关于dns-prefetch预解析真的可以提升页面的速度吗
关于dns-prefetch预解析真的可以提升页面的速度吗

关于“dns-prefetch”预解析还是在偶尔查看源代码时发现的,当时并没有在意,后来发现淘宝京东都有这个标签就自行度娘了,那么这个预解析对我们的网站到底有没有效果呢?别急,咱先了解下什么是DNS Prefetch?

DNS Prefetch即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与 DNS 有关的有两点: 一个是减少DNS的请求次数,另一个就是进行DNS预获取 。
DNS 作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费 20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式。DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能 减少用户的等待时间,提升用户体验 。
默认情况下浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的 DNS Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 了。
目前大多数浏览器已经支持此属性,支持版本如下:(数据来源网络)
– Safari: 5+ – Chrome: All – Firefox: 3.5+ – Opera: Unknown – IE: 9+ (called “Pre-resolution” on blogs.msdn.com) 其中 Chrome 和 Firefox 3.5+ 内置了 DNS Prefetching 技术并对DNS预解析做了相应优化设置。所以 即使不设置此属性,Chrome 和 Firefox 3.5+ 也能自动在后台进行预解析 。
看看各大名站的案例:
京东:

淘宝:

不知道大家发现没有,在使用“dns-prefetch”预解析的时候,链接不是通用的那种,而是网站内部链接,比如京东和淘宝的CDN图片链接,所以如果说“dns-prefetch”真的有效果,那么也是使用自己的资源作为预加载,而不是照抄直接复制粘贴就可以的。如上图片所示,你直接复制过来后,你的网站资源根本不涉及淘宝或者京东的图片,那么这就是个鸡肋的插件。
博主简单总结了几个常用的资源链接,教程如下:
首先,DNS Prefetch 应该尽量的放在网页的前面,具体使用方法如下:
- 找到网站的模板目录,打开header.php文件,在<meta charset="UTF-8"> 后面添加如下代码:
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="//bdimg.share.baidu.com" />
<link rel="dns-prefetch" href="//cdn.staticfile.org" />
<link rel="dns-prefetch" href="//hm.baidu.com" />- 用meta信息来告知浏览器, 当前页面要做DNS预解析:<meta http-equiv="x-dns-prefetch-control" content="on" />
- 在页面header中使用link标签来强制对DNS预解析:<link rel="dns-prefetch" href="预解析链接" />
- bdimg.share.baidu.com是百度分享的资源链接;
- cdn.staticfile.org是奥森图标的资源链接;
- hm.baidu.com是百度统计的资源链接;
以上仅仅是案例,我们还可以添加阿里云图标,百度和谷歌联盟代码等等。。。
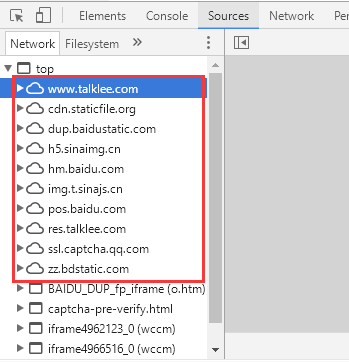
如何不漏掉域名
- 借助开发者工具,查看所有静态资源域名,并添加link标签,手动解析如果是HTTPS网页,考虑是否需要对超链接自动解析,如果需要,添加对应的meta标签。
- 检查js中发起的跳转至其他域名的情况,对于这些域名,添加link标签,手动解析。
- 检查是否存在重定向的域名,对于重定向的域名,将重定向之后的域名。
- 添加link标签,手动解析。

哦对了,如果您采用的是我博客开发的主题,不需要修改主题模板代码,只需要在接口添加如上代码即可,主题设置-广告设置(更多主题适配中)
PS:如果不确定是http还是https连接的话建议采用如上代码。
注:dns-prefetch需慎用,多页面重复DNS预解析会增加重复DNS查询次数,虽然使用 DNS Prefetch 能够加快页面的解析速度,但是也不能滥用,因为有开发者指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
<meta http-equiv="x-dns-prefetch-control" content="off">PS:DNS预解析主要是用于网站前端页面优化,在SEO中的作用还未作验证,但作为增强用户体验的一部分rel="dns-prefetch"或许值得大家慢慢发现。
