VuePress V1 评论插件选型 & 添加 Vssue 评论
VuePress V1 评论插件选型 & 添加 Vssue 评论

恋喵大鲤鱼
发布于 2023-10-12 15:33:39
发布于 2023-10-12 15:33:39

为了方便阅读,使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源在线书籍,希望能够帮到大家。
为了让静态站点具有互动能力,评论功能必不可少。评论功能为用户提供了参与和互动的机会,使他们能够表达观点、提出问题、相互交流,进而帮助静态站点持续改进。
尽管静态网站本身不支持后端交互和数据库存储,但可以使用第三方服务或静态网站生成器的插件来实现评论功能。
1.选型
为静态网站添加评论功能,市面上有很多评论系统可供选择,且大部分都是开源的。按照 Github star 数排名,下面是常用的插件列表。
Stars 8k+。
Utterances 是一个开源评论系统,也是基于 GitHub Issue 的。它的特点是可以直接将评论存储在你的仓库中,无需使用第三方服务,同时支持 Markdown 语法和社交媒体集成。
Stars 6.6k+。
Gitalk 是一个基于 GitHub Issue 和 Preact 构建的开源评论系统。它使用 GitHub 登录,将评论存储在仓库的 Issue 中,使评论和代码更加紧密地集成在一起。
Stars 4.8k+。
Giscus 是一个基于 GitHub Discussions 的开源评论系统,提供了对静态站点的无后端评论支持。它支持多种语言、Markdown 渲染和社交媒体集成,并且可以自定义外观和行为。
Stars 4k+。
Gitment 是一个基于 GitHub Issues 的开源评论系统,它可以在前端使用,而不需要任何服务器端实现。
Stars 2.1k+。
Valine 是一款快速、简洁且高效的无后端评论系统,适用于静态站点和博客。
Valine 诞生于2017年8月7日,它使用 LeanCloud 存储评论数据,理论上支持但不限于静态博客,目前已有 Hexo、Jekyll、Typecho、Hugo、Ghost、Docsify 等博客和文档程序在使用 Valine。
Stars 1.5k+。
Waline 是一个基于 LeanCloud 的无后端开源评论系统,具有简洁美观的界面和良好的性能。它支持集成社交媒体登录、自定义表情、敏感词过滤和邮件通知等功能。
Stars 700+。
Vssue 是一个适用于静态站点的由 Vue 驱动基于 Issue 的开源评论系统。
这也是 Vssue 名字的由来:由 Vue 驱动并基于 Issue 实现。
Vssue 支持多种代码托管平台(如 GitHub、GitLab、Bitbucket)的评论系统。它通过 OAuth 2.0 进行用户认证,并将评论数据存储在所选平台的 Issue 中。
Disqus 是一个被广泛使用的第三方评论系统,适用于各种网站类型。它提供了强大的功能,包括社交媒体集成、邮件通知、嵌入式评论等。Disqus 支持登录和评论的匿名访客,同时也有管理评论的后台管理界面。
Disqus 是一个商业评论系统,暂未开源。提供免费的基础评论服务和付费的增值服务。为静态站点添加评论功能,免费的基础评论服务足够我们使用。
因为开源书籍《后台开发命令 365》托管在 Github,其评论最好存储在同一个地方,所以基于 Github 的评论系统的插件是我的优先选择。其次,因为评论在语义上并非 Issue,所以我想选择基于 Github Discussions 的 Giscus,将其集成到开源书籍《后台开发命令 365》。
2.集成 Vssue
Vssue
期望是美好的,现实是骨感的。在网上搜索了一番,关于 Giscus 集成到 VuePress 都是关于 VuePress V2 的教程,没有找到 VuePress V1 如何集成 Giscus,也没有找到相关的插件。
相反,网上关于 VuePress V1 集成评论功能的相关资料介绍较多是 Vssue。无奈之下,我也尝试使用 Vssue 来为我的开源书籍添加评论功能。后续升级到 VuePress V2 再使用 Giscus。
在 VuePress 官方仓库 Awesome VuePress 收录的评论插件中,我们可以找到 @vssue/vuepress-plugin-vssue。该插件是 Vssue 为 VuePress 提供的一个插件,在 VuePress 中可快速使用 Vssue。
安装
通过 npm 安装插件和你需要使用的 API 包 :
npm install @vssue/vuepress-plugin-vssue
npm install @vssue/api-github-v3这里我使用的是 Github V3。
V3 与 V4 最大的差别就是:
- V3 可以不登录浏览评论,但 API 有调用频率限制
- V4 要求登录后才能浏览评论
创建 Github OAuth App
Vssue 支持通过 Github、Gitlab、Bitbucket、Gitee 或 Gitea 的 Issue 系统来为你的静态页面提供评论功能,你可以选择其中之一来使用。
因为我的开源书籍托管在 GitHub,要想使用 Github 的 Issue 来存储评论,那么需要在 Github 创建一个新的 OAuth App。
创建入口:头像 > Settings > Developer settings > OAuth Apps。
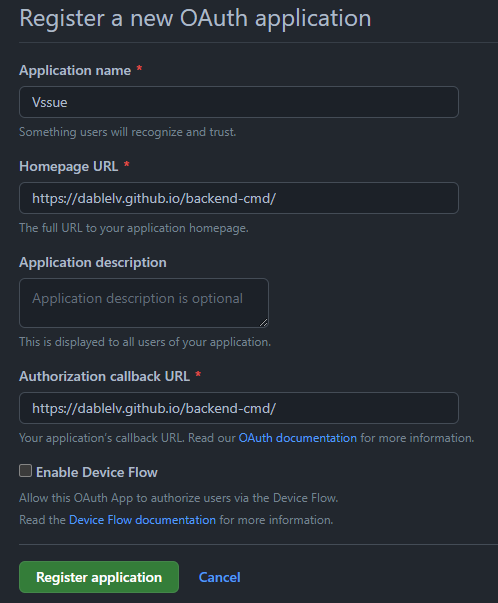
然后点击 New OAuth App。
最后将 Homepage URL 和 Authorization callback URL 设置为我的网站 URL。

