轻量灵动:革新轻量级服务开发
轻量灵动:革新轻量级服务开发
Tech 导读 Java虽然在市场份额占比巨大,但是在万物云原生下,因它启动时长,资源消耗较大,不易水平扩展等方面都成为了明显的短板,导致市场份额也逐渐减少。而GraalVM弥补了这些缺陷,本文将从实战方向带你打开,原生镜像之路。
01
概念篇
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!
1.1 从JDK8->JDK17 你需要知道的
从 JDK 8 升级到 JDK 17 可以让你的应用程序受益于新的功能、性能改进和安全增强。下面是一些 JDK 8 升级到 JDK 17 的最佳实战:
1.1.1 确定升级的必要性:
首先,你需要评估你的应用程序是否需要升级到 JDK 17。查看 JDK 17 的新特性、改进和修复的 bug,以确定它们对你的应用程序是否有实际的好处。
1.1.2 了解 JDK 8 到 JDK 17 的变化:
详细了解 JDK 8 和 JDK 17 之间的差异是非常重要的。熟悉 JDK 17 中引入的新特性、移除的特性以及可能影响现有代码的变化。
1.1.3 解决向后不兼容的变化 更新依赖项和框架:
在升级过程中,可能会遇到一些向后不兼容和框架不兼容的变化。例如,一些 API 的使用方式可能发生了变化,或者一些方法已被废弃。在升级之前,你需要对这些变化进行仔细的检查,并相应地修改你的代码。
1.1.4 进行兼容性测试:
在升级之前,进行兼容性测试是非常重要的。确保你的应用程序在 JDK 17 下能够正常运行,并且没有出现任何性能下降或功能问题。可以使用自动化测试工具来简化测试过程。
1.1.5 逐步升级:
对于大型应用程序或关键系统,建议逐步进行升级。可以先将应用程序迁移到较新的 JDK 版本,如 JDK 11 或 JDK 14,然后再逐步升级到 JDK 17。这样可以降低升级过程中的风险,并使你能够逐步解决遇到的问题。
1.1.6 监控和优化性能:
升级到 JDK 17 后,你可能会注意到一些性能改进。然而,某些代码可能会受到影响并表现出不同的行为。使用性能监控工具来检测潜在的性能问题,并进行必要的调整和优化。
1.1.7 更新部署和运维流程:
升级 JDK 版本后,你可能还需要更新你的部署和运维流程。例如,JDK 17 中引入了一些新的命令行工具和管理选项。
1.2 为什么要使用jdk17?
1.2.1 长期支持(LTS):
JDK 版本中的一些版本被标记为长期支持版本,这意味着它们将获得更长时间的支持和维护。JDK 17 是 OpenJDK 的一个 LTS 版本。
1.2.2 生态系统支持:
一些开源项目、框架和工具可能会更早地支持较新的 JDK 版本,以利用新的特性和改进。选择较新的 JDK 版本可以使你能够使用最新的工具和库,并获得更好的生态系统支持。
1.2.3 新功能和改进:
每个 JDK 版本都会引入新的功能、增强和改进。
1.3 强强联合GraalVM
GraalVM 是一种开源的【通用】虚拟机(通用: 它具有支持多种编程语言的能力 直接在 graalvm运行 不需要额外的运行时环境),具有许多特性和优势,使得它在特定的场景中成为一个有吸引力的选择。以下是一些使用 GraalVM 的原因:
1.3.1 高性能:
