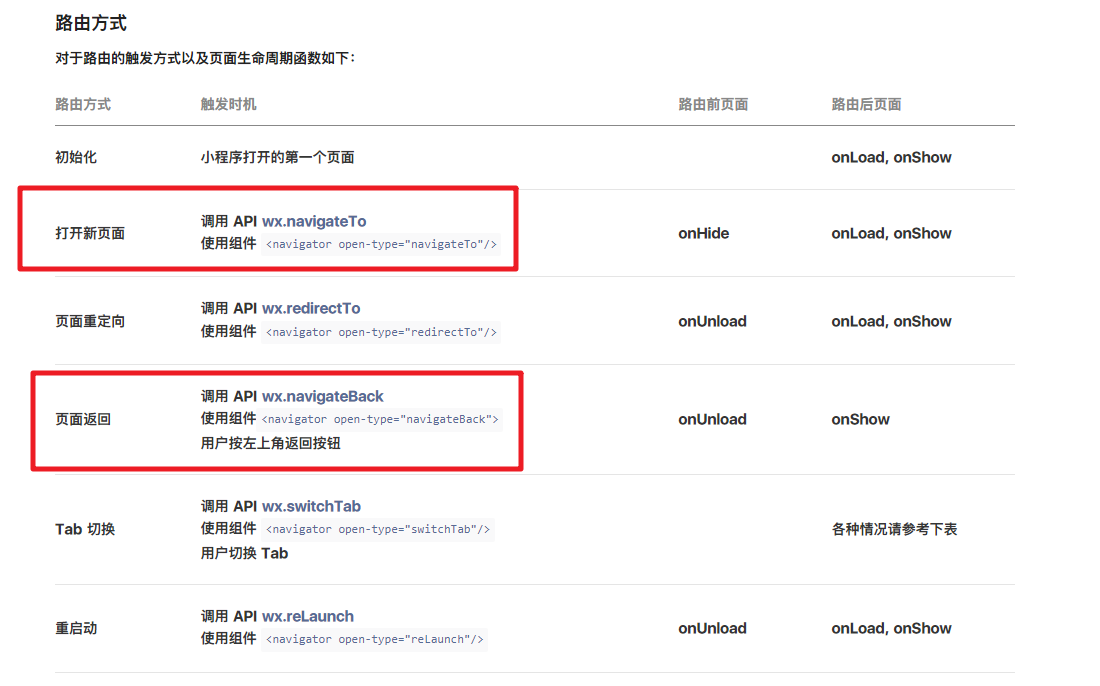
常用的路由方式:

我没介绍的肯定就是不常用的,甚至还有些画蛇添足。
navigateTo
?> 默认情况下 open-type="navigate"
open-type="navigate" 就是 navigateTo,这里我使用 navigateTo 跳转到了日志页面:
<!--index.wxml-->
<text>首页</text>
<navigator open-type="navigate" url="/pages/logs/logs">跳转到日志页面</navigator>那么该如何返回到之前跳转过来的页面呢,默认情况下,左上角是有一个返回按钮的,如果想要自己自定义返回按钮当然也是可以的:
navigateBack
<!--logs.wxml-->
<text>日志页面</text>
<navigator open-type="navigateBack">返回上一个页面</navigator>自定义返回上一个页面,我这里采取的是使用 open-type="navigateBack", 但是呢,这个 navigator 的 URL 是没有进行指定的,所以这里就要说到我们的页面栈了,返回上一个页面,navigator 就会将日志页面进行出栈,出栈了就默认会显示上一个页面了。
跳转传递参数
通过 query 的方式进行传递,那么该如何进行接收呢:
<!--index.wxml-->
<text>首页</text>
<navigator open-type="navigate" url="/pages/logs/logs?name=BNTang&age=18">跳转到日志页面</navigator>其实,通过 query 传递的参数微信小程序会自动将对应的数据放入到 onLoad 的生命周期的 options 参数当中, options 存储了跳转之前 navigator 传递过来的数据:
// logs.js
Page({
onLoad(options) {
console.log(options);
console.log(options.name);
console.log(options.age);
}
})- navigateTo
- navigateBack
- 跳转传递参数

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有