简易大西瓜魔改教程
发一个简易大西瓜魔改教程。

github源码地址:https://github.com/Oldpan/bigWatermelon/tree/master
本地游玩
从github下载下来之后,首先安装nodejs。
我是mac平台,直接使用brew命令安装。
安装好nodejs之后,执行附带的npm包管理工具安装serve:
npm i -g serve然后我们进入仓库目录。
执行serve:

到此证明服务运行成功,端口号是5000。
打开浏览器(推荐谷歌)然后输入上述地址http://localhost:5000/,跳转进去游戏就开啦。
窗口显示问题
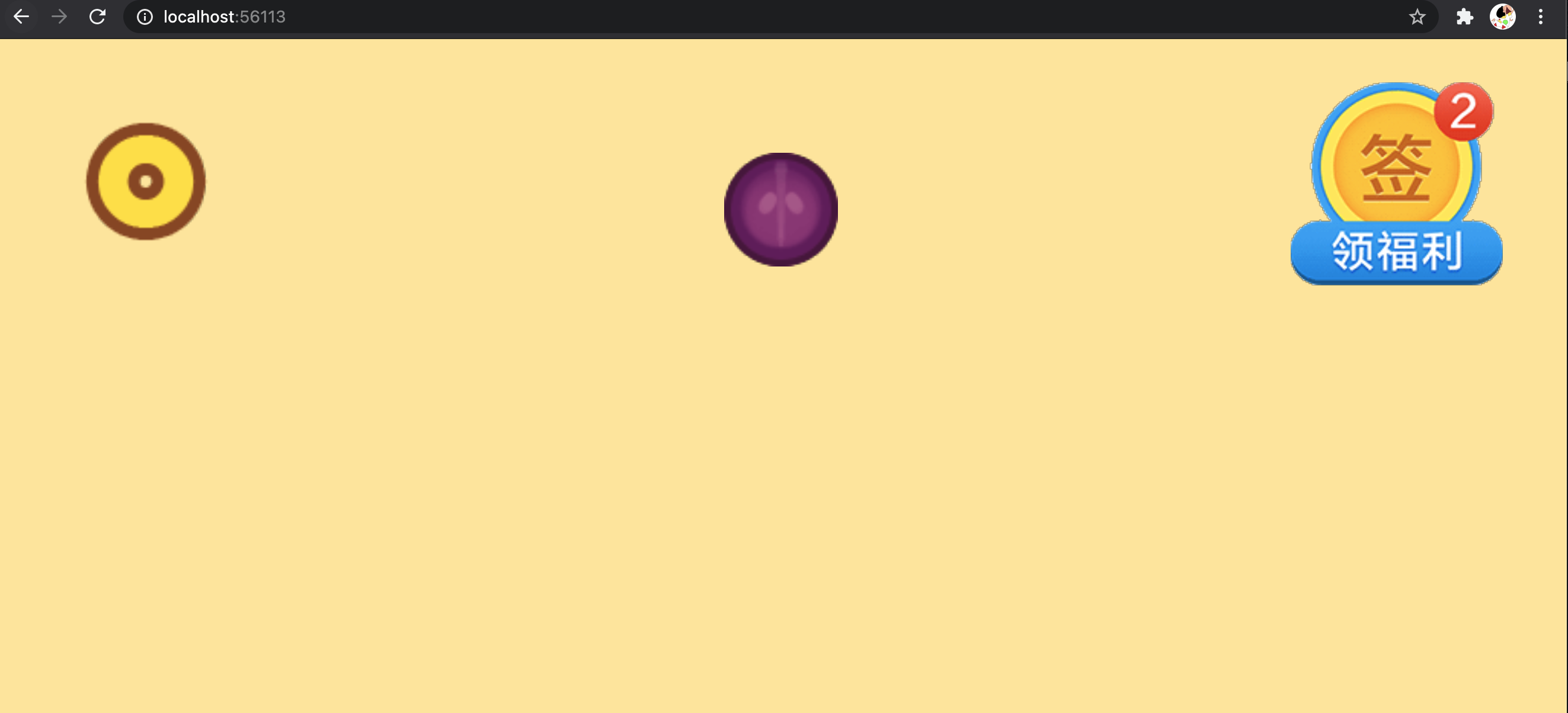
如果在电脑端打开是这样的(只有上半边没有下半边):