GraalVM 具有优化的即时编译器,能够将 Java 程序编译成高效的机器码。在许多情况下比传统的 Java 虚拟机更快。
1.3.2 AOT 编译:
GraalVM 可以将 Java 程序静态编译成本地机器码,这被称为 Ahead-of-Time(AOT)编译。AOT 编译可以提供更快的启动时间和更低的内存消耗,适用于一些对性能要求较高的场景。
1.3.3 生态系统支持:
GraalVM 在开发者社区中有广泛的支持和活跃的生态系统。许多开源项目和框架已经对 GraalVM 进行了优化和集成,使得使用 GraalVM 更加方便和无缝。
1.3.4 嵌入式支持:
GraalVM 提供了嵌入式 API,允许你将 GraalVM 作为库集成到你的应用程序中。这意味着你可以将 GraalVM 作为运行时引擎嵌入到你的应用程序中,从而实现更高的灵活性和自定义性。
1.3.5 云原生支持:
GraalVM 具有与云原生应用程序开发和部署相关的特性。它可以与 Docker 和 Kubernetes 配合使用,支持快速启动和低内存消耗,适用于云环境中的微服务架构。
02
实战篇
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
2.1 第一步建议先升级依赖项
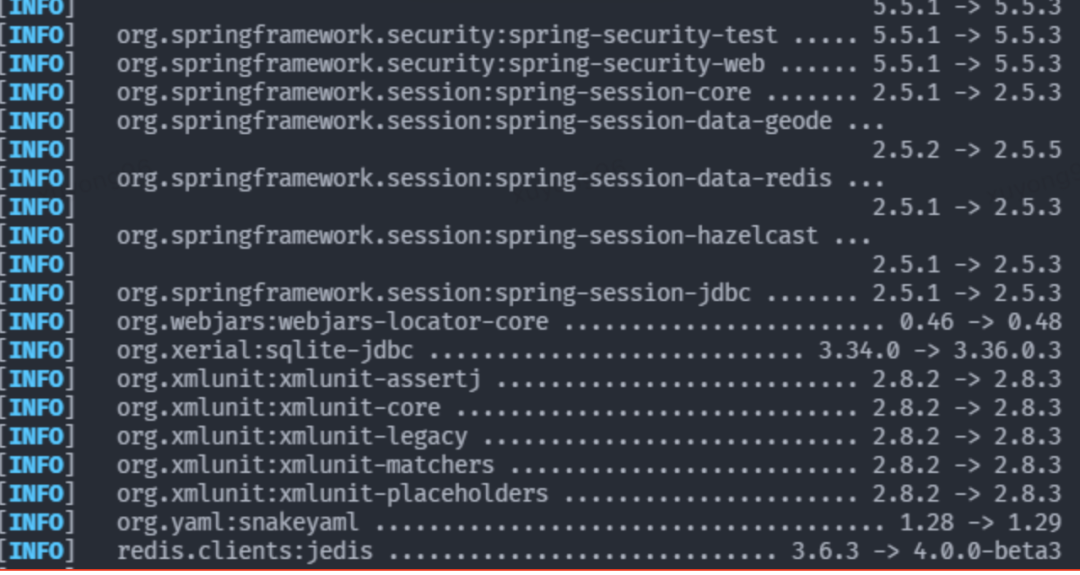
如果你的项目基于java 8,在升级前最好先升级依赖项,从java 8升级到java 17是一个很大的跨越,依赖项不升级则出问题的概率会比较高,maven可以用mvn versions:display-dependency-updates命令检查依赖项更新,输出会类似这样:

图1.检查依赖项更新输出示意
然后可以把依赖项升级到输出的对应版本,大部分包升级不会出问题,如果有问题,建议去出问题的依赖官方仓库寻找解决方案。这个命令是直接查询maven远程仓库,如果依赖项多的话会运行比较长的时间
或者 jdeps --jdk-internals --multi-release 17 --class-path . encloud-api.jar
javax.annotation.*被移除 可以手动倒入
dependency>
<groupId>javax.annotation</groupId>
<artifactId>javax.annotation-api</artifactId>
</dependency>常见的标记为废弃的参数 迁移前后的参数如下:

图2.迁移前后的参数示意
2.2 环境安装
2.2.1 Jdk环境安装 https://www.graalvm.org/downloads/
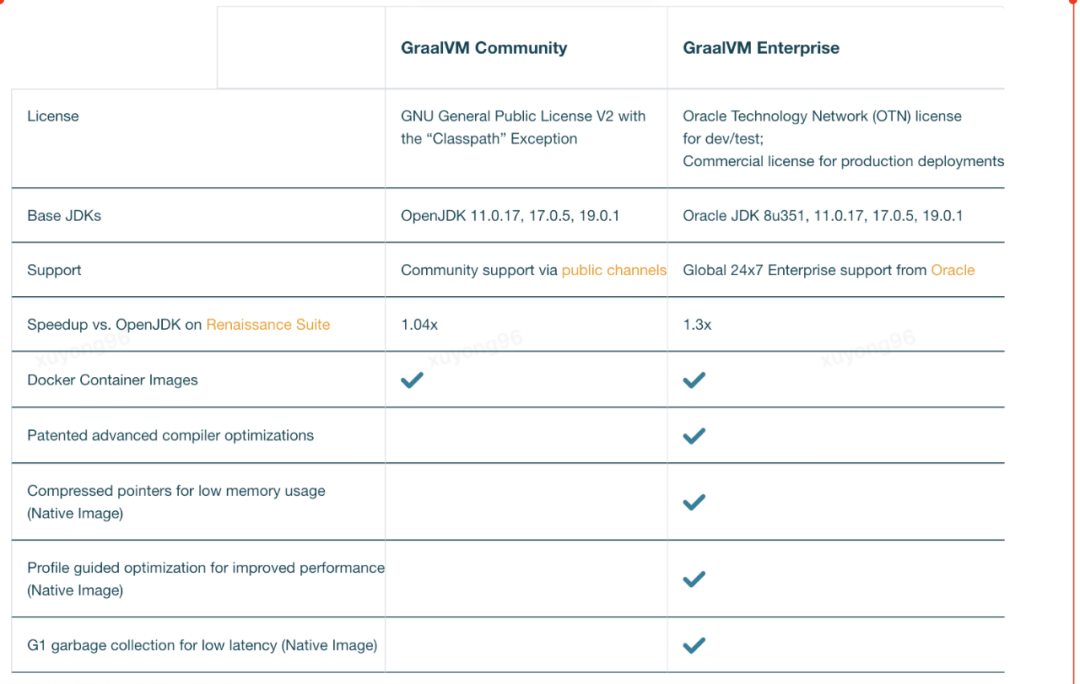
版本对比、一张官方的对比图

图3.官方的版本对比图示意
升级时springboot和springcloud版本对应表:https://start.spring.io/actuator/info
2.2.2 maven环境安装 https://maven.apache.org/download.cgi
GraalVM对maven没有特定的版本要求。通常情况下,只要您使用的Maven版本足够新并支持Java 8或更高版本,就可以与GraalVM一起使用。建议您使用Maven 3.5.x 或更高版本以确保与GraalVM的兼容性。
