Power BI 图表设计思想:借力
Power BI 图表设计思想:借力

徒手用DAX+SVG设计一款图表是费力的,尤其是组合图表。如果我们善于借助Power BI本身的力量和外部力量,制图的过程将会轻松很多。
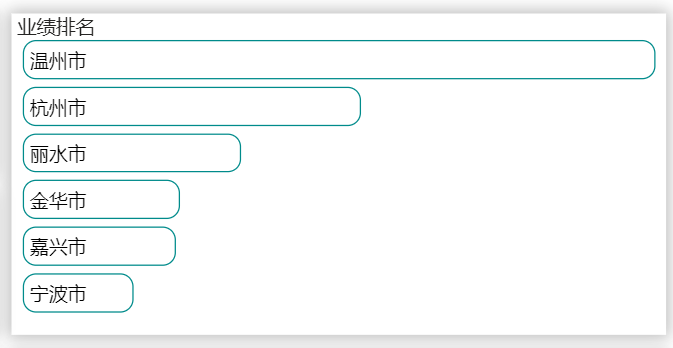
以最基础的条形图为例,在早期Power BI内置视觉对象对SVG支持很差的时候,第三方视觉对象需要把维度、维度排序这些逻辑全部写到图表,现在利用表格矩阵的筛选环境,我们绘制条形图时只需要考虑条形本身,而无需在构图时把上下文情境也写进代码。

利用矩阵的筛选环境还可以实现层级瀑布图:
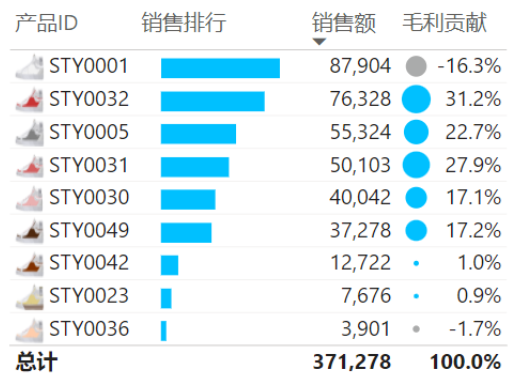
表格矩阵可以不停的新增列,这意味着针对不同指标的图表组合,可以分别设计,模块化处理,无需把图表全部写进一个度量值,下图实现了条形和气泡的组合(Power BI表格展示销售排行与利润贡献)。条件格式图标也是可以借力的地方,下图的产品图片直接拖到产品ID条件格式即可(图片使用Base64,参考:Power BI本地图片显示最佳解决方案),极大丰富图表的元素。

表格矩阵的总计不仅仅可以显示总体数字,也可以作为图表的一部分进行独立设计,比如下方的均值标识(Power BI/Excel 表格条形图添加均值辅助线)

下图充分发挥了矩阵的特点,时间切片条形和趋势折线同时显示,折线也是利用了总计(Power BI时间切片与趋势组合)。

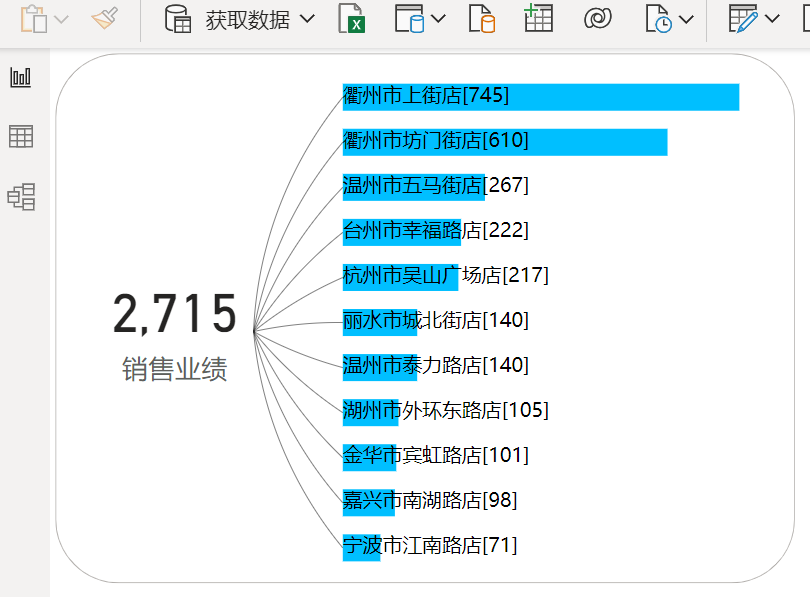
以上谈论的都是表格矩阵,2023年6月推出的新卡片图尽管只是一个卡片,但是也可以借力。比如下图的总分结构,因为卡片图自带总体数据,所以免去了这个指标的设计代码,只需考虑条形图如何加入(Power BI卡片图总分结构)

