测试需求平台17-产品管理分页功能和样式优化
测试需求平台17-产品管理分页功能和样式优化
书接上篇,继续对产品管理重构做最后的分页实现,以及样式的调整优化。
2.Pagination分页
数据较多时候使用分页控制信息数量,也可以进行页面的转跳,常搭配 列表List 或 表格Table 使用。
https://arco.design/vue/component/pagination
2.1 基本用法
组件<a-pagination>配置分页,total 表示总数量为属必填项。
<template>*
<a-pagination :total="50"/>
</template>
默认每页10条,并选中第一页,按照上边总数50计算,会展示1-5页码,当页码较大时,会使用更多页码的分页样式。

2.2 属性方法
对于pagination组件还有功能样式属性设置,常用的如下:
- 每页条数:通过
show-page-size展示每页条数选择器 - 页码跳转:设置
show-jumper显示页码跳转输入框 - 展示总数:通过设置
show-total属性展示数据总数
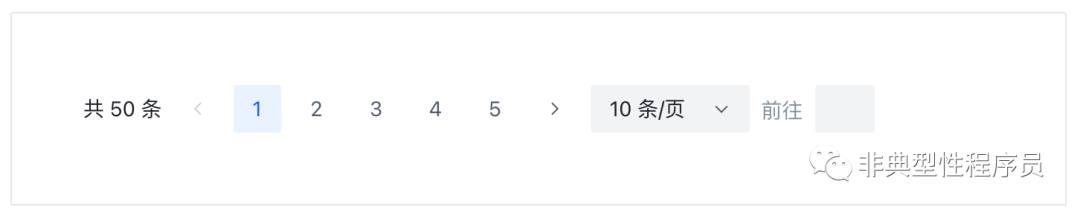
<template>
<a-pagination :total="50" show-total show-jumper show-page-size/>
</template>
几项配置全部展示样式如下:

另外的一些则变量赋值
current当前的页数 v-modelpage-size每页面展示的条数(默认10) v-modeldefault-current初始化默认选中的页数default-page-size初始化默认每页展示的条数page-size-options数据选择组件选项列表
