Power BI图表新高度:像素与矢量图形组合
Power BI图表新高度:像素与矢量图形组合

什么是像素图形?手机、相机拍摄的照片都属于像素图形,像素图形的特点是每个像素都包含一个颜色,细节丰富,随着图形放大,会越来越模糊。常见的图片格式jpg、png、gif都是基于像素。
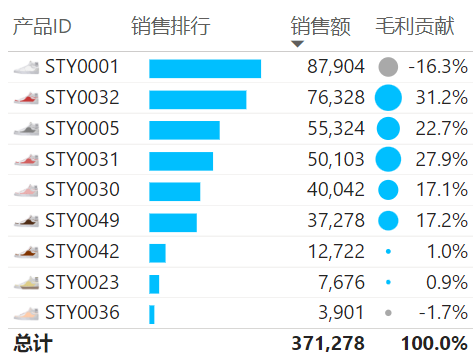
矢量图形基于坐标和形状,图像可以无限放大且不失真。在不同的可视化场景,Power BI像素图形和矢量图形都会用到。下图的表格中,产品图片使用了像素图形,放置在条件格式图标,条形图、气泡图使用SVG矢量图绘制。

Power BI内置视觉对象表格、矩阵和新卡片图(不了解新卡片图参考此文:Power BI可视化的巅峰之作:新卡片图)在2023年对图形的支持达到了全新的高度,可以将像素图形和矢量图形叠加产生丰富的可视化效果。
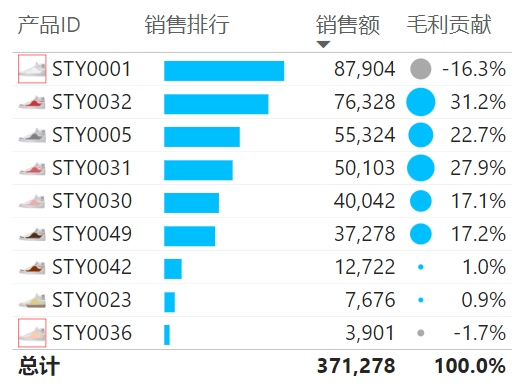
1. 像素图形+基本矢量图形
首先看一个最简单的叠加,还是上图的产品销售排行榜,我们可以给毛利贡献为负数的产品照片打上红框,此处产品照片是像素图形,红框是矢量图形。

组合原理为:
"data:image/svg+xml;utf8,
<svg>
<image xlink:href='产品图片' />
<rect width='**' height='**' stroke='red'/>
</svg> "这里需要注意,当单独作为像素图形使用时,产品图片可以直接是网页URL(即存放在网络图床)。但是叠加矢量图形使用时,目前(截止2023年8月)不支持URL,仅支持BASE64编码,也就是说上方代码中的产品图片需要是:
"data:image/svg+xml;utf8,
<svg>
<image xlink:href='BASE64编码的产品图片' />
<rect width='**' height='**' stroke='red'/>
</svg> "很幸运,BT老师开发了适配Power BI的BASE64转码工具,轻松将你的图片批量转换,参考:Power BI本地图片显示最佳解决方案
本文示例的产品照片全部是BASE64:

2. 像素图形+矢量图表
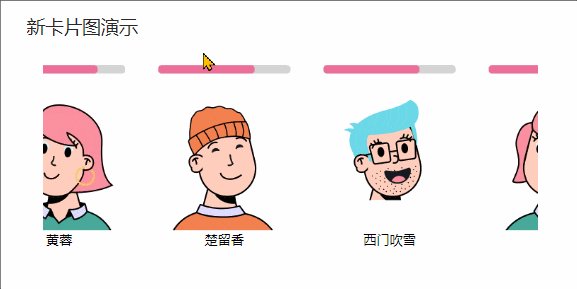
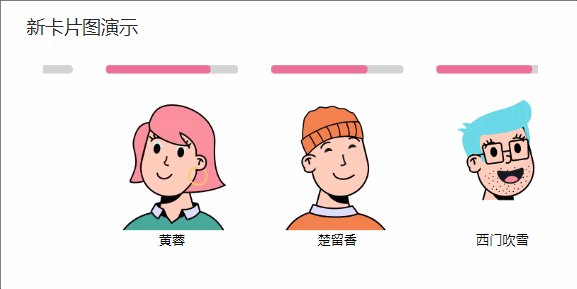
微信公众号后台有访客排行榜,如下图所示。左上角的排名是矢量图表,中间的头像为BASE64编码像素图形。之前需要借助第三方视觉对象Html Content实现这种效果。2023年6月Power BI推出新卡片图后,可以内置图表直接实现了。

