🎉一个demo体验Vue3.3+TypeScript所有新功能🎉
原创Vue3.3已经发布一个月了,今天我和大家体验下最新功能
💎 准备工作
🚗 创建项目并运行
创建完项目后记得下载最新的包
// 创建
npm create vite vue-demo --template vue-ts
// 下载依赖
cd vue-demo
npm i
// 更新到最新版本
npm i vue@3.3
// 运行
npm run dev🚗 开启新功能
由于最新的功能defineModel是实验特性,需要在vite.config.js里开启,另外需要开启解构props响应式功能
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue({ script: {
defineModel: true, // 开启defineModel功能
propsDestructure: true, // 开启props结构响应式
} })],
})🚗 下载最新的Vue Language Features (Volar)
如果你工作中还是写 不冲突Vue2,那么建议你不要下载,因为和Vetur是冲突的
感谢@BWrong大佬指正
🚀 体验
🚗 defineProps使用引入外部定义的接口
// App.vue
<script setup lang='ts'>
// 定义接口并暴露出去
export interface Command {
msg: string
}
const count = ref(0)
</script>
<template>
<button @click="count ++">change count</button>
<Child :msg="'hello vue3.3'" :count="count" />
</template>// Child.vue
<script setup lang='ts'>
import { Command } from '../App.vue';
defineProps<Command & { count: number}>()
</script>
<template>
<h1>{{ msg }}</h1>
<div>{{ count }}</div>
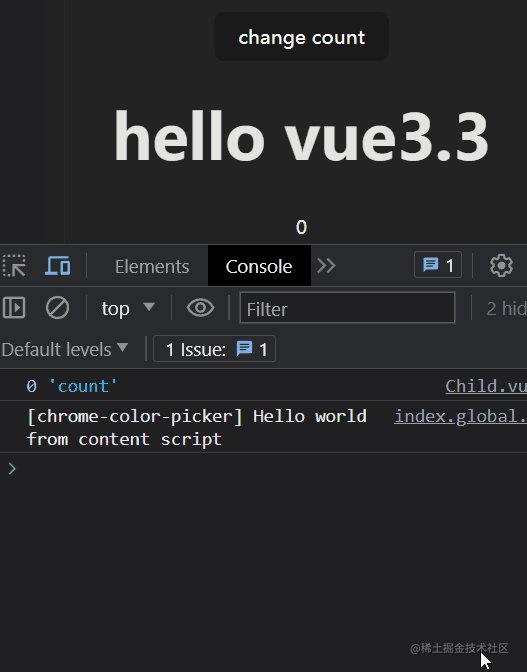
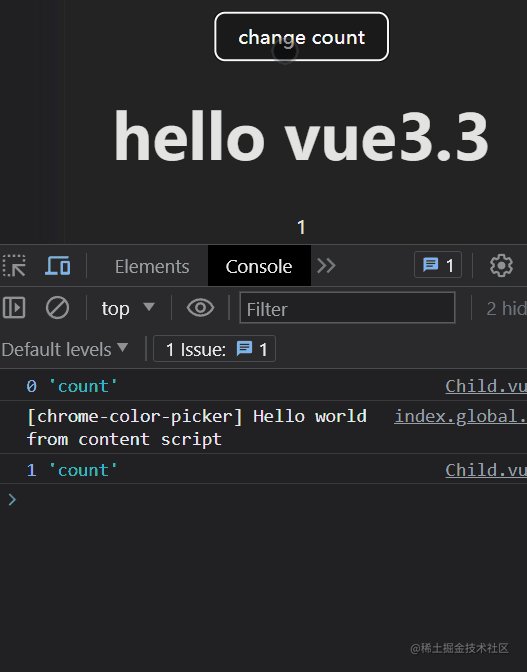
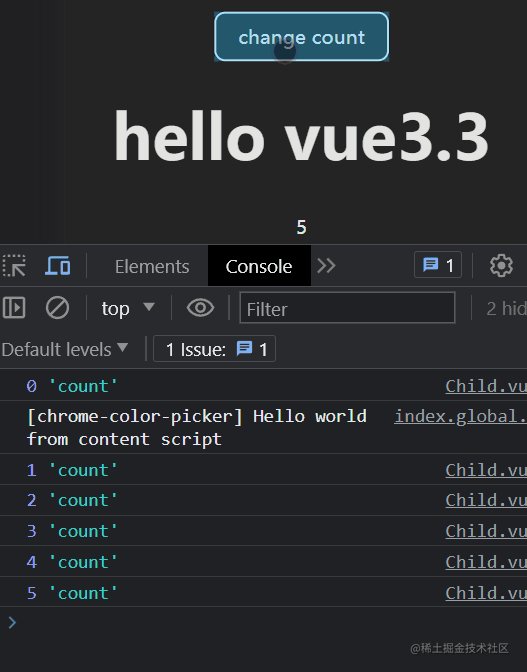
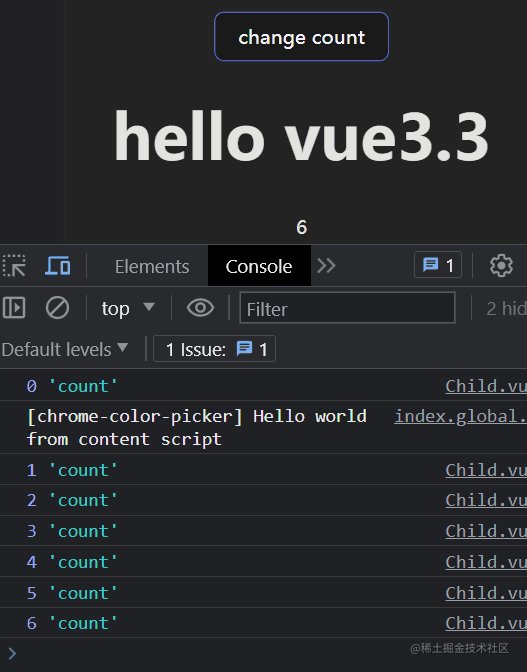
</template>效果如下:

defineProps.gif
🚗 props结构响应式
我们从defineProps中解构出count,然后使用watchEffect打印。
// Child.vue
<script setup lang='ts'>
const { count } = defineProps<Command & { count: number}>()
watchEffect(() => {
console.log(count, 'count')
})
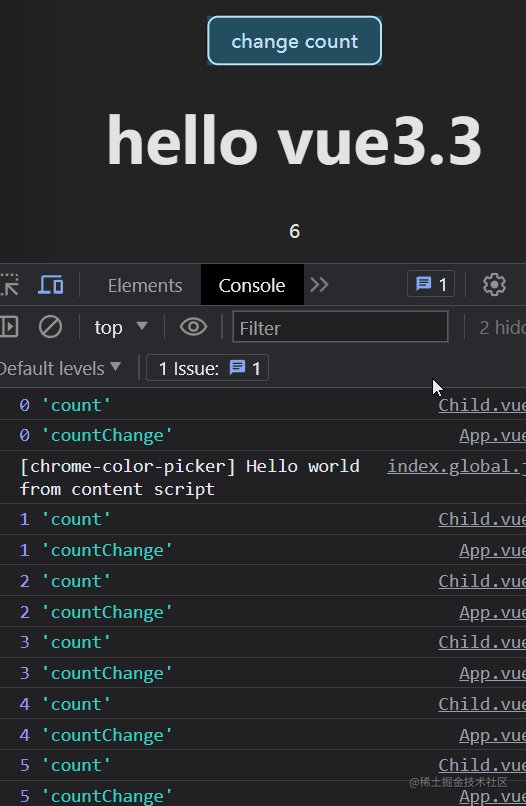
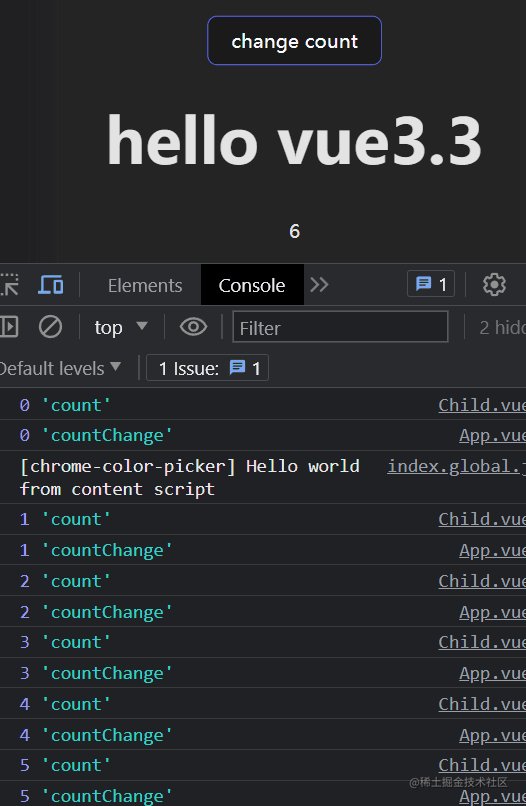
</script>效果如下:

🚗 defineEmits