启动java器使用 GraalVM 默认编译器 Graal 运行 JVM。安装时检查Java版本:
$JAVA_HOME/bin/java -version2.3 二进制的生成
2.3.1 安装本机映像
gu install native-image
该native-image工具安装在$JAVA_HOME/bin目录中2.3.2 maven构建
mvn clean package -Pnative -Dmaven.test.skip=true2.4 出现的坑点
2.4.1 对于mac 提前安装 glibc-devel
2.4.2 对于 centos 提前安装
yum install centos-release-scl
yum install devtoolset-8
source /opt/rh/devtoolset-8/enable
yum install zlib-devel
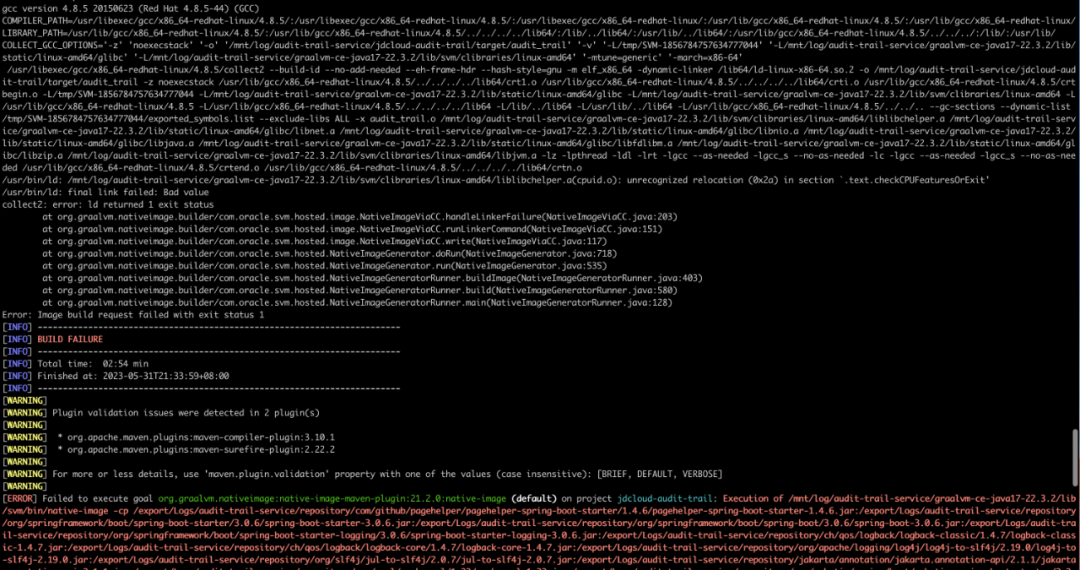
否则编译出现 会编译失败 gcc需要升级到6.4以上
报错如下:


图4、5.报错示意
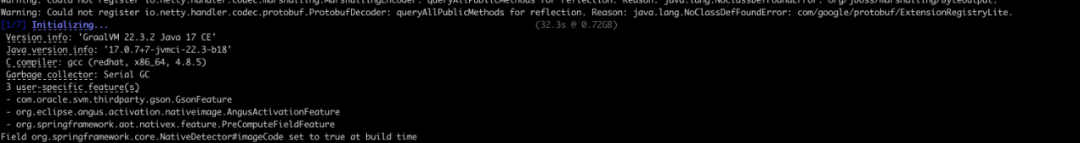
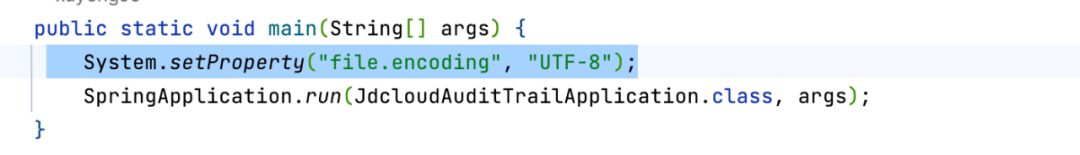
2.4.3 对于java 应用来说 打出来的二进制可能出现乱码 因此需要强制指定

图6.强制指定示意
2.5 模块化 初体验
git clone https://github.com/graalvm/graalvm-demos
cd graalvm-demos/native-hello-module
结构图
├── hello
│ └── Main.java
│ > package hello;
│ >
│ > public class Main {
│ > public static void main(String[] args) {
│ > System.out.println("Hello from Java Module: "
│ > + Main.class.getModule().getName());
│ > }
│ > }
│
└── module-info.java
> module HelloModule {
> exports hello;
> }
mvn package
$JAVA_HOME/bin/java --module-path target/HelloModule-1.0-SNAPSHOT.jar --module HelloModule
$JAVA_HOME/bin/native-image --module-path target/HelloModule-1.0-SNAPSHOT.jar --module HelloModule
./hellomodule2.6 编译器操作模式
Graal 作为 HotSpot JIT 编译器有两种运行模式:
libgraal:Graal 编译器提前编译到本地共享库中。在这种运行模式下,共享库由 HotSpot VM 加载。编译器使用与 HotSpot 堆分开的内存,并且从一开始就运行得很快,因为它不需要预热。这是默认和推荐的操作模式。
