数字化城市管理:尾号限行 API 助力交通优化
原创数字化城市管理:尾号限行 API 助力交通优化
原创用户10428865
修改于 2023-08-16 11:16:48
修改于 2023-08-16 11:16:48
代码可运行
运行总次数:0
代码可运行
前言
随着城市化进程的加速,交通拥堵已经成为城市面临的严峻挑战之一。在这个背景下,数字化城市管理正在崭露头角,而尾号限行 API 作为其中的一项关键技术,正在为交通优化和城市可持续发展带来积极影响。
尾号限行制度的背景
尾号限行制度是许多城市为了减轻交通拥堵和改善空气质量而采取的交通管理措施。根据该制度,根据车牌尾号的不同,车辆在特定时间和特定区域内进行限行。然而,传统的限行信息传达方式可能不够及时、准确,导致驾驶者难以合理规划出行。
尾号限行 API 的作用
尾号限行 API 是一种技术工具,可以根据用户输入的城市,提供实时的尾号限行信息。它的作用在于为驾驶者提供准确、实时的限行规则,帮助他们规避交通限制,优化出行方案。
交通优化的关键
尾号限行 API 在数字化城市管理中扮演了重要角色,从而助力交通优化:

尾号限行 API 的使用
1.API 申请
注册登录 APISpace,进入尾号限行API 详情页,点击【免费试用】即可申请 API。
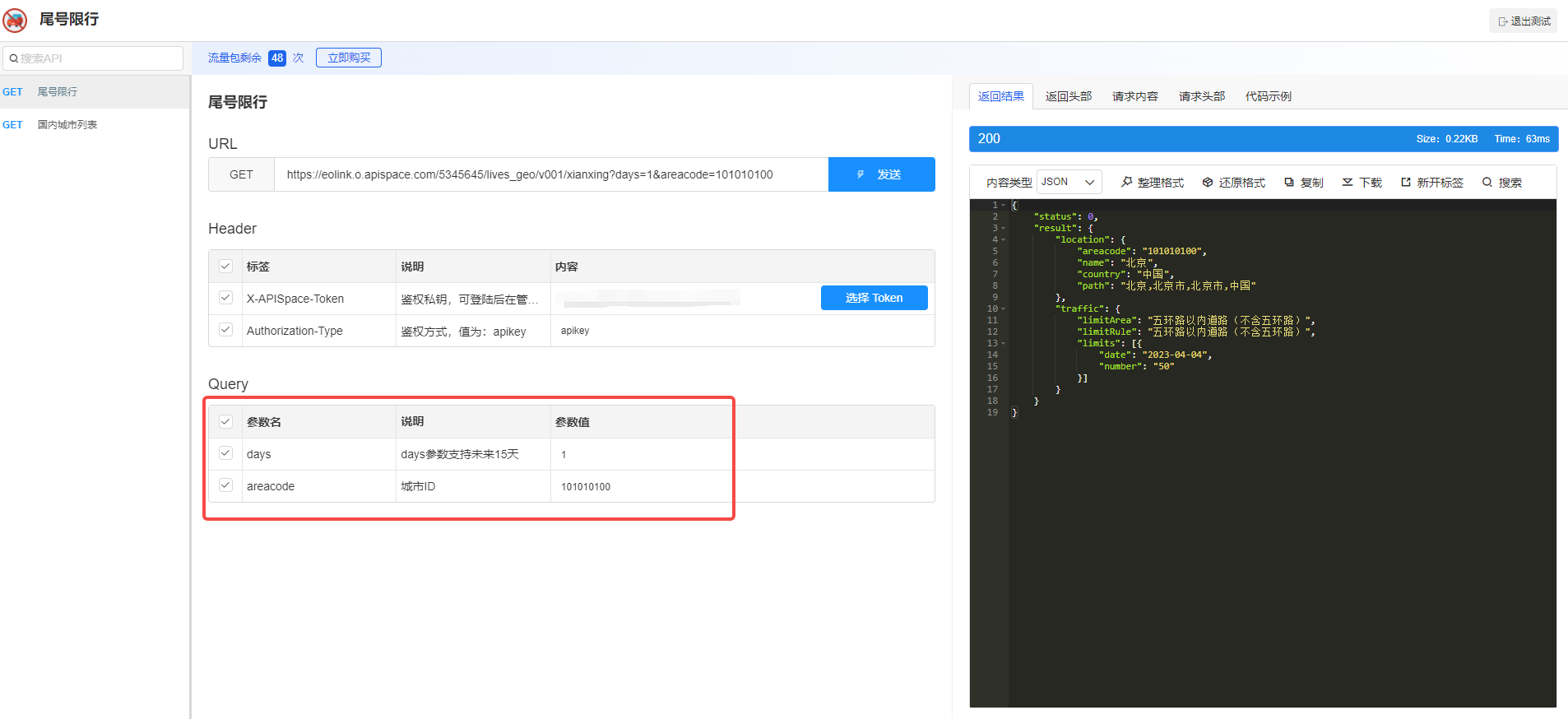
2.在线测试 API
进入测试界面。按照界面要求输入你想要了解的城市的编码以及未来 N 天的数据,点击发送就能获取该城市的限行规则了。

返回示例:
{
“status”: 0,
“result”: {
“location”: {
“areacode”: “101010100”, //城市ID
“name”: “北京”, //城市中文名
“country”: “中国”, //所属国家中文名
“path”: “北京,北京市,北京市,中国” //行政区划路径
},
“traffic”: {
“limitArea”: “五环路以内路段(不含五环路)”, //限行区域
“limitRule”: “北京市暂未恢复实行尾号限行政策”, //限行规则
“limits”: [
{
“date”: “2020-04-26”, //日期
“number”: “W”, //限行尾号,W不限行,S双号限行,D单号限行
},
…… //其它日期限行信息
]
}
}
}4.使用代码接入到自己的程序中
在线测试过接口没有问题之后,我们就可以通过代码接入到自己的程序中了。
下面是我整理的Java 接入方式的代码示例:
OkHttpClient client = new OkHttpClient().newBuilder().build();
MediaType mediaType = MediaType.parse("application/x-www-form-urlencoded");
Request request = new Request.Builder()
.url("https://eolink.o.apispace.com/5345645/lives_geo/v001/xianxing?days=1&areacode=101010100")
.method("GET",null)
.addHeader("X-APISpace-Token","登录APISpace即可获得")
.addHeader("Authorization-Type","apikey")
.build();
Response response = client.newCall(request).execute();
System.out.println(response.body().string());原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
