【教程】微信小程序搭建及踩坑点(内附视频教程)?
【教程】微信小程序搭建及踩坑点(内附视频教程)?
前言
在开始有博客的时候,就搭建了一个可以看视频的小程序,视频资源是用得一些资源分享站的,质量层次不齐、还有广告,所以弃置了。 现在看视频是在的我搭建的网盘里,使用的WebDAV
偶然看到有typecho对接的小程序,兴趣使然,开始折腾了起来!
教程开始
环境
博客环境:typecho版本:1.2、 php7.2、 搭建环境:uniapp开发工具 微信开发者工具 uniapp是由DCloud公司推出的一款前端应用的框架,所以需要专属的开发工具来开发并编译,该开发工具为:HBuilderX。
微信小程序:APPID APP secret ID
源码下载
此处内容需要评论回复后(审核通过)方可阅读。
搭建小程序源码
- 导入 下载源码并导入 -从本地目录导入,然后选择你的文件夹即可。 源码的修改与编译
- 修改
一般如果不是自己新建的源码,项目需要修改部分参数才可以使用,特别时云开发项目,如果不做必要修改,是无法正常运行的。
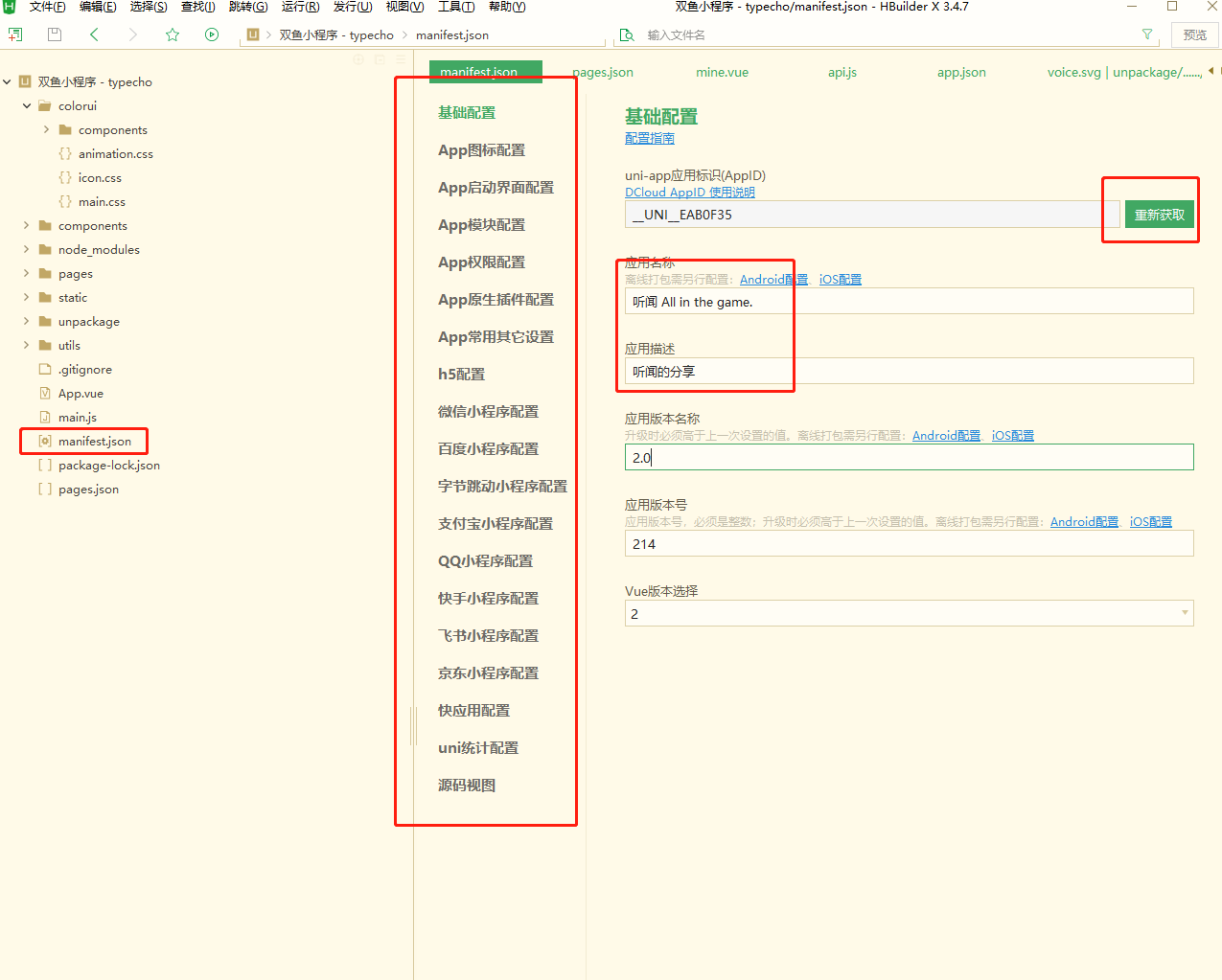
uniapp应用标识是必须要修改的,uniapp项目的整体结构与小程序相似,修改应用标啥需要在根目录中的manifest.json文件中进行修改,点击该文件,开发工具将该文件做了可视化处理,所以修改起来非常简单,一些其他参数都可以在这个文件中修改。

一些其他非必要的信息(页面标题等信息)一般会存在page.json文件中,也可以进入文件进行修改。