3. 像素图形+像素图形+矢量图形
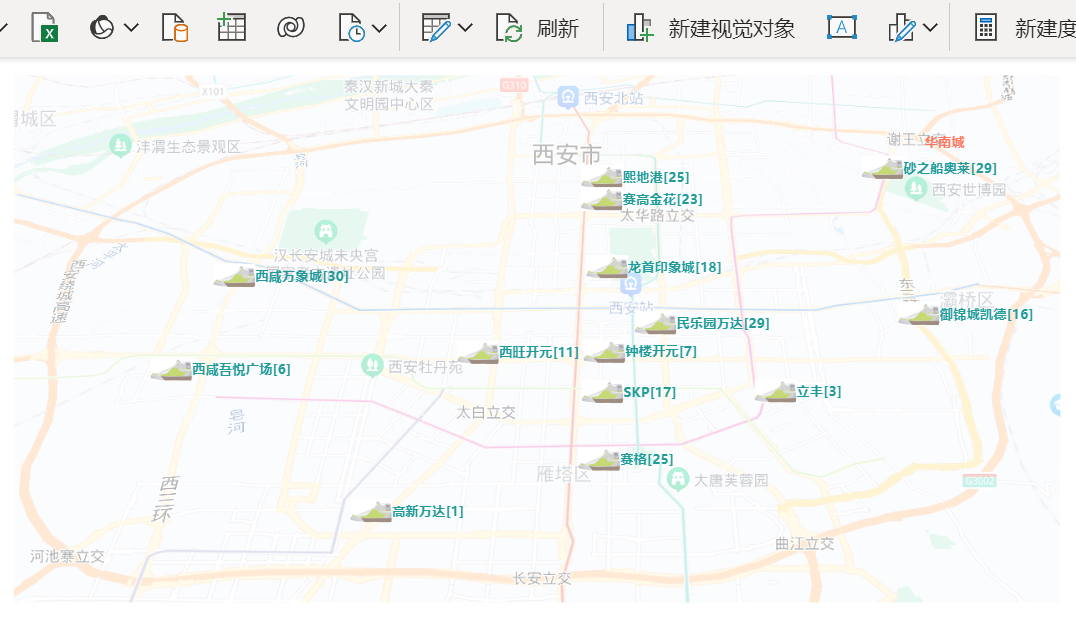
如下图表展示了某产品在不同门店的库存情况。地图是像素图形充当背景,产品图片也是像素图形,数据标签是矢量图形。去年这种效果也只能第三方视觉对象,现在新卡片图支持最大999像素,也可以直接展示了。

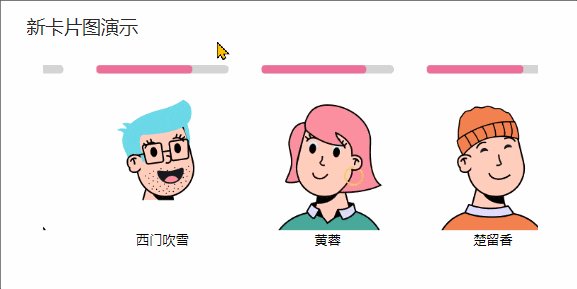
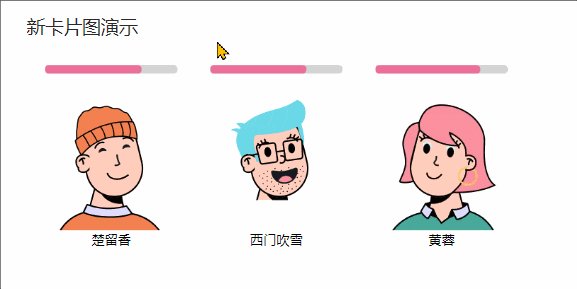
4. 像素图形+矢量图表+动画
以下是每个员工业绩达成状况,头像是像素图形,百分比是SVG矢量图,新卡片图或者表格矩阵可以直接展示。