以上都是Power BI内部借力,外部的力呢?外部借力主要体现在复杂成分外包。
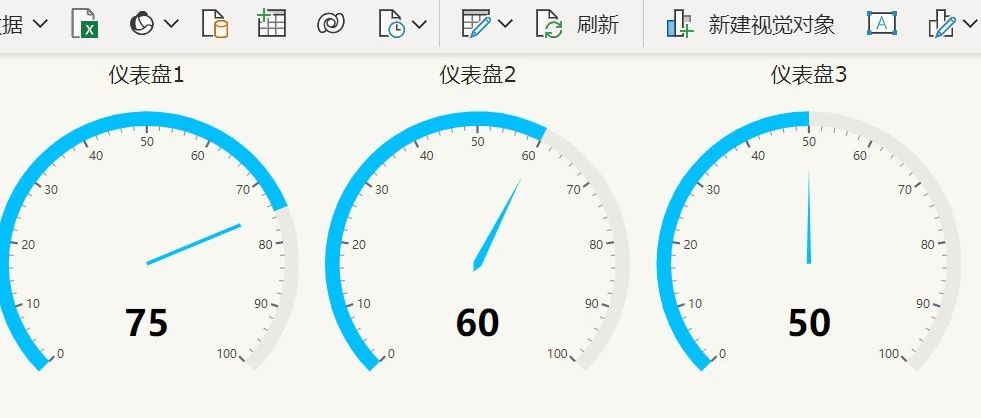
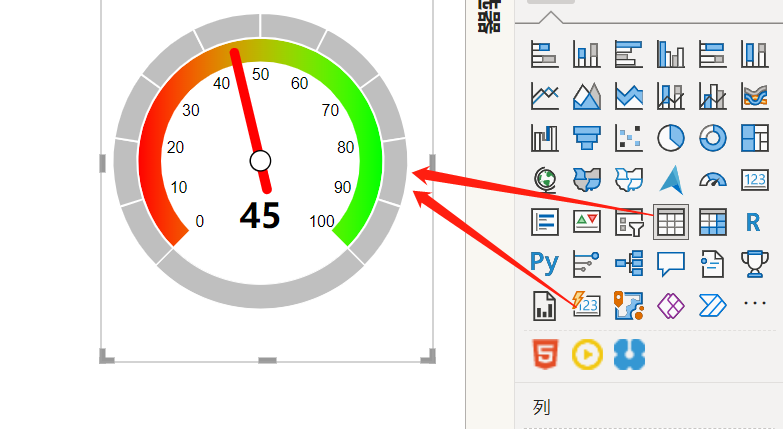
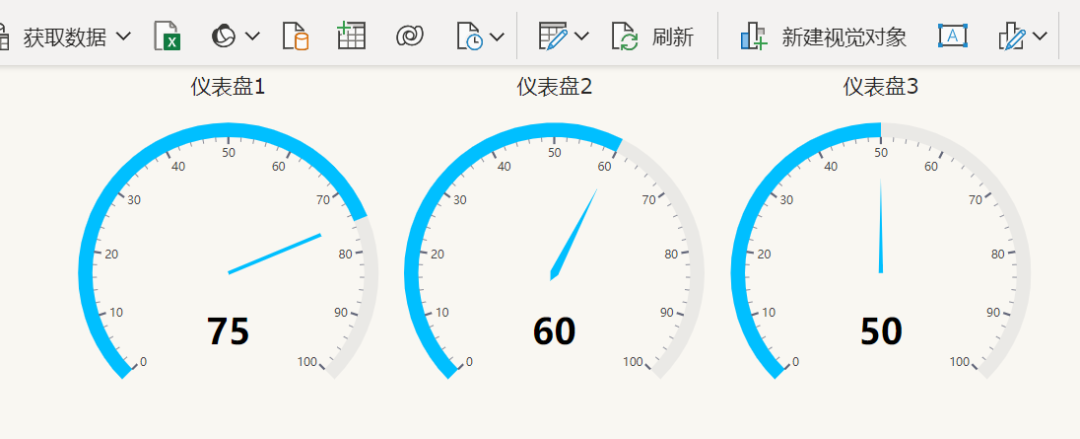
例如,以下这个仪表盘,元素非常复杂,设计部分可以直接复制Easyshu的代码(参考:Power BI复刻EasyShu仪表盘),我们只需专注于如何使用DAX让图表中的数字发生变化。Power BI完成这个图表我用了不到10分钟。

