程序员NEO
作者相关精选
微信小程序-页面跳转wxAPI
前往小程序,Get更优阅读体验!
立即前往
微信小程序-页面跳转wxAPI

程序员NEO
发布于 2023-05-22 00:30:58
发布于 2023-05-22 00:30:58
73400
代码可运行
举报
运行总次数:0
代码可运行
wx.navigateTo(Object object)
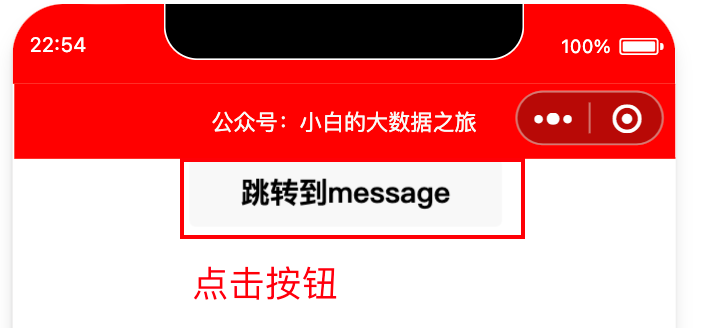
更改首页代码,添加一个按钮,绑定一个事件的点击:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--index.wxml-->
<text>首页</text>
<button bindtap="toLog">跳转到日志页面</button>在监听的方法当中使用 wx.navigateTo(Object object) 进行页面的跳转与传参:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// index.js
Page({
toLog() {
wx.navigateTo({
url: '/pages/logs/logs?name=BNTang&age=18',
})
}
});wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
更改日志页面代码,添加一个按钮,绑定一个事件的点击:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--logs.wxml-->
<text>日志页面</text>
<button bindtap="myNavigatorBack">返回上一个页面</button>在监听的方法当中使用 wx.navigateBack(Object object) 进行页面的返回(页面栈出栈):
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// logs.js
Page({
myNavigatorBack() {
wx.navigateBack({})
}
})在 navigateBack 当中有一个属性我们需要进行了解一下就是 delta:
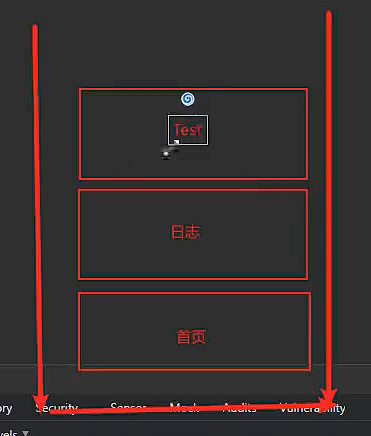
返回的页面数,如果 delta 大于现有页面数,则返回到首页。如果我们现在的跳转关系如下:
首页 -> 日志 -> 测试页面, 这个时候我们想要在测试页面直接返回到首页就需要利用 dalta 来指定返回的页面数即可,也就是需要出栈的页面,如下图,如果我们设置为 2,Test 与 日志都进行出栈,那么我们看到的就是首页了。

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-05-21 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
微信小程序页面路由
1.3K0
小程序页面跳转方法总结
7.8K0
微信小程序-页面跳转说明
1.4K0
微信小程序路由跳转
1.3K0
小程序API之路由详解
1.4K0
小程序组件/页面通信
7810
小程序页面事件与wxs脚本
5160
微信小程序-页面跳转
1.4K0
微信小程序-页面跳转
1.2K0
相关推荐
微信小程序-页面跳转数据传递
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2
目录