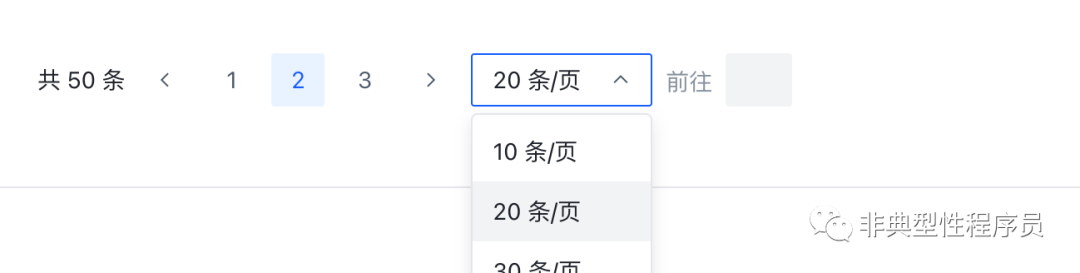
<a-pagination
:total="50"
:page-size="20"
:current= "2"
:page-size-options=[10,20,30]
show-total
show-jumper
show-page-size
/>
对应代码设置后的结果

最后就是对应的事件,pagination比较简单只用两个
事件名 | 描述 | 参数 |
|---|---|---|
change | 页码改变时触发 | current: number |
page-size-change | 数据条数改变时触发 | pageSize: number |
当然其他非常用的还有大小、自定义样式、插槽等,同样也是根据需求实现需求自行查阅官方文档即可。
2.3 分页实战
结合上一节讲的sql limit 知识点,将其搜产品搜索接口改造成带分页查询接口。
注:为了不影响就版本服务接口,这里为新增一个分页查询接口
/searchPage
分页查询接口重点关注新增参数、全量个数统计和结果返回体,其中与/search接口的区别地方参考代码中的注解说明。
@app_product.route("/api/product/searchPage",methods=['GET'])
def product_search_page():
# 获取title和keyCode
title = request.args.get('title')
keyCode = request.args.get('keyCode')
# 新增页数和每页个数参数,空时候做默认处理,并注意前端传过来可能是字符串,需要做个强制转换
pageSize = 10 if request.args.get('pageSize') is None else int(request.args.get('pageSize'))