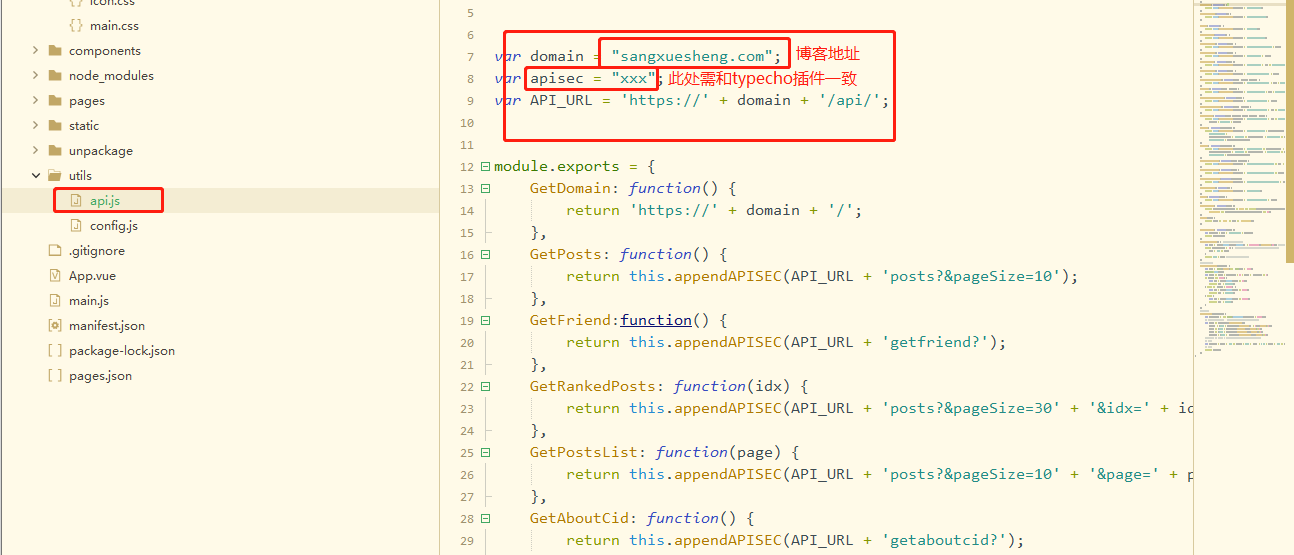
修改utils>api.js文件信息
var domain = "sangxuesheng.com";只需要修改博客地址即可,不需要https://
var apisec = "xxx"; XXX需要和博客插件内一致。

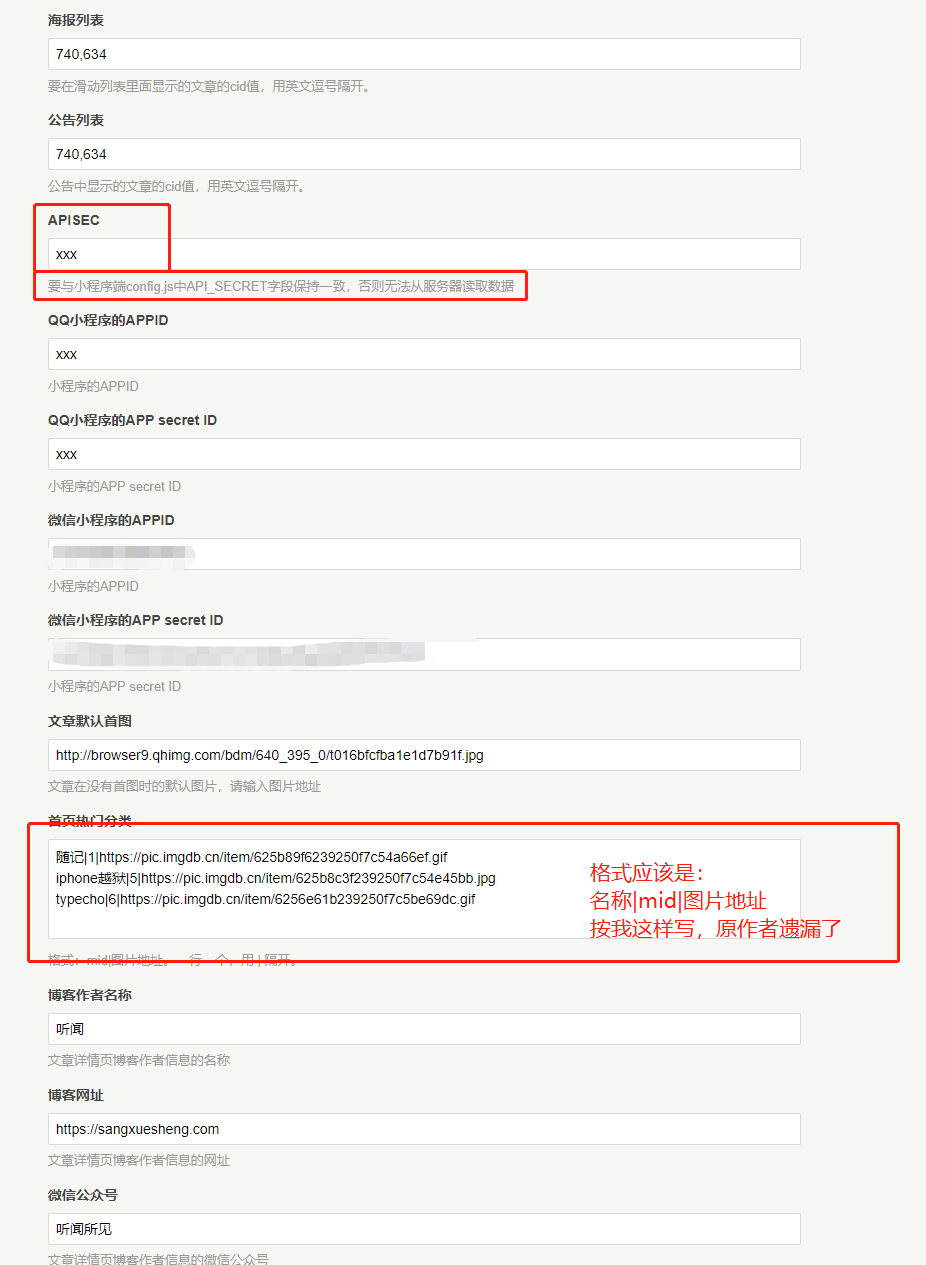
typecho插件
- 海报列表、公告列表填写的是文章的cid,用
,英文逗号隔开 - 热门分类是填写的分类
mid,不要和文章的cid搞混

适配typecho1.2源码修改
typecho程序时隔好几年的更新了
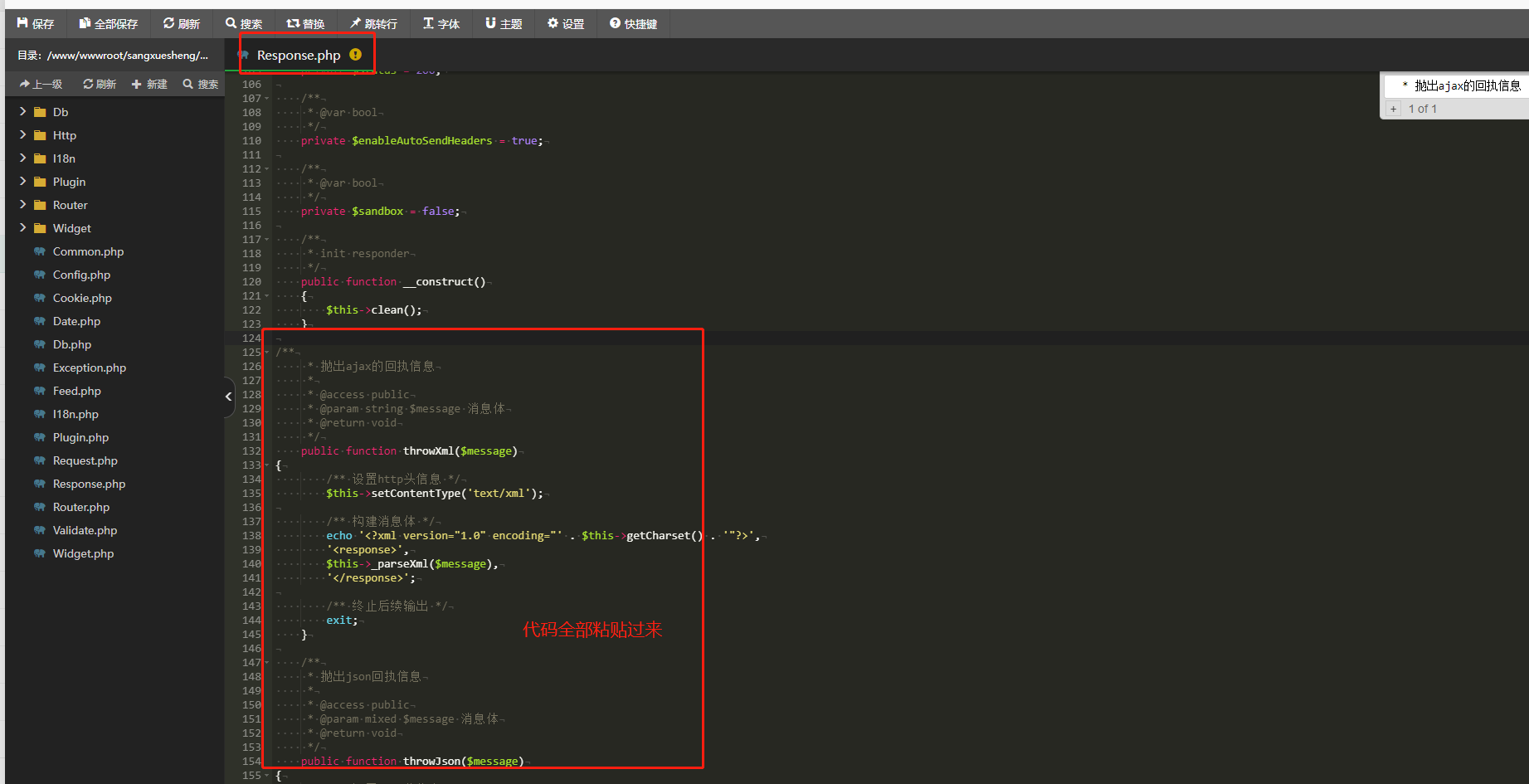