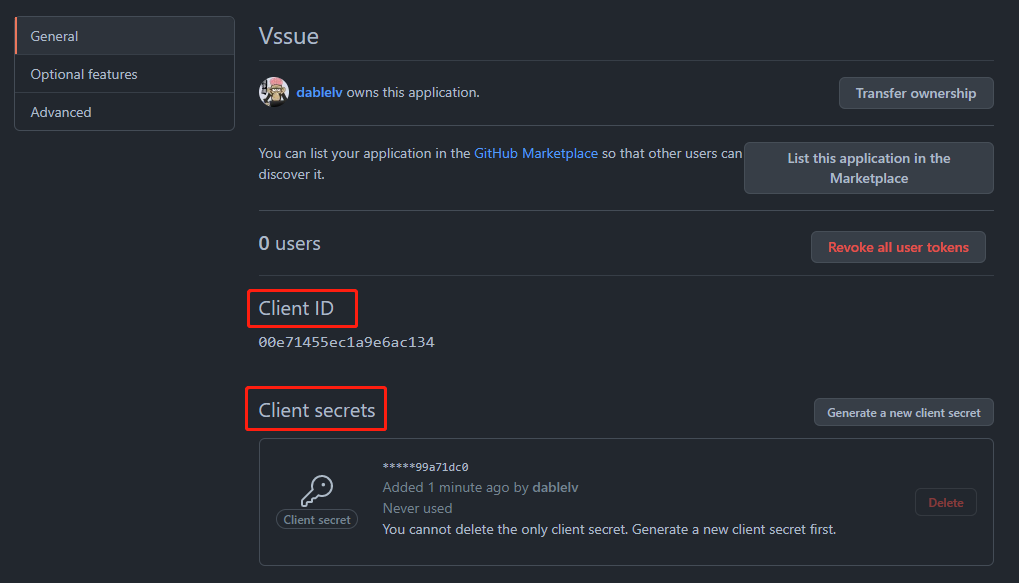
创建完成后,我们把 Client ID 和 Client secret 保存下来,等下会用到。