jargraal:Graal 编译器经历与 Java 应用程序的其余部分相同的预热阶段。也就是说,在编译其热方法之前首先对其进行解释。-XX:-UseJVMCINativeLibrary使用命令行选项选择此模式。这将延迟达到最佳性能的时间。
2.7 本机映像构建配置
maven常用配置
<buildArgs>
如果要将其他参数传递给本机图像生成器,请<buildArgs> 在插件的配置中使用
<buildArgs>
<arg>--argument</arg>
</buildArgs>
<skipNativeBuild>
要跳过本机图像的生成,请在插件的配置中提供以下内容:
<skipNativeBuild>true</skipNativeBuild>
<skipNativeTests>
要跳过本机图像编译测试的生成和执行,请在插件的配置中提供以下内容:
<skipNativeTests>true</skipNativeTests>
<debug>
如果要启用调试信息的生成,请在插件配置中提供以下内容:
<debug>true</debug>
<useArgFile>
如果要使用参数文件构建原生图像,请在插件配置中提供以下内容:
<useArgFile>true</useArgFile>2.8 日志记录添加到本机可执行文件
1、默认情况下,由 Native Image 生成的本机可执行文件支持通过java.util.logging.*API 进行日志记录。
2、本机可执行文件中的默认日志记录配置基于 logging.properties 在 JDK 中找到的文件。该文件配置了一个 java.util.logging.ConsoleHandler 只显示该 INFO 级别及以上级别的消息的文件,如果您需要额外的日志记录处理程序,则必须注册相应的类以进行反射。例如,如果您使用 java.util.logging.FileHandlerthen 提供以下反射配置:
{
"name" : "java.util.logging.FileHandler",
"methods" : [
{ "name" : "<init>", "parameterTypes" : [] },
]
}3、将以下 Java 代码保存到名为LoggerRunTimeInit.java的文件中,然后使用以下命令对其进行编译javac:
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.LogManager;
import java.util.logging.Logger;
public class LoggerTest {
public static void main(String[] args) throws IOException {
LogManager.getLogManager().readConfiguration(LoggerRunTimeInit.class.getResourceAsStream("/logging.properties"));
Logger logger = Logger.getLogger(LoggerRunTimeInit.class.getName());
logger.log(Level.WARNING");
}