- 适配代码
/**
* 抛出ajax的回执信息
*
* @access public
* @param string $message 消息体
* @return void
*/
public function throwXml($message)
{
/** 设置http头信息 */
$this->setContentType('text/xml');
/** 构建消息体 */
echo '<?xml version="1.0" encoding="' . $this->getCharset() . '"?>',
'<response>',
$this->_parseXml($message),
'</response>';
/** 终止后续输出 */
exit;
}
/**
* 抛出json回执信息
*
* @access public
* @param mixed $message 消息体
* @return void
*/
public function throwJson($message)
{
/** 设置http头信息 */
$this->setContentType('application/json');
echo json_encode($message);
/** 终止后续输出 */
exit;
}把上述代添加到位置var/Typecho/Response.php中,只需要将代码加入到1.2版本的该文件中就可以了,(约123行)如下图:

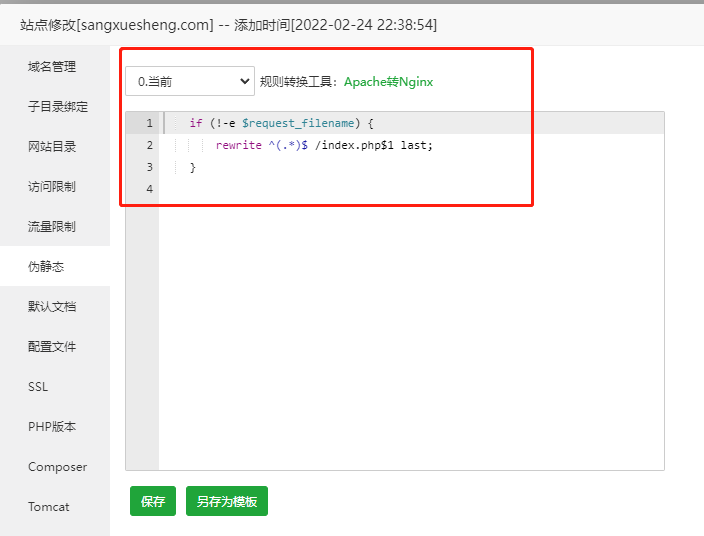