currentPage = 1 if request.args.get('currentPage') is None else int(request.args.get('currentPage'))
sql = "SELECT * FROM `products` WHERE `status`=0"
# 增加基础全量个数统计
sqlCount = "SELECT COUNT(*) as `count` FROM `products` WHERE `status`=0"
# 条件拼接全量统计也需要同步
if title is not None:
sql = sql + " AND `title` LIKE '%{}%'".format(title)
sqlCount = sqlCount + " AND `title` LIKE '%{}%'".format(title)
if keyCode is not None:
sql = sql + " AND `keyCode` LIKE '%{}%'".format(keyCode)
sqlCount = sqlCount + " AND `keyCode` LIKE '%{}%'".format(keyCode)
# 排序最后拼接带分页查询
sql = sql + ' ORDER BY `update` DESC LIMIT {},{}'.format((currentPage - 1) * pageSize, pageSize)
connection = connectDB()
# 使用python的with..as控制流语句(相当于简化的try except finally)
with connection:
# 先查询总数
with connection.cursor() as cursor:
cursor.execute(sqlCount)
total = cursor.fetchall()
# 执行查询分页查询
with connection.cursor() as cursor:
# 按照条件进行查询
cursor.execute(sql)
data = cursor.fetchall()
# 带着分页查询结果和总条数返回,total注意是list字段需要下角标key取值
resp_data = {
"code": 20000,
"message": "success",
"data": data,
"total": total[0]['count']
}
return resp_data
前端产品要想实现分页需要做如下基础优化改动
- 定义列表总数变量,增加额外的页参数,并优化查询方法
// 定义列表总数变量ts语法
const productTotal = ref<number>();
// 增加页吗和每页个数,给定默认值
const productSearch = reactive({
title: undefined,
keyCode: undefined,
pageSize: 5,
currentPage: 1
})
// 优化搜索请求方法
const btnSearchClick = async () => {
// const res = await apiProductSearch(productSearch);
// 注意此处替换成的新的接口方法
const res = await apiProductSearchPage(productSearch);
if (res.code === 20000) {