配置插件
通过 Vssue 官方指南可以查看 VuePress 如何使用插件 @vssue/vuepress-plugin-vssue 的详细方法。
在 .vuepress/config.js 中,配置下 Vssue 插件。
// .vuepress/config.js
module.exports = {
plugins: [
[
'@vssue/vuepress-plugin-vssue',
{
// 设置 `platform` 而不是 `api`
platform: 'github',
// 其他的 Vssue 配置
owner: 'dablelv', // 仓库的拥有者名称
repo: 'backend-cmd', // 存储评论的仓库名称
clientId: '00e71455ec1a9e6ac134', // 刚保存下来的 Client ID
clientSecret: 'YOUR_CLIENT_SECRET', // 刚才保存下来的 Client secrets
}
]
]
}其中 platform 是代码托管平台而不是对应的 API 包。
@vssue/vuepress-plugin-vssue 会自动根据你设置的 platform 为你解析对应的 API 包。
platform github - api 包 @vssue/api-github-v3
platform github-v4 - api 包 @vssue/api-github-v4
platform gitlab - api 包 @vssue/api-gitlab-v4
platform bitbucket - api 包 @vssue/api-bitbucket-v2
platform gitee - api 包 @vssue/api-gitee-v5
platform gitea - api 包 @vssue/api-gitea-v1关于插件的其他配置,可以访问 Vssue 配置参考了解更多。
使用 Vssue 组件
Vssue 已经注册为 Vue 组件,你可以在你的 VuePress Markdown 文件中直接使用它。
<!-- README.md -->
<Vssue/>如果想指定 Issue 的 Title,可以按照下面方式指定。
<Vssue title="your_title" />缺省情况下每篇文章 Issue 的 title 取值如下:
${options.prefix}${document.title}其中 prefix 是 Vssue 的选项,缺省值是 [Vssue]。document.title 是页面标题。
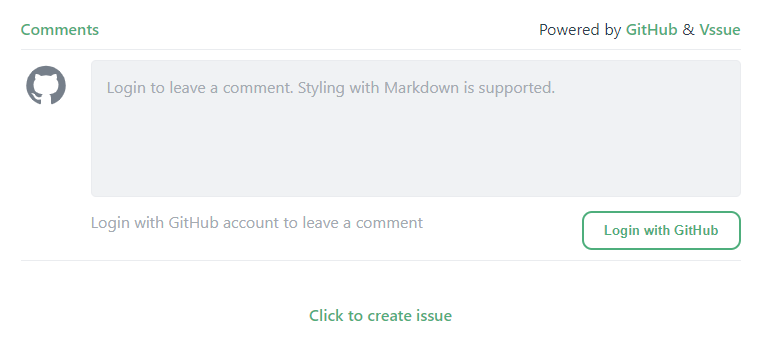
执行npm run docs:build重新构建,效果如下:

注意,首次评论前,需要为每篇文章手动点击 Click to create issue创建 Issue,对应的 Github 仓库会建立一条 Issue,用于存储评论。
自动创建 Issue
如果为每篇文章(Markdown 文件)手动创建 Issue 启动评论的话,这种做法显然低效欠妥,不是我们想要的。
好在 Vssue 有一个配置选项 autoCreateIssue。
autoCreateIssue 缺省值为 false。如果 autoCreateIssue 设置为 true,在对应的 Issue 不存在时,Vssue 会自动尝试为你创建 Issue。注意,若你当前没有登录,则 Vssue 会自动跳转到平台的认证页面。
我们找到 config.js 在插件@vssue/vuepress-plugin-vssue配置中,手动添加如下配置项:
autoCreateIssue: true // 自动创建 Issue这样我们就不用每次每次评论前去点击 Click to create issue 了。
3.问题
多个页面的评论混合在一起
Vssue 通过 title 和 labels 来确定用来存储评论对应的 Issue。
换句话说,title 和 labels 是存储评论对应 Issue 的标识符。
所以请确保不同页面(文章)的 Vssue 使用不同的 title。拥有相同 title 的 Vssue 会对应到同一个 Issue,也就会有同样的评论。
也就是说如果为每个页面(文章)默认生成的 Issue title 相同,那么不同页面的评论将会混在一起。所以我们在为每个页面(文章)添加 Vssue 组件时,应该为每个页面显示指定不同的 Issue title。
指定 Issue title 方式如下:
<Vssue title="your_title" />4.小结
本文介绍了使用 Vssue 为 VuePress V1 生成的静态文档网站添加评论功能的详细过程,同时列举了可用的相关评论系统以及选择 Vssue 的原因。
后续如果再使用 VuePress 生产静态网站,那么将使用 VuePress V2 版本,到时 V2 应该已经正式发布并且稳定了。届时,个人会倾向于使用 Giscus 作为站点的评论系统,因为其基于 GitHub Discussions,语义上更加贴切呢。
参考文献
VuePress @vssue/vuepress-plugin-vssue VuePress开启评论、VuePress评论功能 - CSDN博客 VuePress 博客优化之增加Vssue 评论功能 - 知乎专栏
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