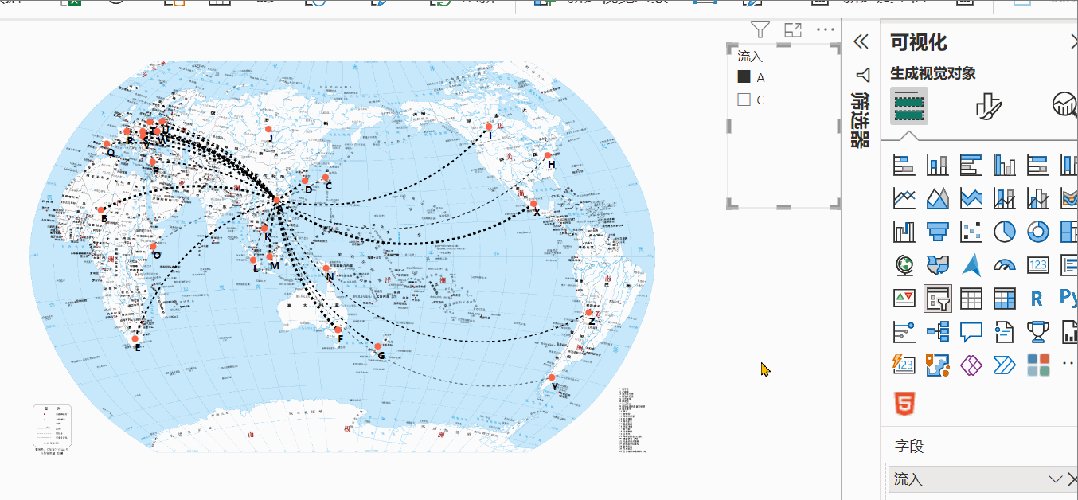
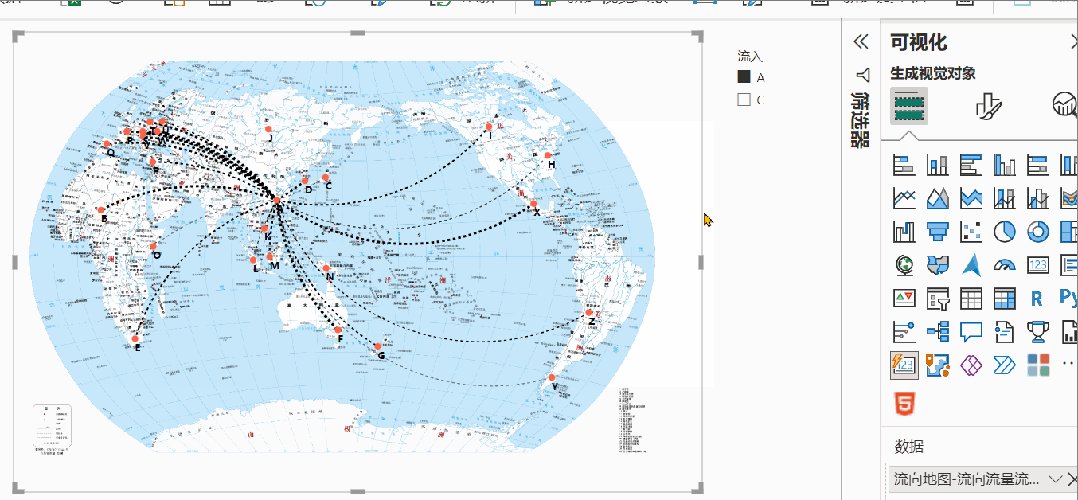
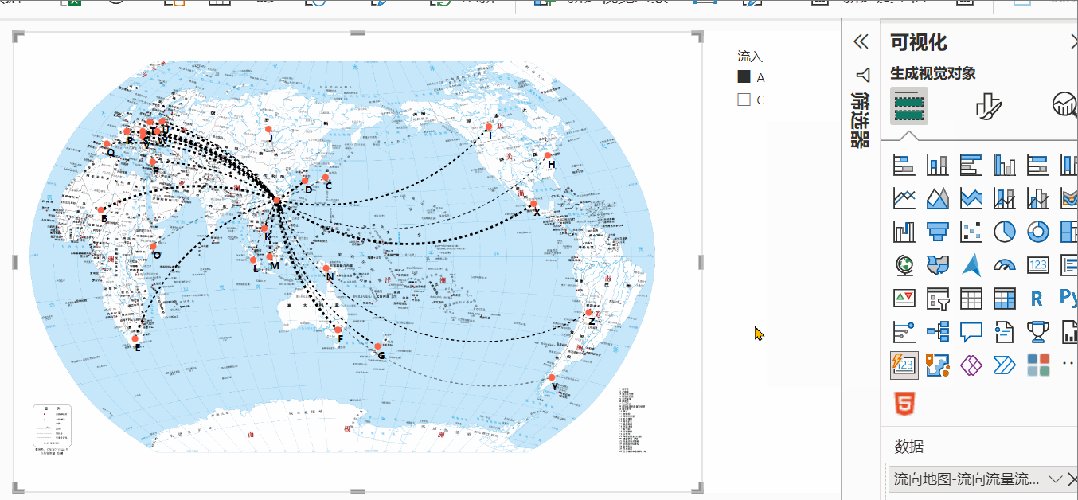
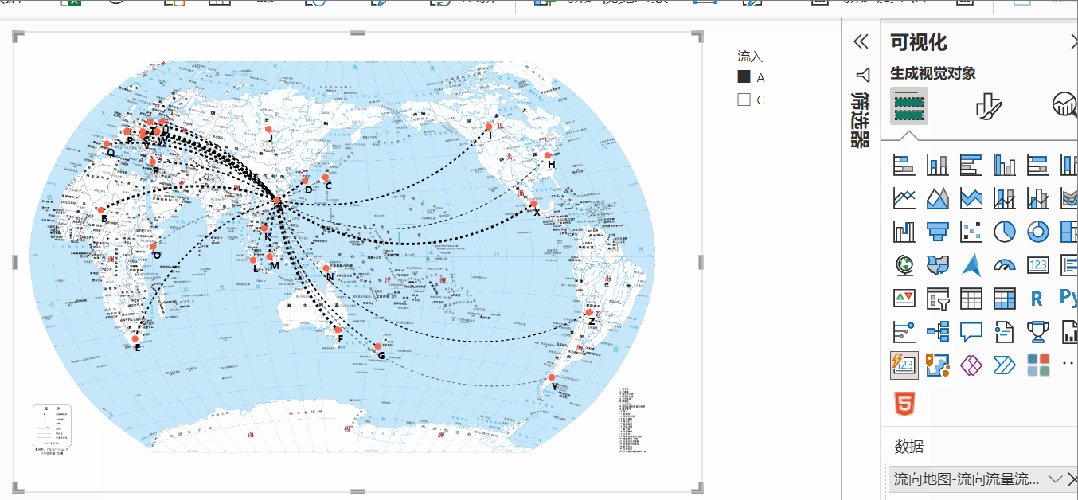
我的视频教程《视频课程:Power BI DAX自定义流向地图》去年录制,当时只能借助第三方视觉对象展示,现在新卡片图毫无压力。地图是像素图形,连接线、坐标位置是矢量图形。

本文地图仅供个人学习
基于本文介绍的内容可以看出,Power BI内置视觉对象的可视化能力已经达到空前的高度,你能够创造出什么样的效果,就看想象力了。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有