renderList.value = res.data
// 增加总数量的赋值
productTotal.value = res.total
} else {
console.log("产品搜索失败");
}
};
- 编写页和数量变更触发事件
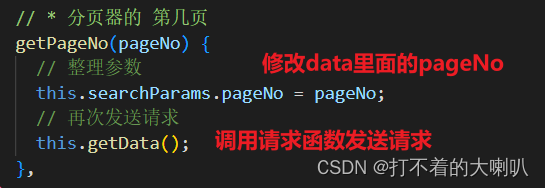
// 页切换时候拿到点击页码并给赋值到请求参数,同时触发新的查询
const pageChange = (current: number) => {
console.log(current)
productSearch.currentPage=current
btnSearchClick()
}
//
const pageSizeChange = (pageSize: number) => {
console.log(pageSize)
productSearch.pageSize=pageSize
btnSearchClick()
}
- 模版HTML在表格下方实现配置
<a-pagination
:total="productTotal"
:page-size-options=[5,10,20,30,50]
default-page-size="5"
@change="pageChange"
@pageSizeChange="pageSizeChange"
show-total
show-page-size
/>
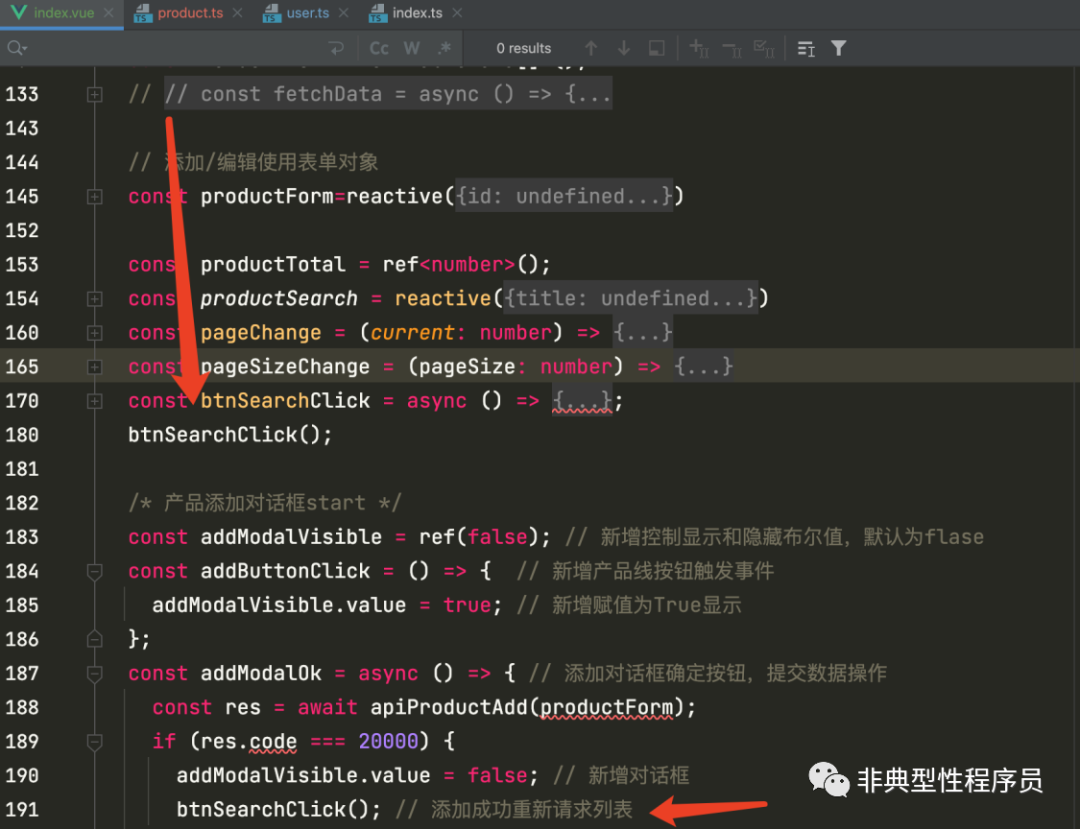
- 默认请求优化 这里有个问题,页面加载的时候默认请求还是之前的list接口,需要将其改成最新分页查询方法,改动点是
fetchData()注释或删除掉,并将初始化调用换成btnSearchClick(),以及之前增删改的数据刷新页要全部替换。