接下来使用defineEmits定义监听事件,当count发生变化时使用触发该事件。
// Child.vue
<script setup lang="ts">
const emits = defineEmits<{
'count-change': [modelValue: number | undefined]
}>()
watchEffect(() => {
console.log(count, 'count')
emits('count-change', count)
})
</script>在父组件中监听最新的变化值
// App.vue
<script setup lang="ts">
const countChange = (value: any[]) => {
console.log(value, 'countChange')
}
</script>
<template>
<Child @count-change="countChange" />
</template>效果如下:

emit.gif
🚗 defineModel
接下来我们使用defineModel定义一个model,绑定在input标签上,同时使用watch监听变化。
// Child.vue
<template>
<input v-model="modelValue" />
</template>
<script setup lang='ts'>
const modelValue = defineModel<string>()
watch(() => modelValue.value, (val) => console.log(val))
</script>需要在父组件设置model初始值
// App.vue
<script setup lang="ts">
const modal = ref('hello world')
</script>
<template>
<Child v-model="modal" />
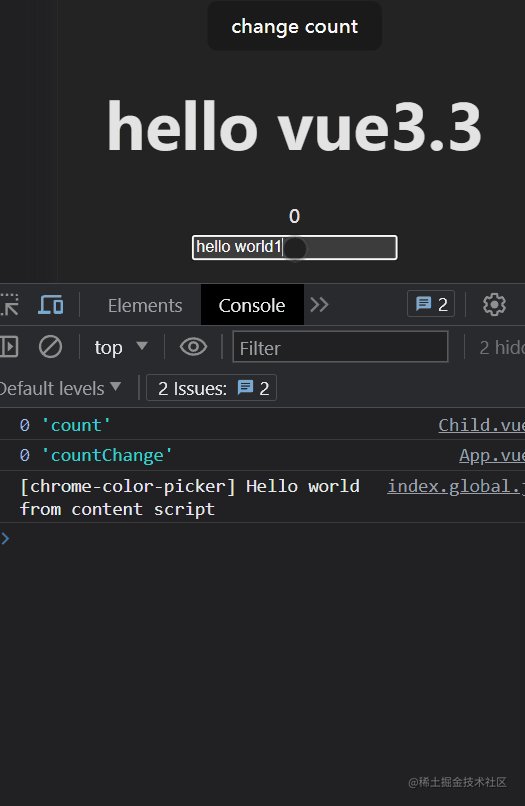
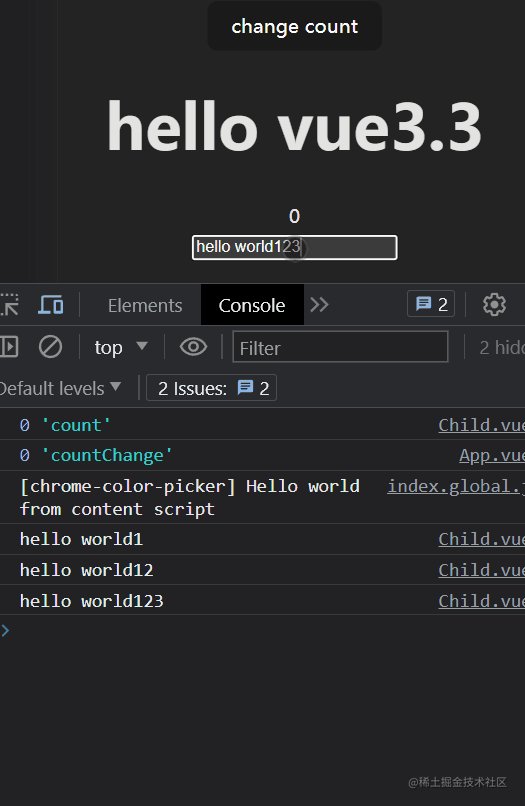
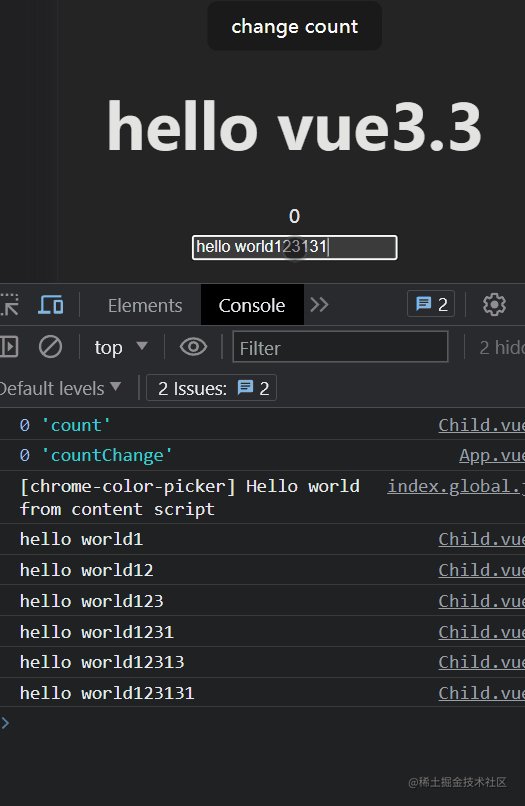
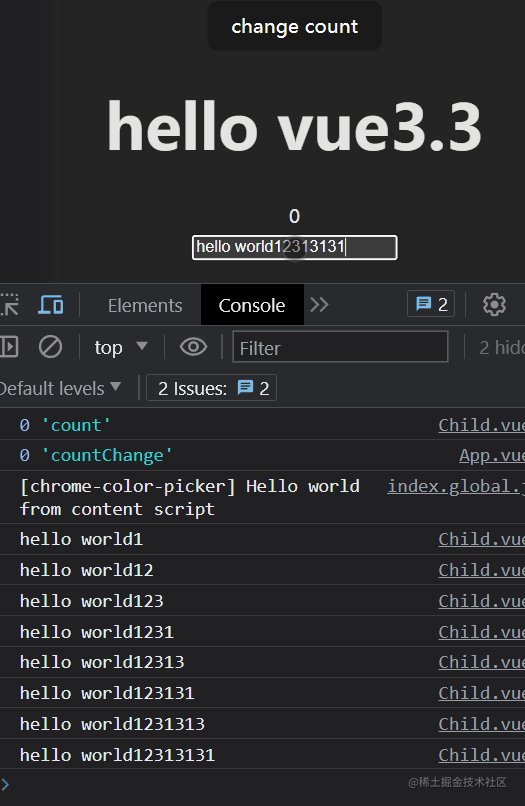
</template>此时效果如下:

model.gif
🚗 一些类型检查增强的功能
泛型组件
在script标签上用generic属性定义泛型,当然也可以使用extends关键字继承其他属性。
<script setup lang="ts" generic="T extends string | number, U extends Item">
import type { Item } from './types'
defineProps<{
id: T
list: U[]
}>()
</script>defineSlots新增类型检查
defineSlots<{
default?: (props: { msg: string }) => any
item?: (props: { id: number }) => any
}>()此时如果在具名插件上不写id属性或者属性不是指定类型都会报错。
🎉 总结
新功能确实越来越简洁了,加上TypeScript的加持,相信Vue3将会带来更好的便捷功能。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