- 博客的伪静态需要设置,不设置
小程序不显示内容

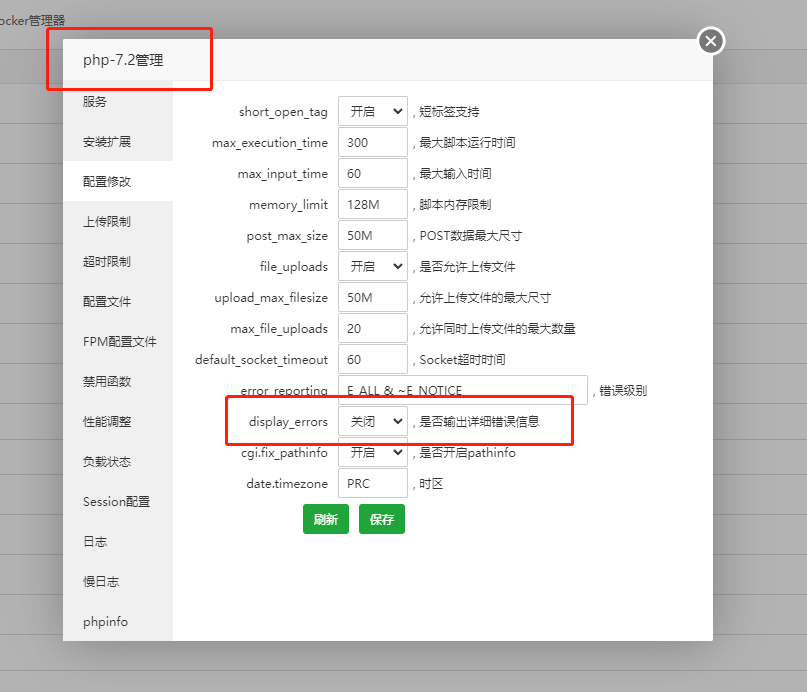
- php7.2是否输出详细错误信息需要关闭,不然
小程序不显示内容

到此修改的内容就结束了,
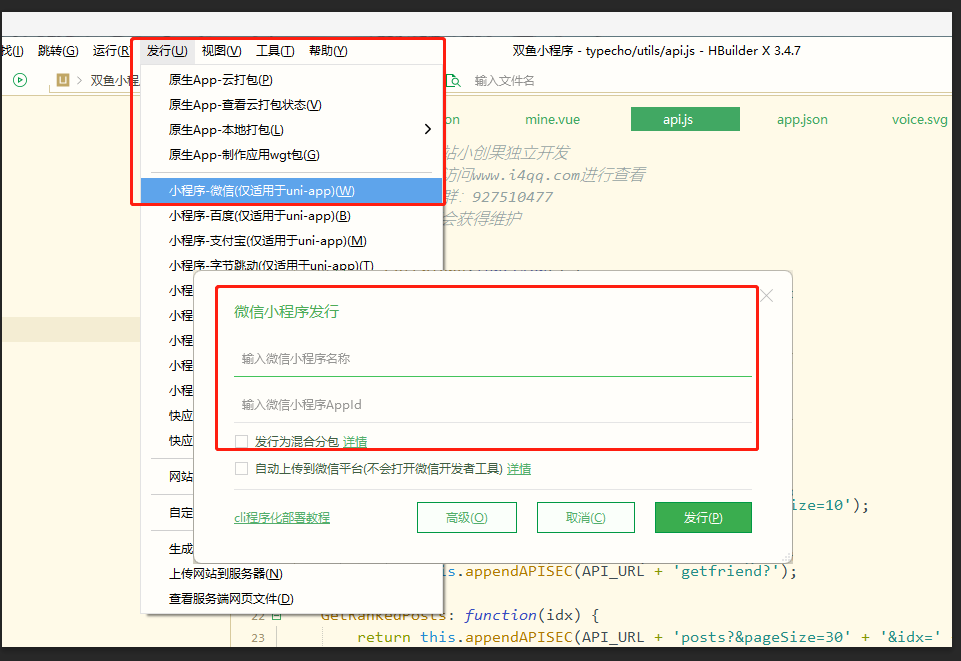
- 发行小程序:
填写小程序名称及小程序appid,点击发行跳转到微信开发者工具

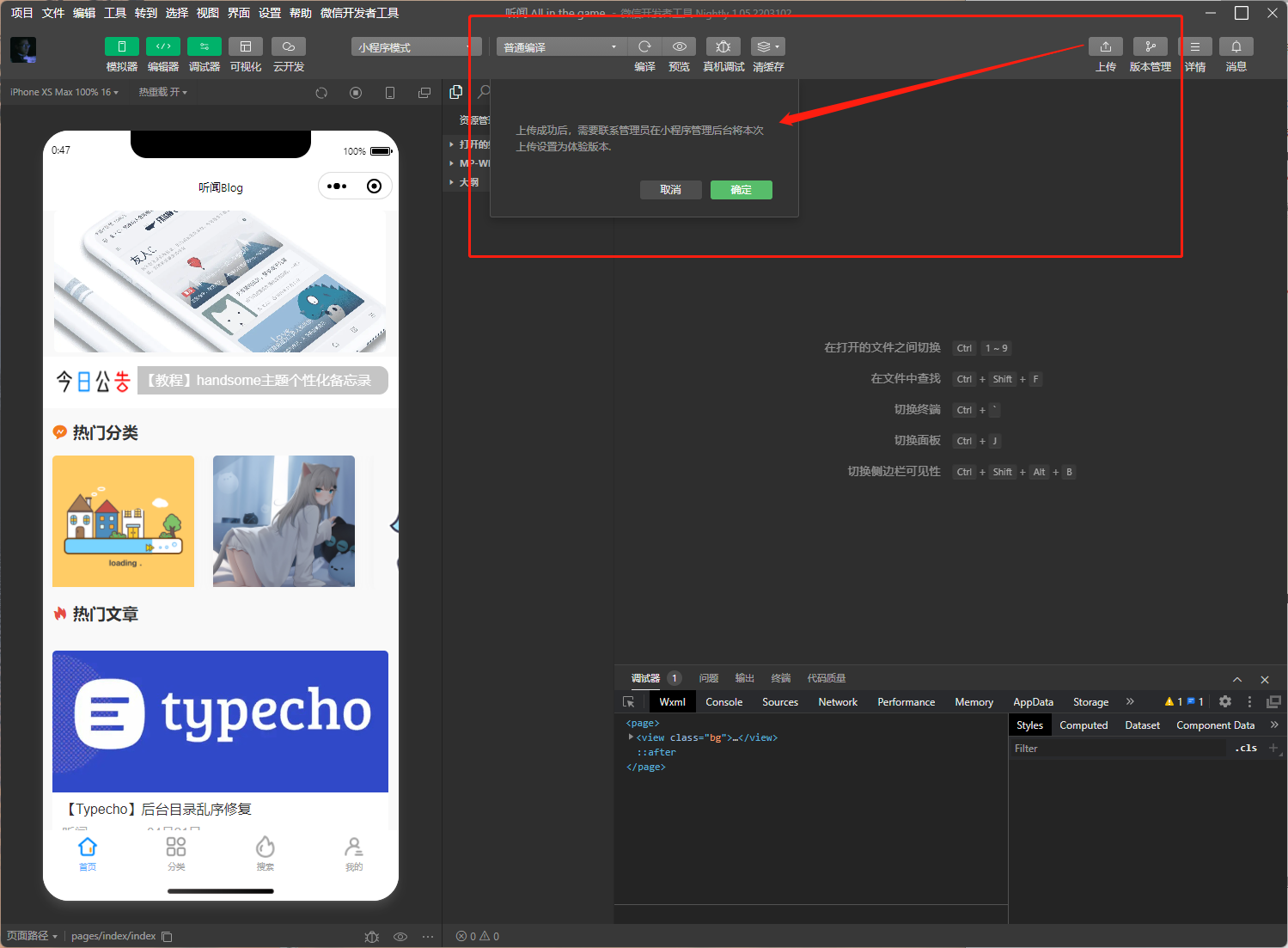
跳转微信开发者工具后点击上传,
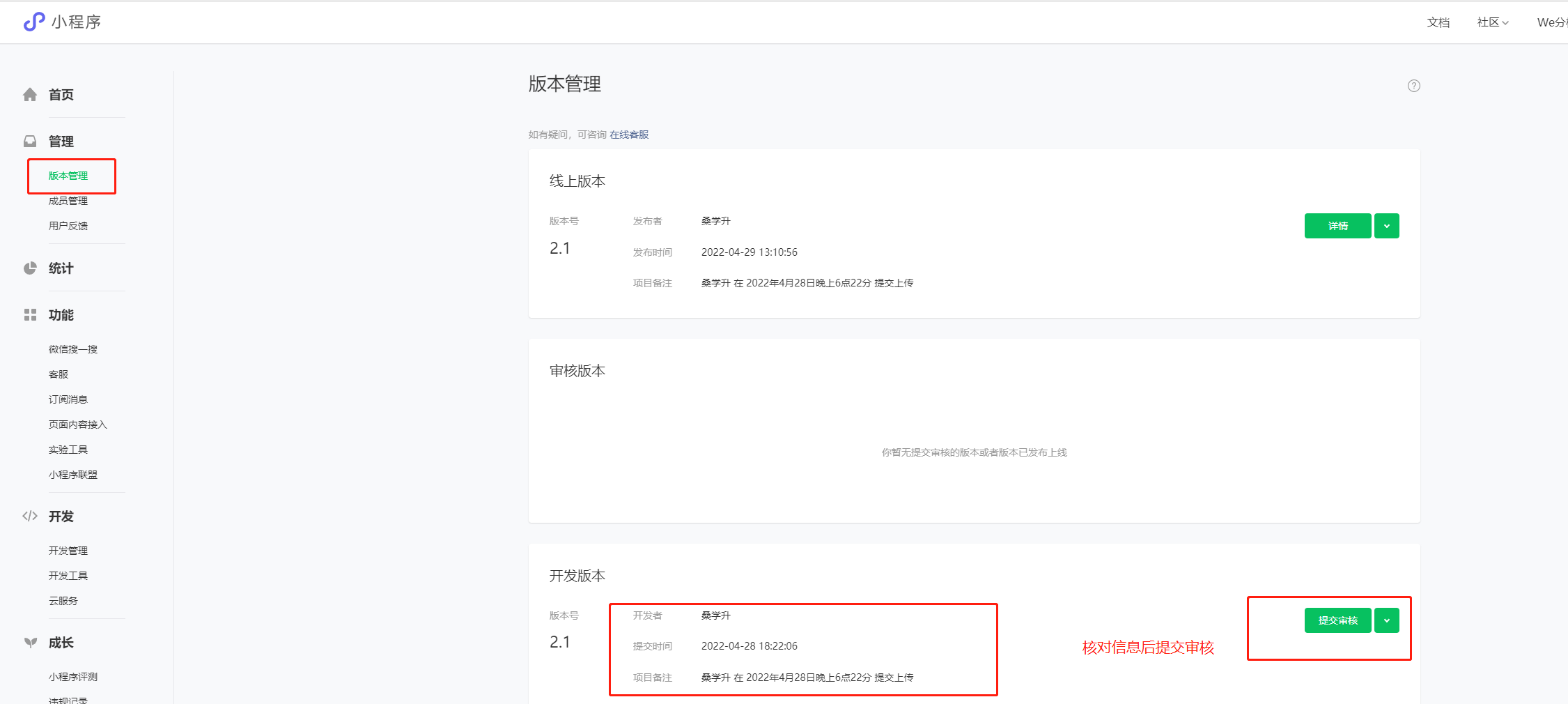
打开小程序后台

版本管理:提交审核