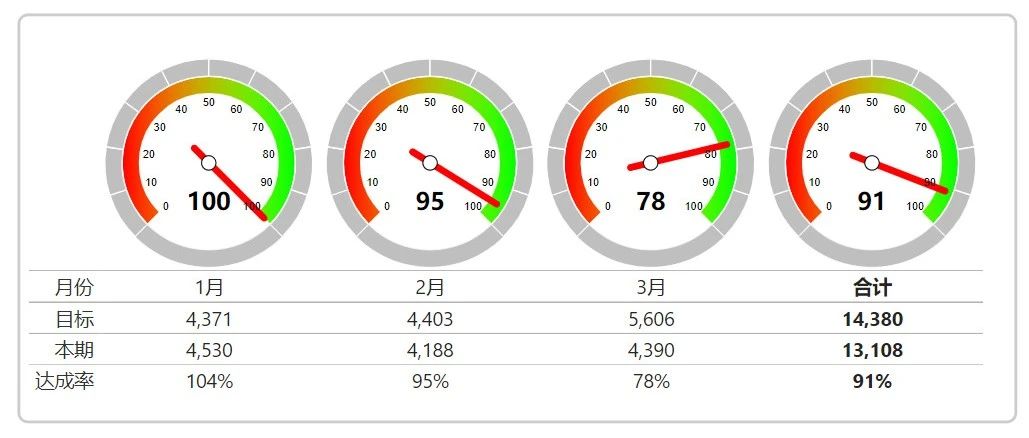
类似的我还很快复刻了富婆图表的仪表盘(参考:这个图表库可以复刻到Power BI)

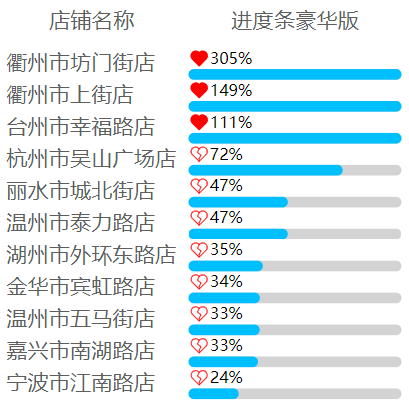
网上的各种素材也是借力的地方,以下进度条中,进度条本身很简单,SVG中的rect标签,但是心形和裂开的心形怎么画?徒手画显然是困难的,阿里、字节等大厂都提供了图标库,我们可以直接放进来(参考:复制粘贴就可以使用的Power BI图标素材查询系统2.0)。

本图表视频教程:https://t.zsxq.com/11VFJQJAu
总结一下,Power BI表格矩阵(上下文、新增列、条件格式、总计)和新卡片图的特点都可以用在构图上,外部的资源也要充分挖掘,充分使用。怎么简单怎么来。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有