}4、下载 logging.properties 资源文件 (https://www.graalvm.org/docs/reference-manual/native-image/assets/logging.properties) 并将其保存在与 LoggerRunTimeInit.java 相同的目录中。
5、构建并运行本机可执行文件:
native-image LoggerTest -H:IncludeResources="logging.properties"
./LoggerTest6、它应该产生类似于以下内容的输出:
WARNING2.9 使用jdk17和graalvm 你可以体验到
- 启动时间:GraalVM 提供了 Just-In-Time (JIT) 编译和 Ahead-Of-Time (AOT) 编译的能力。AOT 编译可以将 Java 应用程序编译成本地机器码,从而加快应用程序的启动时间。相比之下,传统的 JIT 编译需要一些启动时间来进行动态编译。因此,使用 GraalVM 的 AOT 编译可能会显著减少启动时间,提高应用程序的响应性能。
- 内存占用:GraalVM 的 AOT 编译可以减少应用程序的内存占用,因为本地机器码通常比解释执行的字节码更加紧凑。这可以提高应用程序的可扩展性和资源利用率。
- 即时编译性能:GraalVM 的 JIT 编译器在某些情况下可能会提供更好的性能。它可以对热点代码进行更优化的编译,以提高执行速度。这可能在一些计算密集型任务或高并发场景中带来性能提升。
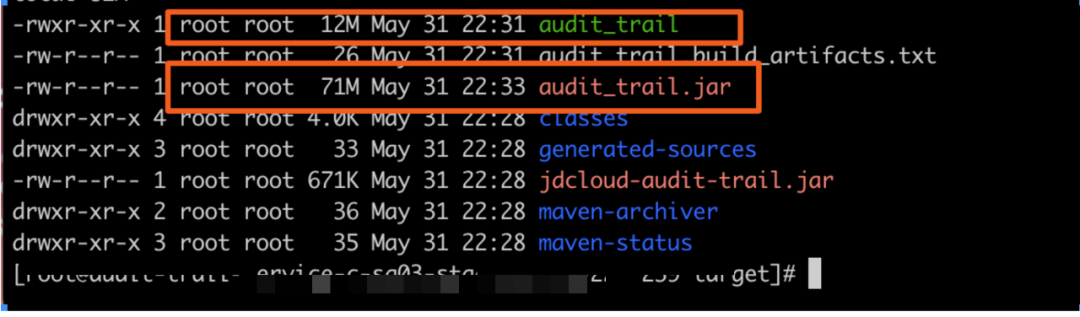
- 应用本身大小:在真实环境下占用对比,且二进制版本是已经整合5个项目的完整项目,而jar只是其中1/5。

图7.应用本身大小对比示意
2.10 demo开箱即体验
经过真实项目验证的框架demo已上传至github,地址:kafka-stream (https://github.com/17734671027/kafka-stream)基于 JDK17+springboot3.0.6+kafkaStream 构成,支持 native-image 打包,让您下的开心,用的舒心 ,欢迎大家体验。
03
总结
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
在云原生下,Java升级到最新版本并使用GraalVM可以提高Java应用的性能、体验新特性、提高资源利用率和适应万物云原生的能力。
打造SAAS化服务的会员徽章体系,可以作为标准的产品化方案统一对外输出。结合现有平台的通用能力,实现会员行为全路径覆盖,并能结合企业自身业务特点,规划相应的会员精准营销活动,提升会员忠诚度和业务的持续增长。
▪
底层能力:维护用户基础数据、行为数据建模、用户画像分析、精准营销策略的制定
▪功能支撑:会员成长体系、等级计算策略、权益体系、营销底层能力支持
▪用户活跃:会员关怀、用户触达、活跃活动、业务线交叉获客、拉新促活
- 2.2.1 Jdk环境安装 https://www.graalvm.org/downloads/

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有