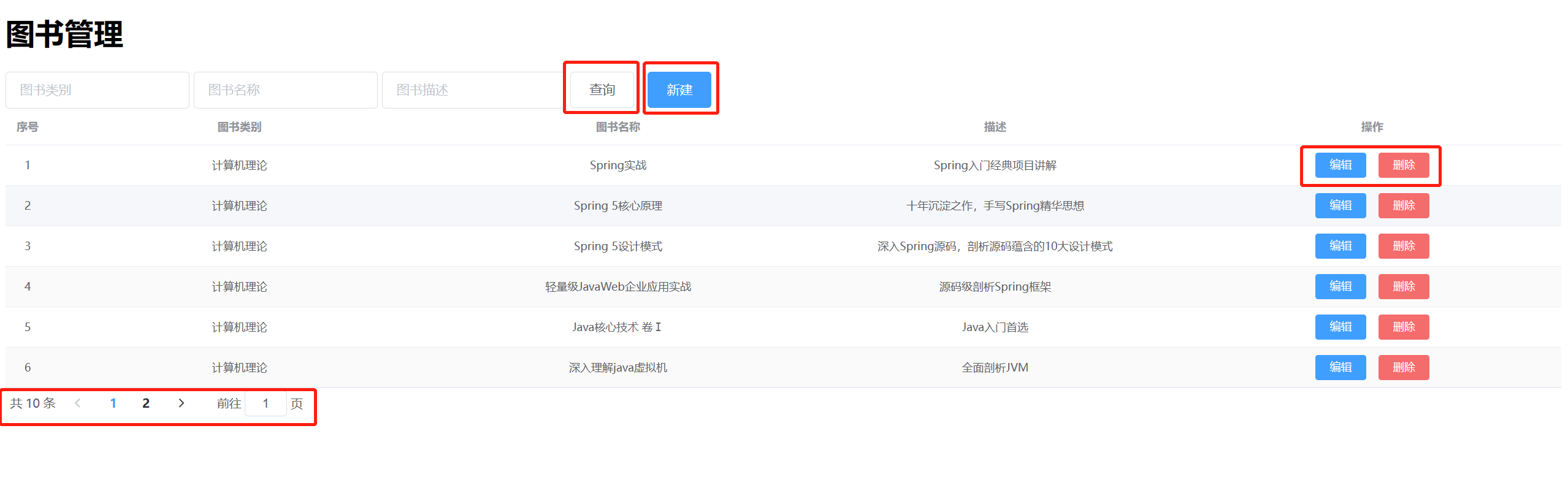
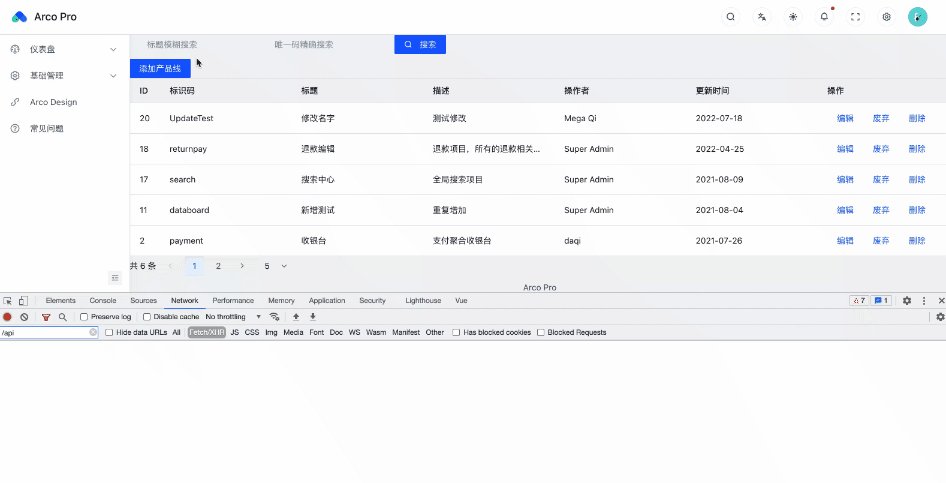
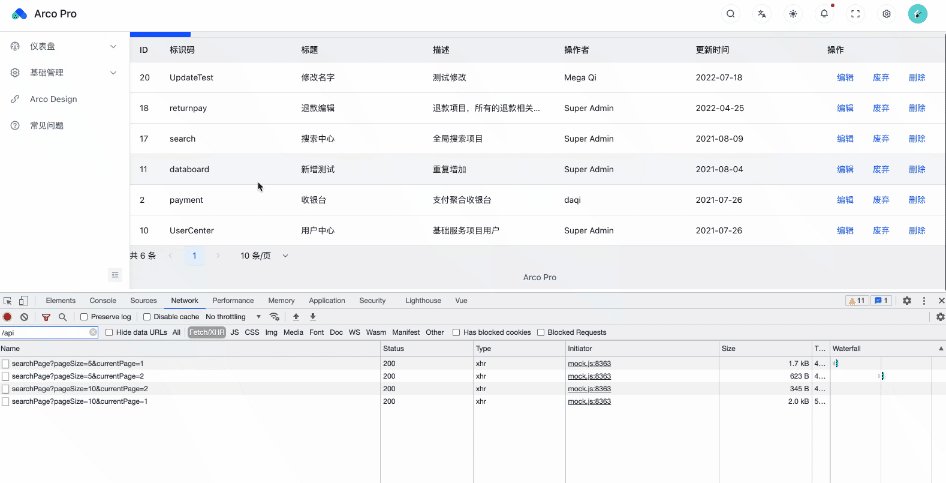
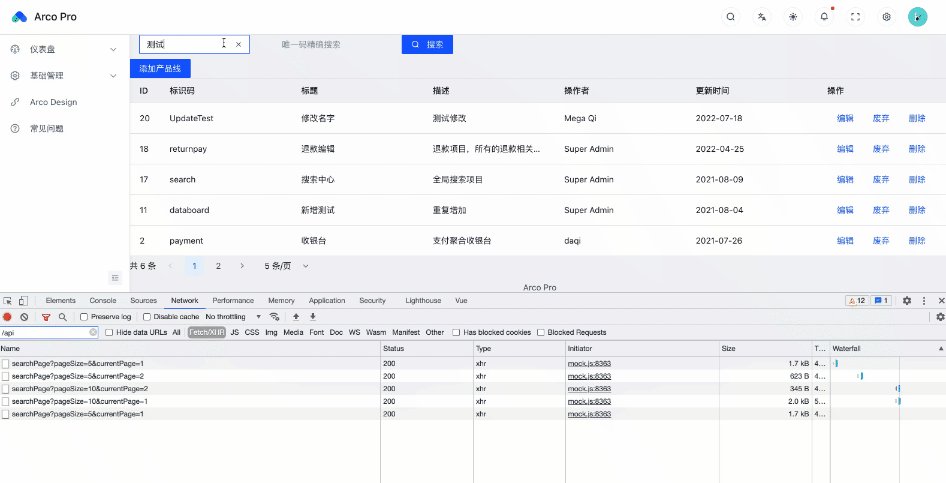
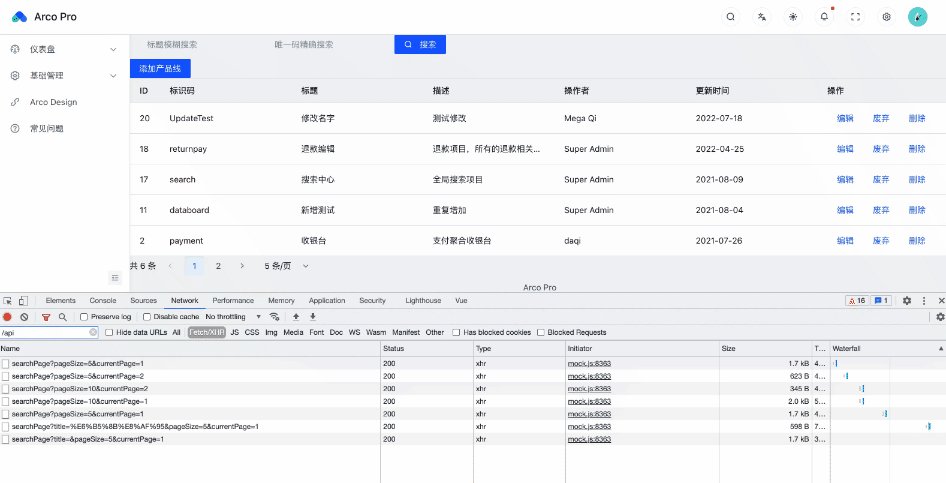
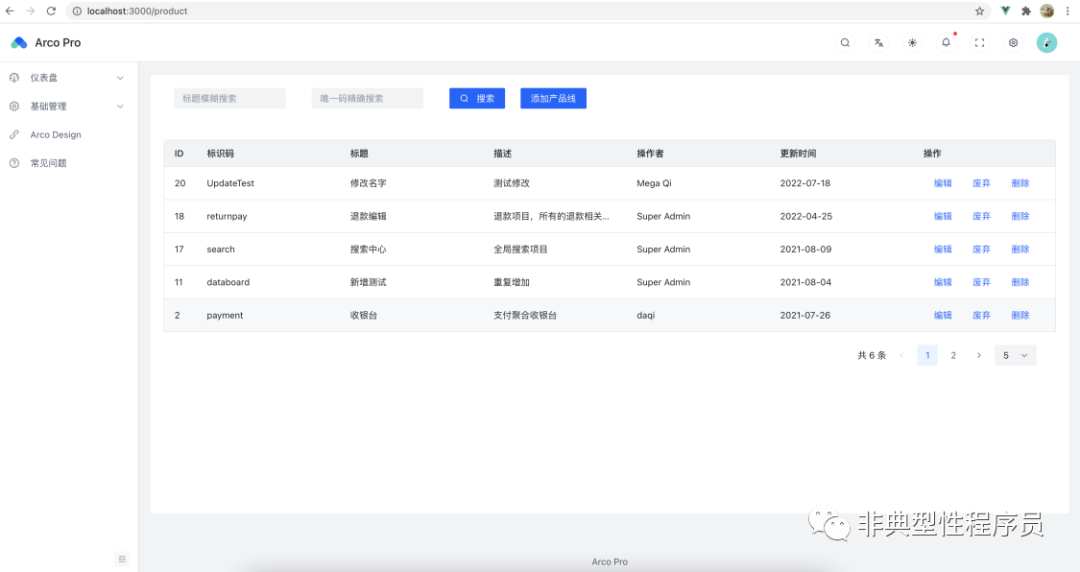
最后来个测试与演示

3. 布局样式优化
在上边功能代码实现中都仅仅是添加了控件和操作,并没有进行样式的定义。所以这里通过给各层级增加 style 样式定义,让界面更加合理美观。
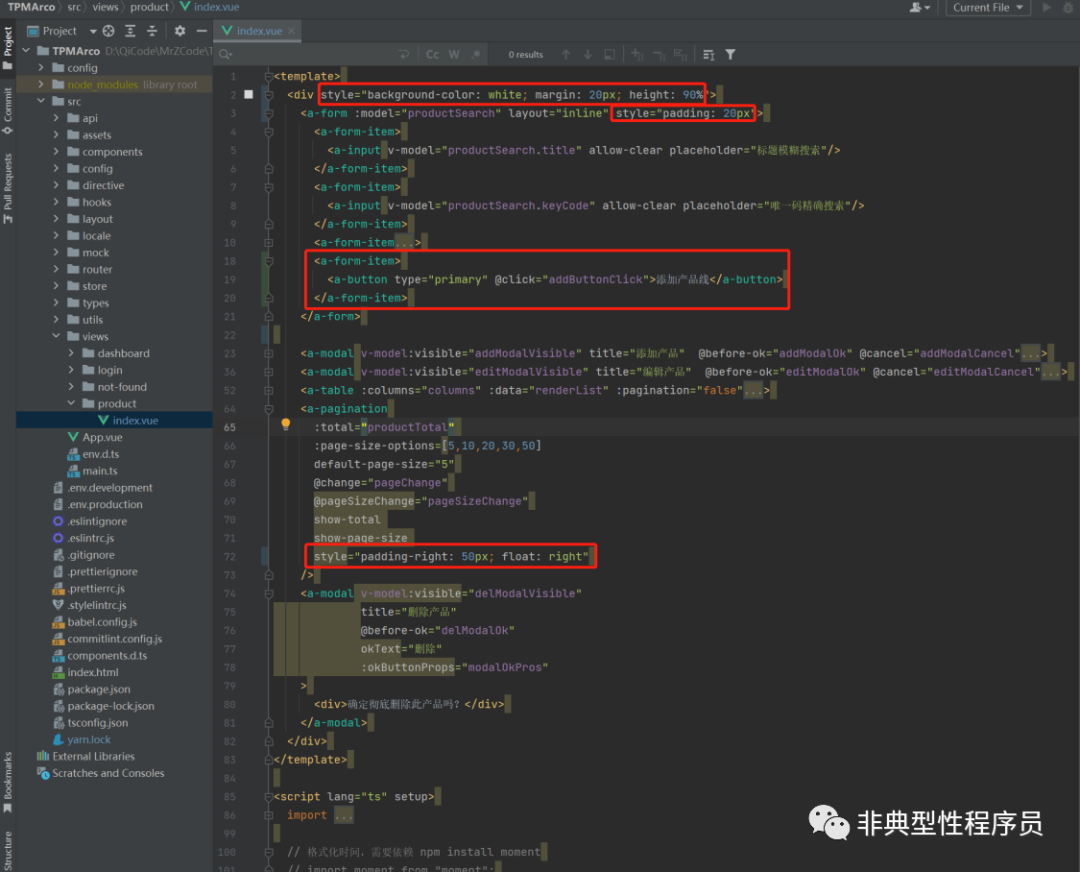
针对views/product/index.vue 几个改动为:
- 对页面增加一个整体白色背景,并且设置间距和高度百分比,让区块更明显
- from部分也整体进行个间距20px缩进,让其有层次感
- 将独立行的“添加产品按钮”迁移到form-item里,保持对其效果
- 按照通常分页表格设计习惯将分页控件样式靠右对其,但保持靠右50px的距离

在上述优化代码编写完后,Ctrl+S 保存,如果是WebStorm调试模式下运行,会自动编译变化部分,刷新页面即可查看,如果是其他手动方式,请重新运行 npm run dev查看效果。

此篇到此对于使用Acro Pro项目的重构中的“产品管理”功能就基本结束了。下一篇将开始“应用管理”功能的实现。
End
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有