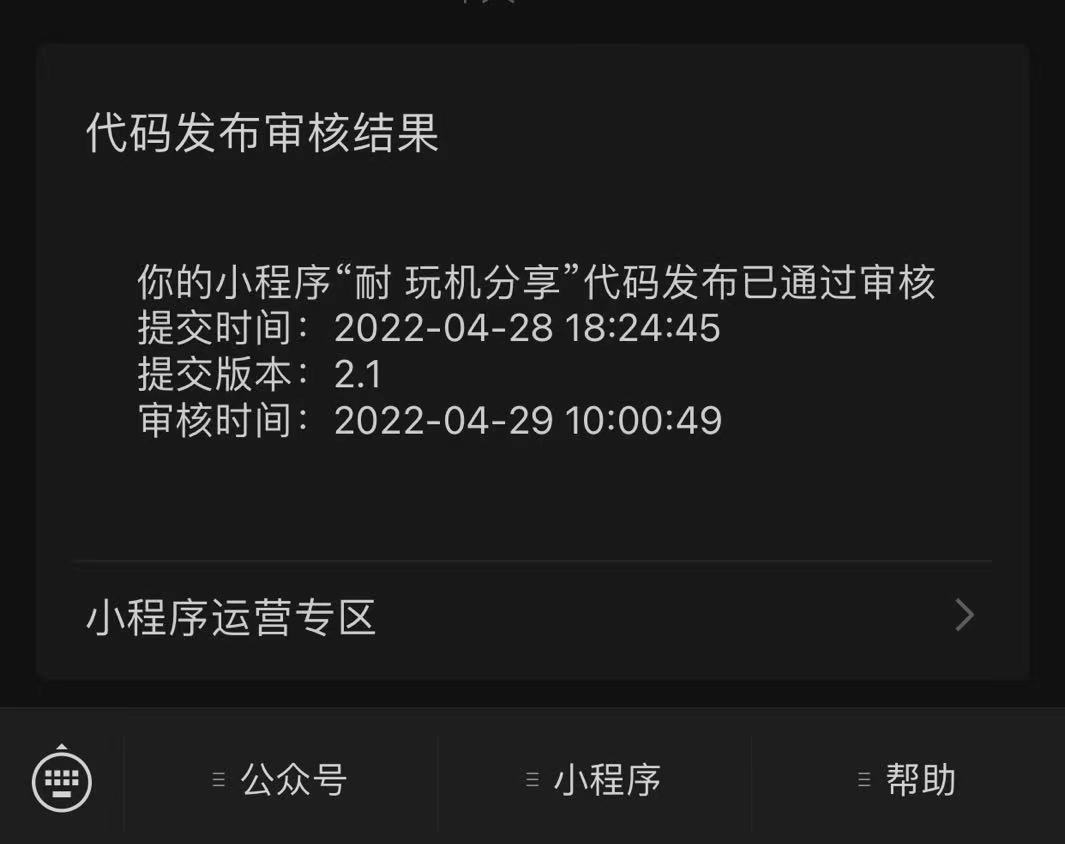
等待审核通过后,会有微信公众平台通知信息
再打开小程序后台上线即可

具体玩法
具体的玩法有很多,可以自己琢磨,
- 分享一些小程序的自定义字符的完整功能介绍
因为typecho本身限制,所以这款小程序部分功能采用自定义字符去实现的,这里给大家详细介绍一下本款typecho小程序的自定义字符的完整功能。
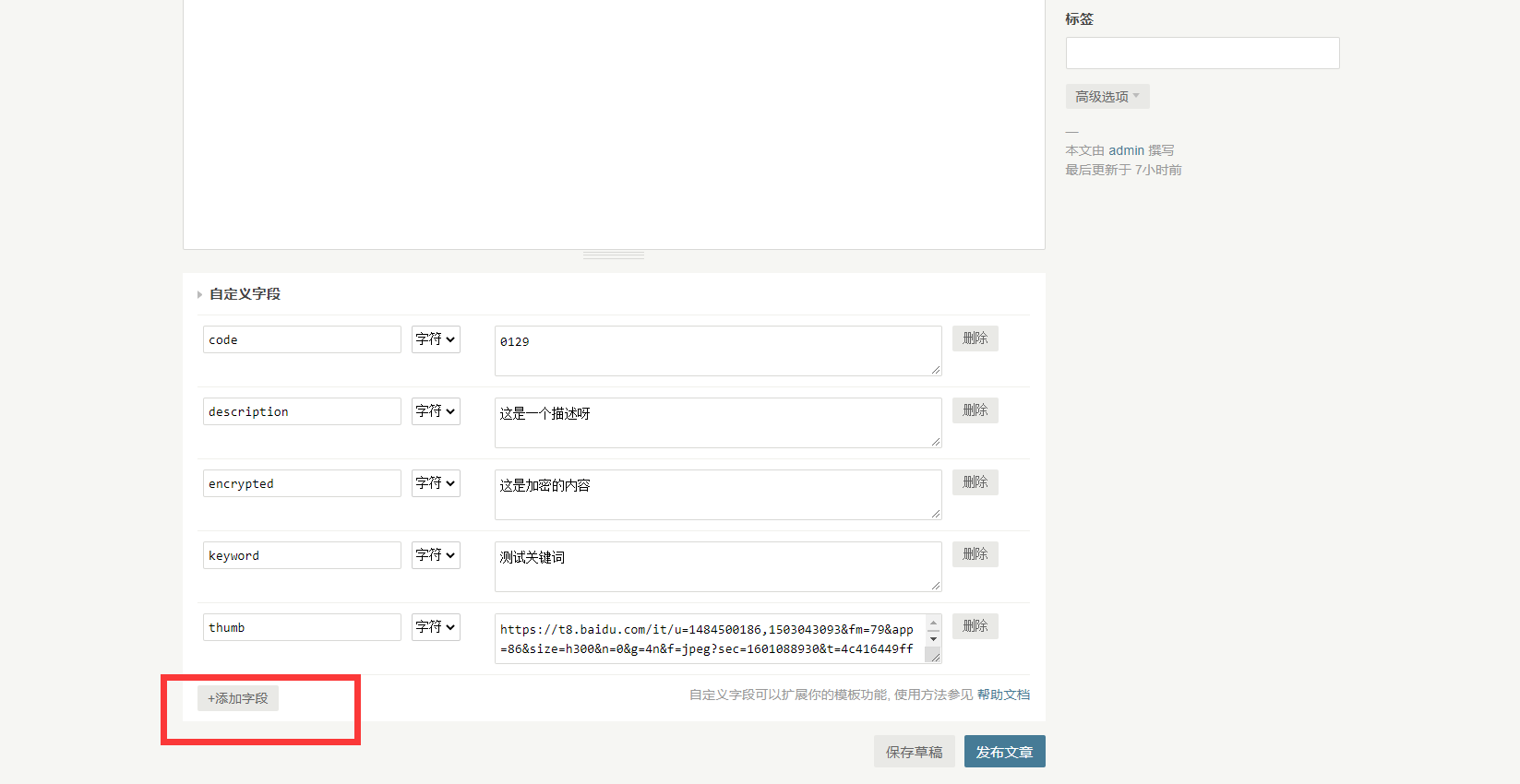
### 如何设置自定义字符
设置自定义字符可以直接在编辑文字界面的输入框下方看到,点击添加字段就可以了,如下图所示:

字符功能介绍
这里写出了本款小程序所需要的全部自定义字符。
style 控制首页文章显示样式 默认为 3
- 1 右图
- 2 左图
- 3 大图
- 4 无图
description 文章描述文字
thumb 文章缩略图
isPay 文章是否直接显示
- 0 直接显示
- 1 需要解锁才显示
加密功能模块
encrypted文章加密显示内容code解锁上诉加密内容的暗号keyword获取上述暗号的关键词
大致功能就是通过关键词再公众号获取暗号,然后输入暗号解锁加密内容
以上就是所有的typecho小程序可能使用到的自定义字符了。
视频教程
正在播放:typecho小程序搭建教程
剧集列表
typecho小程序搭建教程 typecho小程序编译教程
内容转载:安好成功屋,由听闻整理。 Typecho小程序1.2版本适配方案 typecho小程序的自定义字符的完整功能介绍