这个问题很简单就可以解决,以谷歌浏览器为例(其他浏览器类似)。
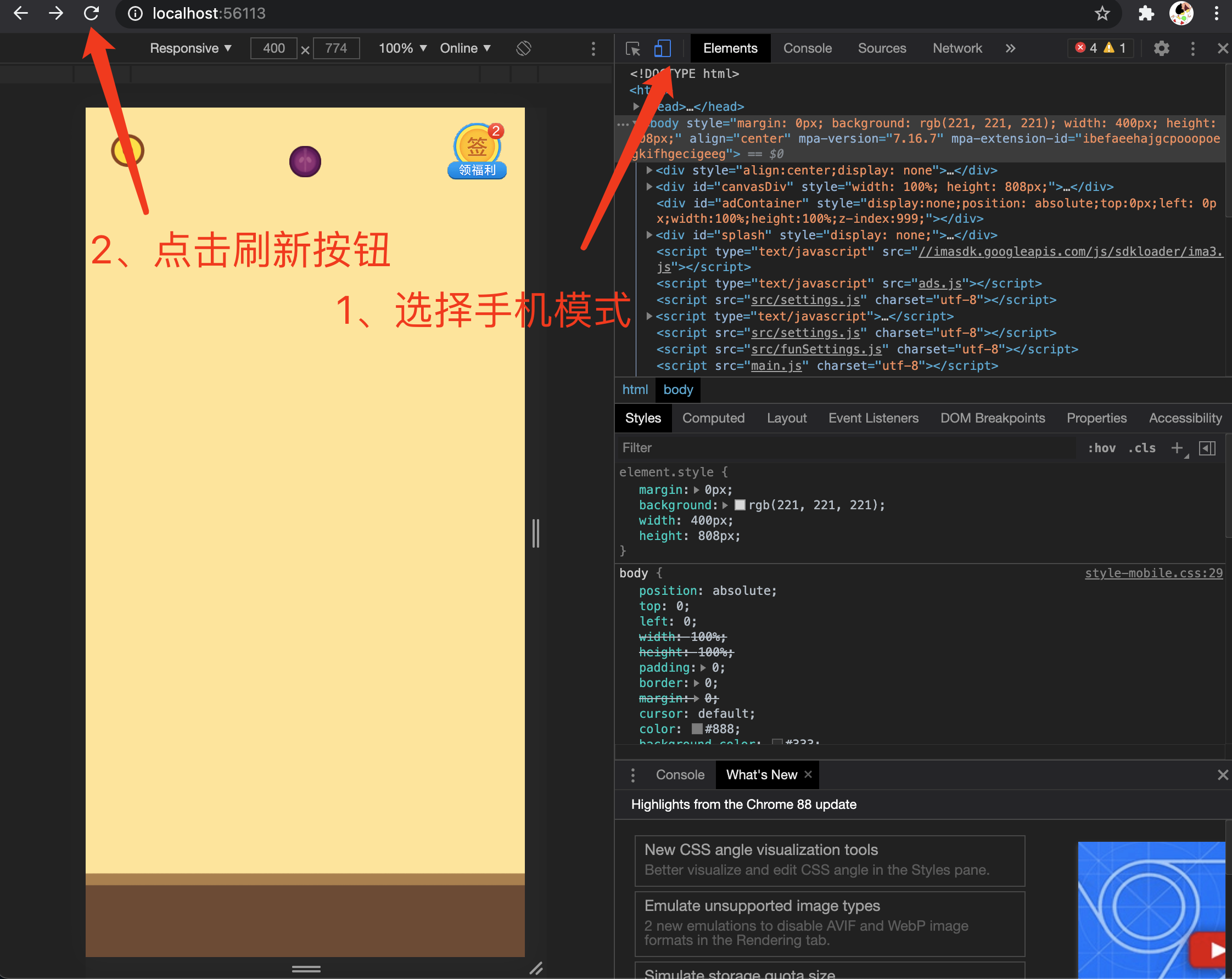
首先打开浏览器的开发者模式,然后:
- 选择手机模式,也就是点击手机样式的按钮
- 点击刷新按钮刷新当前页面

就可以调整到正常大小了,开始happy吧~
在线修改
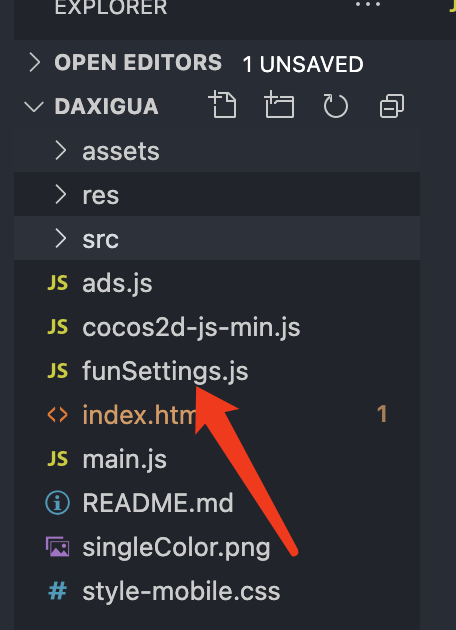
打开代码仓库。
修改文件在这里,根据注释说明修改即可,修改后直接刷新网页(如果此时还在运行)就可以玩到自己“魔改后的大西瓜”了~

// 本项目仅交流技术,玩耍使用,请勿商用!
// 第一个出现的水果 修改数字为 0-10 10为大西瓜
let firstFruit = 0;
// 修改游戏难度
const min_fruit_num = 0; // 生成随机水果最小值(0-10)
const max_fruit_num = 5; // 生成随机水果最大值(1-11)
let setFruits = {
startFruits: [0, 0, 1, 2, 2, 2], // 指定前几次生成的水果,可填入任意数量的数字
randomFunction: () => {
return min_fruit_num + Math.floor(Math.random() * (max_fruit_num - min_fruit_num));
}
}
// 下落速度 0-10
let fruitSlowDown = false;
// 水果弹性(0-1 0.9弹性很大 高难度)
let fruitTanXing = false;
let adLink = 'http://image.oldpan.me/qrcode_for_gh_2223dc9f159a_344.jpg';
// 修改网页标题
document.getElementsByTagName("title")[0].innerText = '合成大西瓜';
// 无敌模式(改为false则无敌)
let is_wudi = true;参考链接
- 主要代码来源于:https://github.com/bullhe4d/bigwatermelon
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-2-4,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


